TypeScript 是由微软开发的开源、跨平台的编程语言,是 javaScript 的超集,最终被编译为 javaScript 代码。常常被简称为 TS ,支持 JS、ES 语法。
TS 的特点:
- 始于 javaScript 归于 javaScript 。
- 强大的类型系统。
- 先进的 javaScript 。
- 适合开发大型项目,编译成纯 js 代码,js 可以运行在任何浏览器上。

typeScript 是区分大小写的一门语言,本篇文章主要带你了解 ts 的安装,环境配置,以及简单的入门。
一、安装 TS
使用之前需要安装:
npm install -g typescript- 1.
安装完成之后,使用 tsc -v 检查安装之后的版本。
第一个 ts 文件:01.ts,代码如下:
(()=>{
function show(msg){
return "字符串:"+msg
}
let str = "前端"
console.log(show(str))
})()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
通过 script 引入 html 文件
<script src="./01.ts"></script>- 1.
页面正常运行,因为 ts 能够支持 js 语法,所以文件内直接引入使用是没问题的,除此之外,还可以使用 node 命令运行该文件,也是可以正常执行的。
如果此时,在 ts 文件内加入 ts 语法:
// 添加类型支持
(()=>{
function show(msg:string){
//添加 string 的意义在于传入的 msg值只能是字符串,不可以是其他类型
return "字符串:"+msg
}
let str = "前端"
console.log(show(str))
})()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
此时浏览器运行时,会报错,无法继续执行。
此时就需要将 ts 文件编译为 js 文件,打开命令行工具,运行:
tsc 01.ts- 1.
运行后会自动生成一个 01.js 文件,查看js代码内容如下:
function show(msg) {
return "字符串:" + msg;
}
(function () {
var str = "前端";
console.log(show(str));
})();- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
总结:
ts 文件内直接输入 js 文件,在 html 文件引入 ts 文件,在浏览器内是可以直接运行的。
ts 文件内如果有 ts 语法代码,若在 html 文件内引入 ts 文件,直接在浏览器运行会报错,此时需要先编译为 js 文件。
在 ts 文件函数中的形参,如果使用了某个类型进行修饰,那么在最终编译的 js 文件中是没有该类型的。
ts 内地 let 修饰符,编译后的 js 文件内变成了 var 。
二、Vscode 自动编译 ts
新建一个项目目录,当前目录下打开命令行工具,执行
tsc --init- 1.
自动生成 tsconfig.json 文件,代码如下:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"outDir": "./js",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
注:
outDir 表示的是 ts 文件编译之后生成 js 文件的存放目录。如果属性值之后的文件夹不存在时,就会自动创建。
strict 表示是严格模式。
新建 index.ts 文件,代码如下:
(() => {
function showStr(str:string) {
return str
}
let a: string = "前端人"
// 调用函数
console.log("a",showStr(a));
})()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
类型注解:函数地形参后加修饰符,用来限制传入参数的类型,string 表示只能为字符串类型。
在命令行运行
tsc -w
//或
tsc -watch- 1.
- 2.
- 3.
自动生成 js 文件夹,包括 index.js 文件。运行该命令后,只要 ts 文件发生改变,就会自动编译。
一切运行正常,没有任何错误。
如果调用函数的参数传为数值时:
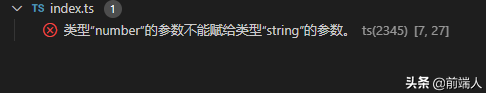
console.log(showStr(123));- 1.
此时编辑器内报错:类型“number”的参数不能赋给类型“string”的参数。

ts 能够智能提示问题,是因为 ts 提供了静态代码分析,可以分析代码结构和提供的类型注解。
但是 tsc 编译的时候,虽然会提示错误,但它依旧会编译为 js 文件,js 在执行的时候不会报错,因为 js 是弱类型语言。
三、入门 TS
基础数据类型
- boolean 为布尔值类型。如:let isDone: boolean = false;
- number 为数值类型,ts 能够支持二、八、十、十六进制数据。如:let decLiteral: number = 6;
- string 为字符串类型。如:let name: string = "bob";
- 表示数组类型。数组名后加元素类型[] 加 数组值。如:let list: number[] = [1, 2, 3];
- 元组类型。如:let arr:[string,number,boolean] = ['str',1,true]
- 枚举,为一组数值赋予友好名字。如:enum Color { red, green, blue }
- 任意类型,有时不确定传入的值是什么类型,就可以使用 any 类型。如:let notSure:any = 1
- 空值,与 any 正好相反,表示没有任何类型。 如:function show():void { }
- null 和 undefined
- never 类型,表示永不存在的值。function error(message: string): never { throw new Error(message); }
接口
接口简单点讲就是一种约束。在 ts 里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约。
TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
使用形式:
(() => {
//定义一个接口
interface Person{
firstName:string,//添加类型限定
lastName:string
}
function showFullName(person:Person) {
// 添加类型限定之后,内部会自动提示接口内的字段
return person.firstName + '_' + person.lastName
}
const p = {
firstName: "Hello",
lastName: "World"
}
console.log("姓名",showFullName(p));
})()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
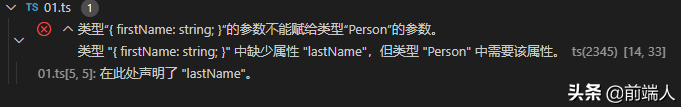
如果把 p 中的 firstName 注释掉,就会报错,提示:

在本实例中,接口的意义就是限定传入 showFullName 函数内的数据属性的限制。
接口优点:自动检测传入的数据是否符合接口规范,如果不符合则会报错。
类
Typescript类介绍
传统的 JavaScript 的程序使用函数和基于原型的继承来创建可重用的组件,但对于熟悉使用面向对象方式的程序员来讲就有些棘手,因为他们用的是基于类的继承并且对象是由类构建出来从 ECMAScript 2015,也就是 ECMAScript 6 开始,JavaScript 程序员将能够使用基于类的面向对象的方式。使用 TypeScript,我们允许开发者现在就使用这些特性,并且编译后的 JavaScript 可以在所有主流浏览器和平台上运行,而不需要等到下个JavaScript的版本。
ts 的类只是一个语法糖,本质还是 js 函数实现的。
使用示例:
(() => {
//定义一个接口
interface Person{
firstName: string,
lastName:string
}
//定义一个类
class Personal {
//定义公共的字段属性
firstName: string
lastName: string
fullName: string
// 构造函数
constructor(firstName: string,lastName:string) {
//更新属性数据
this.firstName = firstName
this.lastName = lastName
this.fullName = this.firstName + this.lastName
}
}
const p = new Personal('你','好')
function showFullName(person: Person) {
return person.firstName + person.lastName
}
console.log("p",showFullName(p));
})()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.






































