React
自从上一年发布了 React17 之后,团队貌似就有些划水的嫌疑,2021 年主要和其他贡献者进行了一些友好碰面,比如在布宜诺斯艾利斯(阿根廷首都)的聚会:
以及给字节跳动做直播分享:
工作上主要是在修复 React17 的 bug,但其实修复的也不是很多,目前只发了两个修补版本号,最新版本是 V17.0.2,一年只发了两个 patch 版本,工作量显然不足,年终绩效就很为他们感到担心。
抱着怀疑的态度,比较优秀的人总是自驱的,怎么会划水呢?于是翻了下 Dan Abramov 的牌子(gitHub 提交记录),这哥们是 React 的核心成员,在 React 也待了 5 年之久,很具有代表性,他今年的工作主要是推进 Reac18。
React18 提供了很多 Concurrent 特性能力,可以对页面的渲染任务的优先级进行管理,使页面的交互更友好,举个例子,比如页面上有个搜索框,某一次搜索时加载了过多的数据,那在渲染的时候,页面会被卡住,你点击页面上搜索框就会没反应。
这时,你可以利用 Concurrent 提供的一些能力,把点击的事件处理优先级调高一些,然后渲染就会被中断,会优先处理点击事件,给用户反应就是:看,它动了!
React18 在上个月(十一月)16号终于发布了 beta 版本,相信在 2022 年初大家就有新东西可以学习了,真替大家感到开心!
Dan Abramov 推动的另外一件事是 Service Component,它允许你在服务器渲染组件,然后 Client 端加载显示:
这个的主要好处是可以减少 js 打包文件大小,例如下面的代码:
- import marked from 'marked' // 35.9 k
- import sanitizeHtml from 'sanitize-html'; // 206 k
- const MarkdownView = () => {
- return <div>{sanitizeHtml(marked(text))}</div>
- }
如果放在浏览器渲染,就需要加载 marked 和 sanitizeHtml 两个库,但是如果放到服务端渲染,就只需要加载渲染后的 html 就行了,速度会快上许多,这个我觉得是前端成为全栈工程师的又一个入口。
另外的一个好处就是组件在服务端调用接口也会快很多,毕竟走的是内网。
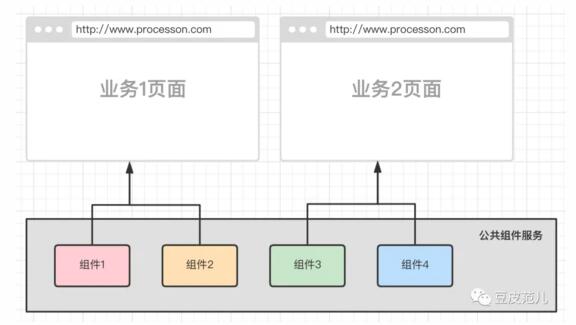
我们可以预测,未来大概率会出现一个公共的 Service Component 服务,来统一提供各种组件资源:
有兴趣的同学可以提前规划建设,等到 Service Component 正式发布之后,就可以开门接客了。
Vite
尤雨溪在 2 月 17 号发布了 Vite2:
热爱学习的网友喜大普奔:
Vite2 可以说是又给 bundless 打了一针鸡血,目前各大公司都踊跃跟进中,比如阿里巴巴的 icejs 和 字节跳动的 eden 两大框架就同时支持了 webpack 和 ice 模式。
另外,像 vite 的这种 bundless 打包方式,主要依靠的是浏览器对 esm 的导入导出方式的支持,形如:
- import lodash from 'lodash'
在实际运行时,会发送一个请求加载 lodash 资源,既然如此,那就可以搭建一个 CDN 将所有的第三方资源存放在上面,供互联网所有的网页使用:
- import lodash from 'https://xxx/lodash'
2021 年发展比较迅猛的 CDN 是 Skypack:
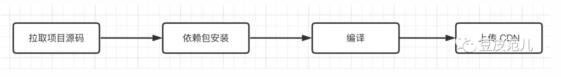
目前前端项目的发布过程如下:
如果使用 skypack,依赖包安装阶段未来可能将不需要,同时编译也会快很多,因为不需要将依赖包编译进去。
