讲前须知
WebRTC,名称源自网页即时通信(英语:Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的 API。它于 2011 年 6 月 1 日开源并在 Google、Mozilla、Opera 支持下被纳入万维网联盟的 W3C 推荐标准。
首先,他即是 API 也是协议。
其次,他是浏览器进行音频与视频通话的 API,其实还有屏幕共享的功能。
最后,它现在已经处于 W3C 标准,各大浏览器厂商已经对他进行兼容了。
但是如果我们想使用好 webrtc,就得先了解 websocket。而对于 websocket,大家应该都比较熟悉了,比如社交聊天、多人游戏、协同编辑、视频会议、基于位置的应用(地图)、等等需要高实时的场景。我们比较常用的微信、QQ、某些直播软件等等也都是基于 websocket 实现消息与信令的转发。大家看到这里可能在信令这里迟疑了,接着看。
webrtc 是 P2P 的一种技术,什么是 P2P?其实就是 端对端,就说是你的音频、视频流不经过服务器中转,直接由一端发送到另一端。
不经过服务器中转,也就说时候,如果通过过程中服务器突然崩溃,是不是通话还能继续?
是的!但是发送音频视频流前,一定是需要建立 P2P 连接的,建立连接前一定需要服务器进行信令转发,这个信令就是通话两端的标识。
而如果想用 webrtc 实现通话,就得先中转信令、建立连接。而建立连接的话最好是要用 websocket 进行信令转发的。大家都知道,websocket 是个通道,在这个通道的所有端,都可以收到任意一端的消息流,包括发消息的本人。
为什么不经过服务器就可以直接获取到对方的视频音频流呢?是因为建立了 P2P 通道,这个 P2P 在中转信令的时候就已经通了,传输视频音频流的时候还要啥服务器啊。这个时候,肯定有小伙伴表示怀疑,音频视频流可以不通过服务器?是的,我骗了大家,确实要经过服务器,但是只是线上需要服务器转发,如果我们是本地两台或者多台同一局域网的端 进行 webrtc 音频视频流的转发,确实不需要中转服务器,但是线上有可能需要,也有可能不需要,这里又涉及到了一个打洞的概念。
我们平常可能会听到比较牛 x 的词汇,什么打洞、内网穿透、NAT 穿越,各种高大上的东西,其实也是蛮好理解的。大家都知道,两个不同网络下的两台主机不可以直接进行通信,而是需要走公网或者说各自的网关。打洞、内网穿透、NAT 穿越其实就是一个意思,就是使用 udp 让我们两台非同一网络的主机互联,不走公网,直接实现连接。有玩过花生壳的同学一定能理解内网穿透这个概念。
本地开发的话,两台主机连同一局域网,根本不需要内网穿透,就可以直接通信。
线上开发的话,如果能够 STUN 打洞成功,也不需要中转服务器。但是,有打洞不成功的概率,为什么呢,因为没有走公网,没有给运营商带来收益却带来通信成本,肯定要限制。国外打洞成功的概率在 70%,但是国内 50%都不到。
所以,为了防止打洞不成功的情况,我们使用 TURN 中转服务器 转发流媒体数据进行一个最后保障。此外还有一种方式为 逆向连接 ,也可以帮助我们实现 P2P 建立,他的原理是必须是一方走公网,也是有局限性的。
coturn 中继服务器由两部分组成 STUN 与 TURN,STUN 帮助我们打洞,TURN 帮助我们转发流媒体数据。
##连接过程
以下所有 API 截止到 2021.12.06 为最新
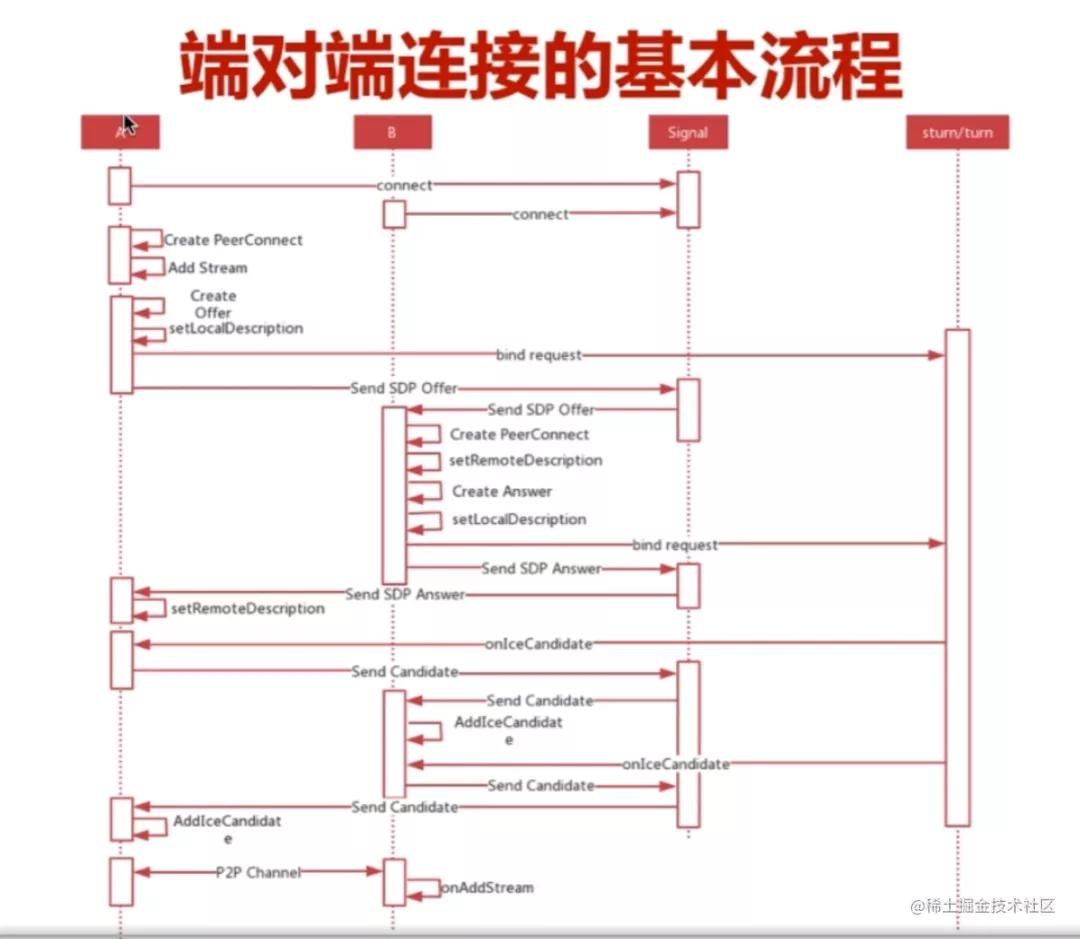
端到端连接的基本流程.png
媒体协商开始
- A 与 B 通过后端服务进行了 websocket 连接,进入了相同的管道,A 与 B 都可以收到自己与对方的消息与信令。
- A Create PeerConnect 创建了 RTCPeerConnection 实例(webrtc 连接实例)。
- A AddStream (getUserMedia 方法)获取本地的音频流, 在本地展示。(打开通话先显示自己的视频画面)。
