就在前不久,Google在 I/O 大会上发布了Material You,突出最新迭代的 Material Design 系统 Material Design 3 中最具表现力的个性化功能。除了支持动态颜色,同时还更新了多个 Material 组件。
准备好迁移到 Material Design 3 了吗?让我们开始吧!
从 M2 迁移到 M3(MDC 1.4.0 到 MDC 1.5.0)
将 Theme 更新为 Material 3
Material Design 3 具有扩展的颜色系统,可利用动态颜色等功能。
如果大家使用 Material Theme Builder 重新配置 palettes 的话,可以简单地放入 Android XML 或 Compose 的主题代码。否则,请替换 Theme.MaterialComponents.* 为 Theme.Material3.* 主题和 Widget.MaterialComponents.* 的部件样式。
颜色和主题
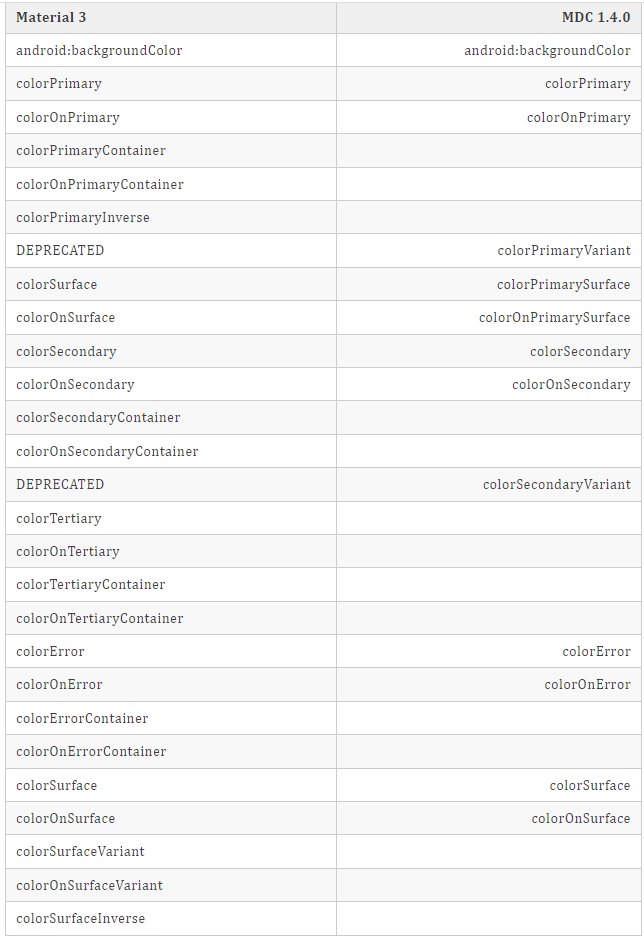
Material You 中的主题扩展了其前身的颜色空间,添加了第三颜色和从主要颜色、次要颜色、第三颜色和错误颜色派生的许多插值颜色。
完整版本:

这些新的色彩空间支持动态色彩表达,使用 Material Theme Builder 简化了动态颜色的可视化并迁移到新颜色系统,可在 Web 和 Figma 上使用。当通过作图工具生成时,这些中间颜色值只需提供一种颜色即可创建。

How it works
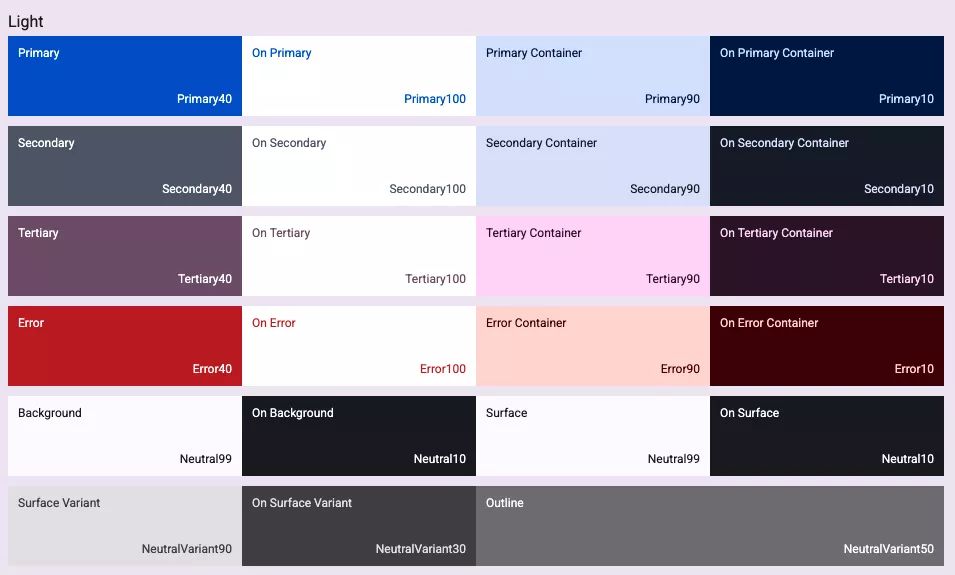
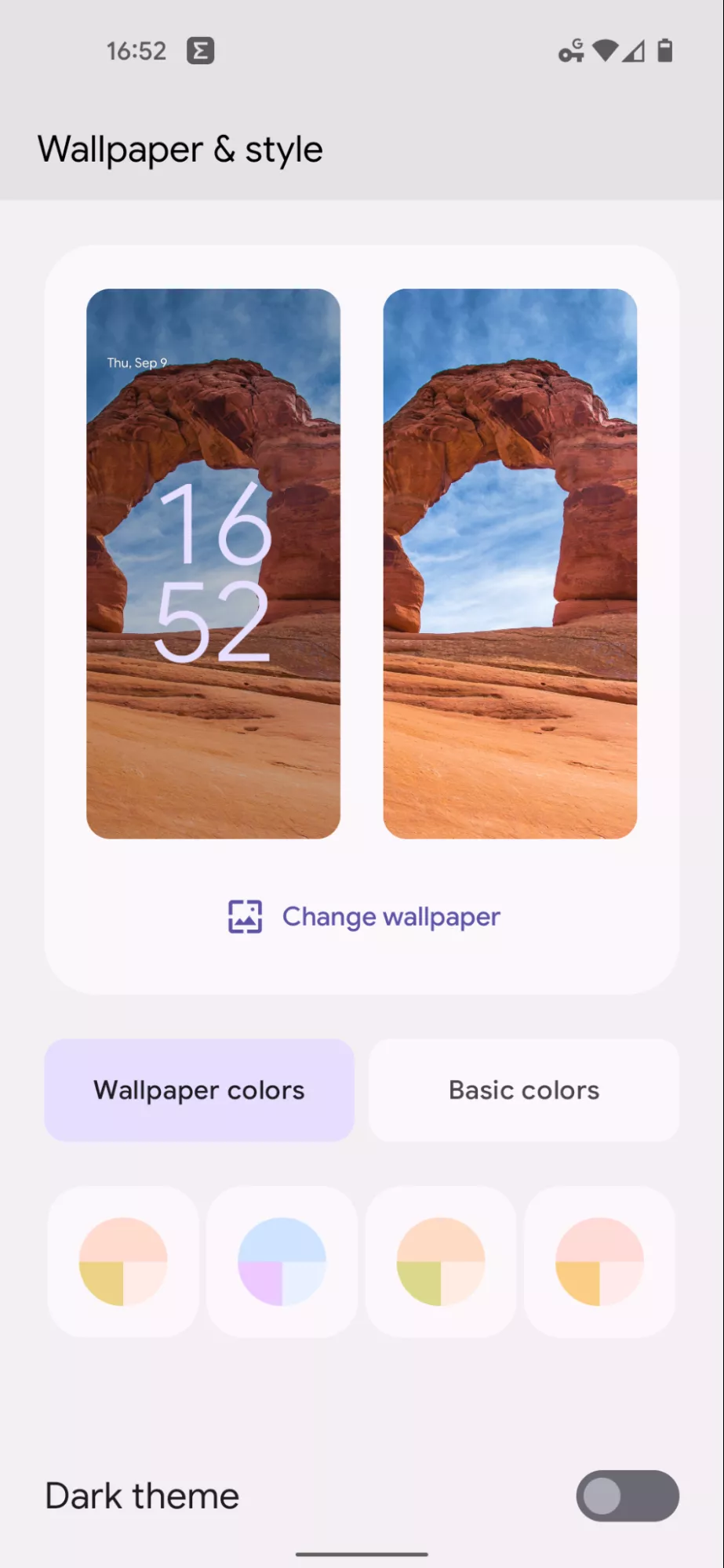
