https://harmonyos.51cto.com
前言
当今国际社会普遍倡导低碳环保的理念,垃圾分类绿色环保的意识也逐渐深入人心。今天就教大家写一个简单的垃圾分类小游戏,寓教于乐,空闲时玩一玩,娱乐放松的同时学习垃圾分类的常识,何乐而不为呢?
项目介绍
垃圾可以分为四大类:可回收垃圾、厨余垃圾、有害垃圾、其他垃圾。垃圾图片随机出现,玩家点击对应的分类图标进行归类,得分高者获胜。
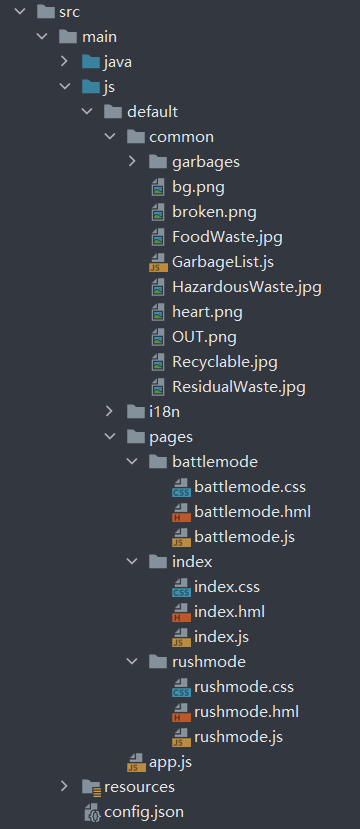
项目结构

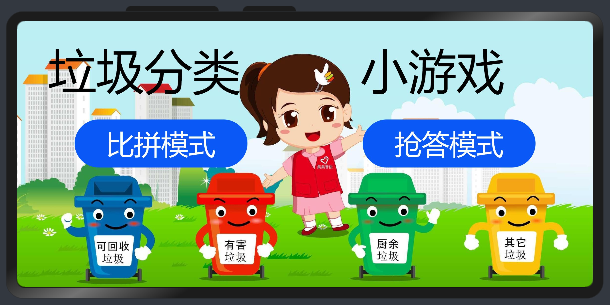
游戏首页
首页是背景图片,游戏标题和2个游戏模式按钮。

背景图片设置方式
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-image: url("/common/bg.png");
background-size: cover;
}简单的页面路由
tobattlemode() {
router.replace({
uri: "pages/battlemode/battlemode"
})
},
torushmode() {
router.replace({
uri: "pages/rushmode/rushmode"
})
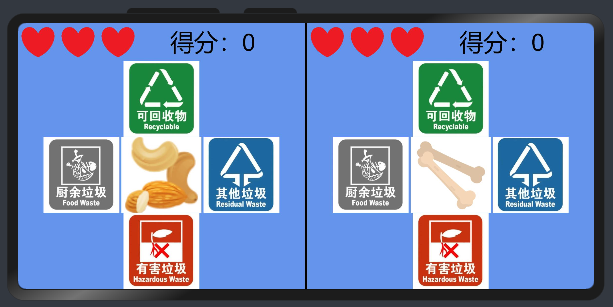
}比拼模式
页面设计
游戏界面分为左右两边,两名玩家分别操作左右两边,对随机出现的垃圾进行分类,答对加分,答错扣一颗心,答错3次后出局,双方都出局后最终得分高者获胜。

