https://harmonyos.51cto.com
前言
在学习ArkUI开发的过程中难免绕不开管理组件拥有的状态。这个名词听起来可能比较高大尚可能有点听不懂,但其实管理组件拥有的状态就是@State、@Prop、@Link这三个关键字的使用。话不多说,这就开始今天的分享。
正文
@State
@State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
@State可以去修饰class、number、boolean、string,以及这些类型的数组。
在定义一个被@State修饰的变量时要给该变量赋予初值,否则可能导致框架行为未定义。
在创建组件实例时,可以通过变量名显式指定@State状态属性的初始值。
总的来说就是这个变量变化时会重新调用和该变量有用的组件重新进行刷新。
在一个简单的demo中理解这个吧。在demo中我们用@State来修饰一个number型的变量,这个变量记录的就是Text被点击的次数,同时将变量实时显示到Text中。

@State num:number = 0;
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('clicked times: ' + this.num)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.num++;
console.info('num: ' + this.num.toString())
})
}
.width('100%')
.height('100%')
}
那如果我们把@State去掉的话,num这个变量也是会变的,也就是说在控制台还是依旧会输出num的值,但Text文本就不会实时将num这个变量显示出来。

@Prop
@Prop具有与@State相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但上述更改不会通知给父组件,即@Prop属于单向数据绑定。也就是说@State修饰的变量发生改变是会引起被@Prop修饰的变量也发生改变,但反之则不会。
仅支持简单类型:number、string、boolean
在创建组件的新实例时,必须初始化所有@Prop变量,不支持在组件内部进行初始化。
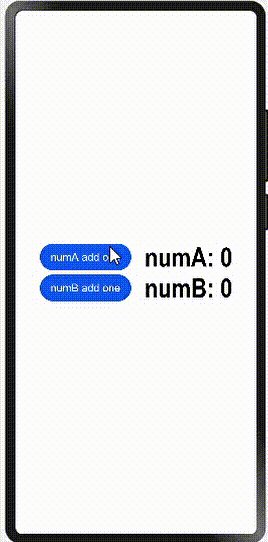
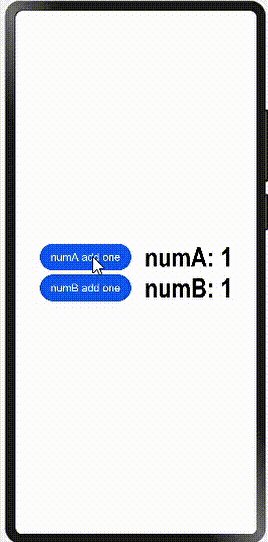
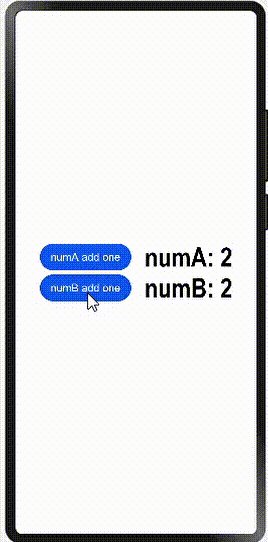
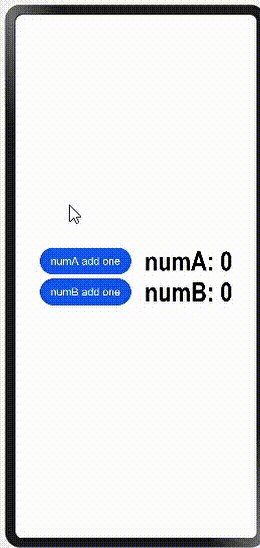
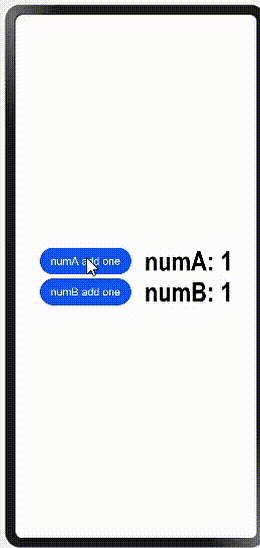
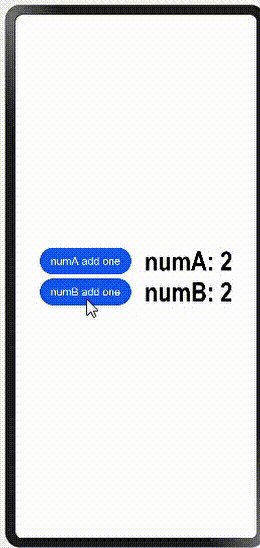
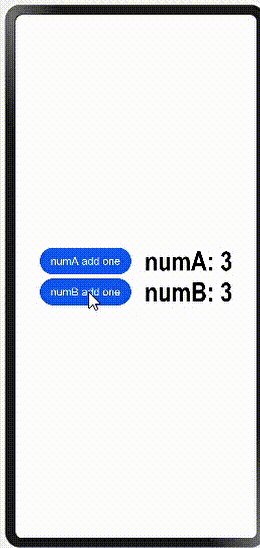
用下面这个简单的demo来理解会快一点。点击A按钮numA会加一,同时numA加一也会引起numB加一。但点击B按钮,numB加一,这就不会引起numA加一了。

@Entry
@Component
struct Page_prop {
@State numA:number = 0
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Row(){
Button('numA add one')
.padding({right:20})
.onClick(()=>{
this.numA++;
})
Text('numA: ' + this.numA)
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
numB_prop({numB: this.numA})
}
.width('100%')
.height('100%')
}
}
@Component
struct numB_prop{
@Prop numB: number
build(){
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }){
Button('numB add one')
.padding({right:20})
.onClick(()=>{
this.numB++;
})
Text('numB: ' + this.numB)
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
}
}
@Link
那有@Prop这个单向数据绑定的话,也就自然会有@Link这个双向数据绑定了。
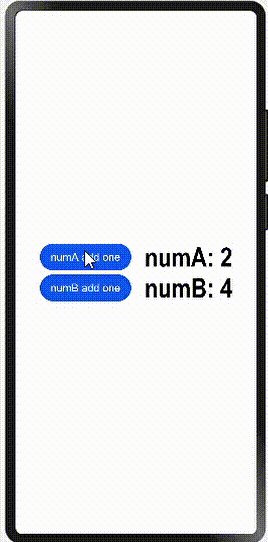
@Link支持的数据类型和@State是一样的,都是支持class、number、boolean、string,以及这些类型的数组。但是@Link与前两者不同的是可以使用@Link变量或@State变量的引用进行初始化。@State变量可以通过’$'操作符创建引用。

@Entry
@Component
struct Page_link {
@State numA:number = 0
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Row(){
Button('numA add one')
.padding({right:20})
.onClick(()=>{
this.numA++;
})
Text('numA: ' + this.numA)
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
numB_link({numB: $numA})
}
.width('100%')
.height('100%')
}
}
@Component
struct numB_link{
@Link numB: number
build(){
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }){
Button('numB add one')
.padding({right:20})
.onClick(()=>{
this.numB++;
})
Text('numB: ' + this.numB)
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
}
}
通过上面三个例子的学习,相信你也已经理解管理组件拥有的状态了吧。
https://harmonyos.51cto.com
































