大部分公司都会有一个通用的模板项目,帮助你快速创建一个项目。通常,这个项目需要集成一些公司内部的中间件、单元测试、标准的代码格式、通用的代码分层等等。
今天,就利用 Maven 的 Archetype 插件来简单实现这一功能。
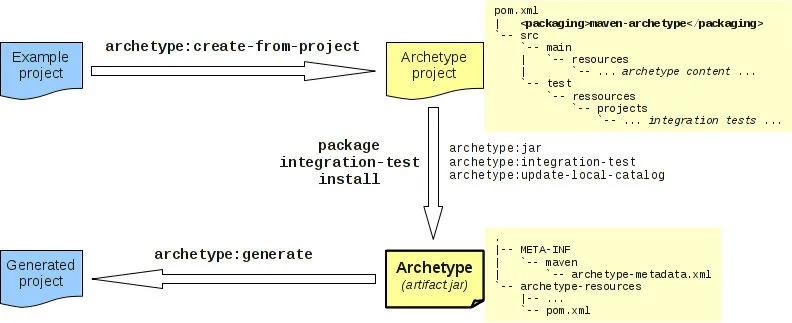
通过上面的图很清楚可以看到,实际利用这个插件机制就简单的几个步骤:
archetype:create-from-project ,根据自己的项目代码生成原型项目
通过 install 等命令生成原型文件
archetype:generate,通过原型生成目标项目
看起来挺简单的,但是你会发现你用网上搜到的资料来玩的话,你生成的项目特别傻X,包括官方的文档,我也真是没搞明白他们为何那么牛逼,一步两步。。就他妈好了?
一堆问题,比如 module 名称不会变、包名变了代码中没变,依赖报错一大堆问题,还是有必要说下中间要怎么做的。
创建Archetype
首先,准备好我们自己的模板项目,保证代码都是OK的。
进入项目根目录,执行命令:
- mvn archetype:create-from-project
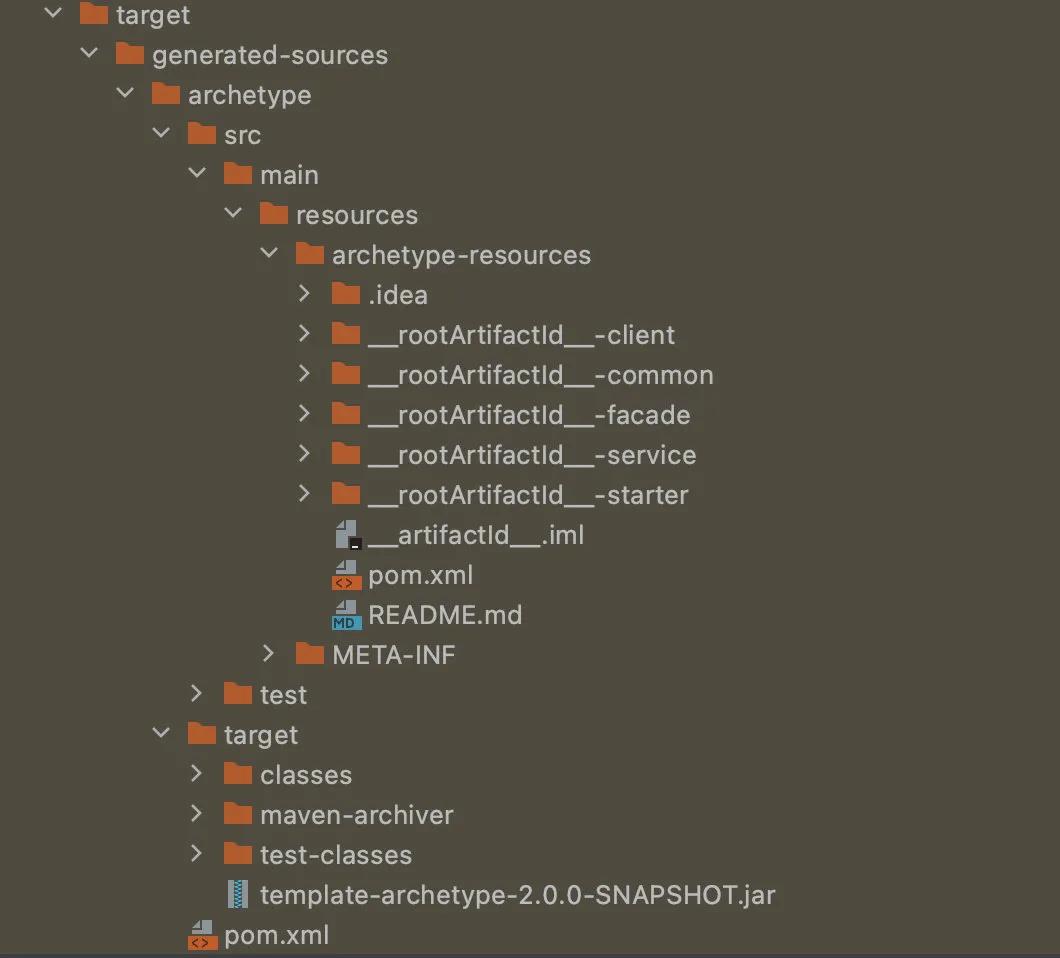
然后项目根目录下会生成target文件夹,这个很简单,不会有任何障碍,你看下面的图,注意看每个模块的名字,这是我改过的!!
你生成应该会发现他不长这样,这就是问题啊!接着往下看吧。
这里最核心的部分就在于怎么修改target/generated-sources/src/main/resources/archetype-resources下的文件。
如果不修改直接继续的话,最终生成的项目会发现module的名称不会变,包名也不会变,代码里引用的会有一堆报错。
接着,我们看看咋改的,这一堆破问题。
修改父pom
首先,找到根目录的pom文件,会发现缺少module信息,这个必须加上。
- <modules>
- <module>${rootArtifactId}-client</module>
- <module>${rootArtifactId}-common</module>
- <module>${rootArtifactId}-service</module>
- <module>${rootArtifactId}-facade</module>
- <module>${rootArtifactId}-starter</module>
- </modules>
父pom依赖引用的每个module也要修改,groupId 和 artifactId 按照我给出的方式来改,不要写死!!
