1.1 为什么要使用Git参数?
我们为什么要使用 git参数呢?每个项目代码库都会有不同的分支,(如果你没有用多分支流水线的情况下)对于普通的流水线项目我们可以 让一条流水线来支持多个分支的发布,其实有时候你会发现每个分支的集成步骤都是差不多的。如果出现差异步骤我们也可以在jenkinsfile中根据不同的分支执行不同的stage。
如何解决固定分支问题?起初我们的流水线项目配置分支可能是采用的选项参数。创建一个选项参数然后把项目经常用到的分支给更新上去,最后开发人员在发布的时候来选择对应的分支。看似解决了固定分支问题,但是后期维护起来非常困难,需要不断的更改参数值。
创建一个字符参数设置一个默认值,然后 交给开发人员自己填写。这样的确方便了配置管理人员,给开发人员增加了负担,手动输入避免不了带来了错误发生的可能。
我们来通过下面的内容,掌握如何使用 git参数实现动态分支构建呢?
1.2 在freestyle项目中使用
当你的项目还没有使用pipeline,可以参考以下的配置来使用git参数。当然如果你在调试pipeline项目的时候使用git参数经常出现问题的话,也可以看下在freestyle项目中如何使用,了解git参数的工作原理。
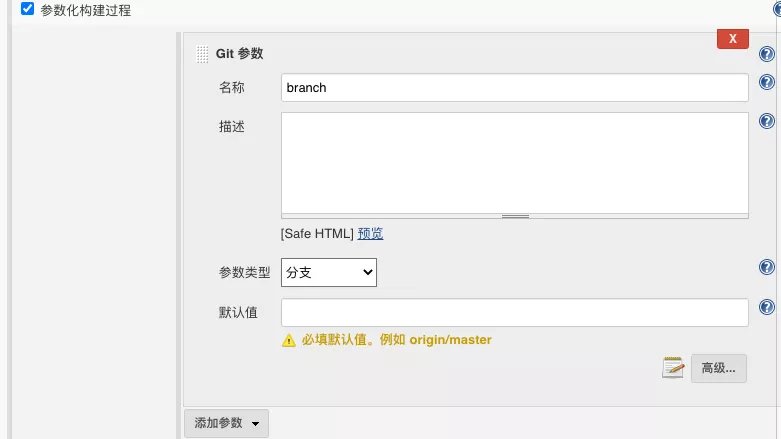
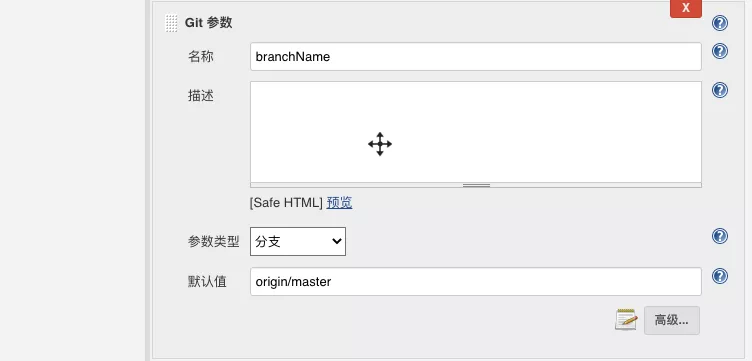
我们在项目的配置中,勾选参数化构建。然后添加git参数。选择变量名称和参数类型。

