大家好,我卡颂。
想必大家在业务中应该经常使用展开操作符(Spread syntax),比如展开数组:
function sum(x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
// 6
console.log(sum(...numbers));
克隆对象:
const clone = { ...obj };
但你有没有见过如下操作:

本文就来聊聊上述情况的成因。
展开操作符对字符串的作用
iterable是ES2015增加的类型,展开操作符可以作用于iterable,将其展开为0到多个参数。Array、String这些常见的类型都属于iterable。
iterable可以使用for..of语法遍历,比如:
for (let i of 'abc') {
console.log(i)
}
// a
// b
// c
Array属于iterable很好理解,但是为什么String也属于iterable呢?
这是因为在ES2015之前,String基本实现了Array用于遍历的所有要素,比如:
- 拥有.length属性
- 可以通过下标访问索引位置的字符
我们不讨论这种实现是否正确,只是想说:用于遍历时,String与Array体验类似。
所以到了ES2015,当Array作为iterable支持for...of遍历时,从体验上来说,String也需要支持同样的语法。
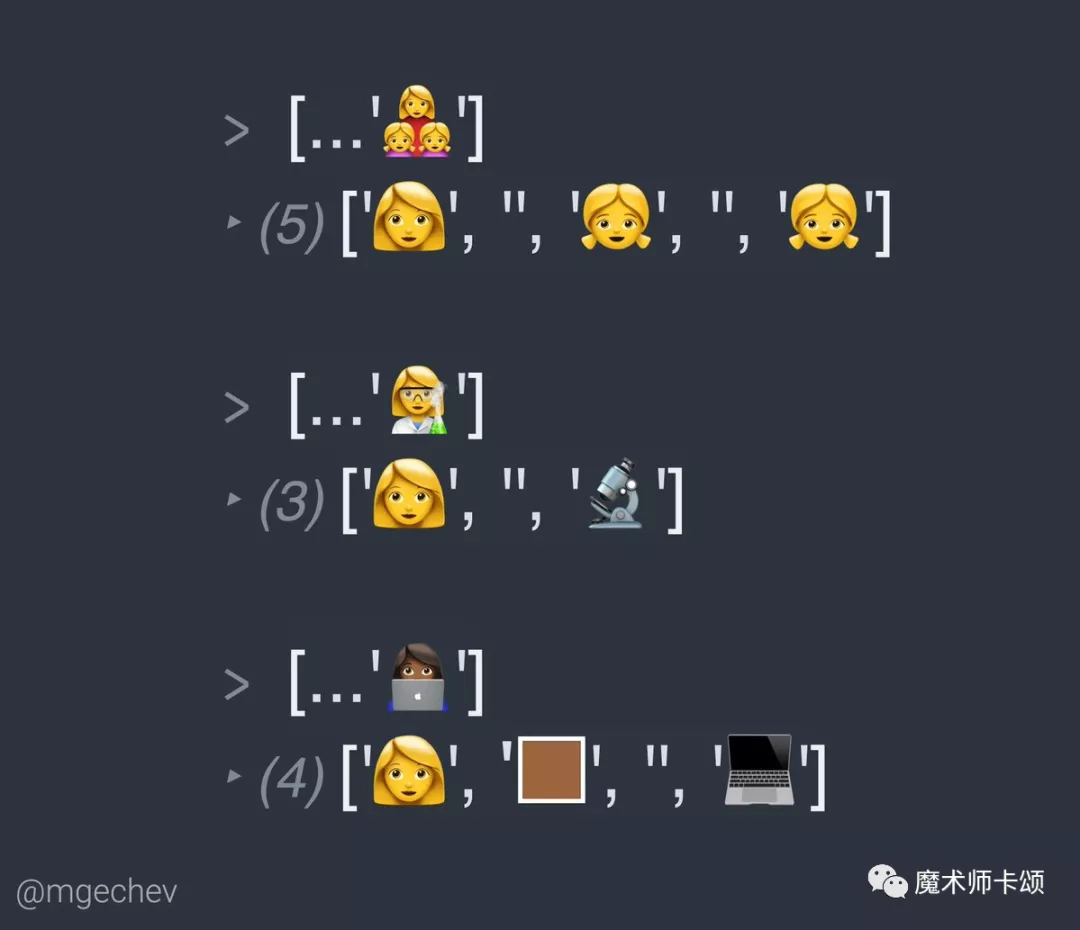
用展开操作符展开「一家三口」的结果:


用for...of遍历,可以看到对应的Unicode字符:


那么「一家三口」作为一个emoji,有什么特殊的呢?
Emoji Sequence
这种由多个emoji组合成的emoji被称为Emoji Sequence,他利用了文字可以组合形成这一特性。
比如,泰语就是可以组合形成的文字。
泰语里的萨瓦迪卡(你好),写为「สวัสดีครับ」。你会发现,在字符头上有个「帽子」。
此外,泰语中的一些字符还有「鞋子」,比如「ผู」。
又或者又有「帽子」又有「鞋子」,比如:「ผู้」。
在泰语输入法中,用户依次输入「基本字符」、「帽子」、「鞋子」,组合成需要的字符后再输入「结束字符」,就拼凑成一个完整字符。
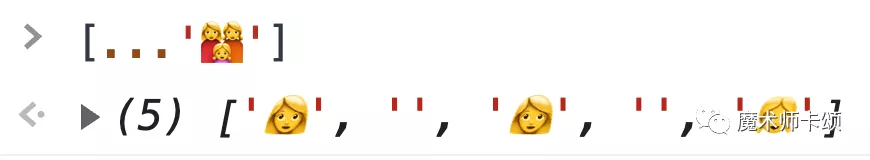
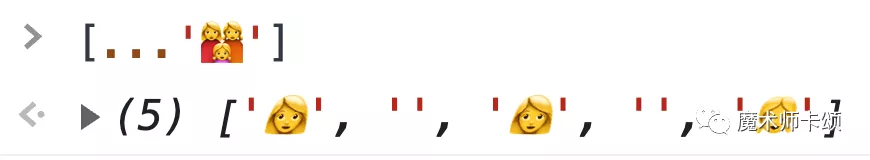
回到我们的「一家三口」,你会发现,展开后的第1、3项为「零宽字符」(Zero Width Joiner,简称zwj):

从上述for...of遍历的结果可知,这个零宽字符为\u200D。他通常用于排版。但Emoji Sequence把他拿去作为emoji之间的胶水。
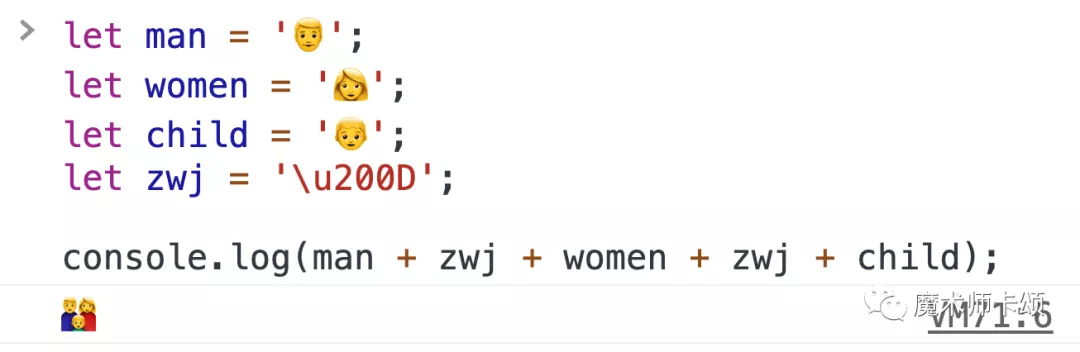
换言之,你可以用\u200D将多个emoji组合成一个Emoji Sequence。
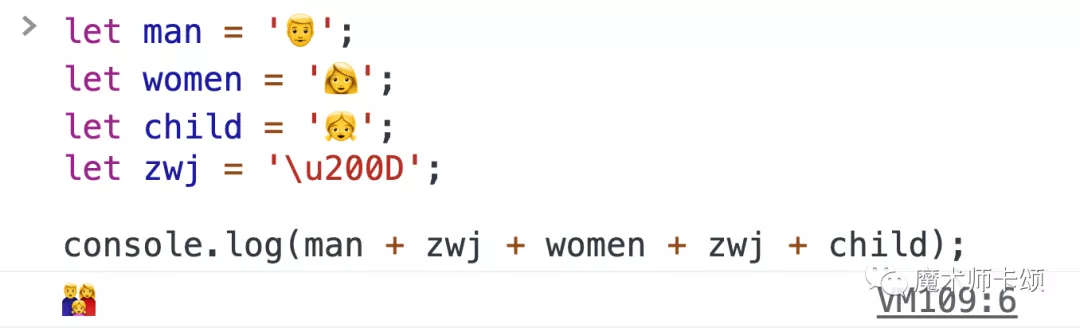
比如,「爸爸」,「妈妈」,「小男孩」可以组合成一家三口:

当然,「小女孩」也可以:


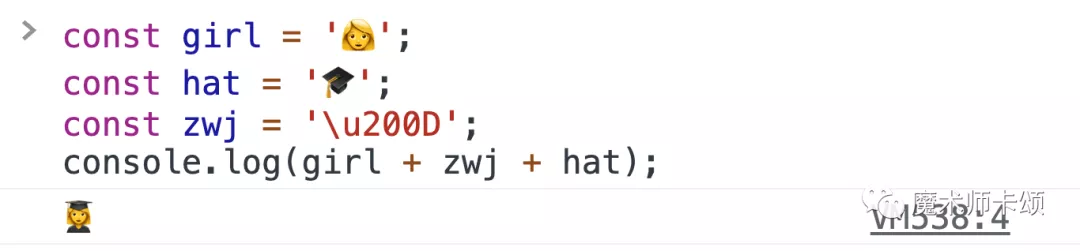
「小姑娘」与「学士帽」组合成「戴学士帽的小姑娘」:

总结
当了解组合方法后,你可以用现有emoji组合成全新的Emoji Sequence。
两个爸爸带孩子的家庭,两个妈妈带孩子的家庭,这都是可以尝试的嘛~


