- A 调用 webrtc 连接实例的 CreateOffer 方法,创建 offer(SDP 格式描述), 这个 offer 包含 A 自己的媒体信息和编解码信息。
- A 调用 webrtc 连接实例的 setLocalDescription 方法将 offer 设置为本地描述,并且向 sturn/turn 中继服务器发送 bind request 请求收集 candidate(候选者)。
- A 发送了 offer,信令服务器(后端服务)将其中转到 B。
- B 收到 offer, Create PeerConnect 创建了 RTCPeerConnection 实例(webrtc 连接实例)。
- B AddStream (getUserMedia 方法)获取本地的音频流, 在本地展示。(显示自己的视频画面)。
- B 调用 webrtc 连接实例的 setRemoteDescription 方法,将 offer 设置为自己的远端描述。
- B 调用 webrtc 连接实例的 CreateAnswer 方法,创建 answer(SDP 格式描述),这个 answer 包含 A 自己的媒体信息和编解码信息。
- B 调用 webrtc 连接实例的 setLocalDescription 方法将 answer 设置为本地描述,并且向 sturn/turn 中继服务器发送 bind request 请求收集 candidate(候选者)。
- B 发送了 answer,信令服务器(后端服务)将其中转到 A。
- A 收到 answer,调用 webrtc 连接实例的 setRemoteDescription 方法,将 answer 设置为自己的远端描述。
媒体协商完成
- sturn/turn 服务器这时候不在接收到 bind request 请求了, 回应 A onIceCandidate(候选者), 这里面包含 A 的公网 IP 与端口。
- A 发送候选者给信令服务器(后端服务), 信令服务器中转到 B。
- B 调用 webrtc 连接实例的 addIceCandidate 方法将候选者 A(A 的公网 IP 与端口)添加到 B 的候选者列表。
- sturn/turn 服务器这时候不在接收到 bind request 请求了, 回应 B onIceCandidate(候选者), 这里面包含 B 的公网 IP 与端口。
- B 发送候选者给信令服务器(后端服务), 信令服务器中转到 A。
- A 调用 webrtc 连接实例的 addIceCandidate 方法将候选者 B(B 的公网 IP 与端口)添加到 A 的候选者列表。
- 这时候 A/B 都拿到了对方的通信候选者(公网 IP 与端口)。
- 进行 P2P 选出最优线路。
- B 调用 webrtc 连接实例 onAddStream 将 A 的视频音频流播放出来。
- A 调用 webrtc 连接实例 onAddStream 将 B 的视频音频流播放出来(通话开始,对方的视频有了)。
- 这时候如果内网穿透失败了。
- sturn/turn 服务器(其实是 turn 起作用)就会帮忙转发音频流,因为他已经有所有的候选者列表(所有的 IP 与端口)。
加深理解
- 本地开发,同一局域网,P2P 连接建立不需要 coturn 中转服务器,因为不需要打洞,websocket 通道使主机能够在同一管道内,相互发送 offer 和 answer,可以建立 p2p。
- 线上环境,不同局域网,websocket 通道使主机在同一管道内,相互发送 offer 和 answer,想要建立 p2p(一定要使用 sturn 进行 nat 穿越),但是运营商截断(建立 p2p 失败),使用 turn 中转音频流。
##我有疑问
P2P 连接是什么?
- P2P 流媒体技术,这个技术主要是解决服务器负载过大(传统的都是服务器转发音频流),多端不经过服务器转发音频流,而是在网状的 P2P 通道内进行。下载资源、直播、音视频通话、共享桌面等很大一部分是基于此技术实现。
offer 的本质是什么?SDP 又是什么?
