本文转载自微信公众号「前端GitHub」,作者猫哥。转载本文请联系前端GitHub公众号。
大家新好呀,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫又在线营业啦 ~
过年期间,不知道大家过得开不开心,反正猫哥过的挺开心的 😁
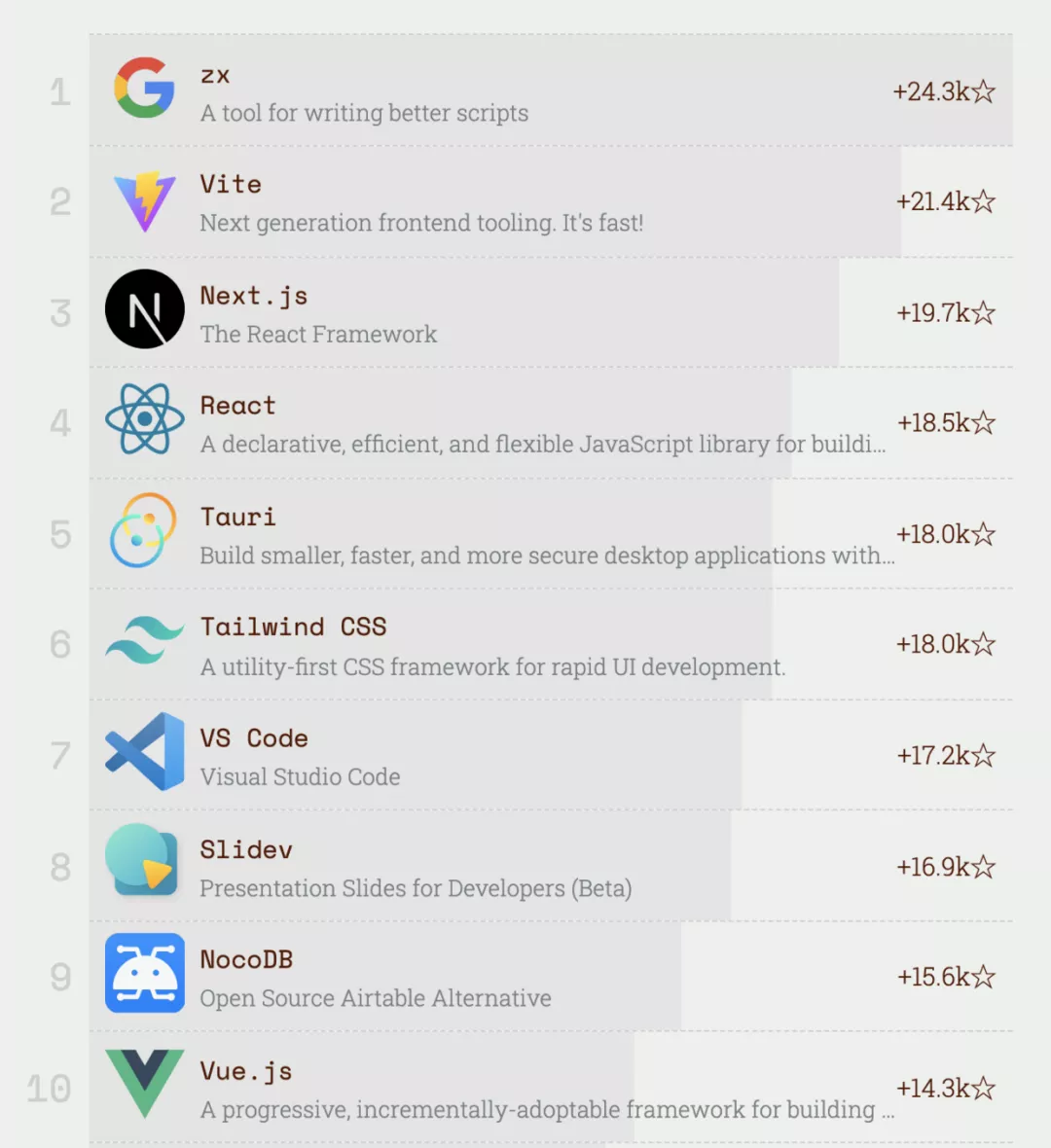
新的一年,又是时候学习了,先来看看排行榜吧,知道一下目前最流行的项目都有哪些。