当用户在 Android 12 设备上更改壁纸时,系统会分析图像已选择颜色,并使用初 Primary 种子颜色通过算法选择主要、次要、第三和错误颜色。同时,它应用了色彩理论和可访问性规则。从这些颜色中,该算法创建从 0% 亮度(黑色)到 100%(白色)的色调调色板。通过工具创建的动态主题或自定义主题将使用这些色调调色板中的值来设置该颜色范围的主题属性。

例如,如果主颜色上显示的 text/icon 的 On Primary color 是 100 色调,则 On Secondary、On Tertiary 和 On Error 都将为浅色主题各自颜色的 100 色调,也许是 20 色调对于黑暗的主题。
大家可以自由自定义任何这些值,但请注意对比度和可访问性。
在 Android 12 设备上,Material You 将根据用户的壁纸生成动态调色板。除了生成的调色板外,还会有几个预先创建的方案。要选择动态颜色,首先需要确保应用程序中没有任何硬编码颜色。相反,应用程序中的所有颜色都应作为主题属性引用,这样在启用动态壁纸颜色支持时可以轻松交换它们。
整合动态色彩
Material 库中的DynamicColors类利用 Activity Lifecycle Callbacks 来确定何时以及如何应用颜色叠加。使用提供的 API 调用,可以将动态颜色应用于子集或整个应用程序,除此之外还可以确定应在何时何地应用动态颜色。
为避免意外影响,需要确认应用程序代码引用主题属性不是任何硬编码颜色(HEX 代码或@color/)。
给定一个使用带有 MDC 组件的 Material3 主题的应用程序,以下是启用动态颜色所需的最少代码 - onCreateApplication 类的方法中的一行。
import android.app.Application;
import com.google.android.material.color.DynamicColors;
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// This is all you need.
