欢迎来到 JavaScript Rising Stars 第6版,这是我们对Javascript领域的年度总结。希望你不要错过2021年有关于Javascript的年度盘点。我们将会谈论到元框架以及时尚流行的前端技术。
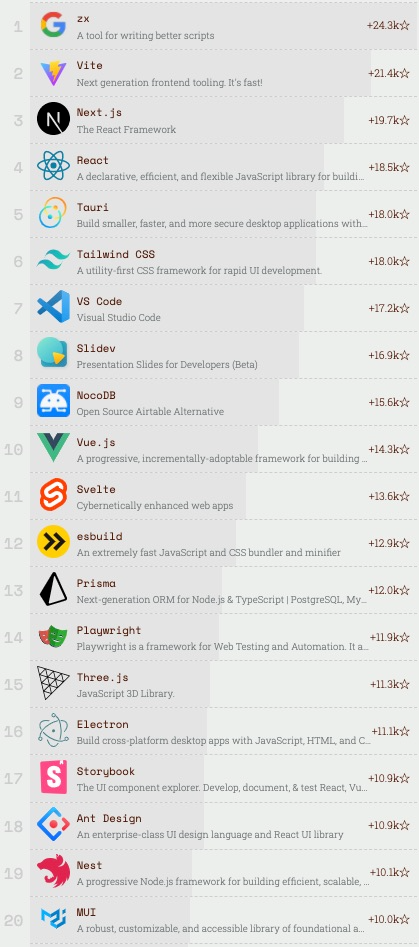
但是首先,今年我们有了一个新的“冠军”,这是没有人预料到的,它是一个命令行工具! 下面的图表比较了过去12个月在GitHub上新增的star数。分析的数据来源为Best of JS网站,这是一份精心策划的与web平台相关的最佳项目列表。