1. zx
年度流行项目是 zx,一个由谷歌推出的全新的工具,可用于以 JavaScript 或 TypeScript 编写简单的命令行脚本。
基本上它可以让你在代码中嵌入任何 bash 表达式(ls, cat, git...等任何命令!),并 await 使用 JavaScript 模板字符串 的结果。
它引入了由几个流行的软件包提供的实用工具:
- node-fetch 与浏览器中 fetch 有着相同的 API, 可创建 HTTP 请求。
- fs-extra 可处理文件系统操作。
- globby 以用户友好模式来匹配给定的文件名。
https://github.com/google/zx
2. vite

Vite,一个基于浏览器原生 ES imports 的开发服务器。
利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。
同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。
虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
Vite 具有以下特点:
- 快速的冷启动
- 即时热模块更新(HMR,Hot Module Replacement)
- 真正按需编译
https://github.com/vitejs/vite
3. next

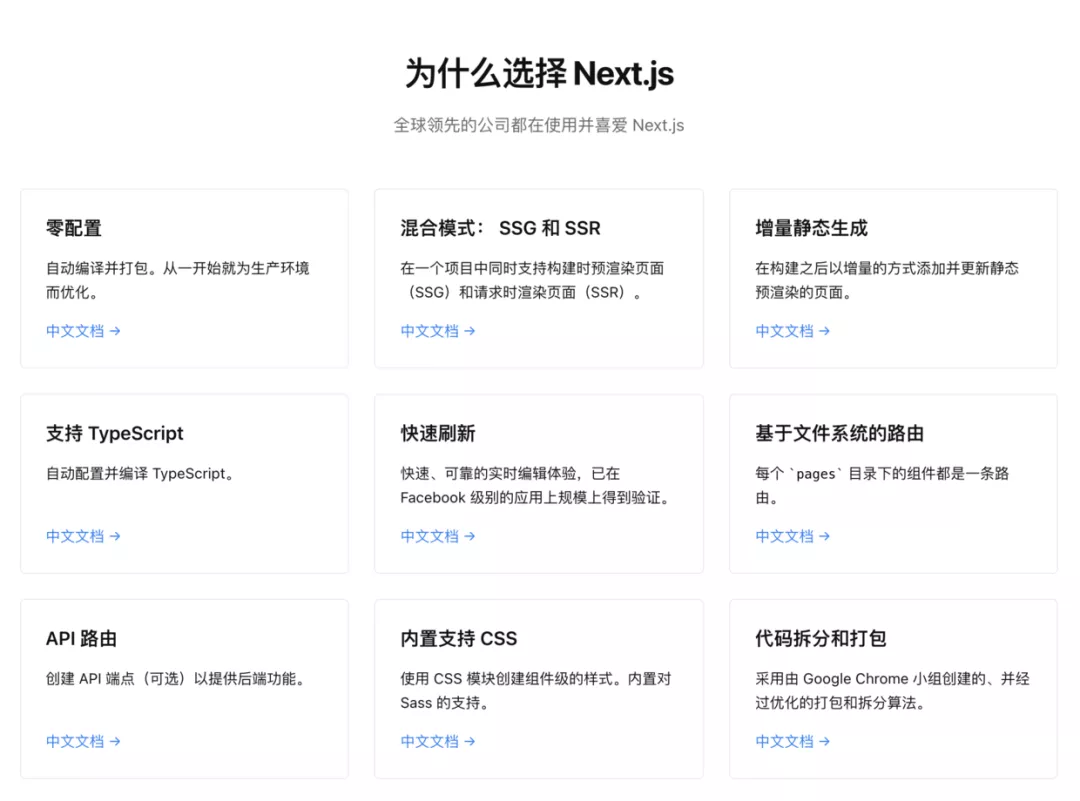
这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
4. react

一个声明性,高效且灵活的 JavaScript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/reactReact 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
5. tauri

Tauri 是用于为所有主要桌面平台构建超小型快速二进制文件的框架。开发人员可以集成可编译为 HTML,JS 和 CSS 的任何前端框架,以构建其用户界面。该应用程序的后端是带有锈源的二进制文件,带有可与前端进行交互的 API。
Tauri 应用程序中的用户界面目前 winit 在 macOS 和 Windows 上以及gtk 在 Linux 上通过 Tauri-team培养并维护的 WRY 作为窗口处理库加以利用,WRY 可以利用 macOS 上的 WebKit,Windows 和 Linux 上的 WebKitGTK。
https://github.com/tauri-apps/tauri
6. tailwindcss