- offer 就是个信令名字,创建 offer 本质上就是创建 sdp。
给大家看看 sdp 的本质,就是自身的媒体信息和编解码信息
- sdp: {
- type: 'offer',
- sdp: 'v=0\r\n' +
- 'o=- 890410854023526853 2 IN IP4 127.0.0.1\r\n' +
- 's=-\r\n' +
- 't=0 0\r\n' +
- 'a=group:BUNDLE audio video\r\n' +
- 'a=extmap-allow-mixed\r\n' +
- 'a=msid-semantic: WMS EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc\r\n' +
- 'm=audio 9 UDP/TLS/RTP/SAVPF 111 63 103 104 9 0 8 106 105 13 110 112 113 126\r\n' +
- 'c=IN IP4 0.0.0.0\r\n' +
- 'a=rtcp:9 IN IP4 0.0.0.0\r\n' +
- 'a=ice-ufrag:+b1T\r\n' +
- 'a=ice-pwd:2MMQo86tKV27zgrrsMhvhGqK\r\n' +
- 'a=ice-options:trickle\r\n' +
- 'a=fingerprint:sha-256 A0:F2:F7:C0:BE:1B:8C:EF:6C:42:03:D7:6E:6B:B2:DC:AE:57:F1:F3:DD:67:86:F6:11:F5:5B:44:49:D5:44:9A\r\n' +
- 'a=setup:actpass\r\n' +
- 'a=mid:audio\r\n' +
- 'a=extmap:1 urn:ietf:params:rtp-hdrext:ssrc-audio-level\r\n' +
- 'a=extmap:2 http://www.webrtc.org/experiments/rtp-hdrext/abs-send-time\r\n' +
- 'a=extmap:3 http://www.ietf.org/id/draft-holmer-rmcat-transport-wide-cc-extensions-01\r\n' +
- 'a=sendrecv\r\n' +
- 'a=rtcp-mux\r\n' +
- 'a=rtpmap:111 opus/48000/2\r\n' +
- 'a=rtcp-fb:111 transport-cc\r\n' +
- 'a=fmtp:111 minptime=10;useinbandfec=1\r\n' +
- 'a=rtpmap:63 red/48000/2\r\n' +
- 'a=fmtp:63 111/111\r\n' +
- 'a=rtpmap:103 ISAC/16000\r\n' +
- 'a=rtpmap:104 ISAC/32000\r\n' +
- 'a=rtpmap:9 G722/8000\r\n' +
- 'a=rtpmap:0 PCMU/8000\r\n' +
- 'a=rtpmap:8 PCMA/8000\r\n' +
- 'a=rtpmap:106 CN/32000\r\n' +
- 'a=rtpmap:105 CN/16000\r\n' +
- 'a=rtpmap:13 CN/8000\r\n' +
- 'a=rtpmap:110 telephone-event/48000\r\n' +
- 'a=rtpmap:112 telephone-event/32000\r\n' +
- 'a=rtpmap:113 telephone-event/16000\r\n' +
- 'a=rtpmap:126 telephone-event/8000\r\n' +
- 'a=ssrc:1511813723 cname:P0KGpA3OHyfIh1hw\r\n' +
- 'a=ssrc:1511813723 msid:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc a3daa1c2-1f35-426f-a242-2a0286202c04\r\n' +
- 'a=ssrc:1511813723 mslabel:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc\r\n' +
- 'a=ssrc:1511813723 label:a3daa1c2-1f35-426f-a242-2a0286202c04\r\n' +
- 'm=video 9 UDP/TLS/RTP/SAVPF 96 97 98 99 100 101 102 121 127 120 125 107 108 109 35 36 124 119 123 118 114 115 116\r\n' +
- 'c=IN IP4 0.0.0.0\r\n' +
- 'a=rtcp:9 IN IP4 0.0.0.0\r\n' +
- 'a=ice-ufrag:+b1T\r\n' +
- 'a=ice-pwd:2MMQo86tKV27zgrrsMhvhGqK\r\n' +
- 'a=ice-options:trickle\r\n' +
- 'a=fingerprint:sha-256 A0:F2:F7:C0:BE:1B:8C:EF:6C:42:03:D7:6E:6B:B2:DC:AE:57:F1:F3:DD:67:86:F6:11:F5:5B:44:49:D5:44:9A\r\n' +
- 'a=setup:actpass\r\n' +
- 'a=mid:video\r\n' +
- 'a=extmap:14 urn:ietf:params:rtp-hdrext:toffset\r\n' +
- 'a=extmap:2 http://www.webrtc.org/experiments/rtp-hdrext/abs-send-time\r\n' +
- 'a=extmap:13 urn:3gpp:video-orientation\r\n' +
- 'a=extmap:3 http://www.ietf.org/id/draft-holmer-rmcat-transport-wide-cc-extensions-01\r\n' +
- 'a=extmap:5 http://www.webrtc.org/experiments/rtp-hdrext/playout-delay\r\n' +
- 'a=extmap:6 http://www.webrtc.org/experiments/rtp-hdrext/video-content-type\r\n' +
- 'a=extmap:7 http://www.webrtc.org/experiments/rtp-hdrext/video-timing\r\n' +
