为了简化样式的描述,浏览器设计了 css 作为 DSL(领域特定语言)。css 写起来简单,但在很多方面都不太方便,比如不支持嵌套,代码比较冗余;不支持继承和混合,代码不好复用等。
为了给 css 扩展代码组织和动态计算的能力,社区出现了一些编译为 css 的预处理语言,比如 sass、less、stylus 等。
此外,还有 postcss 这种后处理器,它是从 css 编译到 css,编译的过程中做各种分析和转换。
less、stylus 的编译器都是 js 写的,而 sass 就比较特殊了,3 代编译器都不是 js 写的。
今天,我们就来聊下 sass 的历史:sass 的 3 代编译器。
ruby sass
sass 最早是 2006 年由 ruby 开发的,作为和它 web 框架的模版引擎 haml 配套的编写 css 的语言。因为比较好用,所以前端也都在用。
sass 编译器是用 ruby 开发的,而 ruby 是一门解释型语言,所以前端开发想编译 sass 就需要在本地安装 ruby。
后来,Node.js 的出现推动了前端工程化的发展,也就是用 Node.js 来写前端用的编译打包等工具链。而 Node.js 只支持 c++ 这种编译型语言的扩展包,ruby sass 就用不了了,所以出现了 node-sass。
直到 2019 年 3 月,ruby sass 宣布不再维护,sass 最早的编译器退出历史舞台。
node-sass
里用 c++ 实现了 sass 的编译器,叫做 LibSass,和 node 做了集成,就是 node-sass 这个包。
当然,它同样也可以和别的语言集成,比如 go、java 等。
node-sass 让我们可以在 Node.js 里通过 api 来编译 sass 代码,顺应了前端工程化的大潮流。
而且 node-sass 是用 c++ 写的,编译速度比 ruby sass 快很多。
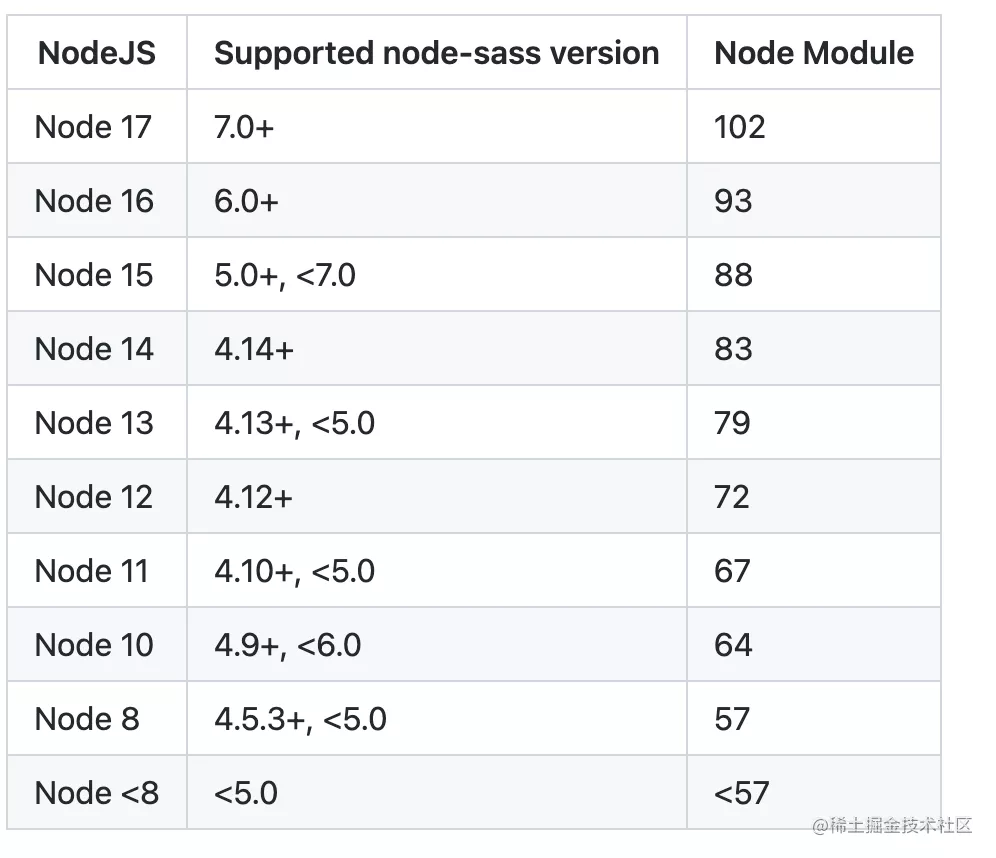
只不过,node-sass 因为是一个 c++ 模块,所以安装的时候要和 node 版本对应,不然就会编译报错,这点比较麻烦。
在 github 可以查到 node 和 node-sass 的版本对应关系:
node-sass 看起来挺不错,编译速度快,支持 Node.js 调用。虽然要注意下和 node 版本的对应关系,但问题不大。
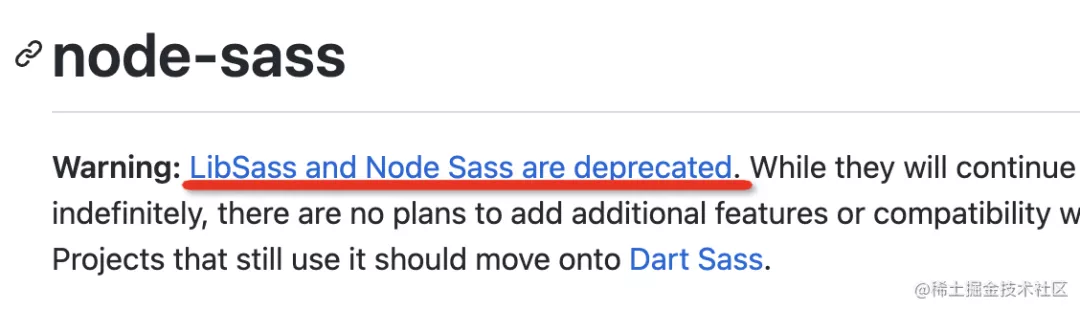
但是,node-sass 已经被标记为过时了,这意味着它也会慢慢退出历史舞台。
为什么呢?
