JS 的字符串是怎么分配内存的?
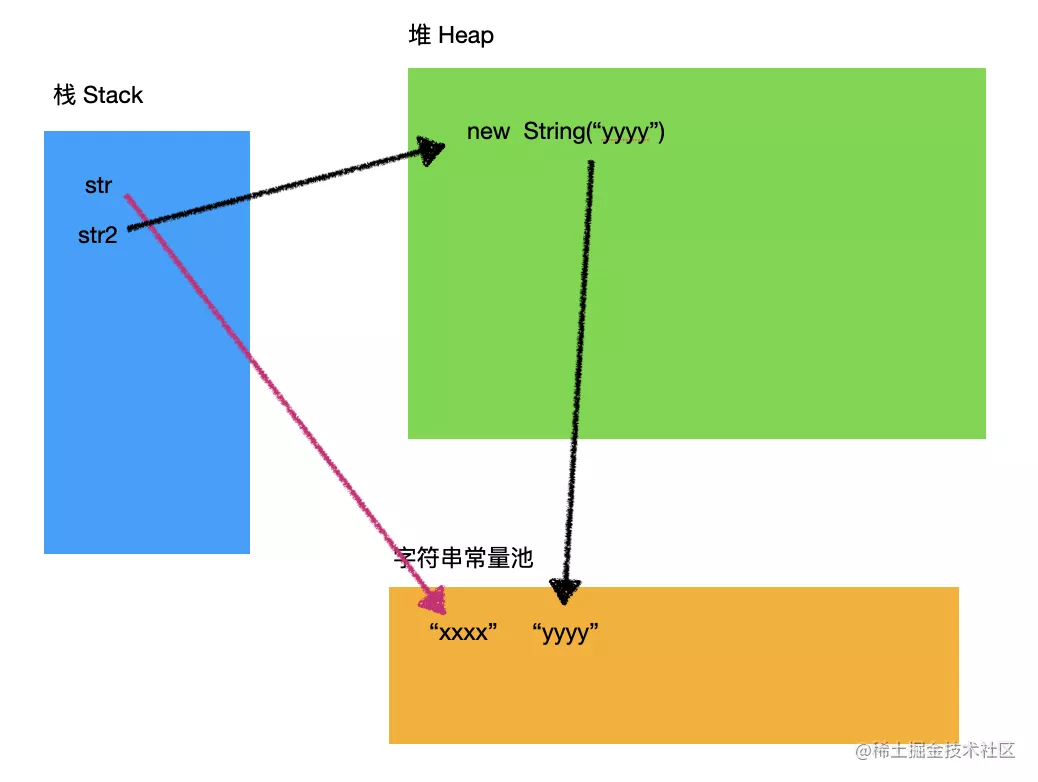
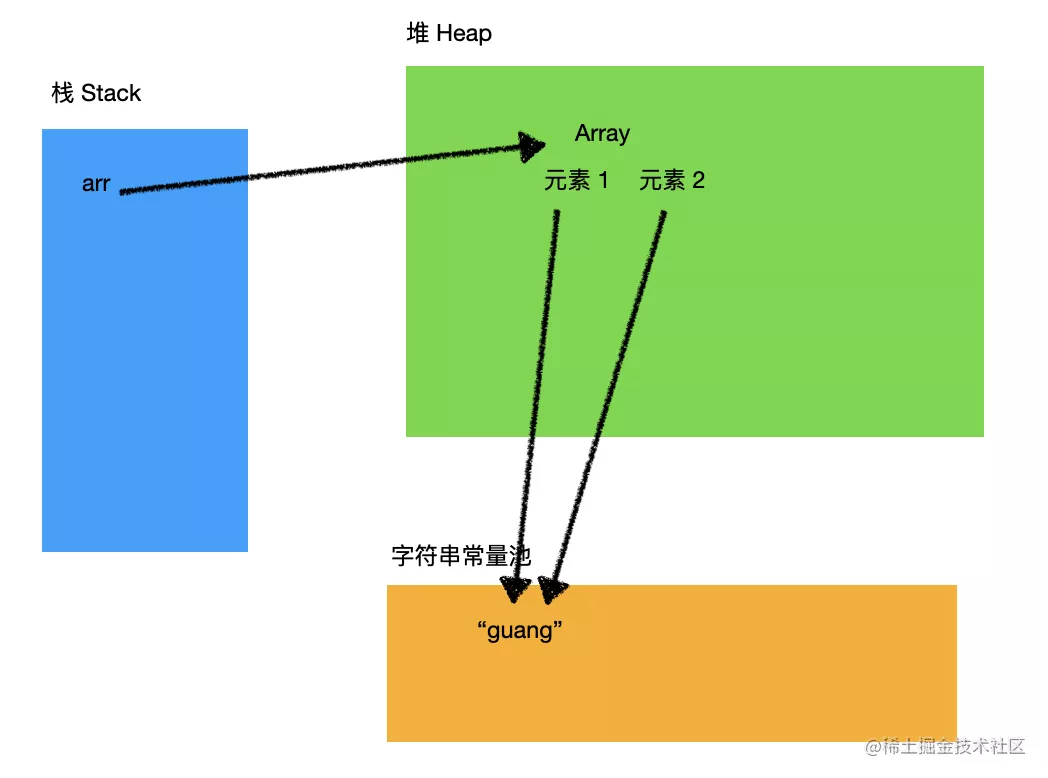
可能大家都知道,字符串存在字符串常量池中,被栈或堆上的变量引用。如果变量的值是字符串字面量,则在栈上的变量直接引用字符串常量池中的字符串;如果是字符串是 new String 创建的,则会在堆上创建 String 对象,指向字符串常量池中的字符串,栈上变量指向堆中的 String 对象。
这个结论是对的么?