- 'a=extmap:8 http://www.webrtc.org/experiments/rtp-hdrext/color-space\r\n' +
- 'a=sendrecv\r\n' +
- 'a=rtcp-mux\r\n' +
- 'a=rtcp-rsize\r\n' +
- 'a=rtpmap:96 VP8/90000\r\n' +
- 'a=rtcp-fb:96 goog-remb\r\n' +
- 'a=rtcp-fb:96 transport-cc\r\n' +
- 'a=rtcp-fb:96 ccm fir\r\n' +
- 'a=rtcp-fb:96 nack\r\n' +
- 'a=rtcp-fb:96 nack pli\r\n' +
- 'a=rtpmap:97 rtx/90000\r\n' +
- 'a=fmtp:97 apt=96\r\n' +
- 'a=rtpmap:98 VP9/90000\r\n' +
- 'a=rtcp-fb:98 goog-remb\r\n' +
- 'a=rtcp-fb:98 transport-cc\r\n' +
- 'a=rtcp-fb:98 ccm fir\r\n' +
- 'a=rtcp-fb:98 nack\r\n' +
- 'a=rtcp-fb:98 nack pli\r\n' +
- 'a=fmtp:98 profile-id=0\r\n' +
- 'a=rtpmap:99 rtx/90000\r\n' +
- 'a=fmtp:99 apt=98\r\n' +
- 'a=rtpmap:100 VP9/90000\r\n' +
- 'a=rtcp-fb:100 goog-remb\r\n' +
- 'a=rtcp-fb:100 transport-cc\r\n' +
- 'a=rtcp-fb:100 ccm fir\r\n' +
- 'a=rtcp-fb:100 nack\r\n' +
- 'a=rtcp-fb:100 nack pli\r\n' +
- 'a=fmtp:100 profile-id=2\r\n' +
- 'a=rtpmap:101 rtx/90000\r\n' +
- 'a=fmtp:101 apt=100\r\n' +
- 'a=rtpmap:102 H264/90000\r\n' +
- 'a=rtcp-fb:102 goog-remb\r\n' +
- 'a=rtcp-fb:102 transport-cc\r\n' +
- 'a=rtcp-fb:102 ccm fir\r\n' +
- 'a=rtcp-fb:102 nack\r\n' +
- 'a=rtcp-fb:102 nack pli\r\n' +
- 'a=fmtp:102 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42001f\r\n' +
- 'a=rtpmap:121 rtx/90000\r\n' +
- 'a=fmtp:121 apt=102\r\n' +
- 'a=rtpmap:127 H264/90000\r\n' +
- 'a=rtcp-fb:127 goog-remb\r\n' +
- 'a=rtcp-fb:127 transport-cc\r\n' +
- 'a=rtcp-fb:127 ccm fir\r\n' +
- 'a=rtcp-fb:127 nack\r\n' +
- 'a=rtcp-fb:127 nack pli\r\n' +
- 'a=fmtp:127 level-asymmetry-allowed=1;packetization-mode=0;profile-level-id=42001f\r\n' +
- 'a=rtpmap:120 rtx/90000\r\n' +
- 'a=fmtp:120 apt=127\r\n' +
- 'a=rtpmap:125 H264/90000\r\n' +
- 'a=rtcp-fb:125 goog-remb\r\n' +
- 'a=rtcp-fb:125 transport-cc\r\n' +
- 'a=rtcp-fb:125 ccm fir\r\n' +
- 'a=rtcp-fb:125 nack\r\n' +
- 'a=rtcp-fb:125 nack pli\r\n' +
- 'a=fmtp:125 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42e01f\r\n' +
- 'a=rtpmap:107 rtx/90000\r\n' +
- 'a=fmtp:107 apt=125\r\n' +
- 'a=rtpmap:108 H264/90000\r\n' +
- 'a=rtcp-fb:108 goog-remb\r\n' +
- 'a=rtcp-fb:108 transport-cc\r\n' +
- 'a=rtcp-fb:108 ccm fir\r\n' +
- 'a=rtcp-fb:108 nack\r\n' +
- 'a=rtcp-fb:108 nack pli\r\n' +
- 'a=fmtp:108 level-asymmetry-allowed=1;packetization-mode=0;profile-level-id=42e01f\r\n' +
- 'a=rtpmap:109 rtx/90000\r\n' +
- 'a=fmtp:109 apt=108\r\n' +
- 'a=rtpmap:35 AV1/90000\r\n' +
- 'a=rtcp-fb:35 goog-remb\r\n' +
- 'a=rtcp-fb:35 transport-cc\r\n' +
- 'a=rtcp-fb:35 ccm fir\r\n' +
- 'a=rtcp-fb:35 nack\r\n' +
- 'a=rtcp-fb:35 nack pli\r\n' +
- 'a=rtpmap:36 rtx/90000\r\n' +
- 'a=fmtp:36 apt=35\r\n' +
- 'a=rtpmap:124 H264/90000\r\n' +
- 'a=rtcp-fb:124 goog-remb\r\n' +
- 'a=rtcp-fb:124 transport-cc\r\n' +
- 'a=rtcp-fb:124 ccm fir\r\n' +
- 'a=rtcp-fb:124 nack\r\n' +
- 'a=rtcp-fb:124 nack pli\r\n' +
- 'a=fmtp:124 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=4d001f\r\n' +
- 'a=rtpmap:119 rtx/90000\r\n' +
- 'a=fmtp:119 apt=124\r\n' +
- 'a=rtpmap:123 H264/90000\r\n' +
- 'a=rtcp-fb:123 goog-remb\r\n' +
