目前来说开源代码编辑器&IDE方面,VSCode可以是一枝独秀,是目前使用最广泛的工具。VSCode中大量扩展可以让我们的开发生活越来越方便高效。本文虫虫就可以大家介绍一下当前最流行的VSCode插件扩展。

1.ESLint

ESLint是OpenJS基金会下的热门JavaScript开源库。该库也提供了VSCode扩展,可以无缝的集成到VSC中。它可以用来检测错误并自动修复它们或提供手动修复它们的选项。
这些错误是由语法错误或违反编程风格指南产生的。编程风格可以按照企业的实际情况设置。
ESLint易于使用,文档丰富,而且可高度定制。
星级:5
下载次数:1817万
源码仓库: github /Huachao/vscode-restclient
2.Prettier

Coding过程中代码格式时常会弄乱,比如:错误地缩进了JS代码、每行写了超过80个字符,等等。不光影响美观和可读性,对于处女座的码农来说这也是个巨大的障碍。
有了Prettier,它可以帮我们搞定这一切。它负责将代码格式化为优雅、人性可读的格式。包括正确缩进代码,如果代码太长则将代码分解,是否与添加分号保持一致等等。
ESLint和Prettier可以完美地协同工作,帮助团队提供与JavaScript样式指南保持一致的、对可维护性非常有用的。
星级:4
下载次数:1799万
源码仓库: github /prettier/prettier-vscode
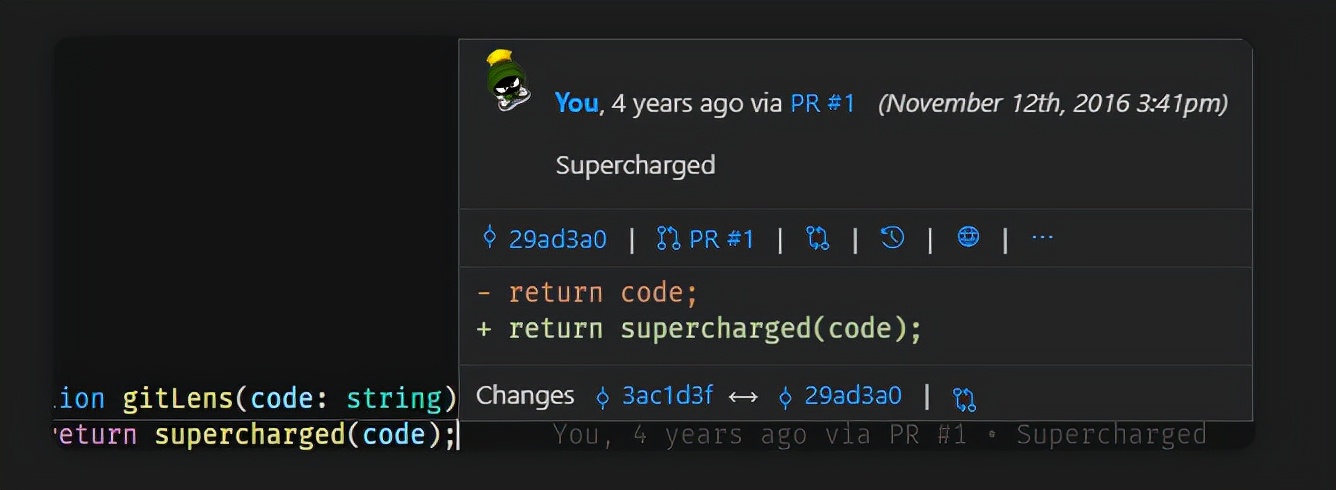
3.GitLens

GitLens插件增强了VSC中内置的Git功能。提供git更改、作者和更改时间的详细信息。
这意味着在编码时,可以在代码旁边看到git更改的详细信息。悬停时,它会为提供有关该代码行的更多git信息和操作。

这些操作包括暂存更改、提交更改、推送提交等等。 你真的不需要带有这个扩展的Git CLI。 此外,您可以轻松导航和修改任何文件的git历史记录(向后和向前)。
星级:5
下载次数:1263万
源码仓库: github/eamodio/vscode-gitlens
4.Code Runner

使用Code Runner可以很轻松地在VSC中运行代码并在VSCode 输出(终端窗口)。该扩展支持超过41种流行语言的代码,包括 C、C++、Java、JS、PHP、Python、Perl、Go 和Rust等。
Code Runner可以运行文件中的所有代码,也支持按需运行选定的代码。比如:可以选择一个函数并仅运行该函数。
运行选定代码时,应确保选定代码不依赖于未选定代码,否则可能导致错误。
星级:5
下载次数:1087万
源码仓库: github /formulahendry/vscode-code-runner/
5.GitHub PR and ISSues