今天我们用 Chrome Devtools 的 Memory 工具证明下:
Memory 工具证明 String 的内存分配方式
我们准备这样一段代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- </head>
- <body>
- <script>
- const arr = [];
- setTimeout(() => {
- for(let i = 0;i< 10000;i++) {
- arr.push('guang');
- }
- }, 3000);
- const arr2 = [];
- setTimeout(() => {
- for(let i = 0;i< 10000;i++) {
- arr2.push(new String('guang'));
- }
- }, 5000);
- </script>
- </body>
- </html>
3s 的时候创建了一个 10000 个元素的数组 arr,数组元素是字符串常量 "guang"。
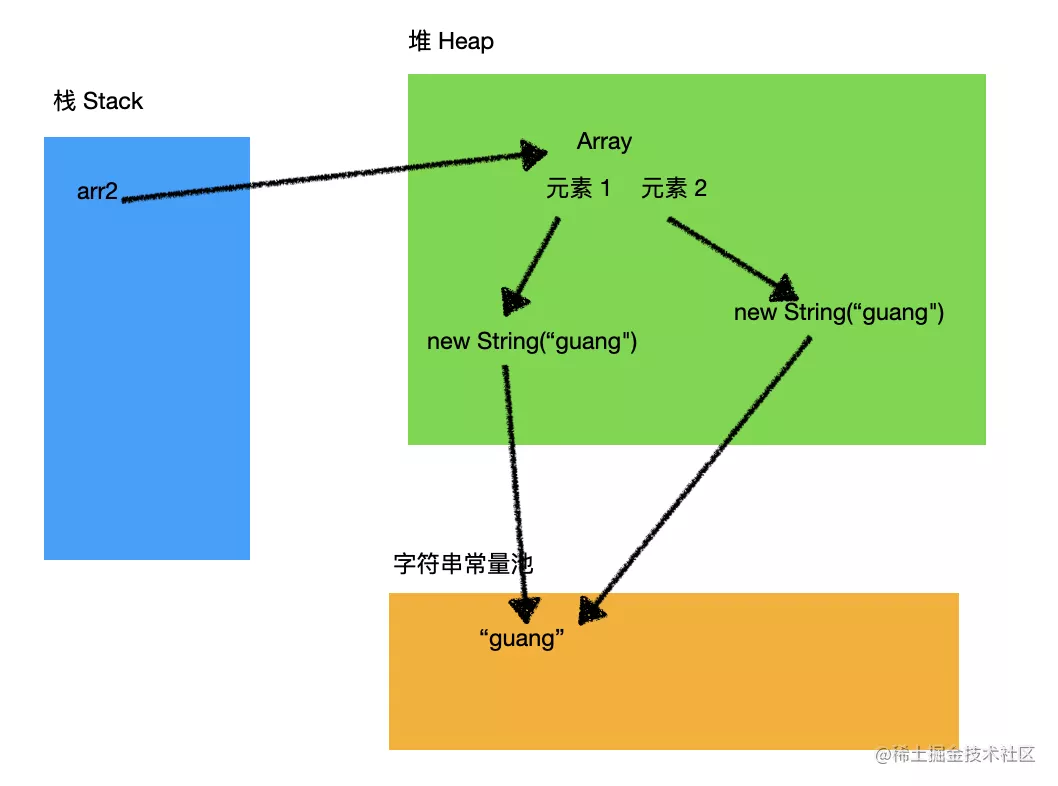
