网页开发中,向服务端提交数据是一个基本功能,工作中会大量用 xhr/fetch 的 api 或者 axios 这种封装了一层的库来做。
可能大家都写过很多 http/https 相关的代码,但是又没有梳理下它们有哪几种呢?
其实通过 http/https 向服务端传递数据的方式,基本可以分为 5 种:url param、query、form-urlencoded、form-data、json。
url param
Restful 的规范允许把参数写在 url 中,比如:
http://guang.zxg/person/1111
- 1.
这里的 1111 就是路径中的参数(url param),服务端框架或者单页应用的路由都支持从 url 中取出参数。
query
通过 url 中 ?后面的用 & 分隔的字符串传递数据。比如:
http://guang.zxg/person?name=guang&age=20
- 1.
这里的 name 和 age 就是 query 传递的数据。
其中非英文的字符和一些特殊字符要经过编码,可以使用 encodeURLComponent 的 api,或者使用封装了一层的 qeury-string 库来处理。
const queryString = require('query-string');
queryString.stringify({
name: '光',
age: 20
});
//?name=%E5%85%89&age=20
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
通过 URL 传递数据的方式就这 2种,后面 3 种是通过 body 传递数据的方式。
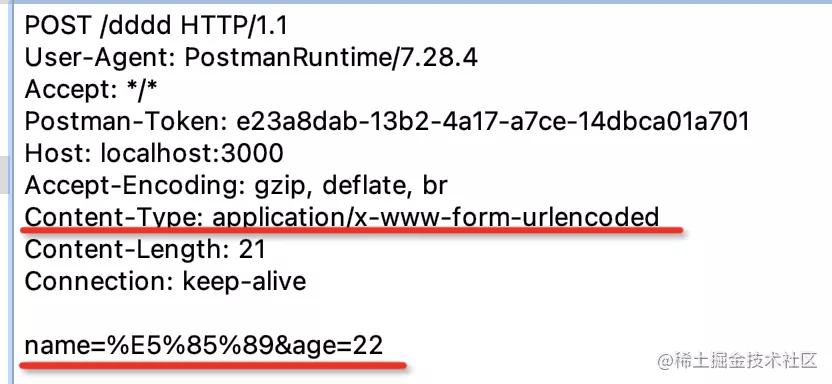
form-urlencoded
直接用 form 表单提交数据就是这种,它和 query 字符串的方式的区别只是放在了 body 里,然后指定下 content-type 是 application/x-www-form-urlencoded。
因为也是 query 字符串,所以也要用 encodeURIComponent 的 api 或者 query-string 库处理下。
其实这种设计也很容易理解,get 是把数据拼成 query 字符串放在 url 后面,于是设计表单的 post 提交方式的时候就直接用相同的方式把数据放在了 body 里。
通过 & 分隔的 form-urlencoded 的方式需要对内容做 url encode,如果传递大量的数据,比如上传文件的时候就不是很合适了,因为文件 encode 一遍的话太慢了,这时候就可以用 form-data。