DynamicColors.applyToActivitiesIfAvailable(this);
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
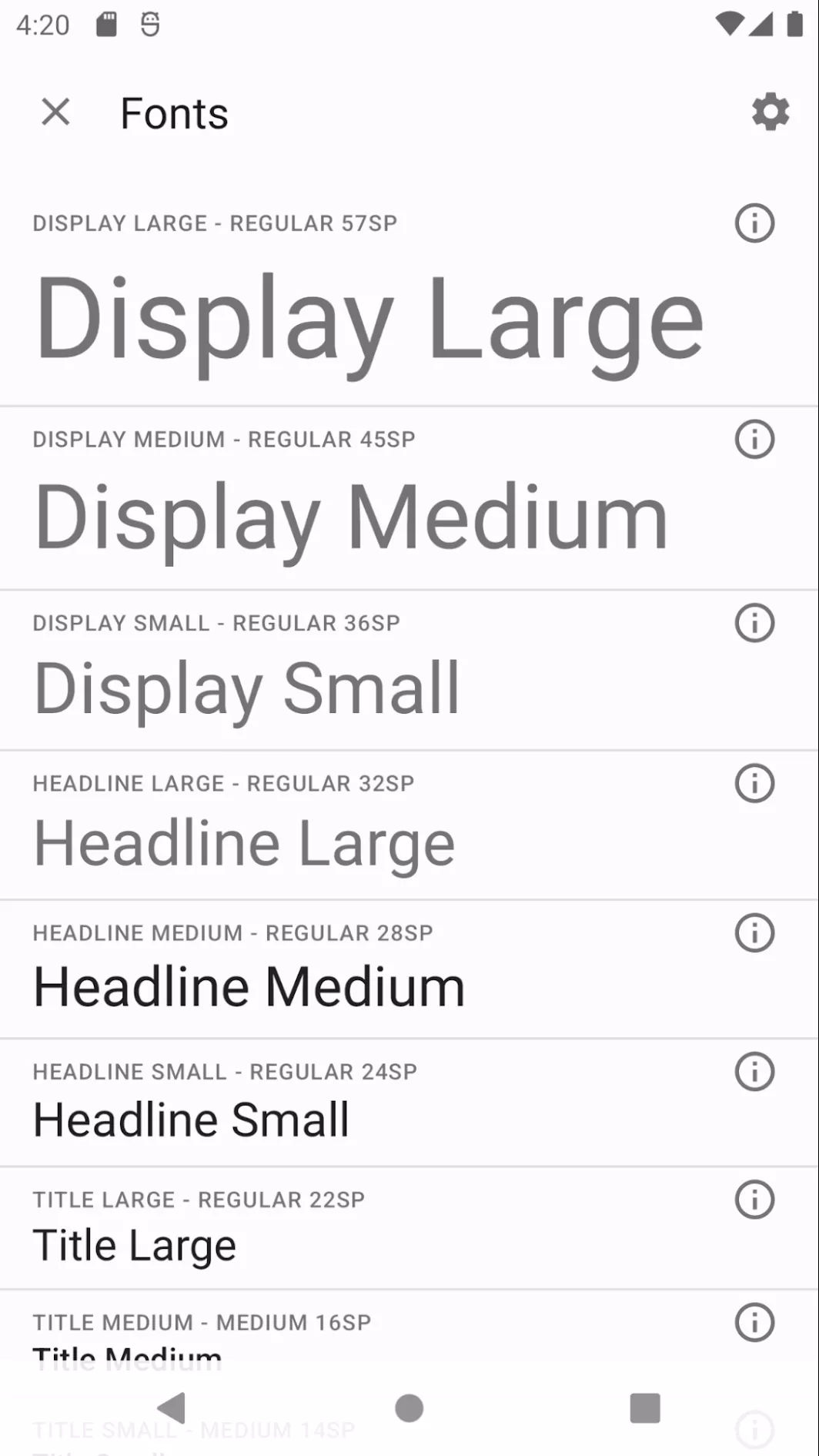
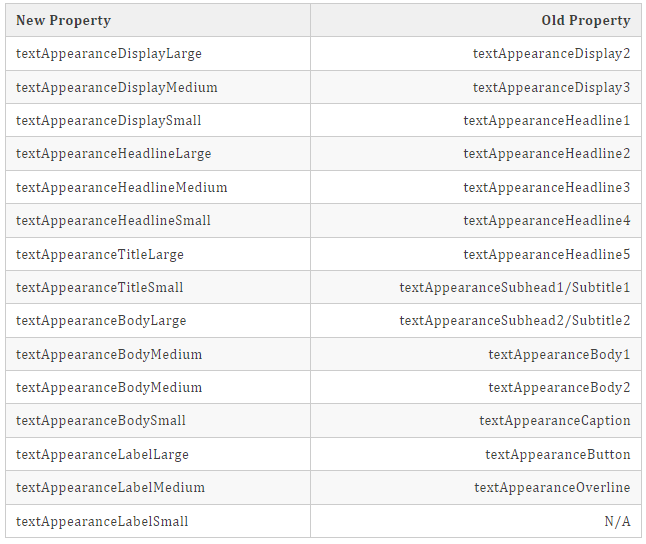
排版
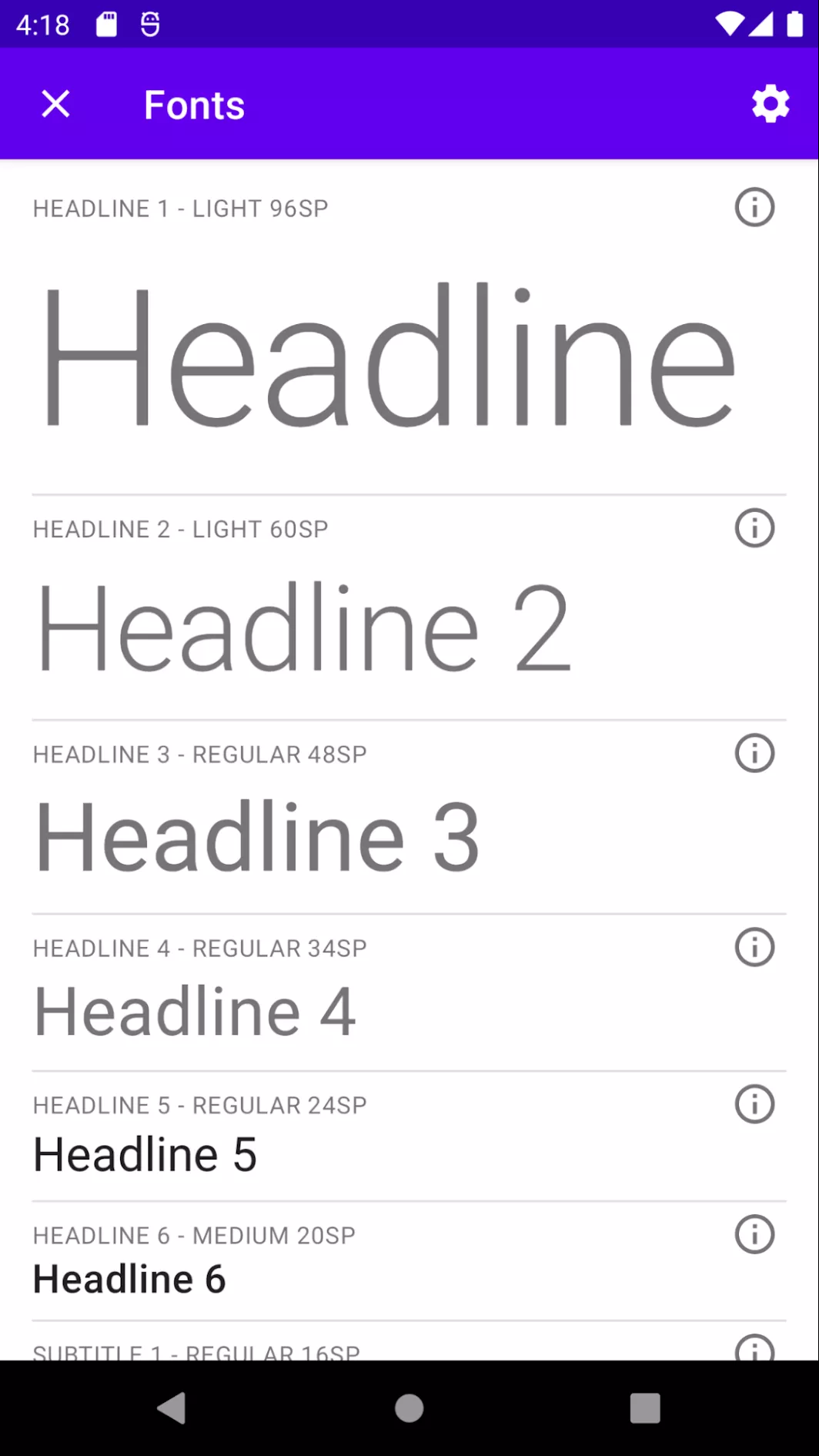
在 Material3 之前,有 6 种标题变体、2 种字幕变体、2 种正文变体、按钮、标题和上划线样式。

在 Material3 中,每个分类都有更规则且数量更少的变体,即小、中和大。

