大家好,我是黑脸怪。这篇文章主要给大家介绍jsrpc,方便大家日后在遇到JS逆向的时候派上用场。
前言
jsrpc是指在浏览器开启一个ws和go服务连接,以调用http接口的形式来通信,浏览器端收到调用通信执行原先设置好的js代码。可以用于js逆向调用加密函数直接返回结果,也可以用来直接获取数据。
该工具和代码,已经上传到git,下载即可用。
 下载地址:https://github.com/jxhczhl/JsRpc#jsrpc-hliang
下载地址:https://github.com/jxhczhl/JsRpc#jsrpc-hliang
代码目录结构
-- main.go (服务器的主代码)
-- resouces/JsEnv.js (客户端注入js环境)
基本介绍
运行服务器程序和js脚本,即可让它们通信,实现调用接口执行js获取想要的值(加解密)
实现
原理:在网站的控制台新建一个WebScoket客户端链接到服务器通信,调用服务器的接口 服务器会发送信息给客户端 客户端接收到要执行的方法执行完js代码后把获得想要的内容发回给服务器 服务器接收到后再显示出来
说明:本方法可以https证书且支持wss
在https的网站想要新建WebSocket连接如果是连接到普通的ws可能会报安全错误,好像连接本地(127.0.0.1)不会报错~ 可以用本地和wss 你自己看着玩。
无https证书者。直接编译main.go,我试了一下,发现使用本地ip(127.0.0.1)可以在https的网站直接连接ws使用 默认端口12080。
有https证书者。修改main.go文件 把r.Run()注释掉,把r.RunTls注释取消掉 并且参数设置证书的路径 直接输入名字就是当前路径 默认端口:12443。
另外的题外话,有域名没证书不会搞的 或者有域名有公网(非固定IP的)都可以搞成的,自己研究研究。
使用方法
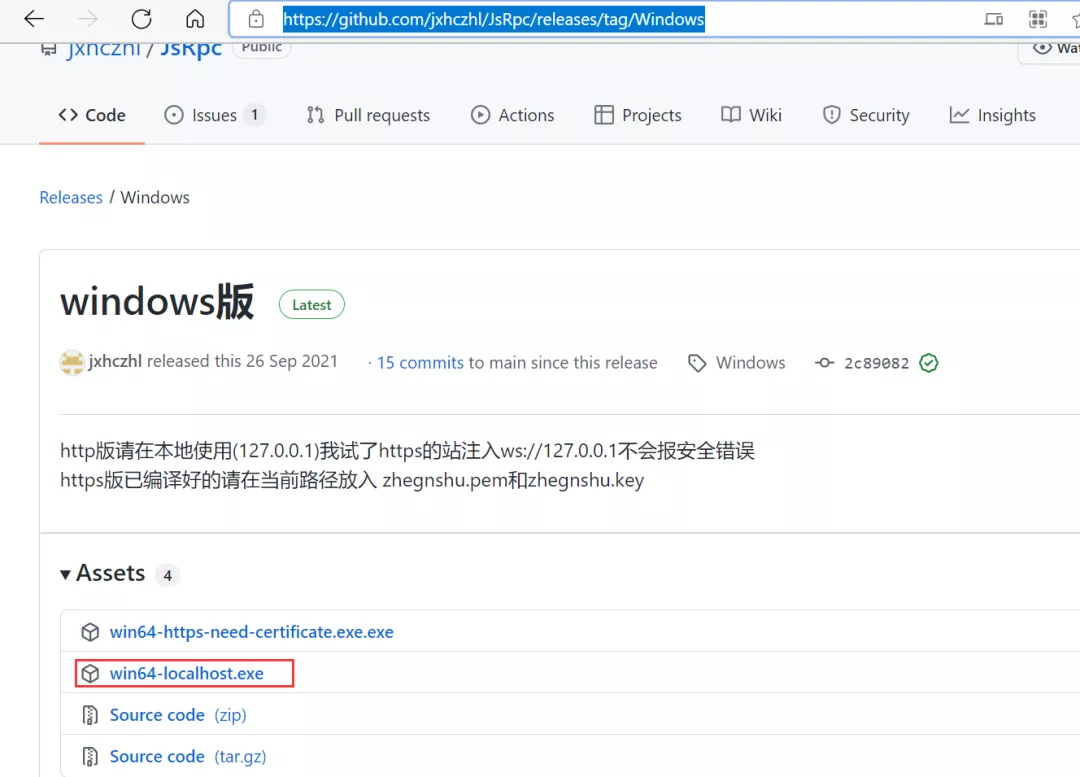
首先下载编译好的文件,下载地址:https://github.com/jxhczhl/JsRpc/releases/tag/Windows

