Vue-Router有两个路由模式,分别是哈希hash模式和历史history模式,然后默认的是哈希hash模式。
现在有个问题是,我们了解这两个模式的区别吗?或者只是了解它的路径上有没有 # 这个符号的区别吗?
hash模式
hash模式是开发中默认的模式,它的URL带着一个#,例如:www.baidu.com/#/vue,它的hash值就是#/vue
hash的值会出现再URL里面的,但是不会出现再HTTP请求之中的,也就是说,它并没有向后端发起请求,对后端是没有影响的
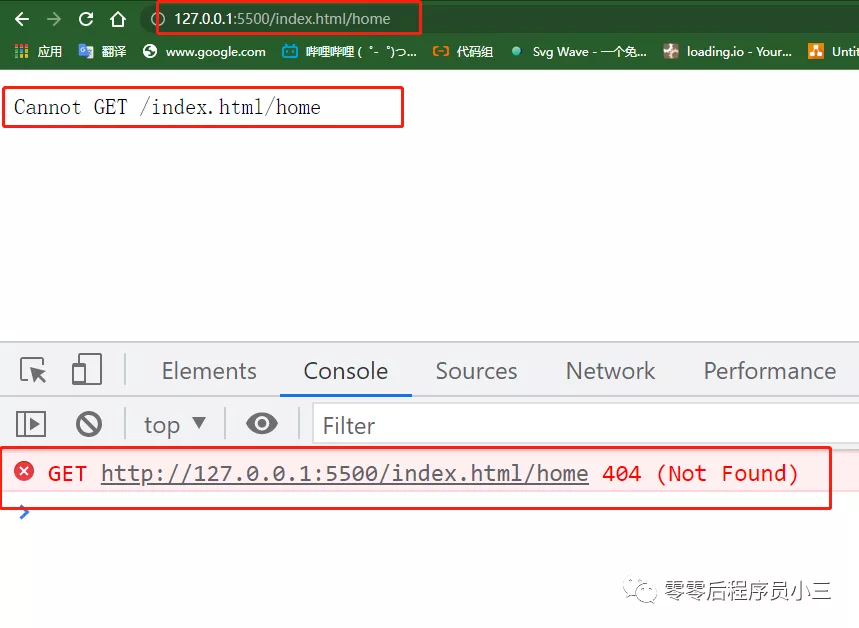
我们看一下如果没有使用哈希在浏览器是怎么样的

在上面可以看出,如果万一后端没有给我们配备路由,我们容易丢失这个页面,请求不到这个URL。
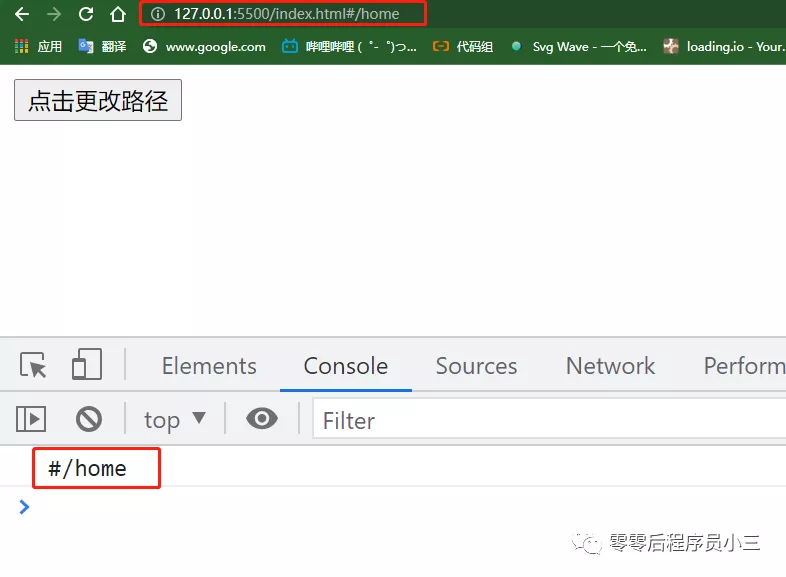
再看看有哈希路由的

我没有在后端配置这个路由,但是它依然可以加载到,说明
哈希路由它只是改变hash值,不会重新加载页面,这样的话跟我们app的体验是一样的,只是改变了样子,但是没有改变内在
而且这种模式浏览器支持度非常好,而且低版本的浏览器也支持,没有兼容性的问题。
目前来说,hash路由它被称为前端路由,作为单页应用的标准搭配了,但是这么好用原理知道多少呢?