大多数 new TextAppearance 样式直接映射到 pre-Material 3 之前的样式。MDC-Android 中的属性名称使用类似的模式形成:textAppearance+ {Display, Headline, Title, Body, Label} + {Large, Medium, Small}

组件更新
Top App Bar
Top App Bar已经被 Material You 刷新过以更好地与颜色对齐。在 Material You 之前,top app bar 使用阴影来区分 app bar 和 content。颜色现在是使用新创建的表面色调的主要标高指标。

Navigation Bar / Bottom Navigation View
Bottom Navigation View 进行了视觉刷新并获得了一些新功能。目前, Bottom Navigation View 中的每个菜单项都由一个图标和文本标签组成。选择目的地后,图标和标签都将被染成与非活动状态不同的颜色。

在 Material Design 3 中,不活动的目的地由图标的 OutLined 版本(如果可用)指示。活动目的地由一个填充在药丸状容器中的图标表示。
如果图标的不同填充和 OutLined 变体不可用,就可能需要考虑其他提示来帮助指示活动状态,例如仅在活动目的地上显示目的地标签。
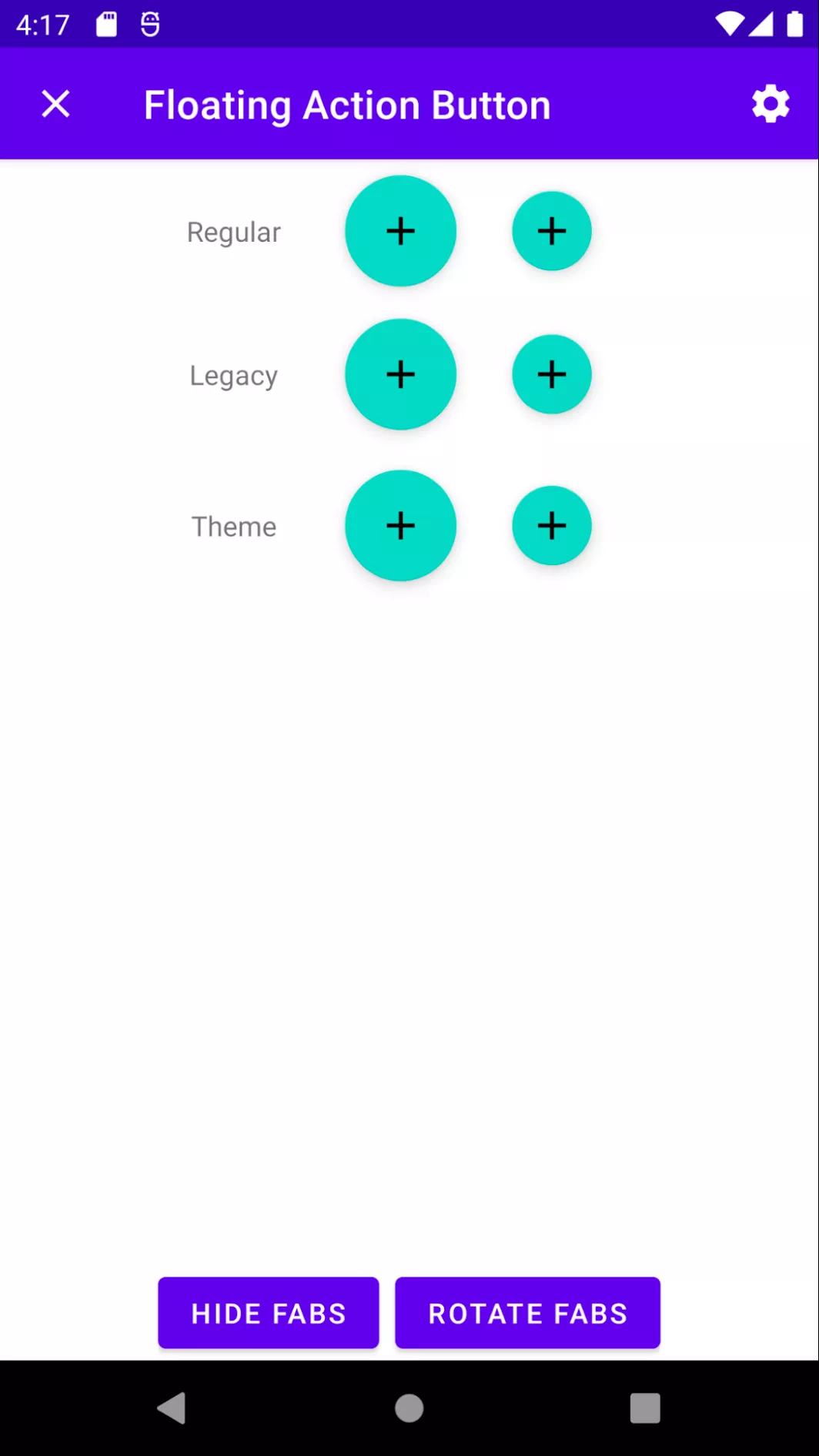
Floating Action Button