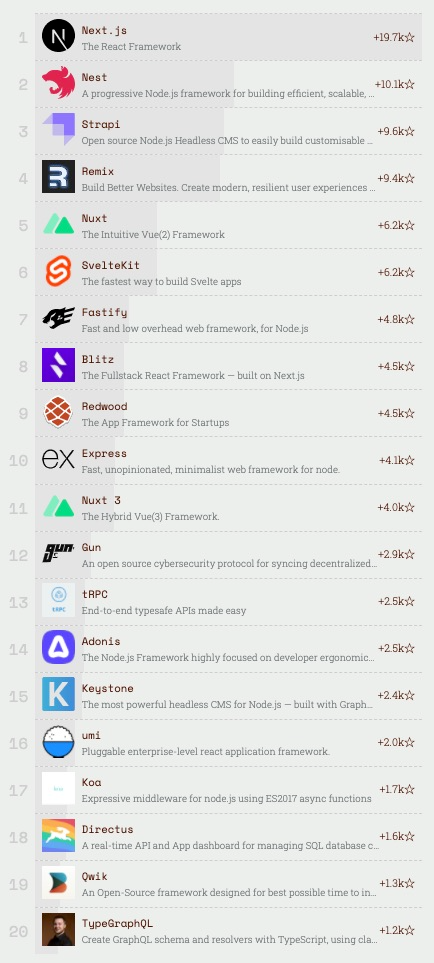
Top20

前三甲
今年最流行的项目是 zx [1] ,这是谷歌推出的一个全新工具,可以用JavaScript或TypeScript编写简单的命令行脚本。
google zx
stars: +24.3k
基本上,通过 使用 a wait 操作符与 JavaScript 模板字符串 ,它可以让你嵌入任何bash表达式(ls, cat, git…任何!)。它包括由几个流行的包提供的实用程序:
- node-fetch [2] 在浏览器中使用相同的API进行HTTP请求
- Fs-extra [3] 用于处理文件系统操作
- globby [4] 匹配给定用户友好模式的文件名
其次, Vite [5] 是一个构建工具,它使用 esbuild [6] 编译器来提供卓越的性能。一开始它链接到Vue.js社区,但现在它已经可以支持前端业内主流的UI框架如:React, Svelte [7] , Lit [8] 。
再次, Next.js [9] 保持了它在React世界中“元框架”的领先地位。
Tauri
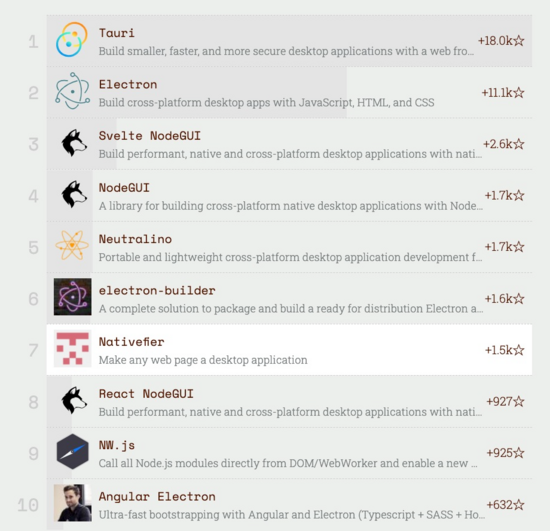
第五名, Tauri [10] 是一个使用web技术构建桌面应用程序的解决方案。与Electron相比,它是用Rust编写的,而且它不会在每个应用程序中都搭载Node.js运行时。1.0版在5月发布了测试版。
特选
虽然没有进入前10名,但 Astro [11] 是今年最值得关注的项目之一。Astro是一个构建Web加载速度更快的工具,因为它提供了更少的JavaScript。
这个概念接近于静态网站生成(SSG),但关键的区别是Astro允许你在页面中引入被 称为“孤岛” 的动态交互性片段。
在客户端渲染动态组件可以采用不同的策略:
- 当页面加载时
- 当页面空闲时,如果它是一个低优先级组件(考虑跟踪)。
- 当组件使用浏览器的 Intersection Observer API [12] 可见时
最好的一点是Astro页面可以用HTML和任何框架编写的组件的组合来构建:React, Vue.js或Svelte…
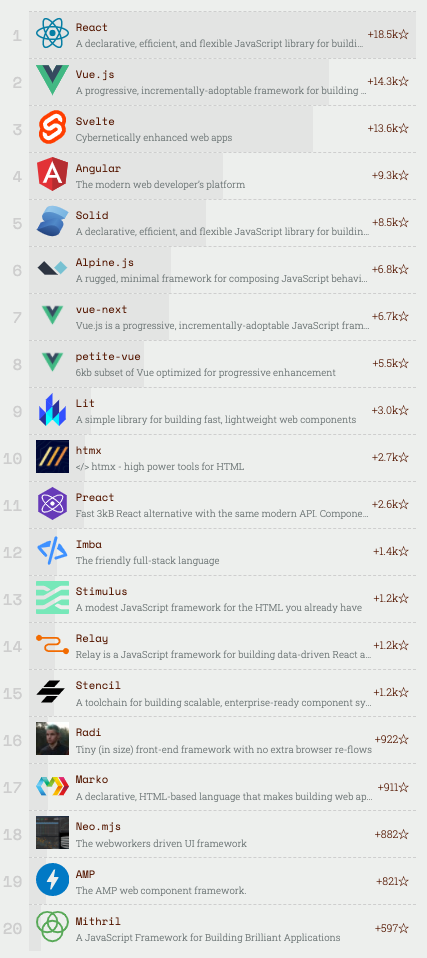
前端框架