我们来看一下它的实现原理
<body>
<button id="btn">点击更改路径</button>
<script>
const btn = document.getElementById('btn')
window.onhashchange = (e) => {
console.log('old: ', e.oldURL);
console.log('new: ', e.newURL);
console.log('hash: ', location.hash);
}
btn.addEventListener('click', () => {
location.href = '#/home'
})
</script>
</body>
上面我写了一个demo,hash模式的主要原理就是onhashchange()事件,使用onhashchange()事件的好处就是,在页面的hash值发生变化时,无需向后端发起请求
我通过传入一个事件对象,如果路由发生改变就会触发这个函数,分别打印新旧URL,然后通过location.hash获取到这个hash值。
而且,页面是无刷新的
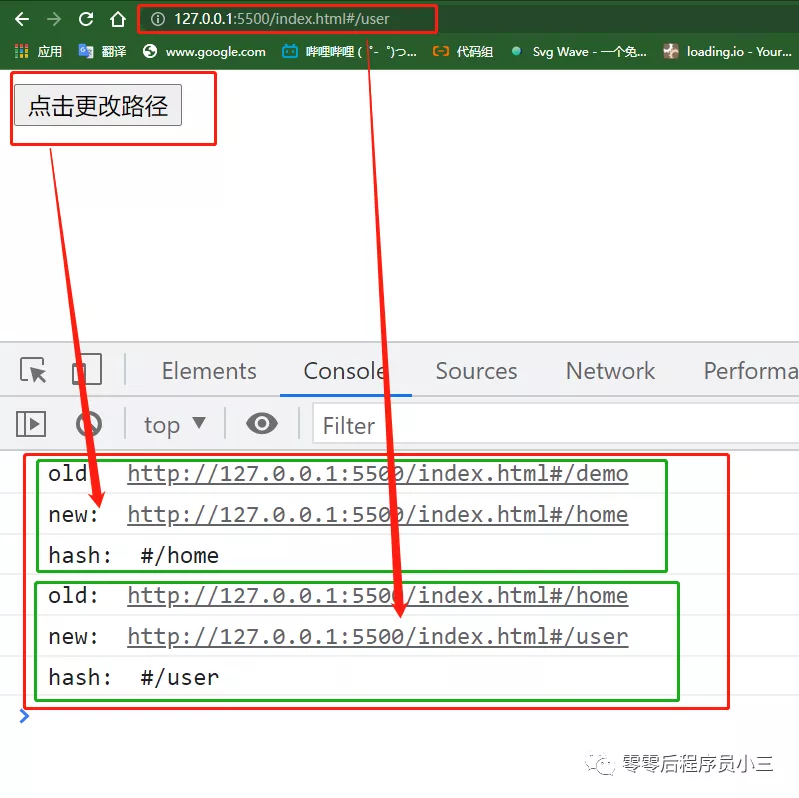
我们看一下浏览器

这样看来,我们可以通过这样的路由来让我们的页面发生变化,而且不用给后端发起请求。
还有就是hash值变化对应的URL都会被浏览器记录下来,这样浏览器就能实现页面的前进和后退。而且这样用起来非常的流畅,像使用APP一样
history模式
history模式的URL中没有#,它使用传统的路由分发模式,就是说用户在输入一个URL时,服务器会接收这个请求,并解析这个URL,然后做出相应的处理,也就是它向服务器发起了一个请求差不错
先看demo
<body>
<button id="btn">点击更改路径</button>
<script>
const btn = document.getElementById('btn')
