https://harmonyos.51cto.com
前言
垃圾分类游戏虽然是个双人游戏,但在比拼模式中缺少明显的互动,同时在玩家答错后没有提示正确答案,不方便纠错。因此我在后来设计了垃圾分类小游戏的抢答模式,在这个模式中填补之前的一些不足。
抢答模式
页面构建

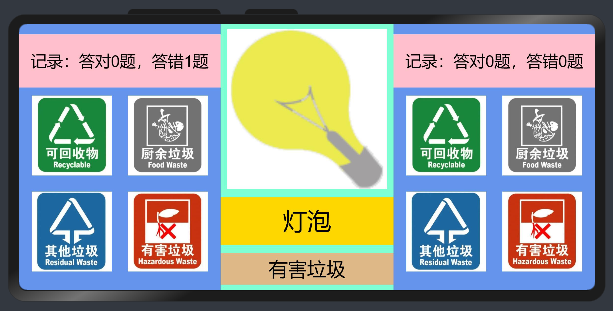
玩家操作区:顶部显示答题记录,下方则是4个不同的可点击的垃圾分类图标。
<div class="player">
<text class="state-title">记录:答对{{player1.theCorrect}}题,答错{{player1.theWrong}}题</text>
<div>
<image class="garbage-type" src="common/Recyclable.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 1)"></image>
<image class="garbage-type" src="common/FoodWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 2)"></image>
</div>
<div>
<image class="garbage-type" src="common/ResidualWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 3)"></image>
<image class="garbage-type" src="common/HazardousWaste.jpg"
disabled="{{btndis}}" onclick="typeclick({{player1}}, 4)"></image>
</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
出题面板:从上往下分别是垃圾图片、垃圾名称及其正确分类(默认隐藏,答题后显示)。
<div class="question">
<div>
<image class="garbage" src="{{garbage.src}}"></image>
</div>
<div class="garbage-name">
<text>{{garbage.name}}</text>
</div>
<div class="tip">
<text show="{{tipshow}}">{{tiptitle}}</text>
</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
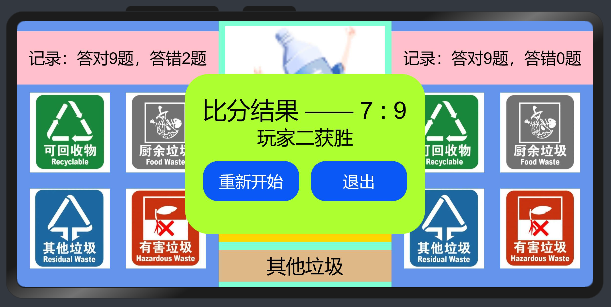
结束弹窗:根据(答对题数-答错题数)计算最终得分,根据双方比分高低赋值结果文本并显示。

比分结果 —— {{player1.theCorrect - player1.theWrong}} : {{player2.theCorrect - player2.theWrong}}
<div class="gameover" show="{{popup}}">
<text style="font-size: 30px;">比分结果 —— {{player1.theCorrect - player1.theWrong}} : {{player2.theCorrect - player2.theWrong}}</text>
<text style="font-size: 24px;">{{result}}</text>
<div style="height: 40%; align-items: center;">
<button class="btn" onclick="GameRestart">重新开始</button>
<button class="btn" style="margin-left: 5%;" onclick="GameExit">退出</button>
</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
游戏逻辑
游戏数据声明:初始化当前回合数、各类标识符、玩家答题记录和随机垃圾数据等。
data: {
theround: 0, //当前回合数
tipshow: false, //提示标识符
btndis: false, //按钮不可点击状态
popup: false, //弹窗标识符
tiptitle: "", //提示文本
result: "", //游戏结果文本
player1: {
theCorrect: 0, //答对题数
theWrong: 0, //答错题数
},
player2: {
theCorrect: 0,
theWrong: 0,
},
garbage: {
name: "随机垃圾",
type: 3,
src: "common/garbages/LJ000.png",
},
},
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
提示文本赋值:获取当前垃圾的类型并给文本对应赋值。
switch(this.garbage.type) {
case 1:
this.tiptitle = "可回收垃圾";
break;
case 2:
this.tiptitle = "厨余垃圾";
break;
case 3:
this.tiptitle = "其他垃圾";
break;
case 4:
this.tiptitle = "有害垃圾";
break;
default:
console.info("垃圾类型出错!");
break;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
关闭交互,显示提示:将分类图标的disabled属性由false变为true,使之不可点击,暂停玩家的操作。将提示文本的show属性由false变为true,使之显示。
this.tipshow = true; //显示提示
this.btndis = true; //关闭交互
- 1.
- 2.
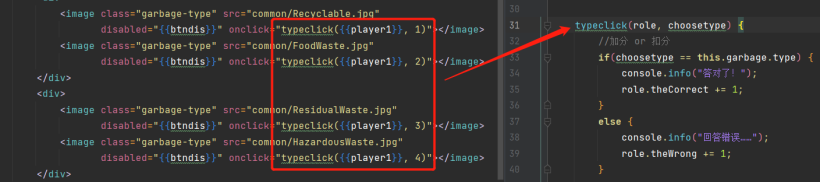
得分判断:将玩家选择分类与垃圾正确分类做对比,该玩家的答对或答错记录加一。