FloatingActionButton 经历了一些重新设计。没有明确主题或遗留 Widget.Design.FloatingActionButton 主题的 FAB 将在主题中继承此新设计 Theme.Material3.*。
新的 FAB 的角半径更小,现在类似于圆角矩形,而不是现有 FAB 的圆形。有预设样式可以使用来自主色、辅助色或表面颜色的色调来为 FAB 设置主题。要保留以前的浮动操作按钮设计,请确保将 FAB 的样式设置为@style/Widget.MaterialComponents.FloatingActionButton. 还有一个新的大型 FAB 变体。

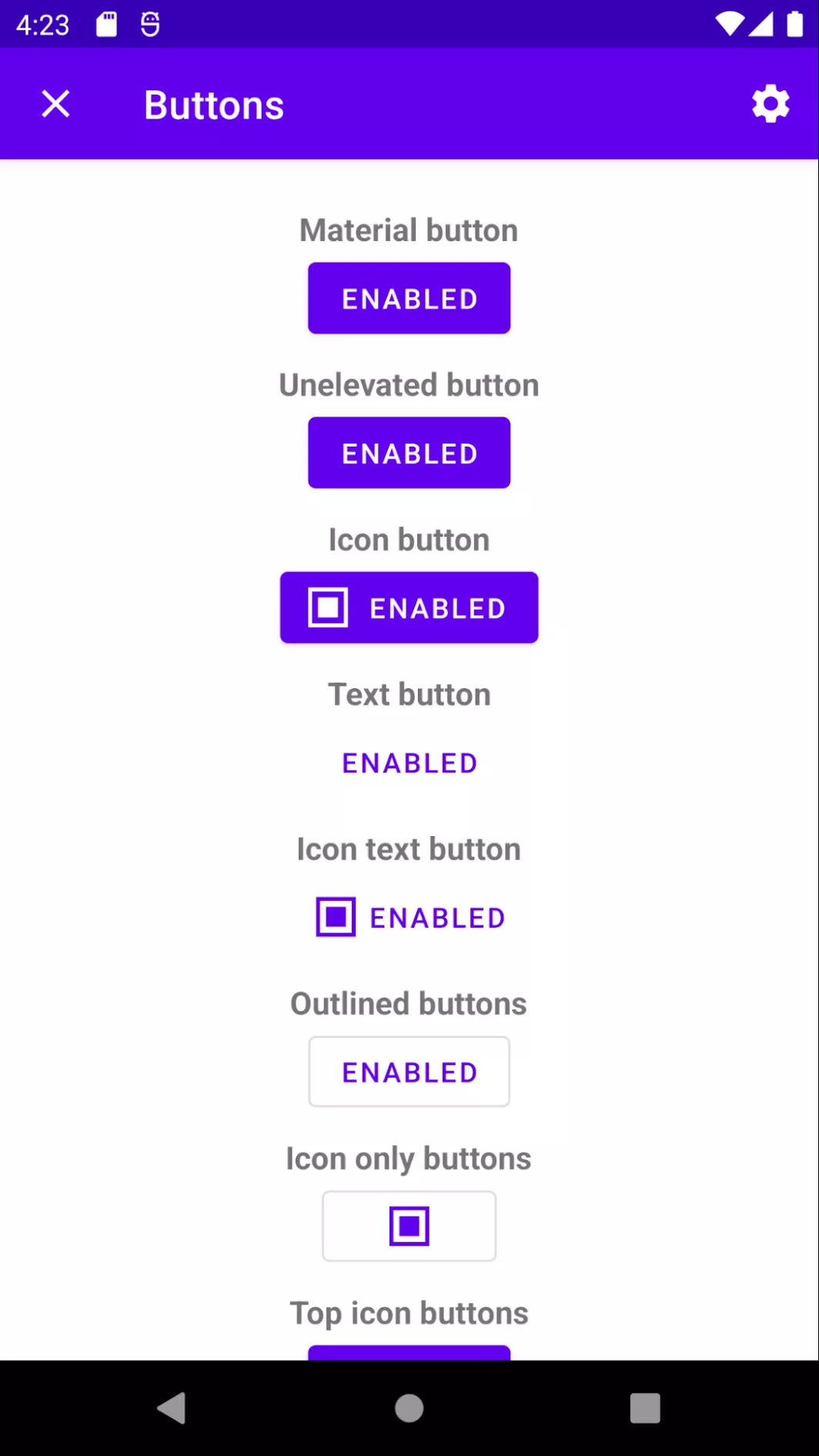
Button
Material Design 3 中的填充和轮廓按钮具有完全圆角,包含在派生自 Theme.Material3.*.