- 'a=rtcp-fb:123 transport-cc\r\n' +
- 'a=rtcp-fb:123 ccm fir\r\n' +
- 'a=rtcp-fb:123 nack\r\n' +
- 'a=rtcp-fb:123 nack pli\r\n' +
- 'a=fmtp:123 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=64001f\r\n' +
- 'a=rtpmap:118 rtx/90000\r\n' +
- 'a=fmtp:118 apt=123\r\n' +
- 'a=rtpmap:114 red/90000\r\n' +
- 'a=rtpmap:115 rtx/90000\r\n' +
- 'a=fmtp:115 apt=114\r\n' +
- 'a=rtpmap:116 ulpfec/90000\r\n' +
- 'a=ssrc-group:FID 1741155232 1898443615\r\n' +
- 'a=ssrc:1741155232 cname:P0KGpA3OHyfIh1hw\r\n' +
- 'a=ssrc:1741155232 msid:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc fb34f344-fbe3-45e9-969d-af4d9fb5bdc4\r\n' +
- 'a=ssrc:1741155232 mslabel:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc\r\n' +
- 'a=ssrc:1741155232 label:fb34f344-fbe3-45e9-969d-af4d9fb5bdc4\r\n' +
- 'a=ssrc:1898443615 cname:P0KGpA3OHyfIh1hw\r\n' +
- 'a=ssrc:1898443615 msid:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc fb34f344-fbe3-45e9-969d-af4d9fb5bdc4\r\n' +
- 'a=ssrc:1898443615 mslabel:EHsXxPKkpBfFwyGLbTIFHt4eXe6smVEHN9Yc\r\n' +
- 'a=ssrc:1898443615 label:fb34f344-fbe3-45e9-969d-af4d9fb5bdc4\r\n'
- }
setLocalDescription 方法是干什么的?setRemoteDescription 又是干什么的?
- setLocalDescription 是让自己的 webrtc 实例清楚,自己的媒体信息和编解码信息。
- setRemoteDescription 是让对方的 webrtc 实例清楚,我的媒体信息和编解码信息。
一个 offer,一个 answer,我们彼此都知道对方的媒体信息与编解码信息,这样我们才能好好协商,我这边该用什么方式对你的视频音频流进行解码、渲染。
向 sturn/turn 中继服务器发送请求收集 candidate 是什么鬼?
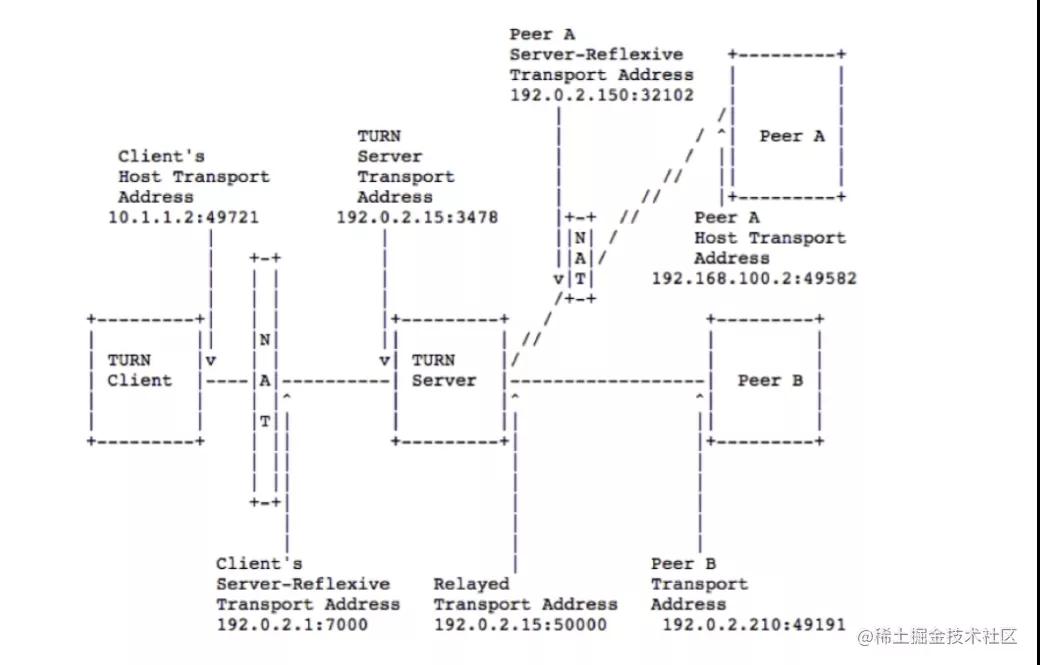
turn工作流程.png
过程有些繁杂,具体流程小伙伴们可以看这篇文章 WebRTC TURN 协议初识及 turnserver 实践。
目的
了解 webrtc 的音视频采集、桌面采集;
了解 websocket 和 webrtc 的整个链路建立过程;
实现 1V1 文字传输、视频通话、语音通话、屏幕共享;
实现视频通话、语音通话、屏幕共享过程中的截图、录音、录屏及 截图、录音、录屏的在线播放与下载;
将以上功能部署上线;
流程构建
在这里,我们要对音视频建立过程画一个基本的流程图。
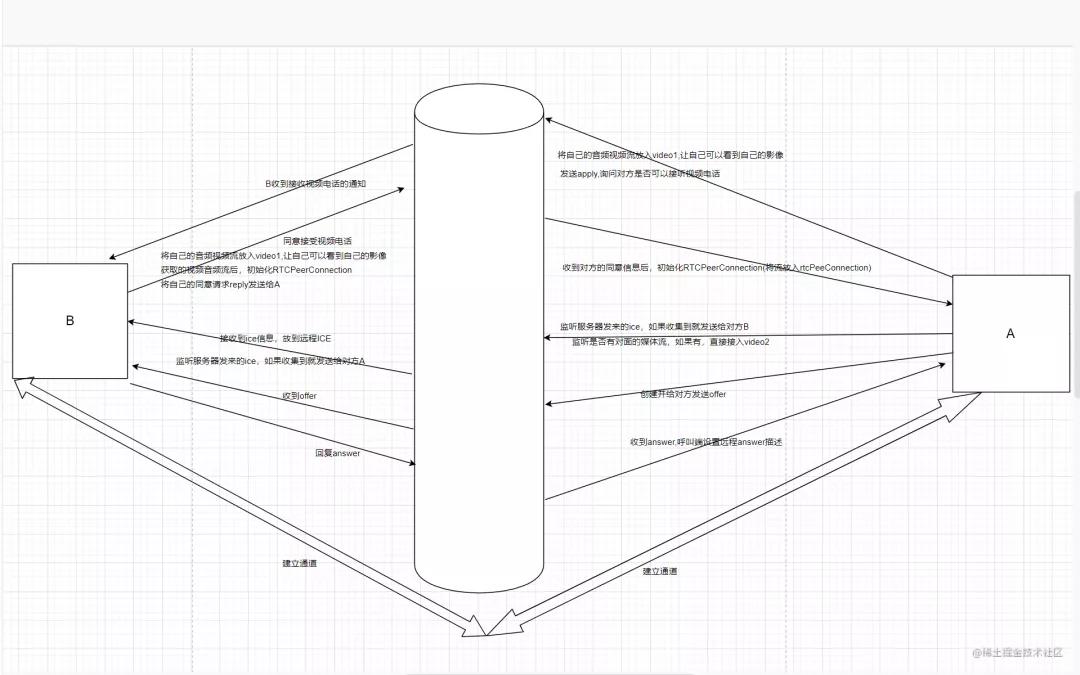
建立过程流程图.png
基本流程图
对于这些信令,我们使用 websocket 进行转发,这里大家会问,为什么不使用 http?
首先,我们的要实现的 demo 本来就含有发送普通文本消息的功能,就是使用 websocket。(长短轮询太老了,性能太差)
其次,第一点可以忽略,http 的请求会打回原路,A 向服务器请求,绝对不会传向 B。
但是如果我们要使用 websocket 转发信令,就要清楚的了解,在同一管道的所有端都会收到这条消息。所以,对于上面流程图来说,其实所有的小箭头都是双向的。
这时候,我们可以在 node 服务中来控制推送消息的方向,也可以在客户端来控制,这里我选择在 AB 端来控制。
其次,我们在本地开发,如果使用一台电脑,两个浏览器的形式,websocket 文字消息是可以的。但是音视频通话不行,因为不管是传输通道还是音视频设备(麦克、扬声器等)都是冲突的。所以,我们可以通过同一局域网,使用两台电脑解决这个问题。并且,因为 webrtc 的安全限制,必须使用 https(不管是线上还是本地)与域名,我们可以通过线上配置 https 与域名,本地设置浏览器忽略 https 与配置 host 文件映射来解决这个问题。
接下来,我们使用 vue 和 nodejs,可以最快最简单的实现 demo。
废话少说,我们开撕!
开撕
展示部分代码
socket-io
这里我使用 socket.io 这个第三方包,快速的首发消息,转发信令。(建议大家使用 vue-socket.io)可以在组件中收发消息与信令。
将 socket-io 的 websocket 建立连接与接收消息,接收信令放到 vuex 中。
- async connectSocket({ commit, state, dispatch }) {
- // 局域网
- let socket = io.connect("http://172.28.74.16:3004");
- // 线上
- // let socket = io.connect("https://www.codeting.top:3004");
- socket.on("connect", () => {
- commit(types.SET_SOCKET, socket);
- dispatch("handleChatData", state.friends);
- });
- // 监听好友发过来的消息
- socket.on("friendMessage", (res) => {
- if (res) {
- commit(types.SET_MESSAGE, res);
- } else {
- console.log("有问题");
- }
- });
- socket.on("apply", (res) => {
- if (!state.isCalling) {
- let text = "";
- if (res.webRtcType === "video") {
- text = "视频通话";