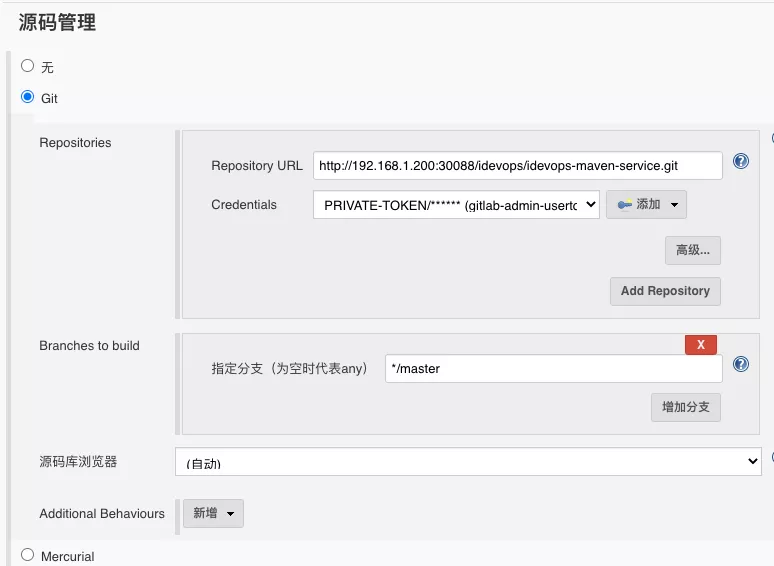
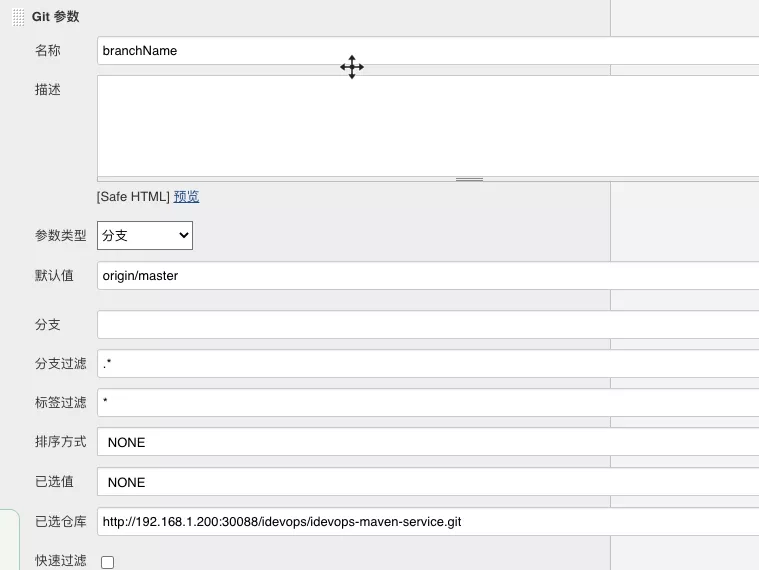
然后鼠标滚动到下面,填写项目代码库的信息

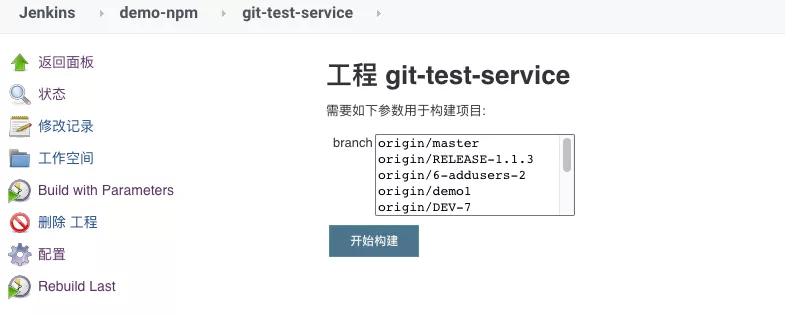
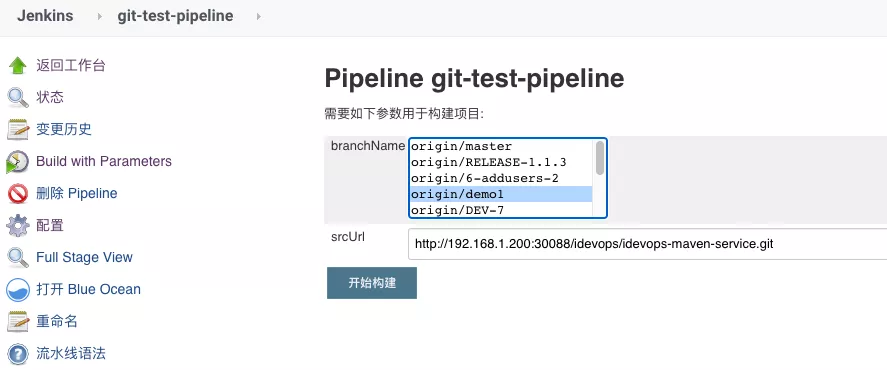
最后保存配置,回到作业首页,我们点击项目的参数化构建。此时你会看到项目代码库对应的所有分支已经出现了,我们可以选择分支并构建了。