- <dependencyManagement>
- <dependencies>
- <dependency>
- <groupId>${groupId}</groupId>
- <artifactId>${rootArtifactId}-client</artifactId>
- <version>${project.version}</version>
- </dependency>
- ... ...
- </dependencies>
- </dependencyManagement>
修改module
这个就是图中的问题,默认生成的module可能就是模板项目的名字,需要修改成类似__rootArtifactId__-client这种形式,注意是双下划线。
然后module中的互相引用 groupId 和 artifactId 按照父 pom 的方式对应修改。
archetype-metadata 修改
找到META-INF/maven/archetype-metadata.xml文件,修改modules相关的部分,重点注意看 id 、dir、name 的修改方式。
- <modules>
- <module id="${rootArtifactId}-client" dir="__rootArtifactId__-client" name="${rootArtifactId}-client">
- <fileSets>
- <fileSet filtered="true" packaged="true" encoding="UTF-8">
- <directory>src/main/java</directory>
- <includes>
- <include>**/*.java</include>
- </includes>
- </fileSet>
- </fileSets>
- </module>
- ... ...
- </modules>
修改完成之后,进入 target/generated-sources/archetype目录,执行命令:
- mvn install
顺便执行下mvn deploy上传到nexus。
使用Archetype
经过上面的步骤,原型 Archetype 已经创建完成,其实最大的坑也就是上面那部分,花了老半天时间,简直坑爹啊。
下面看看怎么使用吧,两种使用方式。
命令行
随便进入你想保存项目的路径,执行命令。
- mvn archetype:generate -DarchetypeCatalog=local
依次按照提示输入 groupId、artifactId 即可完成创建。
那怎么给其他人使用?