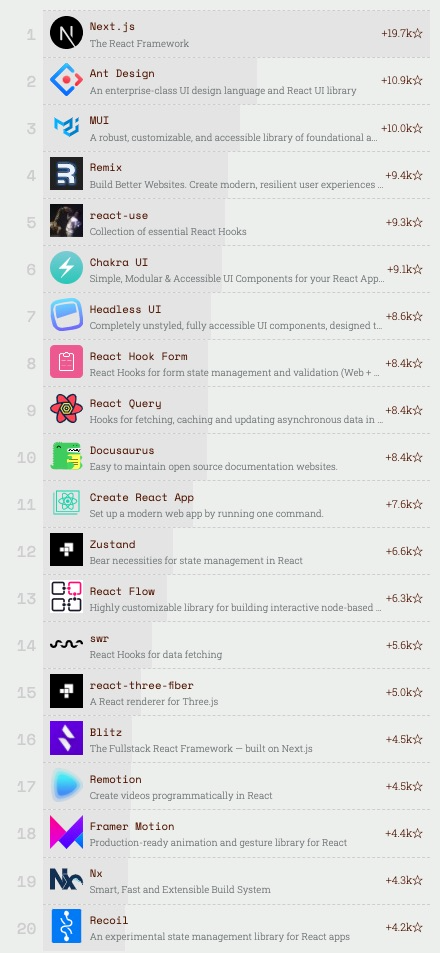
React
自从我们运行JavaScript Rising Stars以来,React第一次成为最受欢迎的UI框架,但如果我们考虑到Vue.js被分成两个库(版本2和版本3),Vue.js实际上是领先者。
Svelte
最大的变化是Svelte的崛起,它排在了Angular之前,位居第三。
越来越多的工具或组件都将 Svelte 纳入在目标框架中(例如,我们提到了Vite)。
今年的头条新闻之一是,Svelte的创造者Rich Harris加入了 Next.js [13] 背后的Vercel的团队。
像Next.js一样,Svelte也有自己的元框架来构建高性能应用: SvelteKit [14] 。
Solid
第五,Solid是React的有趣替代品。组件是用JSX编写的,但它不像React那样依赖于Virtual DOM。
它启发了 Mitosis [15] ,一个可以针对任何框架编写和编译组件的工具:React、Vue.js、Angular、Svelte……
node.js 框架

主要的UI框架都有自己的“元框架”来构建现代的、可伸缩的应用程序,提供了诸如路由、服务器端渲染、页面的静态生成、为生产优化构建等功能。
- React的Next.js是这个类别的赢家,可以被认为是这个领域的先驱
- Vue.js有 Nuxt [15] ,现在分裂为Vue.js v2和v3版本
- Svelte也有SvelteKit
Remix
Remix [16] 是一个构建React应用程序的全栈框架,是这一领域的新秀。这是今年最大的新闻之一。它是由 React Router [17] 的作者创建的,直到10月份才对付费的支持者开放。
自从这个项目被公开以来,它获得了很多关注(以及300万美元的种子资金,这也很有帮助!)它的座右铭很明确:“Web基础,现代用户体验”,因为它的api尽可能地遵循Web标准(HTTP响应,表单提交……)。
下面是两个让我大吃一惊的例子:
要处理表单提交,你只需要做…正常的表单提交。这似乎是显而易见的,但开发人员已经习惯于编写event.preventDefault()来避免表单提交。最好的部分是,它允许表单工作,即使JavaScript被禁用,表单也能正常工作!Remix挑战了我们认为理所当然的行为,用注重用户和开发者体验的新方法去'remixing'旧原则,这真的太有趣了。
此外,它还以一种非常智能的方式处理嵌套路由,能够以一种高效的方式加载给定页面上所有组件所需的数据,而不是生成一个瀑布式的HTTP调用,而这通常会导致屏幕上出现许多旋转指示器。
Nest
除了这些元框架,其次, Nest 是更传统的服务器端Node.js框架的领导者,它不与任何UI库产生联系。
Strapi
最后, Strapi [18] 是“无头CMS”的领导者,这些应用程序提供丰富的仪表盘,让用户管理数据,以及利用现代API,让开发人员可以从数据构建任何东西。最新版本(4)提供了一个建立在React组件库之上的设计系统。
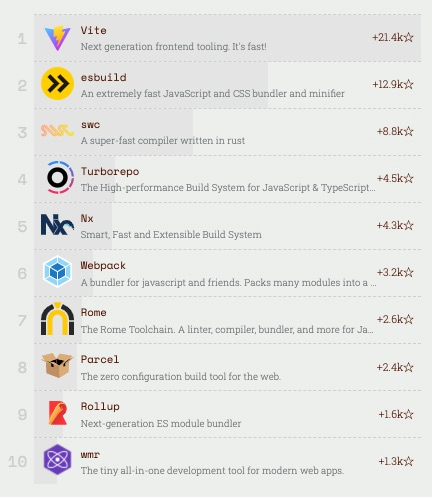
构建工具