1.3 在Pipeline项目中使用
1.3.1 普通的Pipeline项目
这里把普通的pipeline项目定义为 未将Jenkinsfile内容保存在版本控制系统中,而是存储在该JOB中。
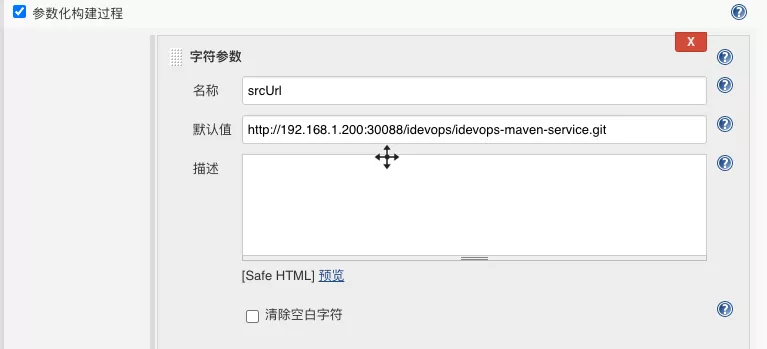
首先我们添加一个srcUrl参数定义项目代码库的地址,便于后期在pipeline中调用。

然后添加git参数branchName,定义为分支类型。

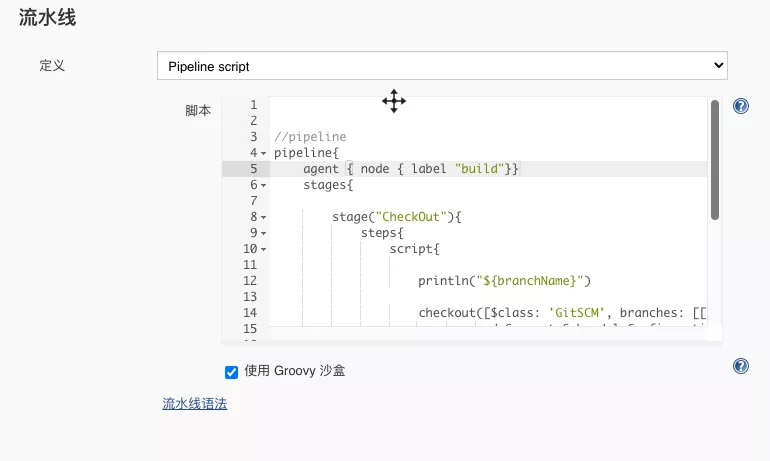
编写Jenkinsfile
//pipeline
pipeline{
agent { node { label "build"}}
stages{
stage("CheckOut"){
steps{
script{
println("${branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${branchName}"]],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg: [],
userRemoteConfigs: [[credentialsId: 'gitlab-admin-user',
url: "${srcUrl}"]]])
}
}
}
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.


