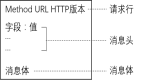
过完年需要跳槽的小伙伴还是挺多的,又要开始刷前端面试题了!会不会有一种错觉,看着这道面试题很熟,但是不知道该如何做?或者有答案又不知道是否正确?或者使用编辑器可以运行出来正确的答案,但是不知道怎么得来的,这些你都中招了吗?
1、严格模式与非严格模式的区别,你了解多少?
JavaScript 语言是一门弱类型语言,存在许多类型错误,因此 ES6 引入了严格模式概念。
如果不加 ‘use strict’ 常规模式下就是属于非严格模式。
严格模式
在 js 文件顶部添加 ‘use strict’ 就属于严格模式,严格模式也可以指定在函数内部。
<script>
'use strict'
//或者函数内部
(function(){
'use strict'
})()
</script>
严格模式,是为 js 定义来了一种不同的解析与执行模型,在严格模式下,ECMAScipt 3 中一些不解和不确定的行为将得到处理,而且会对不安全的操作会抛出异常。‘use strict’ 会告诉浏览器引擎可以切换到严格模式执行。
严格模式与非严格模式区别

2、深浅拷贝的区别有哪些?
常见笔试题:
var person = {
name:"前端人",
hobby:['学习','敲代码','潜水']
}
function copy(source){
var newObj = new Object()
for(var i in source){
if(source.hasOwnProperty(i)){
newObj[i] = source[i]
}
}
return newObj
}
var p1 = copy(person);
p1.name = "Web Person"
console.log(person.name)
console.log(p1.name)
p1.hobby = ["内卷"]
console.info(person.hobby)
console.info(p1.hobby)
/*运行结果:
前端人
Web Person
["学习", "敲代码", "潜水"]
["内卷"]
*/试试这道笔试题你会做吗?
要说 js 的深浅拷贝,就不得不提 js 的两大数据类型:基本数据类型和引用类型。
基本数据类型的变量名和值都存储在栈中,对于引用类型的变量名存储在栈中,而值存储在堆中。由于存储方式不同,所以导致了他们复制的时候方式不同。
赋值
基本数据类型赋值的时候,创建的基本数据类型会在内存中开辟一个新空间把值复制过来,而引用类型采用的是地址存储,如果直接把一个引用数据直接赋值给另外一个数据,就相当于直接把自己存储值的地址给了另外一个变量,所以改变一个的值,也会改变另外一个的值。
var a = 1;
var b = a;
b=2;
console.log(a) //1
console.log(b)//2
var p1 = {name:"前端人"}
var p2 = p1
p2.name = "打工仔"
console.log(p1.name) // '打工仔'
console.log(p2.name) // '打工仔'
深浅拷贝是如何定义的?
假设有 p 和 copyP 两个变量,如果copyP 是拷贝了 p 的,我们通过修改 copyP 来观察 p 是否发生改变,如果跟着改变,就是浅拷贝,如果是不改变,就说明是深拷贝。
基本类型复制的时候会开辟新的内存空间,所以两个值是相互独立的,引用类型复制的时候就要看是复制的内存地址还是复制一个新的堆。所以深拷贝主要针对的是引用类型的数据。
浅拷贝的常见的方式:
1、直接赋值
var arr1 = [1,2,3,4];
var arr2 = arr1;
2、Object.assign
var obj = {
a:1,
b:2
}
var o = Object.assign(obj)深拷贝的常见方式:
引用数据类型最常用的就是 Object 和 Array ,引用数据内部的数据也可以是多样化的,进行深拷贝时,也要适当地根据数据结构进行合适的复制方式,具体的深拷贝方法分别有:
1、数组中只包含基本数据类型
- 循环数组,将数组的值复制出来放入另一个新数组中
- 利用 slice 方法
- 借助 concat 方法
- 利用 from 方法
- 使用扩展符 ...
2、对象中只包含基本数据类型
- 利用 for in 循环,将对象的值拿出来
- 使用 Object 复制给一个新的空对象
- 使用 ... 扩展运算符
- 手动复制,将属性值一个一个单独复制
3、对象或数组里含有一层或多层引用数据类型时
- 使用 jQuery 的 extend 方法
- JSON.parse(JSON.stringify())
- 使用递归自己写一个深拷贝的方法
深浅拷贝的常见应用主要是数据的增删改操作。
3、this 的指向
大厂笔试题:
var name = 'window name'
var p1 = {
name:'p1 name',
showName:function(){
console.info(this.name)
}
}
var fn = p1.showName
fn()
p1.showName()
var p2 = {
name:'p2 name',
showName:function(fun){
fun()
}
}
p2.showName(p1.showName)
p2.showName = p1.showName
p2.showName()
/*
运行结果:
window name
p1 name
window name
p2 name
*/
这是一道关于 this 指向的面试题,接下来我们就说说 this 是如何指向的?