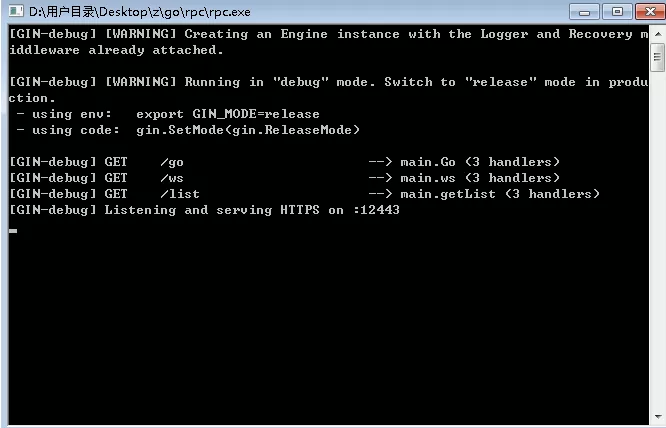
直接双击打开编译好的文件,开启服务。

api 简介
- /list :查看当前连接的ws服务
- /ws :浏览器注入ws连接的接口
- /result :获取数据的接口 (数据格式json: {"group":"hhh","hello":"好困啊yes","name":"baidu","status":"200"} )
说明:接口用?group和name来区分 如注入ws的例子 ws://127.0.0.1:12080/ws?group={}&name={}, group和name都可以随便,这是调用的接口:http://127.0.0.1:12080/go?group={}&name={}&action={}¶m={},group和name填写上面注入时候的,action是注册的方法名,param是可选的参数。
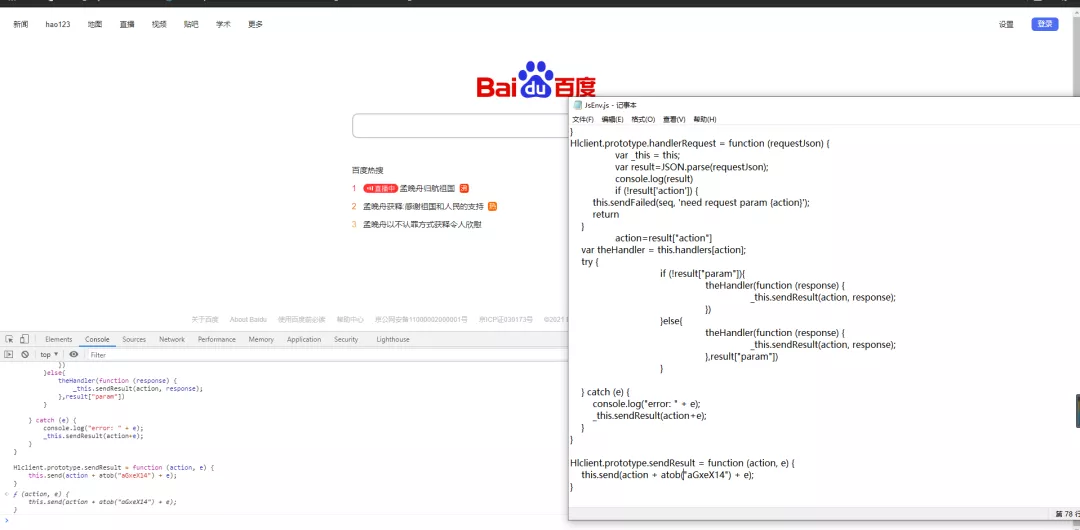
注入JS,构建通信环境
打开JsEnv 复制粘贴到网站控制台(注意有时要放开断点)。