然后保存配置,回到作业首页。构建一次,然后就能够获取到项目代码库的分支了。


对于将jenkinsfile保存在作业中,这种方式有利有弊,好处是可以方便我们进行代码调试,坏处是不利于统一管理。大家酌情使用。
1.3.2 流行的Pipeline项目
这里流行的Pipeline项目我们理解为 此job使用的jenkinsfile文件存储在git版本控制系统中。
首先我们创建一个测试jenkinsfile,保存在git项目中,命名为git.jenkinsfile。此文件内容与上面那种方式是一样的,只不过将jenkinsfile纳入了版本控制。
//pipeline
pipeline{
agent { node { label "build"}}
stages{
stage("CheckOut"){
steps{
script{
println("${branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${branchName}"]],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg: [],
userRemoteConfigs: [[credentialsId: 'gitlab-admin-user',
url: "${srcUrl}"]]])
}
}
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
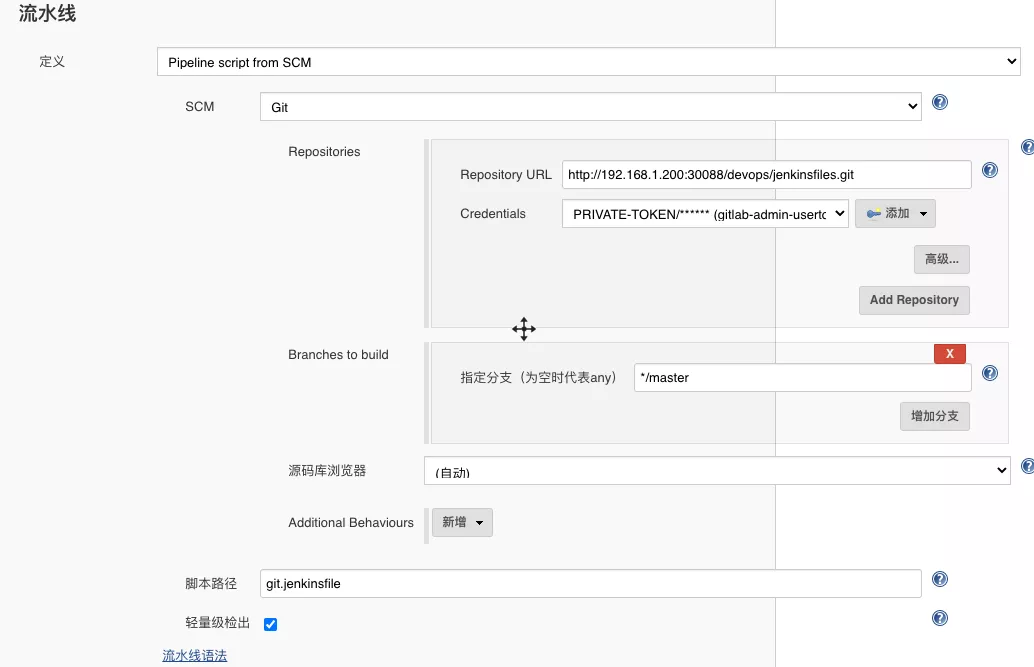
然后我们来创建一个新的流水线项目。注意情况我们 现在用到了两个仓库,一个是Jenkinsfile仓库,另一个是 项目代码仓库。创建一个参数srcUrl用于存储项目 代码仓库的URL。

默认git参数会识别到Jenkinsfile的仓库,所以我们需要在git参数的高级设置中指定我们要使用的仓库地址。80%错误因为没有指定仓库导致获取分支错误等问题。


填写Jenkinsfile仓库信息。

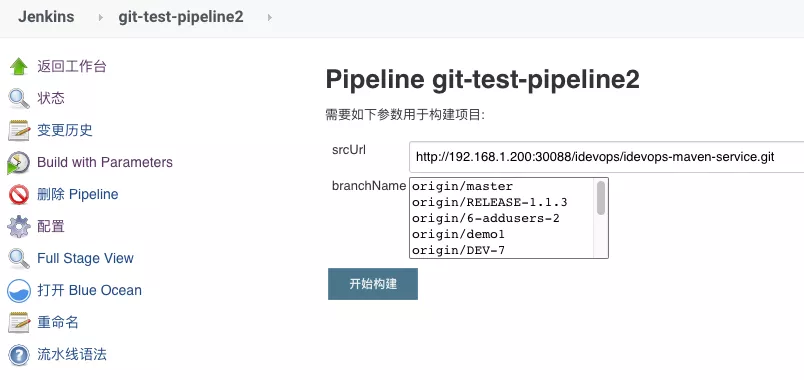
最后我们来构建一次就能够获取到项目代码仓库的分支信息了。这里经常出现获取 分支的问题,请仔细参考上面的步骤一定要在git参数中指定好我们要用的仓库,否则会出现分支获取失败等问题。