window.addEventListener('DOMContentLoaded', () => {
console.log('path: ', location.pathname);
})
btn.addEventListener('click', () => {
const state = {
pathName: 'index'
}
history.pushState(state, '', 'index') //切换路由
console.log('路由切换了: ', 'index');
})
window.onpopstate = (e) => {
console.log('onpopstate', e.state, location.pathname);
}
</script>
</body>
我在点击btn的时候传入一个路由对象,假设他是index,然后我用history.pushState()切换了路由,模拟了网页路由的切换,一旦这个路由切换了,就会被监听到
然后我设想当我们浏览器前进后退的时候也会被监听到,所以加了window.onpopstate这个API,传入事件对象,监听它们路由的变化
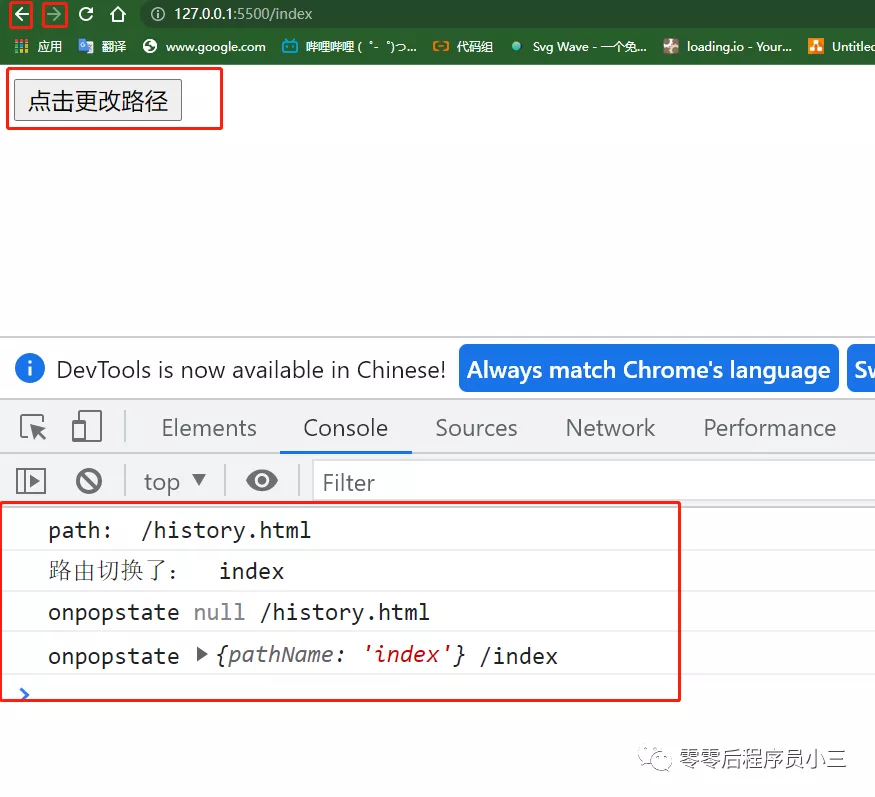
我们看一下浏览器

当我进入的时候先打印出它的path: /history.html,然后我又点击了哪个按钮,切换了路由
然后我有按了浏览器的回退到了history这个路由,渲染了history这个页面,然后我又点击了一下前进按钮,它又渲染了index这个页面
然后为什么第一次回退会打印null/history.html呢,因为它的路径与对应关系的状态,因为我在一开始的history没有定义路径,所以为null,后来能打印是因为我定义了路径,换句话说就是,如果我后端没有配置它的路径,页面容易出现404,也就是页面丢失的状态
总体来说吧,hash模式和history模式都有各自的优势和缺陷,如果是说哪一个好用,具体要看应用场景





