- }
- MessageBox(
- `您的好友${res.userName}请求与你进行${text}, 是否同意?`,
- "提示",
- {
- confirmButtonText: "同意",
- cancelButtonText: "拒绝",
- type: "warning",
- }
- )
- .then(() => {
- const friendInfo = {
- account: res.userName,
- _id: res.Id,
- };
- commit(types.SET_FRIENDINFO, friendInfo);
- commit(types.SET_ISCALLING, true);
- commit(types.SET_WEBRTCSTATE, "reply");
- })
- .catch(() => {
- console.log("9. 拒绝接听");
- });
- } else {
- }
- });
- socket.on("reply", (res) => {
- if (res) {
- localStorage.setItem("nowRoomId", res.roomId);
- commit(types.SET_REPLYISAGREE, true);
- }
- });
- socket.on("1v1ICEA", (res) => {
- if (res && state.role === "receiver") {
- commit(types.SET_ECE, res);
- }
- });
- socket.on("1v1ICEB", (res) => {
- if (res && state.role === "caller") {
- commit(types.SET_ECE, res);
- }
- });
- socket.on("1v1OFFER", (res) => {
- if (res) {
- commit(types.SET_ISOFFER, true);
- commit(types.SET_OFFER, res);
- }
- });
- socket.on("1v1ANSWER", (res) => {
- if (res) {
- commit(types.SET_ISANSWER, true);
- commit(types.SET_ANSWER, res);
- }
- });
- },
同样,我们在 node 服务中,也是使用 socket-io 这个包
- io.on("connect", function (socket) {
- socket.on('friendMessage', async function (res) {
- const roomId = res.userId > res.friendId ? res.userId + res.friendId : res.friendId + res.userId
- io.to(roomId).emit('friendMessage', res)
- });
- socket.on('apply', async function (res) {
- io.to(res.roomId).emit('apply', res)
- });
- socket.on('reply', data => {
- io.to(data.roomId).emit('reply', data)
- })
- socket.on('1v1ICEA', data => {
- console.log('1v1ICEA', data)
- io.to(data.roomId).emit('1v1ICEA', data)
- })
- socket.on('1v1ICEB', data => {
- io.to(data.roomId).emit('1v1ICEB', data)
- })
- socket.on('1v1OFFER', data => { // 转发 Offer
- io.to(data.roomId).emit('1v1offer', data)
- })
- socket.on('1v1ANSWER', data => { // 转发 answer
- io.to(data.roomId).emit('1v1answer', data)
- })
- });
音视频采集
对于视频、音频、及屏幕共享来说,代码都是类似的。所以,举例视频采集。
- const constraints = {
- audio: {
- noiseSuppression: true,
- echoCancellation: true,
- },
- video: true,
- };
- this.localstream = navigator.mediaDevices.getUserMedia(constraints);
- let video = document.querySelector("#rtcA");
- video.srcObject = this.localstream;
通过使用 getUserMedia,我们可以采集到音视频双轨的媒体流,我们传入一个参数 constraints,这个参数可以配置(控制采集音频还是视频)
将采集到的动态媒体流赋值给 video 标签,我们自己的画面就显示在网页上了。
同样,如果是音频采集,只需要配置参数 constraints 中的 audio 为 false 即可。
电脑屏幕采集,只需要将 getUserMedia 这个 API 替换为 getDisplayMedia 即可。
传输过程
此时视频端发起端,采集到了媒体流后,需要发送 apply 信令给接收端。这个信令是询问接收端是否接起视频通话。
如果接起,接收端会采集自己的音视频双轨的媒体流,并且初始化 peerconnection,将媒体流放入此管道,监听 ICE 候选信息 如果收集到,就发送给对方,并将自己的同意信令 reply,回复给视频发起端。
如果拒绝接起,接收端会回复一个拒绝的信令给视频发起端。
接收端此时收到拒绝,会关闭视频音频流的采集。
接收端此时收到接起,会初始化 peerconnection,并将自己的媒体流放入此管道,监听 ICE 候选信息 如果收集到,就发送给对方。并且创建一个 offer(此 offer 包含 sdp),将 offer 放到本地后,发送 offer 给视频接收端。
视频接收端接收到 offer,放到自己的远端,并且创建一个 answer,将 answer 放到本地后,发送给视频发起方。
视频发起方接收到 answer,将 answer 放到远端。
- props: {
- visible: Boolean,
- friendInfo: Object,
- webRtcType: String,
- },
- ata() {
- return {
- showDialog: false,
- localstream: {},