状态栏:显示血量(容错次数)和当前得分。
<div class="state">
<image class="HP" src="{{ player_1.HP1 }}"></image>
<image class="HP" src="{{ player_1.HP2 }}"></image>
<image class="HP" src="{{ player_1.HP3 }}"></image>
<text style="margin-left: 70px;">得分:{{ player_1.score }}</text>
</div>
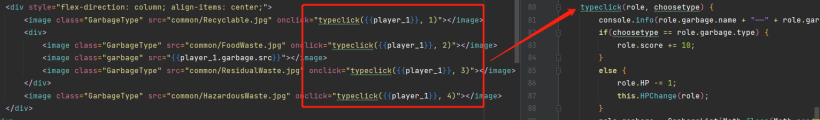
操作区:上下左右分别是可回收垃圾、有害垃圾、厨余垃圾、其他垃圾的垃圾图标,中间是随机出现的垃圾
<div style="flex-direction: column; align-items: center;">
<image class="GarbageType" src="common/Recyclable.jpg" onclick="typeclick({{player_1}}, 1)"></image>
<div>
<image class="GarbageType" src="common/FoodWaste.jpg" onclick="typeclick({{player_1}}, 2)"></image>
<image class="garbage" src="{{player_1.garbage.src}}"></image>
<image class="GarbageType" src="common/ResidualWaste.jpg" onclick="typeclick({{player_1}}, 3)"></image>
</div>
<image class="GarbageType" src="common/HazardousWaste.jpg" onclick="typeclick({{player_1}}, 4)"></image>
</div>
游戏逻辑
玩家属性:初始化玩家容错次数、血量图片、默认初始垃圾、得分及出局标识符等。
player_1: {
HP: 3, //剩余容错次数
HP1: "common/heart.png",
HP2: "common/heart.png",
HP3: "common/heart.png",
garbage: {
name: "卫生卷纸", //垃圾名称
type: 3, //垃圾类型
src: "common/garbages/LJ000.png", //图片资源路径
},
score: 0, //得分
disabled: false, //出局标识符
},游戏初始化:给两名玩家的垃圾随机赋值。
onInit() {
this.player_1.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.player_2.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
},得分判断:打印垃圾的正确分类,玩家分类符合正确答案则加10分,否则扣除一次容错次数,再给垃圾随机赋值。
typeclick(role, choosetype) {
console.info(role.garbage.name + "——" + role.garbage.type);
if(choosetype == role.garbage.type) {
role.score += 10;
}
else {
role.HP -= 1;
this.HPChange(role);
}
role.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
},
血量变化
HPChange(role) {
if(3 == role.HP) {
role.HP1 = role.HP2 = role.HP3 = "common/heart.png";
}
if(2 == role.HP) {
role.HP3 = "common/broken.png";
}
if(1 == role.HP) {
role.HP2 = "common/broken.png";
}
if(0 == role.HP) {
role.HP1 = "common/broken.png";
role.disabled = true;
}
},结束弹窗:初始化游戏结束标识符为false,游戏结果为空。当双方都出局后根据得分高低赋值结果文本,出现游戏结束弹窗。
if((this.player_1.HP == 0) && (this.player_2.HP == 0)) {
if(this.player_1.score > this.player_2.score) {
this.ScoreResult = "玩家1获胜";
}
else if(this.player_1.score < this.player_2.score) {
this.ScoreResult = "玩家2获胜";
}
else {
this.ScoreResult = "平局";
}
var timeoutID = setTimeout(()=> {
this.GameOver = true;
}, 1000);
}

<div class="gameover" show="{{GameOver}}">
<text style="font-size: 30px;">比赛结果</text>
<text style="font-size: 24px;">{{ScoreResult}}</text>
<div style="height: 40%; align-items: center;">
<button class="btn" onclick="GameRestart">重新开始</button>
<button class="btn" style="margin-left: 5%;" onclick="GameExit">退出</button>
</div>
</div>重新开始:将玩家数据全部初始化为默认值。
GameRestart() {
this.player_1.HP = 3;
this.HPChange(this.player_1);
this.player_2.HP = 3;
this.HPChange(this.player_2);
this.player_1.score = 0;
this.player_2.score = 0;
this.GameOver = false;
this.player_1.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.player_2.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.player_1.disabled = false;
this.player_2.disabled = false;
},退出游戏:页面路由到首页。
GameExit() {
router.replace({
uri: "pages/index/index"
})
},https://harmonyos.51cto.com




