GitHub PR and ISSues可帮助直接在VSCode中查看和管理GitHub PR和问题。
有了它,可以轻松地从GitHub列出问题和拉取请求。可以评论问题、开始处理问题、查看和验证拉取请求等等。
无需要打开GitHub Web页面来管理拉取请求或解决问题,所有这些都可以在VSCode中完成。
星级:3
下载次数:470万
源码仓库: github/Microsoft/vscode-pull-request-github
6.Indent-rainbow

Indent Rainbow可实现代码缩进着色。这对于JS和Python等语言非常有用。每个级别都有不同的颜色,可以轻松判断的缩进级别。
该扩展是可定制的,可以轻松更改每个级别的颜色,可支持四种以上颜色。
星级:5
下载次数:281万
源码仓库: github/oderwat/vscode-indent-rainbow
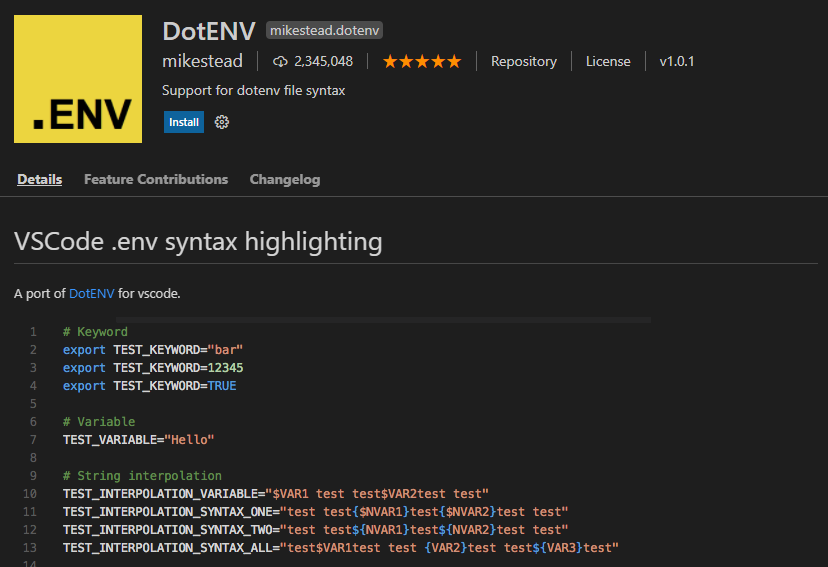
7.DotENV

DotENV 扩展可以突出显示的.env文件,使其更加易读而且防止错误。这对于Node 开发人员设置环境变量时非常有用。
这个扩展为评论(它启用评论)、字符串、数字、属性、关键字等提供了不同的颜色。在VSCode中这些默认都是全白的,但这个扩展改变了这一点。它基本上使.env文件看起来像另一种具有语法突出显示的语言文件。
星级:5
下载次数:234万
源码仓库: github/mikestead/vscode-dotenv/
8.REST Client

REST Client 可以用来操作和管理HTTP请求并直接在编辑器中查看响应。
使用该扩展,可以管理HTTP请求(GET、POST、DELETE、PUT 等),这是使用API 的一个很酷的功能,请求响应结果可以轻松保存到本地磁盘。
它还支持 GraphQL以及身份验证。
星级:5
下载次数:210万
源码仓库: github /Huachao/vscode-restclient
9.TailwindCSS

TailwindCSS是一个开源扩展,可以用来极大限度地提高工作效率。
我们知道Tailwind主要是关于类的,这个扩展提供了TailwindCSS中所有类名的快速自动完成。使用此扩展程序,可以通过将鼠标悬停在特定类名称上来查看其样式。
Tailwind CSS还为样式表或标记中的错误提供linting。所以如果错误地使用了一个类名,它就会提醒你。
星级:5
下载次数:86万
源码仓库: github /tailwindlabs/tailwindcss-intellisense
10.VSCode-icons

VSCode-Icons可根据文件夹/文件的名称或基于文件的扩展名提供交互式和好看的文件/文件夹图标。
使用具有不同图标的不同类型的文件夹或文件,可以在项目中无缝导航,而无需一直阅读文件夹或文件的名称。这需要更轻松、更快速的导航,同时使编辑器的文件列表更加美观且更易用。
结论
本文我们介绍了一些优秀的VSCode扩展。当然这只是VSCode庞大生态系统中的冰山一角,更多更好的插件需要大家去挖掘和开发。





























