网页的性能优化我们会分为两部分来看:资源加载的性能优化、代码运行的性能优化。
代码运行的性能优化需要用 Performance 工具记录某段时间的代码运行情况,分析出 long task,定位到耗时高的代码,针对性的优化它。
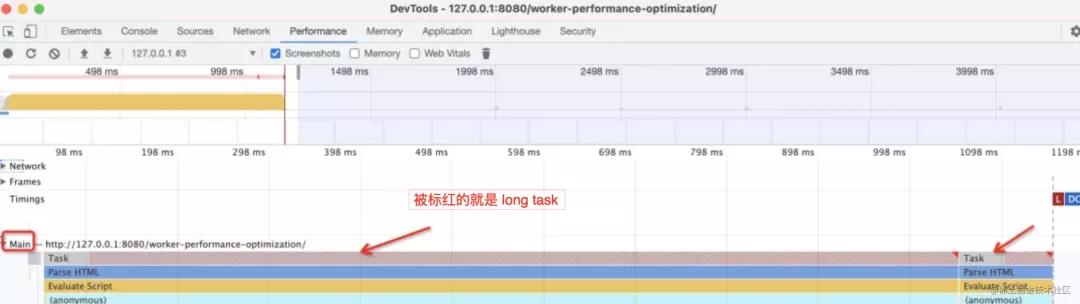
比如下图中被标红的就是 long task:
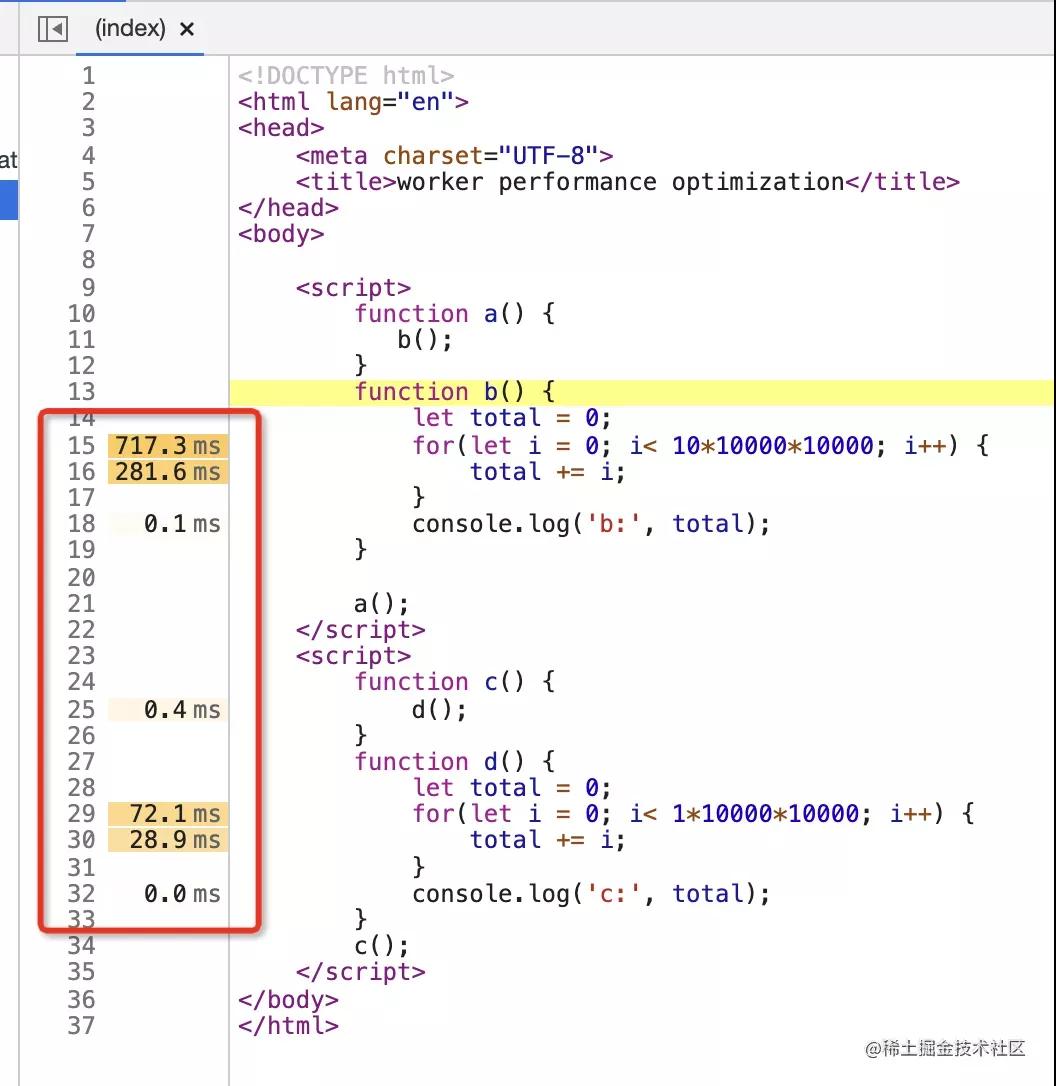
可以进一步定位到耗时高的代码,然后对它进行优化。
(不会用 Performance 工具做性能分析的话,可以看这篇文章:快速掌握 Performance 性能分析:一个真实的优化案例)
还有一个方面就是资源加载的性能优化了。
我们会用 webpack、purgecss 做 js 和 css 的 treeshaking,会用 webpack 的 code spliting 做懒加载。目的都是为了把无用的代码去掉或者延后加载来提升网页性能。
但是,treeshaking 和 code spliting 很多情况下我们都是摸黑做的,可能用上了这个功能,但却不知道效果怎么样,不知道是否真的达到了优化加载性能的目的,把用不到的代码给删掉或者延后加载了。
如果能像 Performance 工具分析和可视化代码耗时一样,能把没用到的代码也给分析出来并可视化展示就好了,那样就能针对性的去做 treeshaing 或懒加载,还能直观的看到优化前后的效果。
其实,Chrome Devtools 是有这个功能的,只是很多人不知道。今天我们就来学下这个工具吧。
Coverage 工具分析无用代码
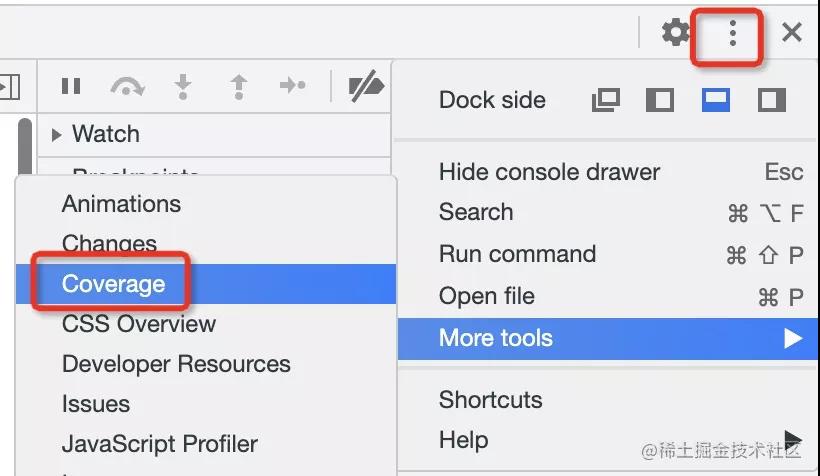