5s 的时候创建了一个 10000 个元素的数组 arr2,数组元素是 new String("guang")。
按照理论来说,arr 中的元素是直接引用字符串常量池的字符串,arr2 中的则是引用堆上的 String 对象,String 对象再引用字符串常量池的字符串。
我们用 Memory 工具来验证下。
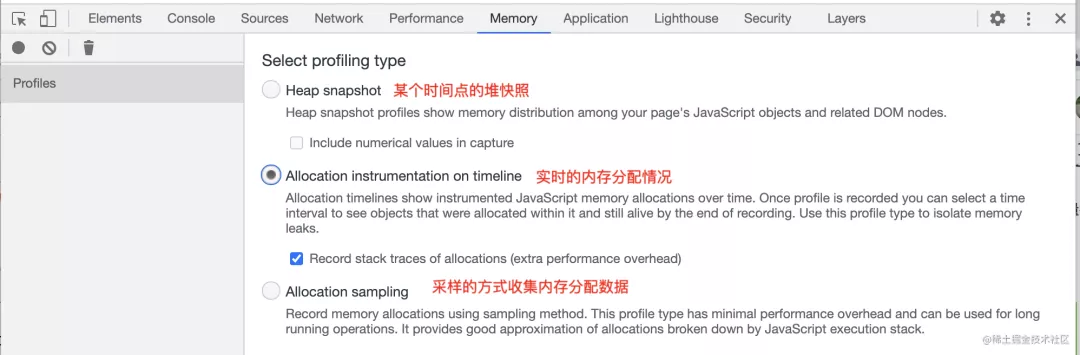
Chrome Devtools 提供了 Memory 工具用于分析内存中的对象:
一共有三种内存分析工具:
- Snapshot:某个时间点的堆内存快照
- TimeLine:实时的按照时间线显示的内存分配情况
- Sampling:采样的方式收集内存分配情况
我们想要看到按照时间线的实时分配情况,所以用第二种工具:TimeLine。
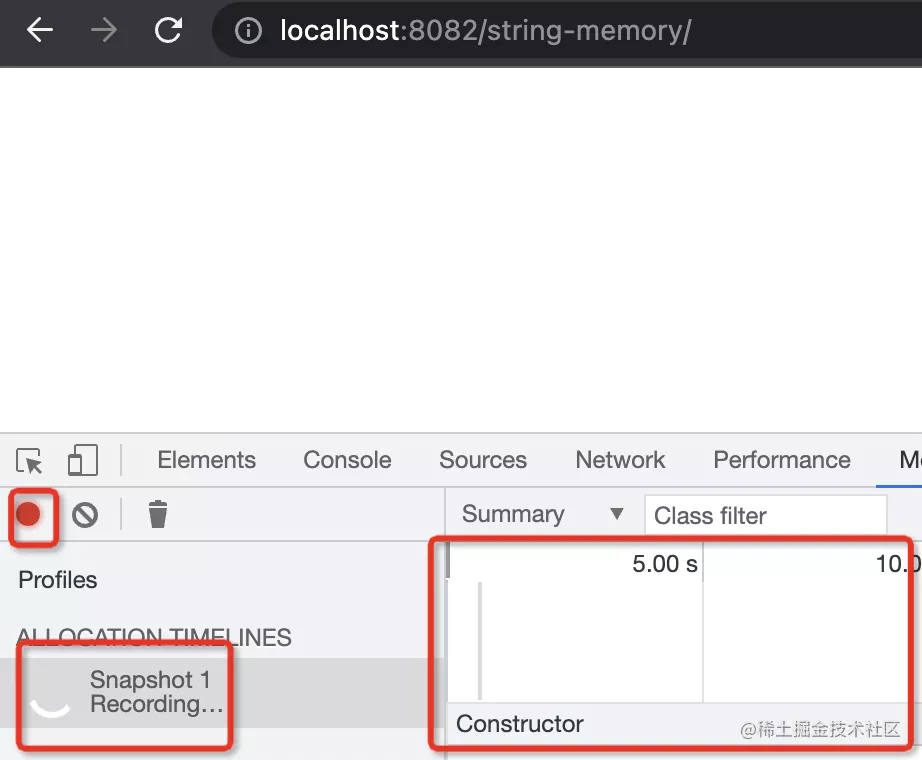
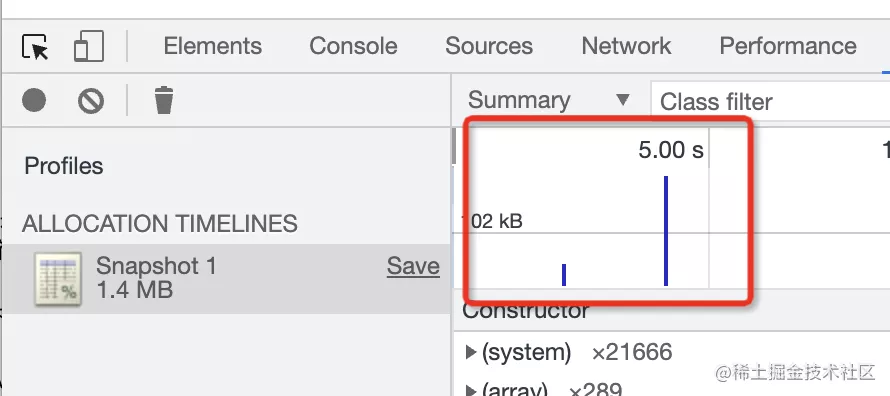
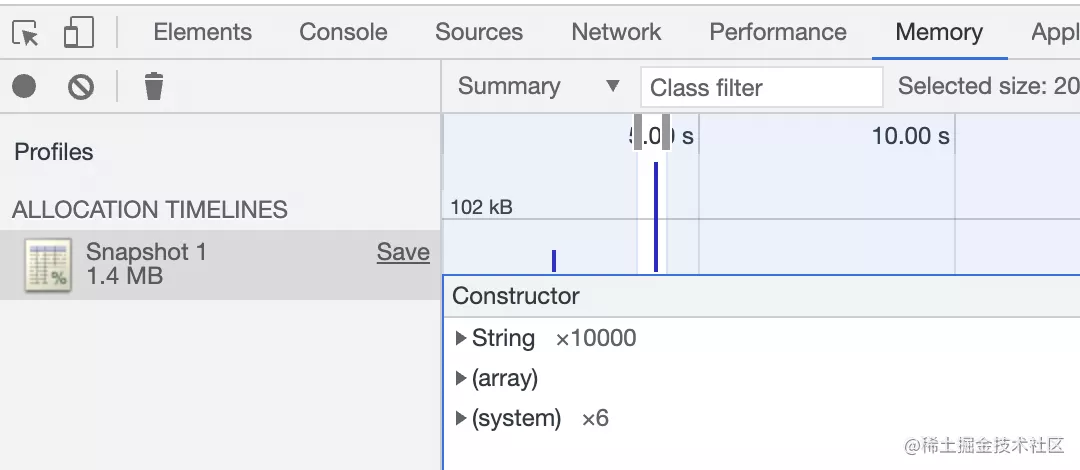
加载页面,点击录制,右边就会实时展示内存分配情况:
我们录到 6s 点击停止。
可以看到有两条竖线,分别代表了两次内存分配。