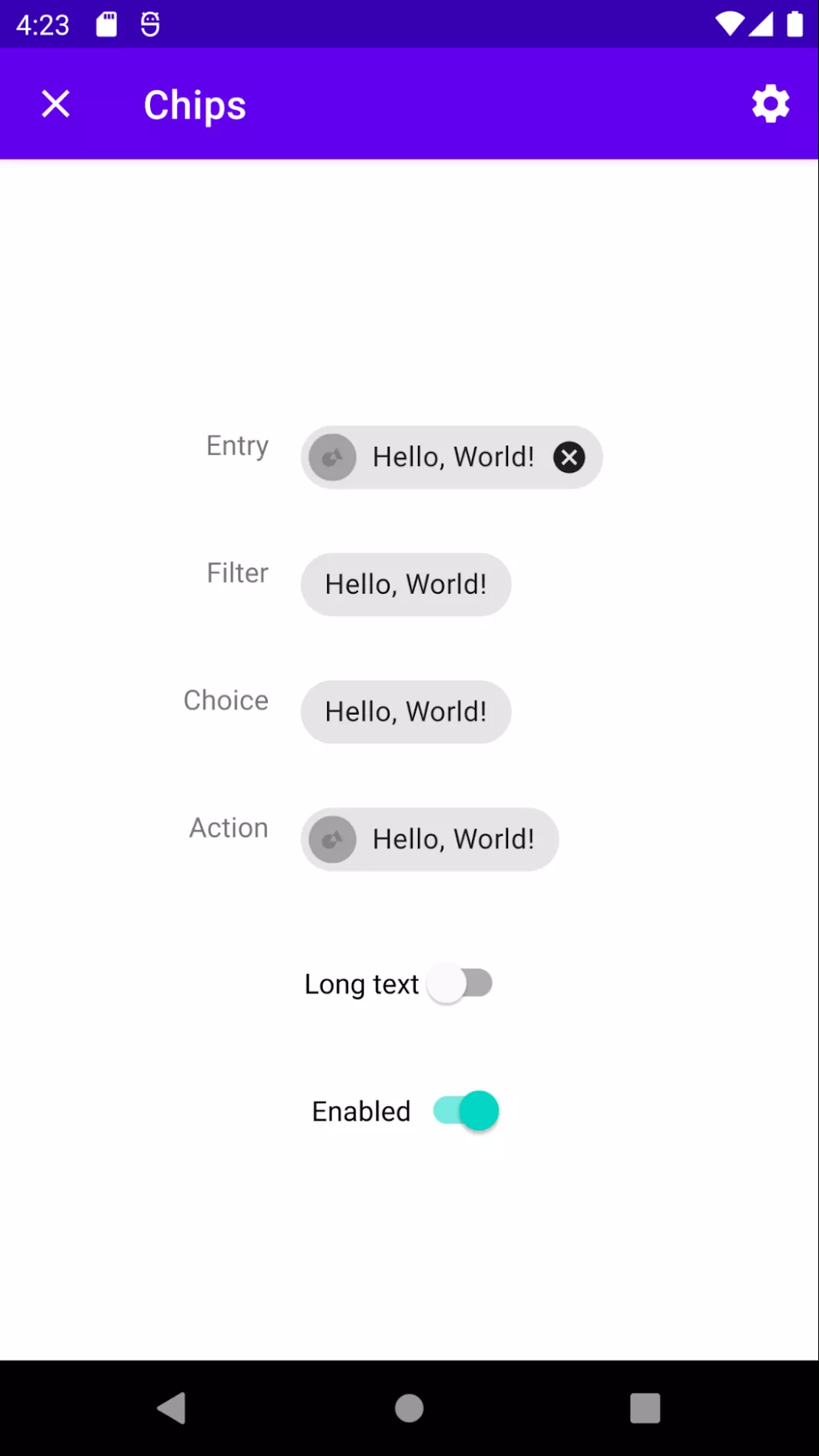
Chips
在 Material Design 2 中,芯片具有完全圆角,在 Material Design 3 中,它们发生了视觉变化,现在有 8 个 dp 角。它们在材料 3 中都有 8 个 dp 角。

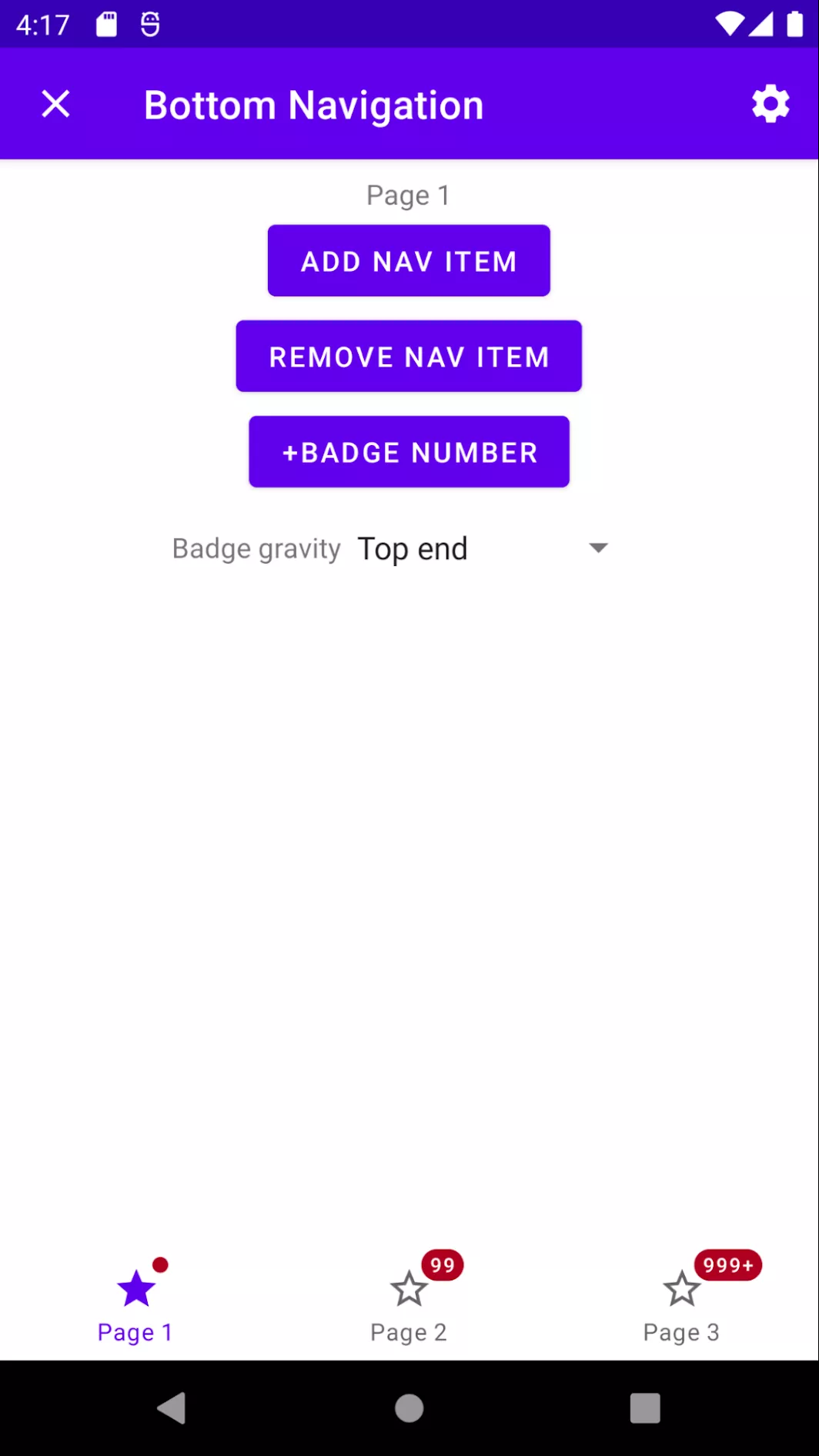
Badges
Bottom Navigation View 现在能够将关联的 Badges 显示为填充形状或带有标签。通过将其重力设置为以下声明的常量之一,可以将 Badges 锚定到图标的四个角之一 Badge Drawable.BadgeGravity:
TOP_START- 1.
TOP_END- 1.
BOTTOM_START- 1.
BOTTOM_END- 1.
下面是一些代码,展示了如何将 Badges 添加到 BottomNavigationView 菜单项:
Navigation View bn = //... items.
// Retrieve the first menu item and increment the badge label MenuItem menuItem = bn.getMenu().getItem(0);
int menuItemId = menuItem.getItemId();
Badge Drawable badgeDrawable = bn.getOrCreateBadge(menuItemId);
// If the first menu item is selected and the badge was hidden,
// call Badge Drawable #setVisible to ensure the badge is visible.
badge Drawable.setVisible(true);
badge Drawable.setNumber(badgeDrawable.getNumber() +1);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
下一步是什么?大家看完上述文章想必已经了解了 MDC 1.4.0 和 1.5.0(Material Design 3)版本之间的主要区别。
所以还在等什么,赶紧快来替换接入Material Design 3, 探索不一样的UI体验!