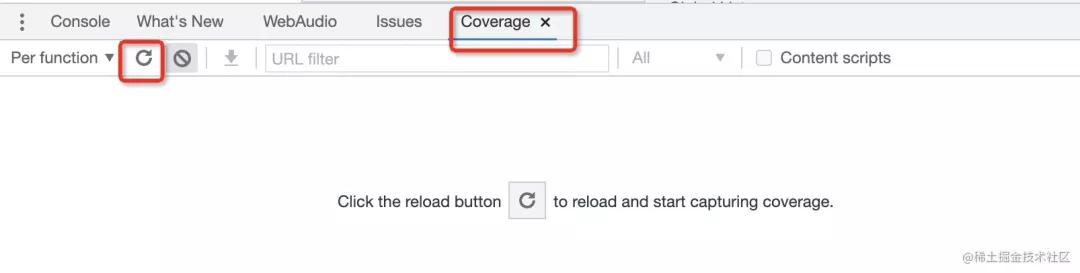
Chrome Devtools 提供了 Coverage 工具用于分析运行时的代码使用情况:
我们准备这样一段代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- #box {
- width: 300px;
- height: 300px;
- background: blue;
- }
- a {
- color: #fff;
- }
- .box {
- background: pink;
- }
- </style>
- </head>
- <body>
- <div id="box">
- </div>
- <script>
- function add(a, b) {
- return a + b;
- }
- function subtract(a, b) {
- return a - b;
- }
- function multiply(a, b) {
- return a * b;
- }
- function divide(a, b) {
- return a / b;
- }
- const res = add(3, 5);
- console.log(res);
- const res2 = multiply(2, 4);
- console.log(res2);
- </script>
- </body>
- </html>
很明显,js 里面 subtract、divide 两个函数没有用到,css 里面 a、.box 的样式没有用到。
我们用 Coverage 工具分析下:
点击 reload 按钮