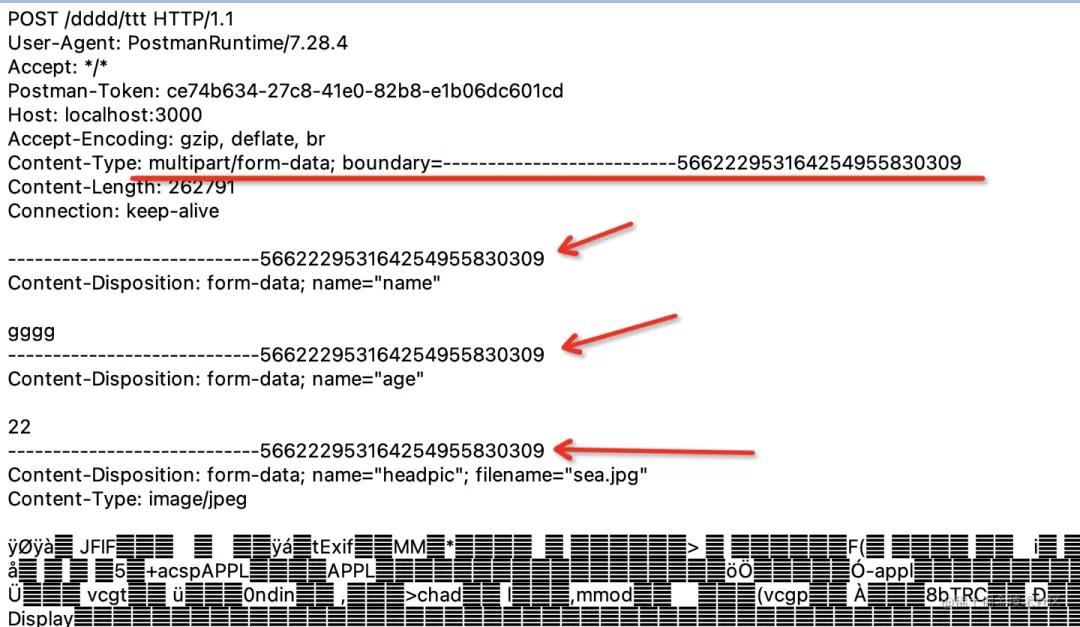
form-data
form data 不再是通过 & 分隔数据,而是用 --------- + 一串数字做为分隔符。因为不是 url 的方式了,自然也不用再做 url encode。
form-data 需要指定 content type 为 multipart/form-data,然后指定 boundary 也就是分割线。
body 里面就是用 boundary 分割线分割的内容。
很明显,这种方式适合传输文件,而且可以传输多个文件。
但是毕竟多了一些只是用来分隔的 boundary,所以请求体会增大。
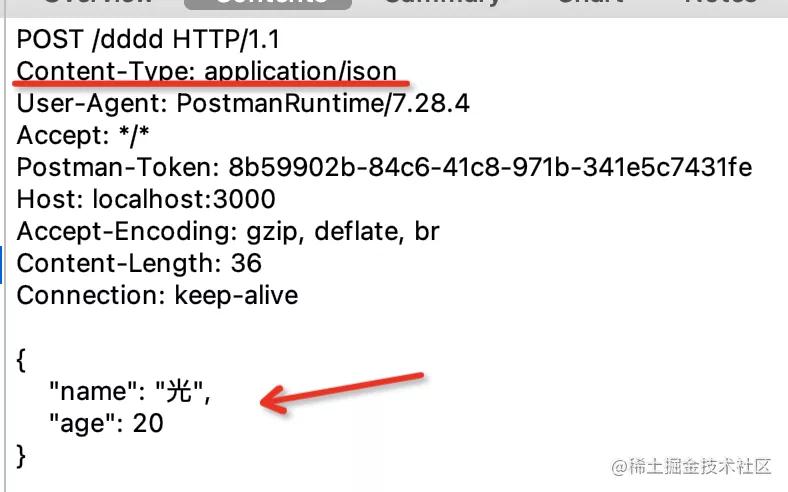
json
form-urlencoded 需要对内容做 url encode,而 form data 则需要加很长的 boundary,两种方式都有一些缺点。如果只是传输 json 数据的话,不需要用这两种。
可以直接指定content type 为 application/json 就行:
我们平时传输 json 数据基本用的是这种。
这三种是通过 body 传递数据的方式。
总结
网页开发中向服务端传送数据是一个基本功能,常用的方式就 url param、query、form urlencoded、form data、json 这 5 种。
前 2 种是通过 url 传递数据的方式(需要对数据做 url encode),后 3 种是通过 body 传递数据。
form urlencoded 只是把 query 放在了 body 里,同样需要对数据做 url encoded,所以处理文件就不合适了。(content type 要指定为 application/x-www-form-urlencoded)
form data 是通过 boundary 分隔内容,不需要做 url encode,所以用来传文件很合适。但是如果不是传文件就没必要用了,因为多了一些 boundary 字符串比较占空间。(content type 要指定为 multipart/form-data)
json 是现在最常用的传递数据的方式,既不需要 url encoded,又不需要加没必要的 boundary。(指定 content type 为 application/json)。
当然,也可以指定别的 content type,比如 application/xml、text/plain 等,但一般不会用。
99% 情况下,我们都是通过这 5 种 http/https 的提交数据的方式和服务端交互的。