特邀作者:Sébastien Lorber

Sébastien 是 React 的早期布道者,在 Docusaurus [19] 上与 Facebook 开源合作。
他运营着一份关于 React 和 React Native 的周报--This Week in React
在 2021 年,早已存在的趋势更进一步。
对原生 ES 模块的接纳仍在继续。Vite 已经被广泛采用(比 snowpack 更快),引领了一个新的工具生态系统(如 Vitest,一个基于 ES 的现代测试框架)。ES 模块也在 Node.js 生态系统中逐渐被接纳,但这并不容易。TypeScript 甚至在Node.js中推迟了对ES模块的支持。
出于对性能的考虑,越来越多的前端工具开始用其他语言构建的(见awesome-js-tooling-not-in-js)。
Lee Robinson 写道,Rust 是 JavaScript 基础设施的未来。Rust 特别有趣,因为它既有很好的性能,又与 JavaScript 有互操作性。NAPI-RS 允许 JavaScript 和 Rust 在没有任何序列化成本的情况下相互通信。Next.js 正押注 SWC,这是一个可扩展的 Rust 编译器,允许他们将最流行的 Babel 插件移植到 Rust。
Parcel 2 已经发布了一个 新的 Rust 编译器 。 Rome 工具链也 正在用 Rust 重写 ,但其创始人之一 Jamie Kyle 刚悄无声息地离开了公司 。
Rust 显然是领先的非 JS 语言,但它并不是唯一提供出色性能的语言。Bun 是用 Zig 写的。Turborepo 和 esbuild 是用 Go 写的。值得注意的是,Evan Wallace 离开了Figma:这可能让他有更多的时间来研究 esbuild。
在 monorepo 领域,Lerna 仍然被广泛使用,但维护得不是很好。Nx,一个有助于大幅减少构建时间的单引擎工具,一直在快速增长。其较新的竞争者 Turborepo 在被 Vercel 收购后受益于巨大的营销。
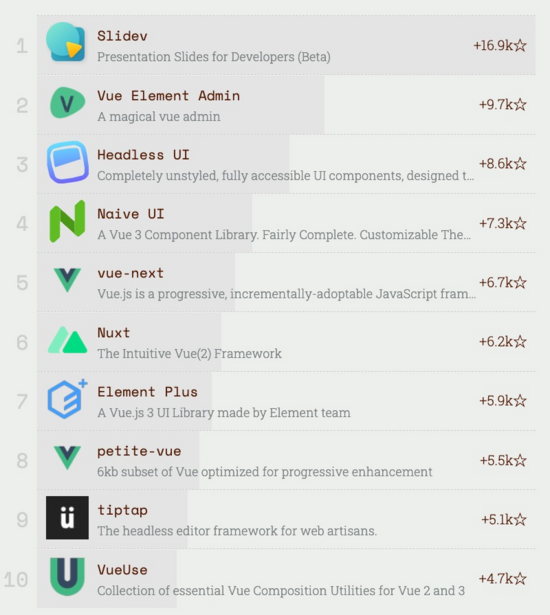
Vue 生态

特邀作者:Anthony Fu

Vue.js、Vite 以及 Nuxt 团队核心成员,VueUse 与 Slidev作者。
在 Vue 3 正式发布一年后,我们看到这个生态系统正伴随着许多伟大的创新迅速发展。
新的语法,如 Vue 3 核心中的setup,将组件创作的体验提升到一个新的水平。新的 VS Code 扩展 Volar 为 Vue 带来了一流的 TypeScript 支持;以 Composition API 为基础建立的新状态管理器 Pinia 成为 Vuex 的继承者。
随着 Vite 成为 Vue 新的默认工具,Nuxt 3、Quasar 和 VitePress 等元框架现在都使用 Vite 作为其默认引擎。让开发者在体验上有了巨大的改进,并为后续的创新打开了许多新的大门。
社区还在调整 Vue2 到 Vue3 的开发者体验上付出了许多努力,使迁移过程更加顺利。对于 Vue 开发者来说,这是伟大的一年,他们的应用在开发者体验和性能方面都得到了巨大的改善。迫不及待想看到 2022 年即将发生什么!
React 生态