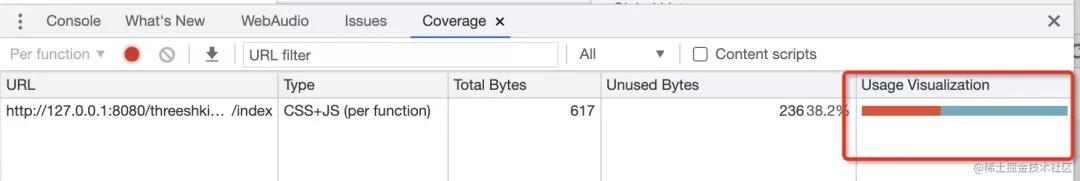
页面会重新加载并记录代码使用情况,蓝色是使用的,红色是未使用的。
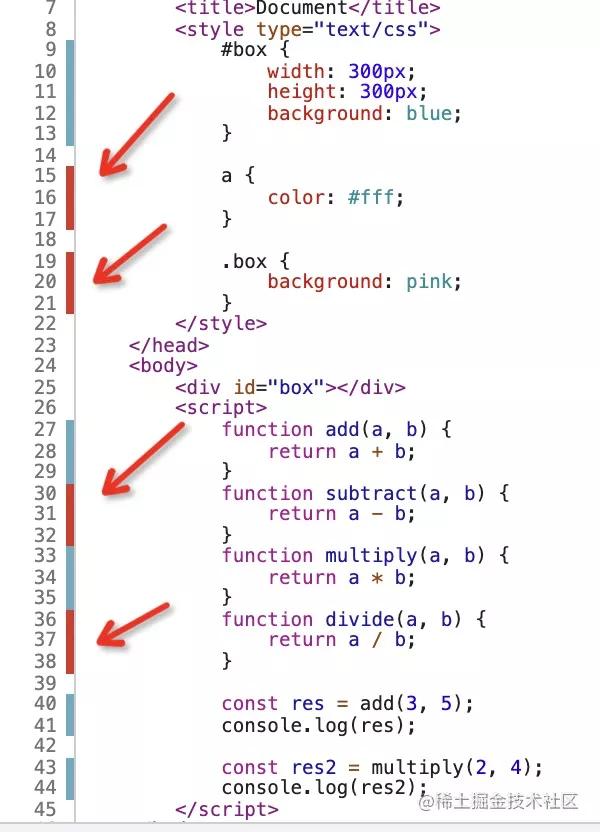
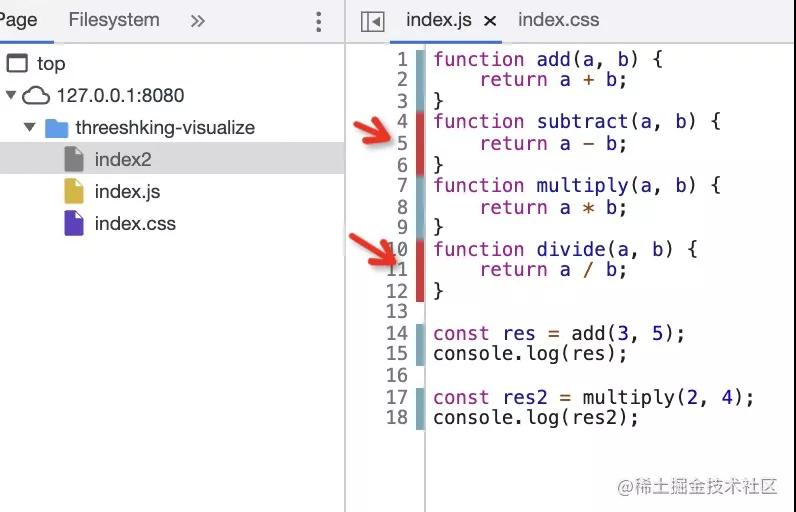
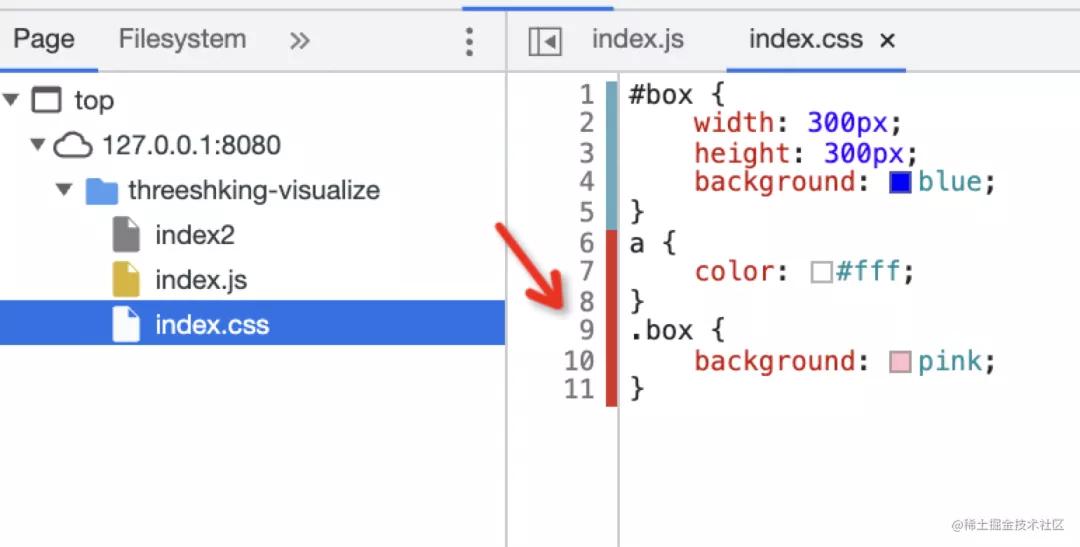
点击会打开 Sources 面板展示详情:
可以看到,正如我们分析的,js 和 css 的没用到的代码都被分析出来了。
优化目标有了,接下来的优化就很有针对性了。
我们会做这些优化:
- 从源码中删掉(如果代码确实没用的话)
- 用 webpack、purgecss 或其他工具的 treeshking 功能在产物中删掉(如果这个网页里用不到的话)
- 用 webpack 或其他工具的 code spliting 做懒加载(如果暂时用不到,之后可能用到的话)
这些优化的目标就是把分析出来的代码删掉或者懒加载,优化得很有针对性,而且优化完后可以直观的看到优化的效果。
小结:资源加载的性能优化可以用 Coverage 工具记录代码使用情况,分析出没用到的代码,使用 treeshking、懒加载等方式,针对性的优化它。
一般网页中都引入了多个文件,每个文件代码使用情况的分析也是一样 。
比如这样一个 html,引入了外部 css 和 js 两个文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" type="text/css" href="index.css" />
- </head>
- <body>
- <div id="box">
- </div>