this 对象是运行时基于函数的执行环境绑定的:
- 在全局函数中,this 等于 window 。
- 函数上下文调用,严格模式下 this 为 undefined ,非严格模式下,this 指向 window 。
- 当函数被作为某个对象的方法被调用时,this 等于那个对象。如果使用 call apply 改变当前 this 时,将会指向为传递过来的那个 this 。
- 匿名函数的执行环境具有全局性,因此 this 指向 window。
- 构造函数内的 this 指向创建的实例对象。
- dom 事件处理函数,this 指向触发该事件的元素。
- setTimeout 和 setInterval 中的 this 指向全局变量 window
看完上述 this 指向解释,你就可以做上边的那道面试题了。
如何改变 this 的指向?
call 、bind 和 apply 这三个函数都是用来改变 this 指向的,就是改变函数执行时的上下文。
修改上述面试题:
var name = 'window name'
var p1 = {
name:'p1 name',
showName:function(){
console.info(this.name) // p2 name
}
}
var p2 = {
name:'p2 name',
}
p1.showName.call(p2)
p1.showName.apply(p2)
var bind = p1.showName.bind(p2)
bind()
call 、bind 和 apply 改变 this 指向,最大作用就是实现代码复用。
至于 call、bind 和 apply 的区别,可以自行去了解下。
4、隐式转化
console.log( '2'>10 ) //false
console.log( '2'>'10' ) //true
console.log( 'abc'>'b' ) //false
console.log( 'abc'>'aab' ) //true
console.log( undefined == null ) //true
console.log( NaN == NaN )//false
console.log( [] == 0 ) //true
console.log( ![] == 0 ) //true
console.log( [] == [] ) //false
console.log( {} == {} ) //false
console.log( {} == !{} ) //false
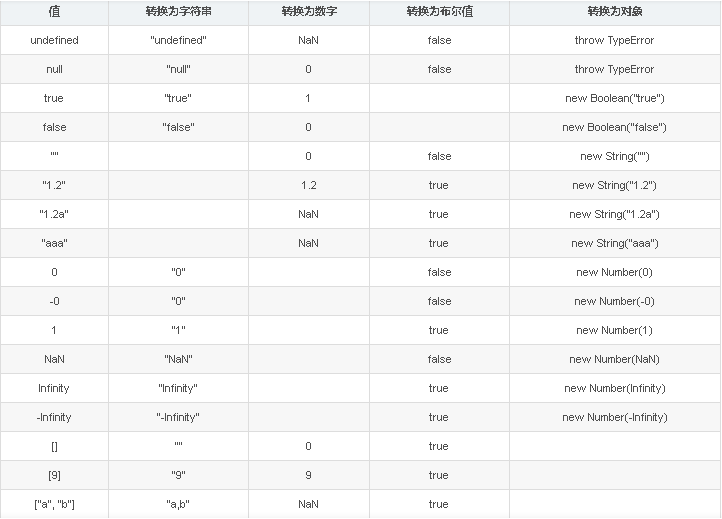
对象的类型转换表

有了上边那个表,事情就变得简单了!
关系运算符进行运算时,不同类型的值会自动转化为相同类型值,然后进行
1、两边有一个是字符串一个是是数字时,字符串调用 Number 方法,将字符串转为数字,所以:
console.log( '2'>10 ) => console.log( 2>10 )
2、如果两边都是字符串时,按照字符串的 unicode 编码来转换的,所以:
'2'.charCodeAt() = 50
'10'.charCodeAt() = 49
console.log( '2'>'10' ) => console.log( 50 >49 )
3、字符串进项比较时,先比较第一位,如果不相等直接得出结果,如果第一项相等,会继续使用第二项进行比较。
console.log( 'abc'>'b' ) // a < b 所以为 false
console.log( 'abc'>'aab' ) // a=a 第二位 b>a 所以为 true
4、转为布尔值都为 false 的类型分别有:undefined 、null 、0、NaN、false、‘’
console.log( undefined == null ) //true
5、NaN表示的是非数字,但是这个非数字也是不同的,因此 NaN 不等于 NaN,两个NaN永远不可能相等。
console.log( NaN == NaN )//false
6、关系运算有一个数值,将另外一个值也转为 number 类型。
Number([].valueOf().toString()) = 0
console.log( [] == 0 ) => console.log( 0 == 0 ) //true
7、有逻辑运算的,将其他数据类型转为 boolean 值。
Boolean([]) = true => 取反 true
console.log( ![] == 0 ) => console.log( false == false ) //true
8、直接使用两个空数组比较,数组地址不同,所以不相等。
console.log( [] == [] ) //false
// 对象地址不一样
console.log( {} == {} ) //false
{}.valueOf().toString() ="[object Object]"
console.log( {} ==