一、基础
搭建一个Vite项目
npm init vite@latest
2.配置文件
项目跟目录下的配置文件为vite.config.js文件,当以命令行方式运行vite时,Vite会自动解析该文件,其基础配置如下所示:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 使用defineConfig工具函数,不用jsdoc注解也可以获取类型提示
export default defineConfig({
plugins: [vue()]
})
3.情景配置
如果配置需要基于(dev/serve或build)命令或者不同的模式来决定选项,则可以选择导出如下函数:
import {defineConfig} from 'vite';
import vue from '@vitejs/plugin-vue';
// 使用defineConfig工具函数,不用jsdoc注解也可以获取类型提示
export default defineConfig(({command, mode}) => {
console.log(command, mode); // 开发环境command值为serve,生产环境为build
if (command === 'serve') {
return {
plugins: [vue()]
};
} else {
return {
plugins: [vue()]
};
}
});
二、vite为什么快
拜读了vite的官方文档,其官方文档已经给了很明确的解释https://vitejs.cn/guide/why.html#the-problems,总结下来主要是以下几点:
提升vite服务器启动速度
类似于webpack这种打包器方式的构建工具,其首先会打包所有资源为bundle,然后才启动服务,而vite将该过程后置并做了一些优化来提升服务器的启动速度,主要如下所示:
(1)通过esbuild预构建依赖
依赖指的是在开发时不会变动的纯JavaScript,主要包含node_modules下的文件,该内容通常包含多种模块化格式(CommonJS、UMD、ESM等),所以需要进行转换为原生的ES模块,为了完成该转换过程,引入esbuild进行预构建依赖,由于Esbuild使用go编写,其构建速度相比于JavaScript编写的打包器构建速度更快。
(2)现代浏览器支持ESM格式的代码
由于浏览器支持ESM格式的代码,所以浏览器可接管打包程序的部分工作,Vite只需要在浏览器请求源码时进行转换并按需提供源码。

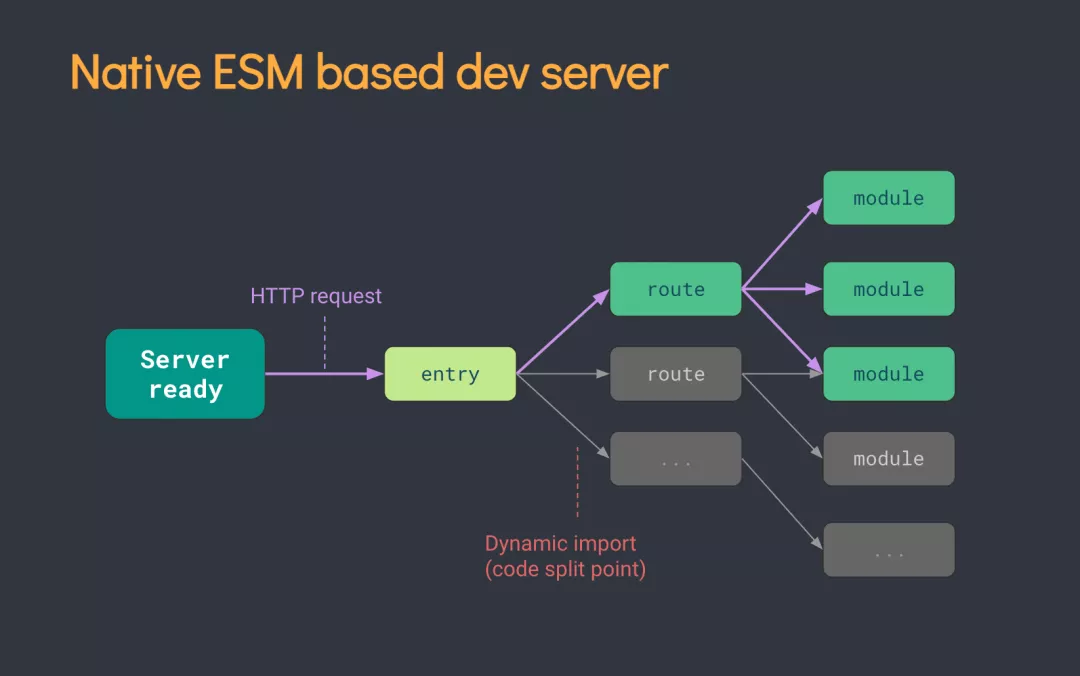
基于 ESM 的开发服务器
加快更新速度
为了加快更新速度,Vite做了很多优化,主要体现在以下几点:
(1)减少网络请求
esbuild预构建依赖时,将许多内部模块的ESM依赖关系转换为单个模块,从而减少网络请求个数,提高页面加载性能
(2)缓存
源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求
三、配置项
Vite为了方便用户使用,提供了很多配置项,主要包含7类:共享配置、开发服务选项、构建选项、预览选项、依赖优化选项、SSR选项、Worker选项,我个人认为最重要的是前三类选项,接下来一起来看看这前三个选项。
3.1 共享选项
共享选项指的是不管是开发环境还是生产环境vite均会执行的配置项,主要用来表征一些通用内容,下面我列举几个自己认为重要的来展示出来。
1.root
项目根目录(即index.html文件)所在的位置,例如当index.html文件及src文件夹在testRoot文件件下时,其配置如下所示:
export default defineConfig({
root: './testRoot',
plugins: [vue()]
});
2.base
用于设置公共文件路径,例如按如下设置后在开发环境下可通过http://localhost:3000/testBase访问到所需页面:
export default defineConfig({
base: '/testBase/',
plugins: [vue()]
});
3.mode
用于指示本次的开发模式(development)还是生产模式(production),其会把serve和build时的模式都覆盖掉,也可通过--mode选项来重写:
export default defineConfig({
plugins: [vue()],
mode: 'production'
});
4.plugins
设置需要用到的插件数组,插件是用来解决纯粹vite提供的开箱即用的功能无法满足时所提供的一种能力,例如通过@vitejs/plugin-vue提供对Vue3单文件组件的支持:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()]
});
5.publicDir
该配置设置静态资源服务的文件,该配置默认是public文件件,该目录中的文件在开发期间在/处提供,并在构建期间复制到outDir的根目录,如下是将静态资源服务的文件设置到./testPublicDir下:
export default defineConfig({
plugins: [vue()],
publicDir: './testPublicDir'
});
6.resolve.alias