- <script src="index.js"></script>
- </body>
- </html>
js:
- function add(a, b) {
- return a + b;
- }
- function subtract(a, b) {
- return a - b;
- }
- function multiply(a, b) {
- return a * b;
- }
- function divide(a, b) {
- return a / b;
- }
- const res = add(3, 5);
- console.log(res);
- const res2 = multiply(2, 4);
- console.log(res2);
css:
- #box {
- width: 300px;
- height: 300px;
- background: blue;
- }
- a {
- color: #fff;
- }
- .box {
- background: pink;
- }
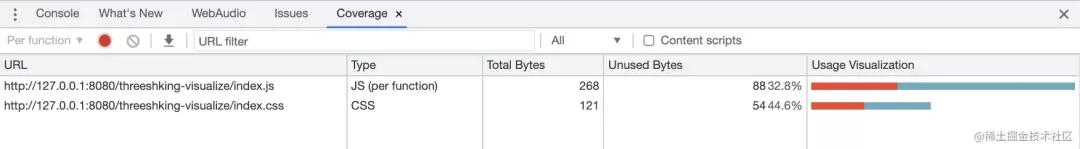
也同样可以分析出来:
总结
性能优化分为代码运行的性能优化、资源加载的性能优化。
代码运行的性能优化会用 Performance 工具记录耗时数据,可以可视化的分析,然后针对性的优化。
同样,资源加载的性能优化可以用 Coverage 工具记录代码使用情况,可视化的标记出没用到的代码,之后就可以针对性的优化了,用 treeshking 或者 code splinting 的懒加载等方式。
总之,别再摸黑做 treeshking 等性能优化了,学会了用 Coverage 工具,要优化啥,优化的效果怎么样,一目了然!