- peer: null,
- isToPeer: false,
- iceServers: {
- iceServers: [
- {
- url: "turn:www.codeting.top:3478", // xxxxx 为域名
- credential: "xxxxx", // 密码
- username: "xx", // 账号
- },
- ],
- sdpSemantics: "plan-b",
- },
- bufferFriend: [],
- bufferMy: [],
- mediaRecorder: {},
- startRecordVideo: true,
- };
- },
- atch: {
- visible(val) {
- this.handleVisible(val);
- if (!val) {
- this.$store.commit("chat/SET_ISCALLING", false);
- }
- },
- "$store.state.chat.replyIsAgree"(v) {
- if (v && this.$store.state.chat.role === "caller") {
- let roomId = getLocalStorage("nowRoomId").nowRoomId;
- this.initPeer({ roomId, webRtcType: "video" });
- this.createOffer({ roomId, webRtcType: "video" });
- }
- },
- "$store.state.chat.isEce"(v) {
- if (v && this.$store.state.chat.role === "receiver") {
- if (this.$store.state.chat.ece) {
- this.onIce(this.$store.state.chat.ece);
- }
- }
- if (v && this.$store.state.chat.role === "caller") {
- if (this.$store.state.chat.ece) {
- this.onIce(this.$store.state.chat.ece);
- }
- }
- },
- "$store.state.chat.isOffer"(v) {
- if (v && this.$store.state.chat.role === "receiver") {
- if (this.$store.state.chat.offer) {
- this.onOffer(this.$store.state.chat.offer);
- }
- }
- },
- "$store.state.chat.isAnswer"(v) {
- if (v && this.$store.state.chat.role === "caller") {
- if (this.$store.state.chat.answer) {
- this.onAnswer(this.$store.state.chat.answer);
- }
- }
- },
- },
- methods: {
- handleVisible(val) {
- this.showDialog = val;
- this.$emit("update:visible", val);
- },
- async apply() {
- let constraints = null;
- if (this.webRtcType === "video") {
- constraints = {
- audio: {
- noiseSuppression: true,
- echoCancellation: true,
- },
- video: true,
- };
- } else {
- constraints = {
- audio: true,
- video: false,
- };
- }
- this.localstream = await navigator.mediaDevices.getUserMedia(constraints);
- let video = document.querySelector("#rtcA");
- video.srcObject = this.localstream;
- const userId = getCookie();
- const friendId = this.friendInfo._id;
- let roomId = userId > friendId ? userId + friendId : friendId + userId;
- this.$store.state.chat.socket.emit("apply", {
- webRtcType: this.webRtcType,
- roomId: roomId,
- userName: getLocalStorage("account").account,
- id: userId,
- });
- },
- reply(roomId) {
- this.$store.state.chat.socket.emit("reply", {
- roomId,
- webRtcType: this.webRtcType,
- });
- },
- async createP2P(data) {
- await this.createMedia(data);
- },
- async createMedia(data) {
- try {
- let constraints = null;
- if (this.webRtcType === "video") {
- constraints = {
- audio: {
- noiseSuppression: true,
- echoCancellation: true,
- },
- video: true,
- };
- } else {
- constraints = {
- audio: true,
- video: false,
- };
- }
- this.localstream = await navigator.mediaDevices.getUserMedia(
- constraints
- );
- let video = document.querySelector("#rtcA");
- video.srcObject = this.localstream;
- } catch (e) {
- console.log("getUserMedia: ", e);
- }
- await this.initPeer(data);
- },
- initPeer(data) {
- let PeerConnection =
- window.RTCPeerConnection ||
