大家好,我是Python进阶者。
前言
前几天在铂金交流群里,有个叫【小朋友】的粉丝在Python交流群里问了一道关于Pyecharts可视化的问题,初步一看觉得很简单,实际上确实是有难度的,问题如下。

乍一看,这个问题不知道他在说什么,看完代码之后,我才明白他的意思。
一、思路
下面是他的代码,首先是读取excel文件,之后他用了两种方法生成数据,一个是datas,另外一个是datas2,这两个数据,最后通过比对,发现竟然是一样的,数据也都相等,但是唯独最后生成的html动图,有点不一样。
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import Map
import operator as op
import time
df_tb = pd.read_excel('./data.xlsx')
locations = [location for location in df_tb['地区']]
values = [value for value in df_tb['2016年']]
datas = list(zip(locations, values))
print(datas)
for data in datas:
print(data)
# print(type(data))
print(type(datas))
# print("==============================")
# def func(m):
# a = []
# for i in range(0, 35):
# b = (df_tb['地区'][i], df_tb[m][i])
# a.append(b)
# return a
# datas2 = func('2016年')
# for data in datas2:
# print(data)
# print(type(data))
# print(datas2)
# print(type(datas2))
map = (
Map().
add('gdp', [location for location in datas], 'china')
# .add('gdp', [list(location) for location in datas], 'china')
.set_global_opts(
title_opts=opts.TitleOpts(title='各省贫困县分布图'),
visualmap_opts=opts.VisualMapOpts(max_=150)
)
)
map.render('各省贫困县分布图.html')
# print(op.eq(datas, func('2016年')))
下图是datas生成的html动图,是有颜色的,而且有数据显示,如下图所示。

下图是datas2生成的html动图,是无颜色的,而且无数据显示,如下图所示。


这就确实很奇怪了,明明数据都一样,为啥最后生成的图效果差别就这么大呢?不细心一点,还真的难以发现呢!
二、解决方法
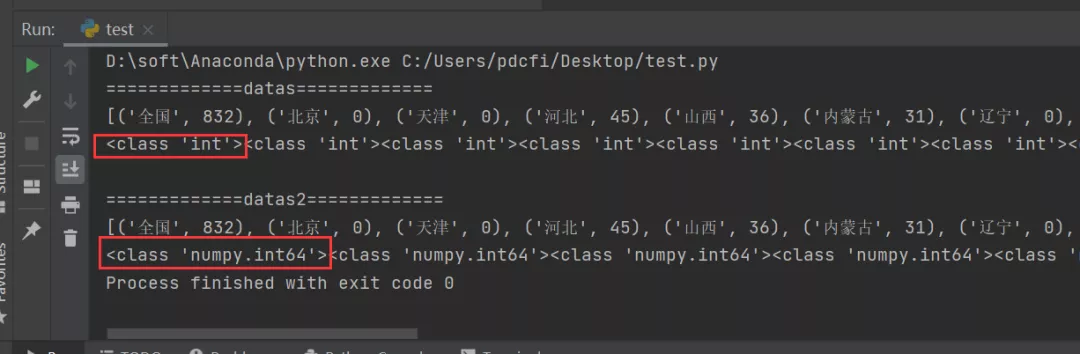
其实一开始我看到这里,也是觉得非常的奇怪,都没有任何的想法,后来我想了下,竟然地图上的省位都可以显示出来,只是数据方面呈现有问题,那么说明肯定是数据的问题。从这个思路出发,我很快就找到了问题所在。依次遍历datas和datas2数据,查看数据的type,很快就看到了问题,如下图所示:

可以清晰的看到datas列表里边的数字的类型是int类型,而datas2列表里边的数字的类型是numpy.int64类型,而numpy.int64类型在html中是显示不出来的,因此问题就水落石出了。只需要在函数处理的时候将numpy.int64类型来个强转变为int类型,问题就迎刃而解了。只需要将func()函数中的代码替换成下面这个就可以了:
def func(m):
a = []
for i in range(0, 35):
b = (df_tb['地区'][i], int(df_tb[m][i]))
a.append(b)
return a
之后再次运行程序,可以看到数值便可以正常显示出来了,如下图所示。

三、总结
我是Python进阶者。本文基于粉丝针对Pyecharts可视化过程中的提问,给出了一个满意的解决方案,达到了粉丝的要求。