你的本地maven仓库目录(比如~/.m2/repository)有一个文件archetype-catalog.xml,共享给其他人就行了。
- <?xml version="1.0" encoding="UTF-8"?>
- <archetype-catalog xsi:schemaLocation="http://maven.apache.org/plugins/maven-archetype-plugin/archetype-catalog/1.0.0 http://maven.apache.org/xsd/archetype-catalog-1.0.0.xsd"
- xmlns="http://maven.apache.org/plugins/maven-archetype-plugin/archetype-catalog/1.0.0"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <archetypes>
- <archetype>
- <groupId>com.example</groupId>
- <artifactId>template-archetype</artifactId>
- <version>1.0.0-SNAPSHOT</version>
- <description>Example Project</description>
- </archetype>
- </archetypes>
- </archetype-catalog>
IDEA
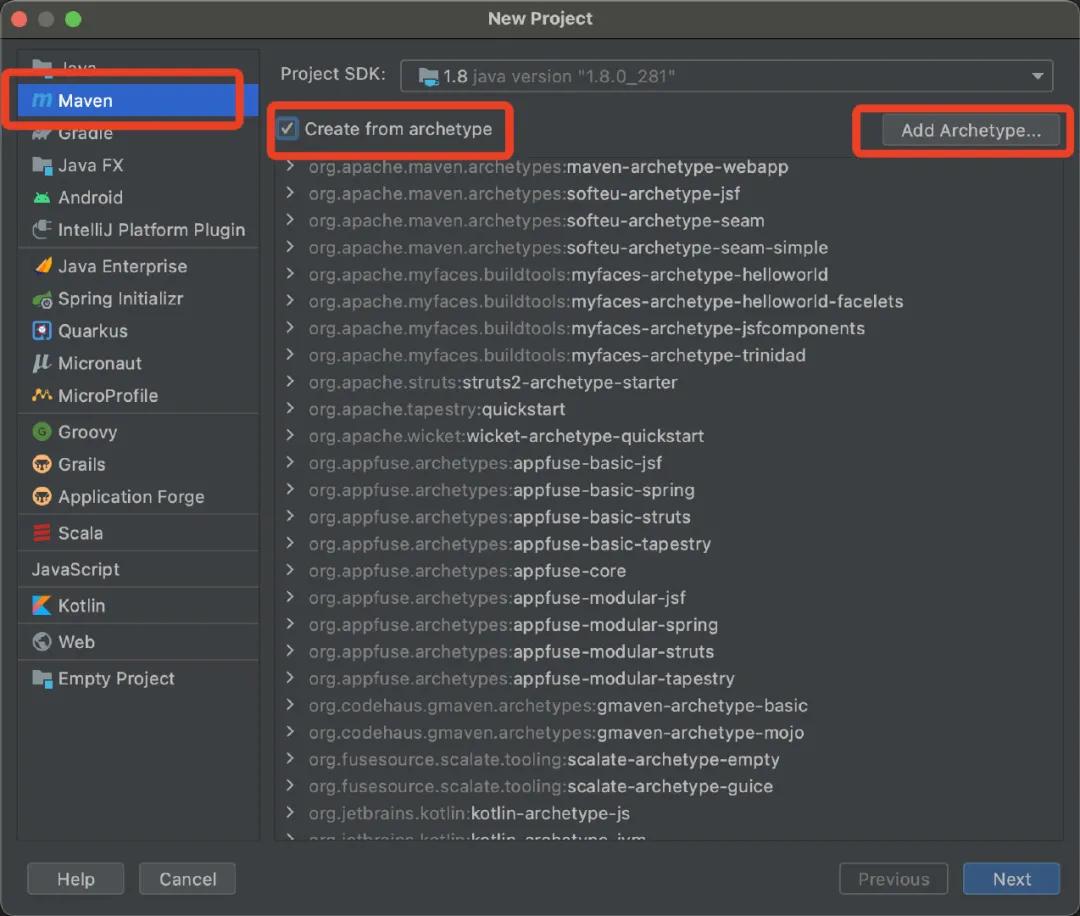
新建项目,选择 Maven,勾选 Create from archetype,选择 Add Archetype...
接着,输入我们自定义的 Archetype 的 GroupId、ArtifactId、Version 信息。
Add 成功之后就可以在列表中看到我们自己的 archetype,然后按照流程创建即可。