那这样的一个 CDN,对于大公司而言,考虑到安全、稳定以及方便维护等等原因,更可能的是会搭建自己搭建一套,所以妥妥的是个基建风口。
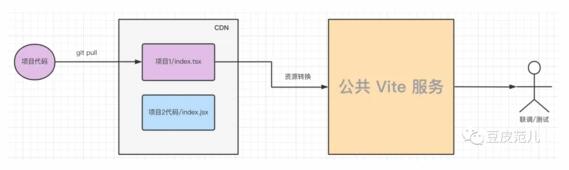
目前 Vite 已经有 130 万的月下载量,一些原本依赖 webpack 尤其是新的框架也在拥抱 Vite,vue3 也会将 Vite 作为模式配置,所以很看好 Vite 的未来,不过 Vite 有个弊端,就是他的后台服务是启动在本地的,所以只能在本地享受到比较快的编译速度,不过,为啥我们不搭建一个公共的 Vite 服务呢:
这样就可以在联调和测试环境,享受到极速的编译,部署起来就会很快。
Vue
Vue3 是上一年发布的,那今年主要就是疯狂的修复 bug 和发新版本,目前 Vue3 的最新版是:V3.2.26,一年间发了将近 60 个版本,平均每周发一点几个版本,从尤雨溪的 gitHub 提交记录可以看到:
这个人工作非常的勤勉,而且在周六日也经常提交代码,而这一切,都是为了让大家在 2022 年有新东西学习!
从上面的 Github 提交记录可以看到,10 月和 11 月产量比较少,可能是因为作者移民到新加坡耽误的,为啥要移民新加坡呢,可能是因为新加坡的个人所得税比较低(最高20%)。
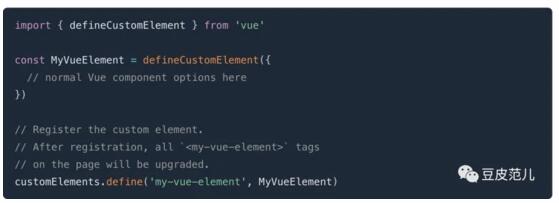
Vue3.2 主要提供的功能是支持 Web Component,你可以通过 Vue 写一个组件,经过编译之后,可以不依赖任何框架运行在浏览器中:
由于不依赖框架,相信页面的渲染会快很多,这样大家就可以省下一些时间学习新东西了。
sveltejs
sveltejs 作者是 Rich Harris,这个人同时也是 Ractive, Rollup 和 Buble 的作者,堪称前端界的轮子哥,那 2021 年他为他的新轮子 sveltejs 找了个大靠山。
Reactive 是 Rich 的第一个开源项目,运气不好的事是发布不久 React 就发布了,虽然很努力的维护,但无奈还是被 React 给拍死了,而且其残骸还为 Vue 做了嫁衣(Vue 借用了 Reactive 里面的一些思想)。
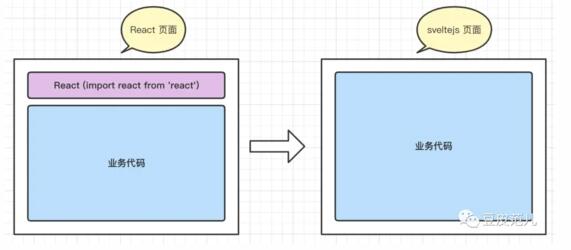
sveltejs 和 Vue、Angular、React 很类似,都是用来开发前端页面的框架,但是 sveltejs 通过两种方式让页面运行起来更快更流畅:
1. 页面运行时不需要加载框架本身:
可以这么做的原因是它会在编译时将组件所需要的运行时代码打包在组件内部(会剔除掉绝大部分无用的),因此组件可以独立的运行不需要借助外部模块,比如如下的模板:
- <a>{{ msg }}</a>
在编译之后会转换为如下类似代码:
- function render(root, parent) {
- var a = document.createElement('a');
- a.innerText = root.msg;
- parent.appendChild(a);
- return {
- update: root => a.innerText = root.msg;
- };
- }
2. 没有虚拟 DOM 成本:
sveltejs 的所有操作都是直接处理真实 DOM,没有虚拟 DOM 的 diff 和 patch 成本。
sveltejs 目前的最大弊端是随着项目组件到达一定程度,项目代码会超过其他框架,对此 Rich 表示正在憋大招。
最后说下他的靠山,Guillermo Rauch(Vercel 创始人),号称前端网红收割机,除了 Rich,他还为 Vercel 分别招募到了 Tobias(前Webpack作者)、Donny(SWC)作者等等。很好奇,到底是什么样的方法,难道是钞能力?