主要是因为维护速度跟不上了。
就像 TS 是 JS 的超集一样,SASS 也是 CSS 的超集。超集意味着 TS Compiler 要支持 JS 的各种新语法,SASS 也要支持 CSS 的各种新语法,在这个基础上再迭代自己添加的那些语法。
SASS 团队的两个主要维护者感觉自己支持 CSS 新特性的速度跟不上了,而且社区出现了 dart-sass 这个对 css 新特性支持更好的 sass 编译器,随着时间的推移,CSS 新特性支持上差距越来越大。最终,在 2020 年 10 月份,node-sass 宣布了不再继续支持新特性,标记为了过时,推荐使用 dart-sass。
在 node-sass 博客上有这样一段话,展示了他们的无奈:
经过 Sass 核心团队的多次讨论,我们得出的结论是,是时候正式宣布 LibSass 和基于它构建的包(包括 Node Sass)已被弃用。几年来,很明显 LibSass 背后根本没有足够的工程带宽来使其与 Sass 语言的最新发展保持同步(例如,最新的新语言功能是在2018 年 11 月添加的)。尽管我们希望看到这种模式发生转变,但即使是长期 LibSass 贡献者 Michael Mifsud 和 Marcel Greter 的出色工作也无法跟上CSS和 Sass语言开发的快速步伐。
就这样,node-sass 也算是推出了历史舞台,但是它对前端工程化的贡献是不可磨灭的。
我们再来看下 sass 编译器的继任者:dart-sass。
dart-sass
dart-sass 毫无疑问是用 dart 来写的 sass 编译器。dart 是 flutter 的编程语言,可以编译为 js,所以它提供的 npm 是 js 的,不需要像 node-sass 一样和 node 版本有绑定关系。
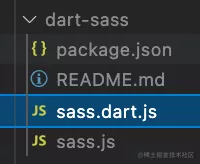
下载后的 npm 包可以看到 一个 sass.dart.js,这个就是用 dart 编译出来的:
因为 dart-sass 的 npm 包的编译是用 js 做的,速度上会比 node-sass 慢,但是它主要胜在对 css 的特性支持的全,而且因为是 js 包,安装很方便。
dart-sass 代表着未来,也是被官方推荐的 sass 编译器。
三代 sass 编译器
介绍完了三代编译器,我们来简单做下回顾:
ruby sass 是最早的 sass 编译器,用 ruby 写的,所以不能被 node 调用,但是它是开创者,历史功绩列第一位。只是需要安装 ruby 来执行,比较麻烦。
node-sass 是顺应前端工程化潮流而出现的 node 包,是对用 c++ 实现的 sass 编译器 LibSass 的封装。因为用 c++ 编译,所以速度更快。提供了 Node.js 的 api,支撑了前端工程化的大潮流。历史功绩列第二位。只是需要 node-sass 和 node 版本的对应比较麻烦。
dart-sass 是用 dart 实现的 sass 编译器,提供的 dart-sass 的包是 js 的,由 dart 编译而来。好处是对 css 新特性支持的更全,而且也没有和 node 版本的绑定关系。
ruby sass 和 node-sass 都已经是历史,dart-sass 是 sass 编译器的未来。
总结
css 缺少代码组织能力和动态计算能力,所以社区出现了一些 css 预处理器:sass、less、stylus。
less、stylus 的编译器都是 js 写的,最特殊的是 sass,它的三代编译器分别是 ruby、c++、dart 写的,都不是 js。(这点在工程化领域也很特殊,js 的编译器都是从 js 逐步发展到 rust、go 等别的语言,而 sass 的编译器是从别的语言慢慢切回到了编译成 js 的语言)
ruby sass、node-sass 都已经过时了,但是它们对前端工程化的贡献不可磨灭,dart-sass 代表着 sass 编译器的未来,希望它能接过前辈们的接力棒,继往开来,做的更好吧。