分享 3 个 VS Code 使用技巧,选项虽然少,但真的很有帮助。看完本文请告诉我你的使用感受。
启用原生括号成对着色
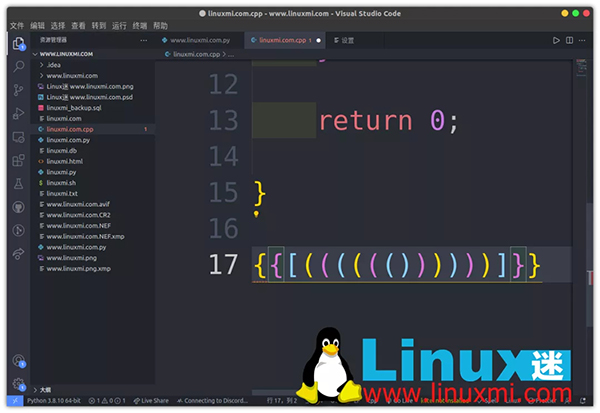
在我们编码的时候,肯定会有函数嵌套或是其他一些逻辑判断等层层嵌套,随着代码量的增加,你会不会感觉括号嵌套太多层而导致代码难以阅读?
如果你对类似问题困惑的话,VS Code 中安装 Bracket Pair Colorizer 插件可以帮助你实现各个成对的括号都会以不同的颜色进行区别,对于括号很多的代码非常实用。不过会带来性能问题。
现在有原生括号对着色功能,而且速度要快得多,大文件也可以快速渲染,可以抛弃Bracket Pair Colorizer插件了。
配置
- 确保移除 Bracket Pair Colorizer 扩展。
- 更新 VS Code
- 打开 JSON 文件。添加以下内容:
- "editor.bracketPairColorization.enabled": true
比如为 One Monokai 主题自定义的括号颜色:
- "workbench.colorCustomizations": {
- "editorBracketHighlight.foreground1": "#5bb3b3",
- "editorBracketHighlight.foreground2": "#fac863",
- "editorBracketHighlight.foreground3": "#f99157",
- "editorBracketHighlight.foreground4": "#ec5f67",
- "editorBracketHighlight.foreground5": "#bb80b3",
- "editorBracketHighlight.foreground6": "#98C379",
- }
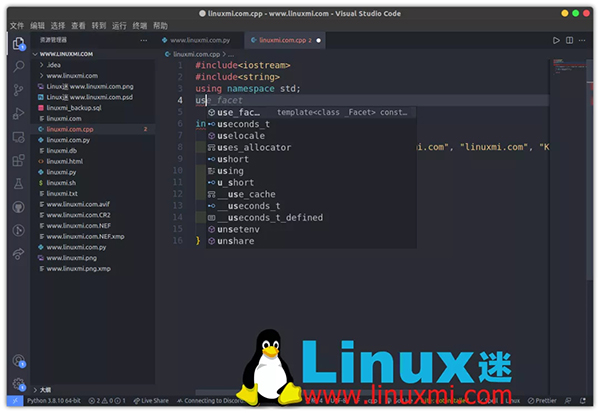
启用内联提示预览自动完成你的代码
- "editor.suggest.preview": true,
排序代码
- {
- "key": "shift+alt+s",
- "command": "editor.action.sortLinesAscending"
- }
使用macros运行多个操作
因为这仍然不是原生功能,所以我正在使用macros扩展。
- {
- "key": "shift+alt+f",
- "command": "macros.fixDocumentAndSort",
- "when": "editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly && !inCompositeEditor"
- }
- "macros": {
- "eslintFixAndFormatDocument": [
- "eslint.executeAutofix",
- "editor.action.formatDocument"
- ],
- },
在这个绑定中,VS Code 正在执行两个动作
- 格式化文档
- 修复 eslint 问题。
OK,就这样,希望你喜欢。