低代码
2021 年被称为低代码平台平台年,首先是有大量的资本涌入,比如 OutSystems 在 2 月份的时候拿到了新一轮的融资,高达 1.5 亿美元;明道云是在 7 月份也拿到了近亿元的投资,相当于一个小目标,他的创始人也非常的激动,写了一个近万字的感谢信;同时腾讯、阿里、致远、金蝶、用友等厂商纷纷入局。
为啥搞了那么多年不温不火的低代码,在 2021 年开始变热了呢?
有一个很重要的原因就是因为疫情的,原本线下的工作需要迁移到线上,需求一下子就井喷了,程序员开始不够用了。
疫情期间,实施入口管控,患者分流,防止院内交叉传染是医院防控工作的重中之重。内蒙古呼伦贝尔市人民医院信息科主任张布林仅用三天时间,就为医院开发了“预检分诊系统”,实现患者信息采集和预检分诊流程的数字化。
同样是疫情期间,斯科特·斯潘多利尼(Scott Spendolini)基于低代码平台,也仅用了两天时间就推出了基于Web的每日超市库存查询应用,帮助美国得州奥斯汀市那些焦虑不安的消费者了解周边商店的库存情况。
元宇宙
最后,来聊一聊元宇宙,2021 年觉得是元宇宙的刷屏年,当然鄙人也靠着敏锐的投资嗅觉投资了元宇宙的相关行业,赚了一些生活费:
惭愧,才勉强跑赢通货膨胀,那对于前端来说,元宇宙都有哪些机会呢?
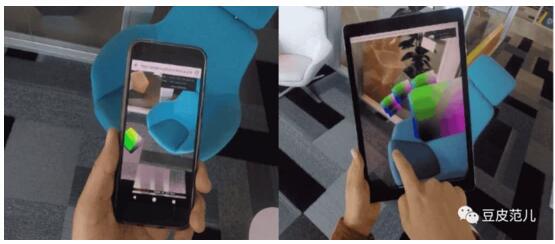
1. 基于 WebXR 开发一些应用
WebXR 是个标准,制定了一些 Api 规范,通过这些 Api 是个可以让你通过 web 技术来实现一些 VR 、AR 的应用,简单来说就像开发网页一样开发 VR、AR 应用,而不需要去下载专门的 App,注意 WebXR 中的「XR」表示 VR 和 AR。
现在 WebXR 应用还是一片蓝海,大家可以在海边捡到很多贝壳。
2. 参与开源项目
比如开源项目 three.ar.js,这个是3d引擎three.js 的 ar 版本,是一个用来在 WEB 上开发 AR 应用的库:
有兴趣的同学可以加入一起建设,现在投入的每行代码,未来可能都会影响上千万用户,但是收益会比较慢。
多了解元宇宙,成为这个领域专家,才能在它到来的时候发挥一些作用。
总结
我们帮大家回顾了下 2021 年前端的一些重点,但是我们回顾的目的不是为了去记忆这些重点,毕竟又没有这方面的期末考试,我们之所以回顾重点,是希望能够站在当下看未来,文章提了我个人的一些想法,比如公共 Service Component 服务以及公共 Vite 服务,有兴趣的同学可以加入我们一起来创造未来!