1.3.3 使用Pipeline as Code
我们将参数信息全部放到Jenkinsfile中存储。此时生成的代码就不区分在作业中保存还是在版本控制系统中保存了。不过还是建议大家把jenkinsfile纳入版本控制系统中保存。
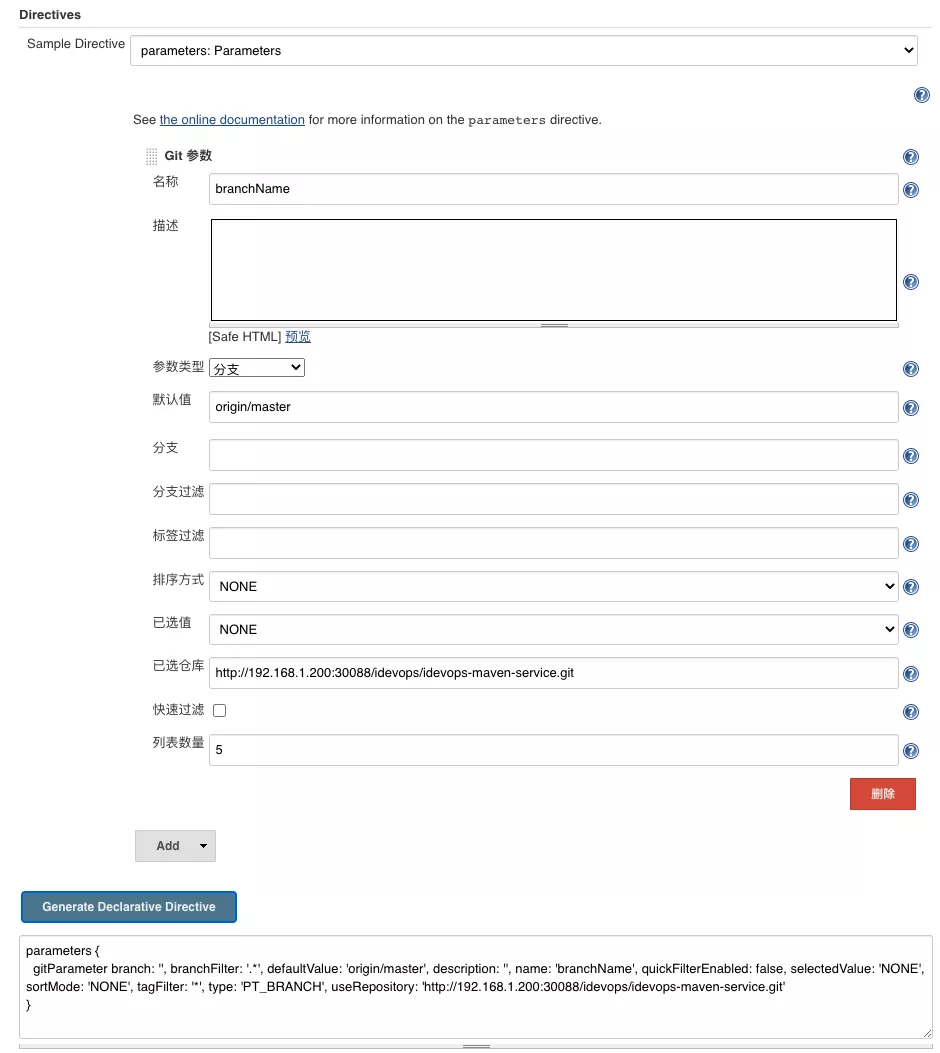
我们如何生成Jenkinsfile代码?很方便的工具,我们导航到 流水线语法-> Declarative Directive Generator 。

最后完整的Jenkinsfile如下所示:
//pipeline
pipeline{
agent { node { label "build"}}
parameters {
string defaultValue: 'http://192.168.1.200:30088/idevops/idevops-maven-service.git',
description: '',
name: 'srcUrl',
trim: false
gitParameter branch: '',
branchFilter: '.*',
defaultValue: 'origin/master',
description: '',
name: 'branchName',
quickFilterEnabled: false,
selectedValue: 'NONE',
sortMode: 'NONE',
tagFilter: '*',
type: 'PT_BRANCH',
useRepository: 'http://192.168.1.200:30088/idevops/idevops-maven-service.git'
}
stages{
stage("CheckOut"){
steps{
script{
println("${branchName}")
checkout([$class: 'GitSCM', branches: [[name: "${branchName}"]],
doGenerateSubmoduleConfigurations: false,
extensions: [],
submoduleCfg: [],
userRemoteConfigs: [[credentialsId: 'gitlab-admin-user',
url: "${srcUrl}"]]])
}
}
}
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
同样的配置过程,我们构建 一次之后就能够 正常获取到项目代码库的分支信息了。
1.4 总结
你是不是在使用git参数时也遇到了相同的问题呢?此文章能够 帮助到大家避免问题的出现。这个git参数还是有些不方便的。随着内部devops平台的功能扩展,目前发布都是通过 devops平台中来完成参数的选择,最后生成一个Jenkins作业来运行。这种情况下选择分支和标签就放在了外围的devops平台中了,这样jenkins的参数使用什么类型都无所谓了。

