注入ws与方法
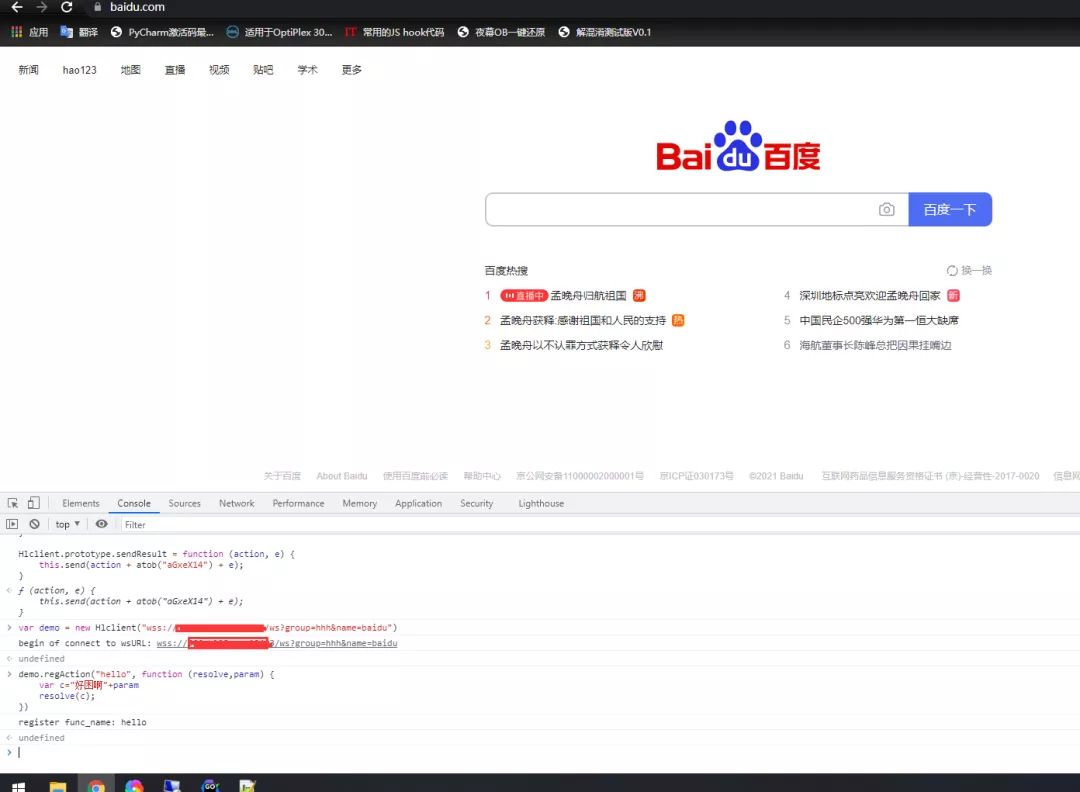
// 连接通信
var demo = new Hlclient("ws://127.0.0.1:12080/ws?group=hhh&name=baidu");
// 注册一个方法 第一个参数hello为方法名,
// 第二个参数为函数,resolve里面的值是想要的值(发送到服务器的)
// param是可传参参数,可以忽略
demo.regAction("hello", function (resolve, param) {
var c = "好困啊" + param;
resolve(c);
})

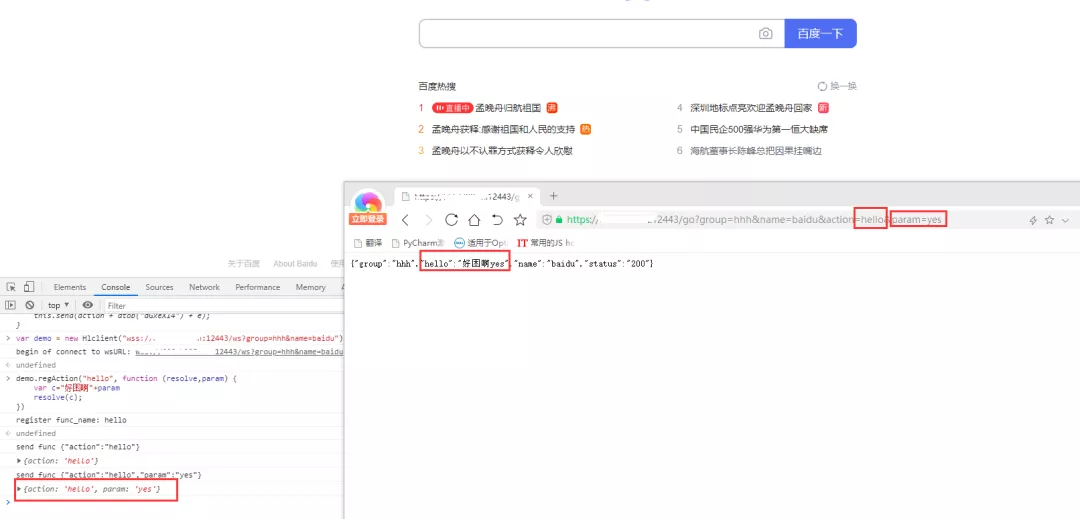
访问接口,获得数据
http://127.0.0.1:12080/go?group=hhh&name=baidu&action=hello¶m=yes
// 其中 hello是会变的 是action名字。 用代码访问的时候要注意这个名字
{
"group":"hhh",
"hello":"好困啊yes",
"name":"baidu",
"status":"200"
}

总结
大家好,我是黑脸怪。 这篇文章主要给大家介绍jsrpc,文章的理论性很强,看上去十分的粗犷,不过别担心,接下来我给大家出几篇关于使用jsrpc来进行逆向的文章,针对实际的网站应用此工具,让大家加深对该工具的理解和认识。点击阅读原文,即可可以前往项目git地址。
jsrpc是指在浏览器开启一个ws和go服务连接,以调用http接口的形式来通信,浏览器端收到调用通信执行原先设置好的js代码。可以用于js逆向调用加密函数直接返回结果,也可以用来直接获取数据。日后用在爬虫中,可以事半功倍。