特邀作者:Manuel Vila

Manuel 是一位独立的 JS/TS 工程师和开源贡献者。他创建了 Layr 和 CodebaseShow。
React 18 很快就会发布,现在已经可以使用 RC 版,并从一些开箱即用的改进中获益,比如自动批处理以减少渲染或 SSR 对 Suspense 的支持。
React 18 增加了期待已久的并发渲染器和对 Suspense 的更新,但没有任何重大的突破性变化。一些并发功能如 startTransition 将在 18.0 的初始版本中提供,但我们还得再等等,才能得到 JavaScript Rising Stars 的前一版中提到的服务端组件。
React 继续发力于浏览器和服务端,而且在 React Native 的多平台愿景下,它正变得无处不在。
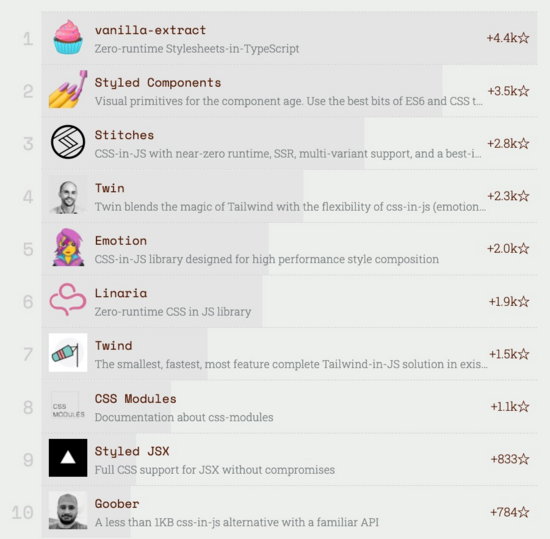
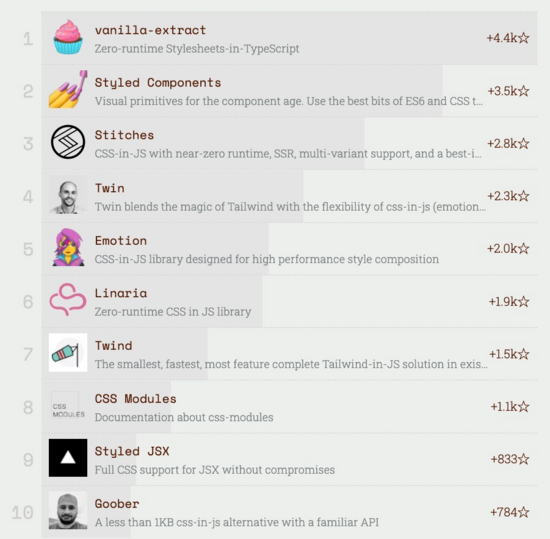
CSS-in-JS