使用该配置用于设置文件系统路径的别名,设置路径是使用使用绝对路径,使用相对路径的别名值会原封不动的被使用:
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
}
});
7.envDir与envPrefix
有的时候需要设置一些环境变量在代码中使用,通过envDir可以设置环境变量文件的目录(默认为根目录),通过envPrefix可以设置暴露给环境变量的前缀(默认为VITE_),设置好之后就可以通过import.meta.env在代码中读取该变量。该目录下所能读取的文件主要有以下几种:
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
文件中的内容可按如下设置:
VITE_TEST=test // 可以被读取
TEST=test // 不能被读取
3.2 开发服务选项
在开发环境时除了要注意共享选项,更要注意开发服务选项,该选项直接表征我们如何配置vite服务器,我认为常用的选项如下所示:
export default defineConfig({
plugins: [vue()],
server: {
// 是否自动在浏览器中打开应用程序
open: true,
// 指定服务器应该监听哪个IP地址
host: '127.0.0.1',
// 指定开发服务器的端口号
port: 8080,
// 代理
proxy: {
'/api': {
target: 'http://127.0.0.1:8888',
changeOrigin: true,
rewrite: path => path.replace('^/api', '')
}
}
}
});
3.3 构建选项
当系统开发完毕之后肯定需要打包构建,进而发布,vite的打包构建利用了rollup的能力,打包构建的选项在构建选项中,我认为常用的选项如下所示:
export default defineConfig({
plugins: [vue()],
build: {
// 设置最终构建的浏览器兼容目标(默认值是‘modules’)
target: 'es2015',
// 指定输出路径,默认是dist
outDir: 'testOutDir',
// 指定生成静态资源的存放路径,默认assets
assetsDir: 'public',
// 指定小于多少大小的内容将内联为base64,减少请求次数(默认4096,即4kb)
assetsInlineLimit: 4096,
// 构建后是否生成source map文件,默认为false
sourcemap: true,
// 自定义底层的Rollup配置(一般不需要配置)
rollupOptions: {
// 指定打包的入口文件
input: {
default: './index.html'
},
// 指定文件输出的配置
output: {
// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]表示该文件内容hash值
entryFileNames: 'test/test-[name]-[hash].js',
// 用于命名代码拆分时创建的共享块的输出命名
chunkFileNames: 'js/test-[name]-[hash].js',
// 用于输出静态资源的命名,[ext]表示文件扩展名
assetFileNames: 'assets/test-[name]-[hash].[ext]'
}
},
// 是否产出mainfest.json文件,该文件包含了没有被hash的资源名和hash后版本的映射
manifest: true
}
});
四、单页应用与多页应用配置
通过vite默认生成的就是一个单页面应用的配置,但是如何配置一个多页面应用的?这个确实值得去琢磨一下,以如下的目录结构为例,如何进行配置呢?
vite-project
├─ .env
├─ .gitignore
├─ README.md
├─ index.html
├─ package-lock.json
├─ package.json
├─ public
│ └─ favicon.ico
├─ src
│ ├─ page1
│ │ ├─ index.html
│ │ └─ src
│ │ ├─ App.vue
│ │ ├─ assets
│ │ │ └─ logo.png
│ │ ├─ components
│ │ │ └─ HelloWorld.vue
│ │ └─ main.js
│ └─ page2
│ ├─ index.html
│ └─ src
│ ├─ App.vue
│ ├─ assets
│ │ └─ logo.png
│ ├─ components
│ │ └─ HelloWorld.vue
│ └─ main.js
└─ vite.config.js
针对如上的页面结构应该如何配置呢?让我们一起来瞧一瞧。
export default defineConfig({
plugins: [vue()],
root: './src',
build: {
rollupOptions: {
input: {
page1: path.resolve(__dirname, './src/page1/index.html'),
page2: path.resolve(__dirname, './src/page2/index.html')
}
}
}
});




