一个实用程序优先的 CSS 框架,用于快速构建自定义用户界面。
无需离开您的 HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
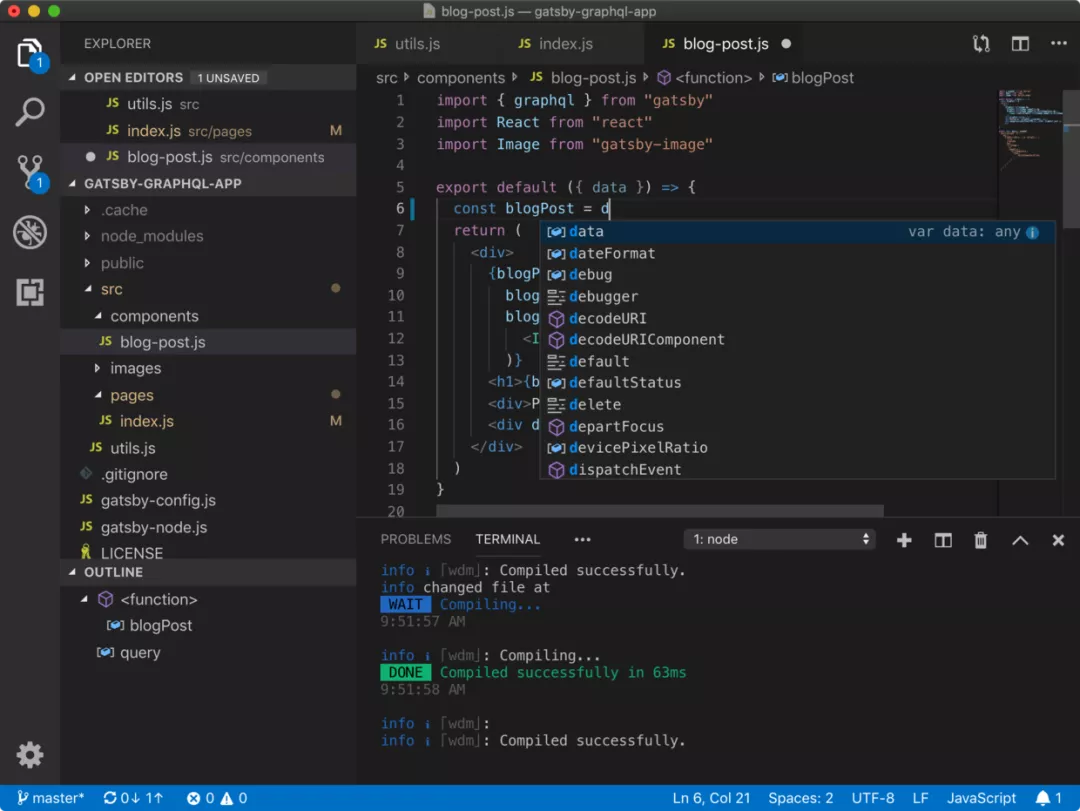
7. vscode
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
8. slidev