测试相关

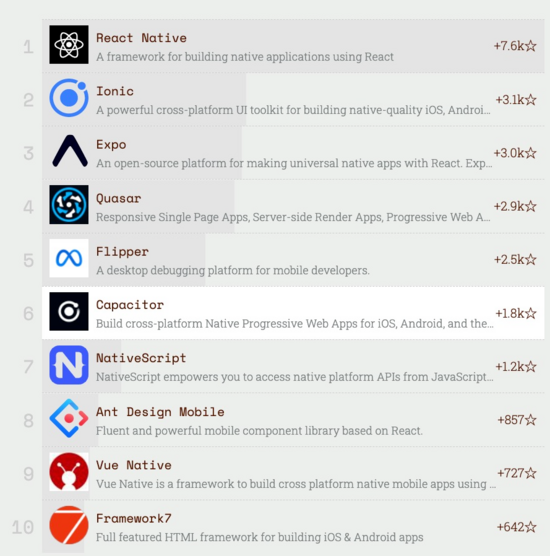
移动端

桌面端

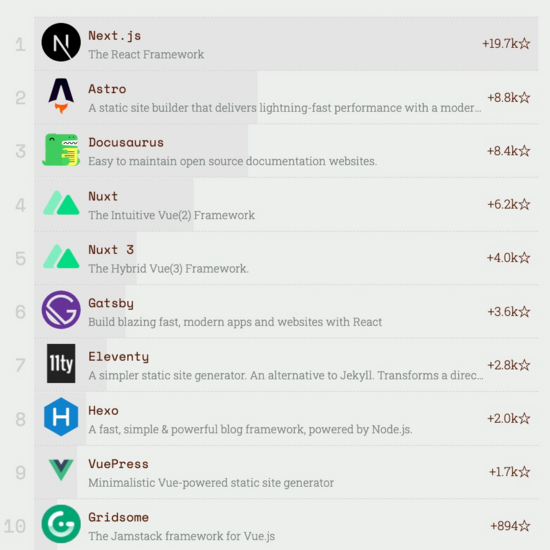
静态站点

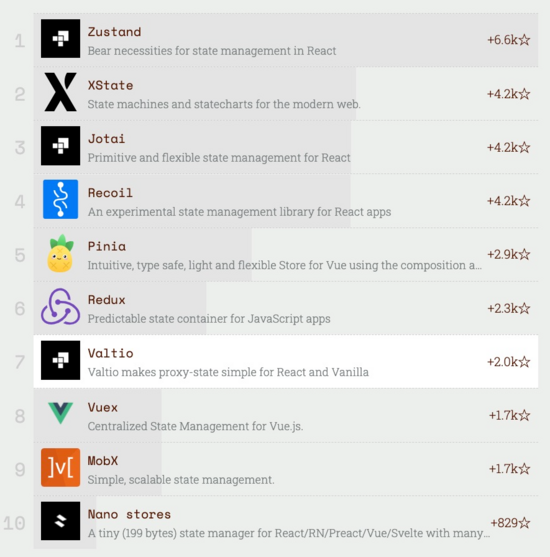
状态管理

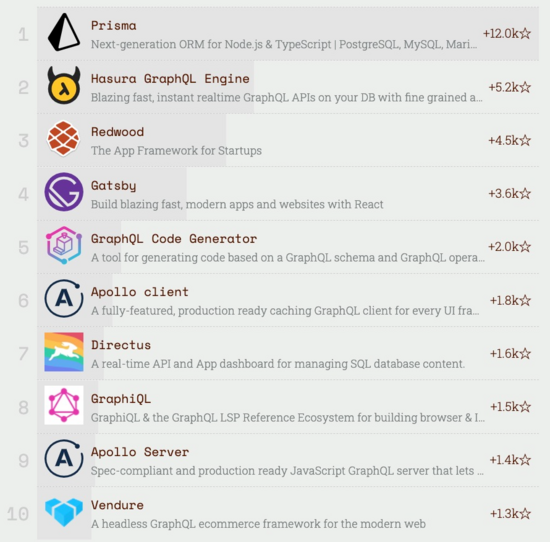
GraphQL

总结
为了构建现代网站和应用程序,我们似乎已经进入了元框架时代:Next.js、Nuxt、SvelteKit……还有前途无量的新秀--Remix。
JavaScript社区的知名成员加入了技术公司,致力于这些解决方案:
Kent C. Dodds加入了Remix团队,并高度评价了它是如何让他“建立令人惊叹的用户体验,同时仍然对代码感到满意”。
Vercel似乎雇佣了其他所有人:Rich Harris, Svelte的创造者,来自React核心团队的Sebastian Markbåge, Jared Palmer和他现在的开源解决方案来管理monorepos (Turborepo)……看起来像一支梦之队!
关于工具,对速度的需求导致了转向Rust和Go等语言,而不是JavaScript。
Lee Robinson发表了一个强有力的声明:Rust是JavaScript基础设施的未来,我们多次提到Rust语言的崛起:
Tauri是内置Rust的.
Rome项目实现了从JavaScript转变到Rust
Next.js最新版本(12)引入了用Rust编写的 swc编译 器
SWC也被Deno使用,该服务器端运行时是2020年的获胜者。并且我们想说的是,Deno 仍然是一个新事物!它不断得到增强,并且公开了Deno bu'shu:它是边缘计算以及serveless的解决方案之一。
谈到“无服务器架构”(Serverless functions),就不得不提到2021年的另外一个重要主题--边缘计算。我们有解决方案,如Vercel Edge Functions, CloudFlare Workers或Netlify Edge等在靠近用户的地方 运行后端代码 。
像Next.js或Remix这样的元框架利用了边缘计算,使得后端代码与React 集成变得 so easy~
我们会在2022年进入JavaScript全栈应用的黄金时代吗?