//加分 or 扣分
if(choosetype == this.garbage.type) {
console.info("答对了!");
role.theCorrect += 1;
}
else {
console.info("回答错误……");
role.theWrong += 1;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
隐藏提示,重启交互:设置定时器将提示文本的show属性由true变为false,使之隐藏。再将垃圾数据随机更换,然后将分类图标恢复为可点击状态。
var ticktock = setTimeout(()=> {
this.tipshow = false; //关闭提示
}, 3000);
var thechange = setTimeout(()=> {
//随机更换垃圾
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.btndis =false; //重启交互
}, 4000);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
设置题量,比分结果赋值:设置题量判断,回合数达到题量值时结束游戏,之后计算双方得分,根据比分结果给文本赋值,显示弹窗。
this.theround += 1;
if(20 == this.theround) {
var score1 = this.player1.theCorrect - this.player1.theWrong;
var score2 = this.player2.theCorrect - this.player2.theWrong;
console.info("比分 ———— " + score1 + " : " + score2);
if(score1 > score2) {
this.result = "玩家一获胜";
}
else if(score1 < score2) {
this.result = "玩家二获胜";
}
else {
this.result = "双方打平";
}
this.popup = true;
return;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
重新开始:将游戏数据全部恢复为初始的默认值。
GameRestart() {
this.player1.theCorrect = 0;
this.player1.theWrong = 0;
this.player2.theCorrect = 0;
this.player2.theWrong = 0;
this.theround = 0;
this.popup = false;
this.result = "";
this.tipshow = false;
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
this.btndis = false;
},
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
退出游戏:页面路由到应用首页。
GameExit() {
router.replace({
uri: "pages/index/index"
})
},
- 1.
- 2.
- 3.
- 4.
- 5.
垃圾清单
垃圾清单格式
export let GarbageList = [
{
name: "卫生卷纸", //垃圾名称
type: 3, //垃圾类型
src: "common/garbages/LJ000.png" //图片资源路径
},
//省略中间的若干数据……
{
name: "遥控器",
type: 1,
src: "common/garbages/LJ116.png"
},
]
export default GarbageList;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
导入垃圾清单
import GarbageList from "../../common/GarbageList.js";
- 1.
随机抽取垃圾数据做题
this.garbage = GarbageList[Math.floor(Math.random()*GarbageList.length)];
- 1.
其它一些细节
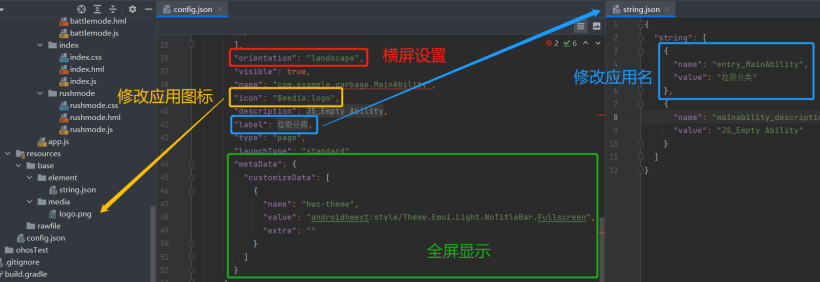
- 横屏设置:在config.json文件中设置 orientation 属性为 landscape ;
- 修改应用名:在resources->base->element->string.json文件中修改entry_MainAbility的值;
- 更换应用图标:修改config.json文件中icon的资源路径指向;
- 全屏显示:在config.json文件中添加如下语句。

结语
至此垃圾分类小游戏制作完成,在开发过程中因为缺少合适的图片素材,大多是从网上不同地方找的图片做素材,或是自己用电脑自带的“画图”做些简单的图,所以在游戏过程中会出现图片画风不一致的情况。受制于图片素材的储备不足,我其它项目也有图片风格不统一的情况,没有合适的图,对于页面美化的积极性就不高,页面做得丑请多包涵。
https://harmonyos.51cto.com






