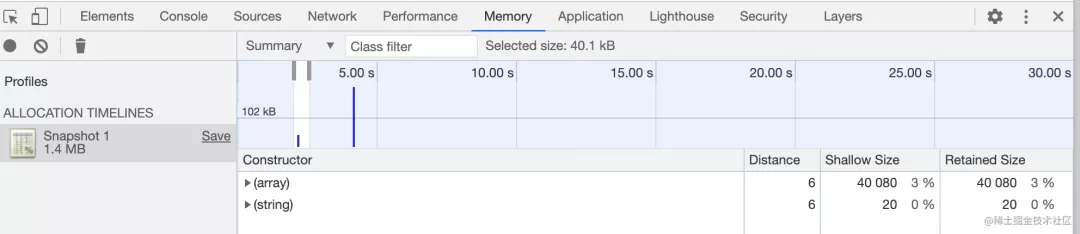
点击第一次内存分配,可以看到详情:
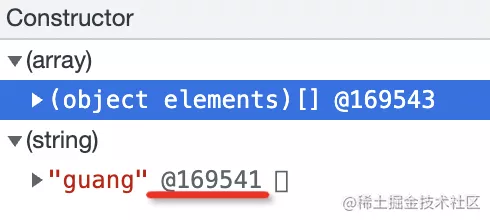
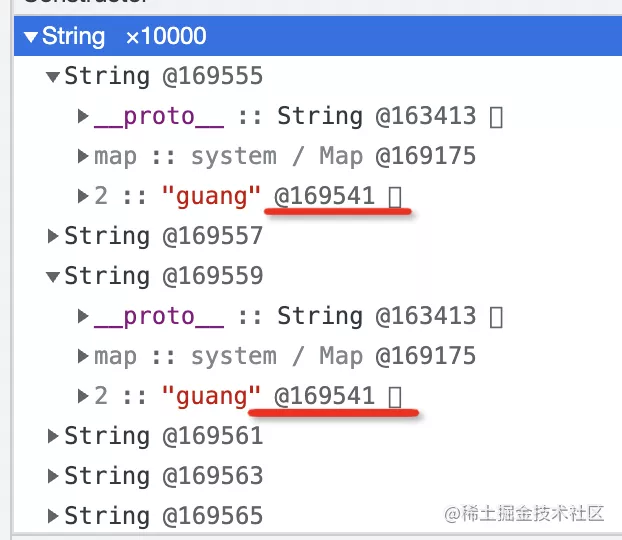
可以看到,这个时间点创建了 string 和 array 两种对象:
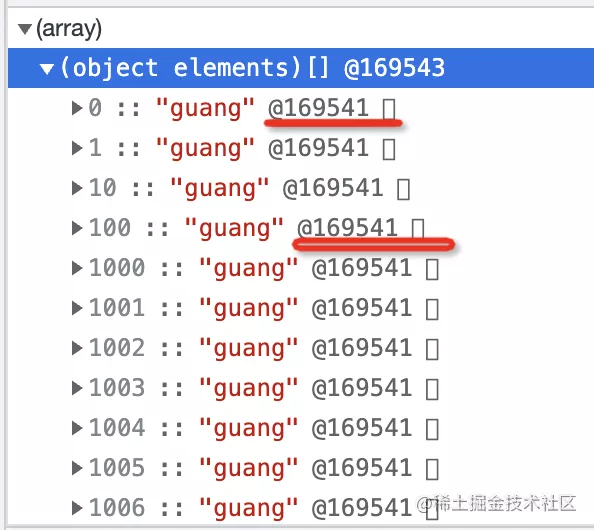
"guang" 这个 string 的内存地址是 @169541。
Array 的元素指向的也都是 @169541
这就验证了字符串常量池的存在,以及字符串字面量直接指向常量池中的字符串。
再来看下第二种内存分配方式:
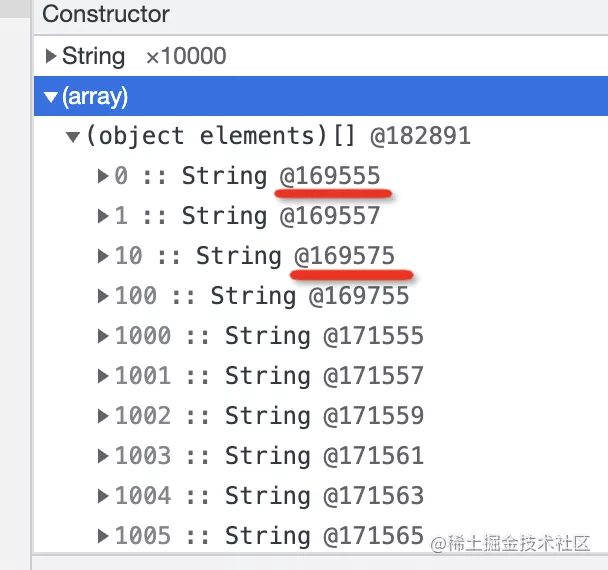
可以看到,创建了 String 的对象、array 变量(system 是 JS 引擎内部分配的一些对象,不用关心):
String 对象引用了字符串常量池中的 @169541 的字符串 "guang"
而 Array 中的元素则是指向了不同的 String 对象的地址:
这再一次验证了字符串常量池的存在,以及 String 对象是在堆上分配内存,然后指向字符串常量池的字符串。
证明完毕,确实如前面的结论所说:字符串存储在字符串常量池中,字符串字面量直接指向常量池的字符串地址,String 对象会先在堆上分配空间,然后指向字符串常量池的字符串地址。
我们从始至终只创建了一次 "guang" 这个字符串,字符串常量池的好处显而易见了:
而且,还可以得出一个结论,创建 String 对象的方式内存开销大很多,建议用字符串字面量的方式:
从图中可以直观的对比出两种方式的占用内存的差别。
文中的测试代码上传到了 github: https://github.com/QuarkGluonPlasma/chrome-devtools-exercise
总结
Chrome Devtools 提供了 Memory 工具用于分析内存,包括 Snapshot、TimeLine、Sample 三种工具,我们用其中的 TimeLine 工具实时分析了字符串的内存分配,证明了字符串常量池的存在,以及字符串字面量、new String 两种创建字符串方式的内存上的差别。
建议尽量用字符串字面量,少用 new String 的方式创建字符串,在占据的内存大小上还是有差距的。
证明过程中,我们也可以直观的感受到字符串常量池的巨大好处。