Sentry 的浏览器 SDK 的集成测试在内部使用 Playwright。这些测试在 Chromium、Firefox 和 Webkit 的最新稳定版本上运行。
https://playwright.dev/
结构
测试按其范围分组,例如 breadcrumbs 或 onunhandledrejection。在每组测试中,都有多个包含测试用例及其可选支持资源的文件夹。
每个用例组都有一个名为 template.hbs 的默认 HTML skeleton,以及一个名为 init.js 的默认初始化脚本,其中包含 Sentry.init() 调用。当特定的 template.hbs 或 init.js 未在用例文件夹中定义时,这些默认值用作后备。
subject.js 包含设置要测试的环境的逻辑。它也可以在本地定义并作为组后备。与 template.hbs 和 init.js 不同,它不需要为组定义,因为可能存在不需要 subject 的情况,而是使用 utils/helpers.ts 中的 injectScriptAndGetEvents 注入逻辑。
每个测试用例都需要 test.ts,其中包含断言(如果需要,还需要脚本注入逻辑)。对于每种情况,任何一组 init.js、template.hbs 和 subject.js 都可以在本地定义,并且它们中的每一个都将优先于测试组的默认定义。
suites/
|---- breadcrumbs/
|---- template.hbs [面包屑测试的 fallback 模板]
|---- init.js [面包屑测试的 fallback init]
|---- subject.js [面包屑测试的可选 fallback subject]
|---- click_event_tree/
|---- template.hbs [可选用例特定模板]
|---- init.js [可选的特定于用例的 init]
|---- subject.js [可选案例特定 subject]
|---- test.ts [断言]
编写测试
Helpers
utils/helpers.ts 包含可以在断言中使用的 helper(test.ts)。这些 helper 定义了一个方便可靠的 API 来与 Playwright 的原生 API 进行交互。强烈建议在 helper 中定义所有常见的 Playwright 使用模式。
Fixtures
Fixtures 允许我们在断言组(test.ts 文件)中定义全局和特定于测试的信息。在当前状态下,fixtures.ts 包含对 Playwright 的 test() 函数的 pure 版本的扩展。所有测试都应该从 utils/fixtures.ts 而不是 @playwright/test 导入 sentryTest 函数,以便能够访问额外的 fixtures。
https://playwright.dev/docs/api/class-fixtures
在本地运行测试
可以使用最新版本的 Chromium 在本地运行测试:
yarn test
要使用不同的浏览器(例如 firefox 或 webkit)运行测试:
yarn test --browser='firefox' yarn test --browser='webkit'
或者在所有三个浏览器上运行:
yarn test --browser='all'
按 title 过滤测试:
yarn test -g "XMLHttpRequest without any handlers set"
您可以参考 Playwright 文档了解其他 CLI 选项。
故障排除
除了特定于 Playwright 的问题外,以下是为 Sentry Browser SDK 编写测试时可能出现的常见问题。
https://playwright.dev/docs/troubleshooting
不稳定的测试
如果测试随机失败,给出 Page Closed、Target Closed 或类似错误,大多数情况下,原因是 subject 中定义的 page action 与 Sentry event/request 的侦听器之间存在竞争条件。建议首先检查 utils/helpers.ts 是否可以用其中一个 helper 替换异步逻辑。如果不是,是否可以由 Promise.all 编排等待(或在某些情况下故意非等待)的 Playwright 方法。不建议手动定义等待逻辑,例如超时,并且在大多数情况下不需要。
构建错误
在运行之前,每个测试用例的页面都会在 dist 内的 case 文件夹下构建。如果页面构建失败,建议检查:
- 测试组是否定义了默认的 template.hbs 和 init.js。
- 测试用例是否定义了 subject.js。
- init.js 或 subject.js 中的任何一个是否包含非浏览器代码。
- webpack 配置是否有效。
实战
进入 sentry-javascript 项目:
https://github.com/getsentry/sentry-javascript.git
安装依赖
cd sentry-javascript
yarn
yarn lerna bootstrap
yarn build
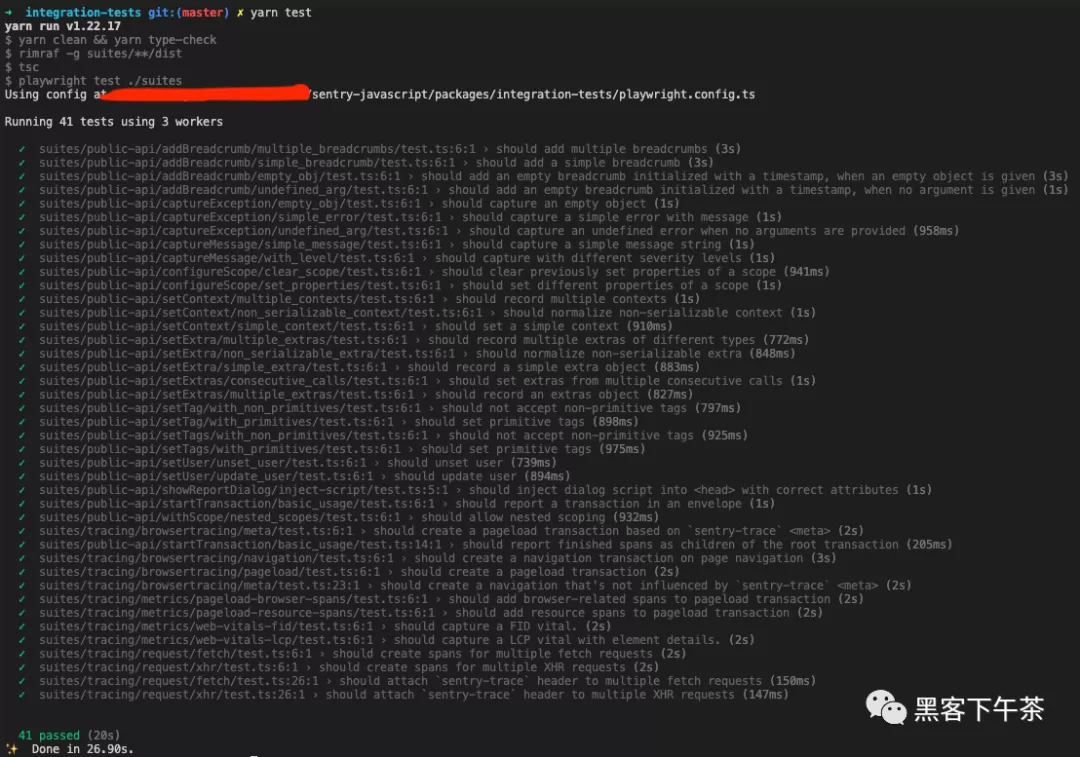
Playwright 运行集成测试
进入集成测试软件包 sentry-javascript/packages/integration-tests:
cd packages/integration-tests
# PWDEBUG=1 yarn test -> 打开 Playwright Inspector
yarn test