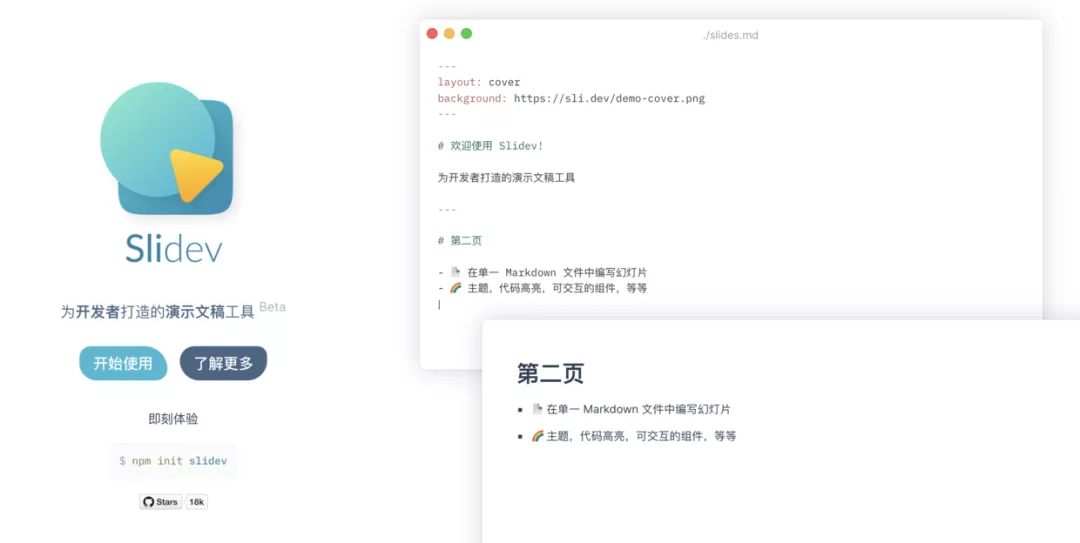
为开发者打造的演示文稿工具。
Slidev (slide + dev, /slʌɪdɪv/) 是基于 Web 的幻灯片制作和演示工具。它旨在让开发者专注在 Markdown 中编写内容,同时拥有支持 HTML 和 Vue 组件的能力,并且能够呈现像素级完美的布局,还在你的演讲稿中内置了互动的演示样例。
它使用了功能丰富的 markdown 文件来生成精美的幻灯片,具有即时重载的体验。它还拥有很多内置的集成功能,如实时编码、导出 PDF、演讲录制等。由于 Slidev 是由 web 驱动的,因此你可以使用它进行任何操作 —— 具有无限的可能性。
https://github.com/slidevjs/slidev
9. nocodb

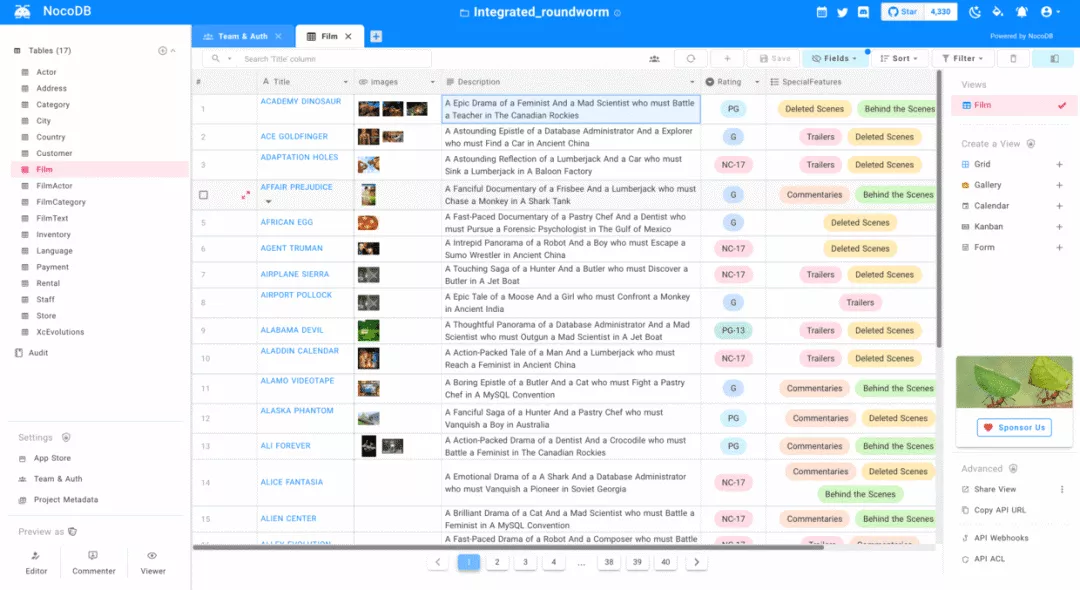
NocoDB 是 Airtable 的开源替代方案,可以“一键”将 MySQL、PostgreSQL、SQL Server、SQLite 和 MariaDB 转换为智能电子表格,提供了丰富的电子表格界面,支持搜索、排序、过滤、隐藏列等功能。
https://github.com/nocodb/nocodb
10. vue

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
- 已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
https://github.com/vuejs/vueVue
相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目,你会找到 Vue 的学习宝藏库。





