- window.mozRTCPeerConnection ||
- window.webkitRTCPeerConnection;
- this.peer = new PeerConnection(this.iceServers);
- this.peer.addStream(this.localstream);
- window.streamMy = this.localstream;
- this.peer.onicecandidate = (event) => {
- if (event.candidate && this.$store.state.chat.role === "caller") {
- this.$store.state.chat.socket.emit("1v1ICEA", {
- ...data,
- sdp: event.candidate,
- });
- }
- if (event.candidate && this.$store.state.chat.role === "receiver") {
- this.$store.state.chat.socket.emit("1v1ICEB", {
- ...data,
- sdp: event.candidate,
- });
- }
- };
- this.peer.onaddstream = (event) => {
- window.streamFriend = event.stream;
- this.isToPeer = true;
- let video = document.querySelector("#rtcB");
- video.srcObject = event.stream;
- };
- },
- async createOffer(data) {
- try {
- let offer = await this.peer.createOffer({
- offerToReceiveAudio: 1,
- offerToReceiveVideo: 1,
- });
- await this.peer.setLocalDescription(offer);
- this.$store.state.chat.socket.emit("1v1offer", {
- ...data,
- sdp: offer,
- });
- } catch (e) {
- console.log("createOffer: ", e);
- }
- },
- async onIce(data) {
- try {
- await this.peer.addIceCandidate(data.sdp);
- } catch (e) {
- console.log("onAnswer: ", e);
- }
- },
- async onOffer(data) {
- try {
- await this.peer.setRemoteDescription(data.sdp);
- let answer = await this.peer.createAnswer();
- await this.peer.setLocalDescription(answer);
- this.$store.state.chat.socket.emit("1v1answer", {
- ...data,
- sdp: answer,
- });
- } catch (e) {
- console.log("onOffer: ", e);
- }
- },
- async onAnswer(data) {
- try {
- await this.peer.setRemoteDescription(data.sdp);
- } catch (e) {
- console.log("onAnswer: ", e);
- }
- },
- }
播放对方画面
此时,接收和发起端都在监听 ICE 候选信息 如果收集到,就发送给对方。一但监听到了就将对方的动态媒体流赋值给 B,播放出来。
- if (event.candidate && this.$store.state.chat.role === "receiver") {
- this.$store.state.chat.socket.emit("1v1ICEB", {
- ...data,
- sdp: event.candidate,
- });
- }
截图与录音录像录屏
截图:我们可以使用 canvas 利用相关方法getContext("2d").drawImage, 实现 web 层面的图片截取。
- let picture = document.querySelector("#picture");
- let rtcA = document.querySelector("#rtcA");
- picture.getContext("2d").drawImage(rtcA, 0, 0, 200, 120);
录音/录像/录屏:使用 MediaRecorder 将我们的媒体流或者对方的媒体流保存到数组中。
- let that = this;
- let options = {
- mineType: "video/webm;code=vp8",
- };
- if (!MediaRecorder.isTypeSupported(options.mineType)) {
- console.error(`${options.mineType}is not supported`);
- }
- try {
- this.mediaRecorder = new MediaRecorder(window.streamFriend, options);
- } catch (error) {
- console.error(error, "失败");
- return;
- }
- // 当数据有效时触发的事件
- this.mediaRecorder.ondataavailable = function(e) {
- if (e && e.data && e.data.size > 0) {
- that.bufferFriend.push(e.data);
- }
- };
- this.mediaRecorder.start(10);
播放录音录像录屏
只需要将保存的静态媒体流赋值给 video 标签
- let recplayer = document.querySelector("#recplayer");
- let blob = new Blob(this.bufferFriend, { type: "video/webm" });
- recplayer.src = window.URL.createObjectURL(blob);
- recplayer.srcObject = null;
- recplayer.controls = true;
- recplayer.play();
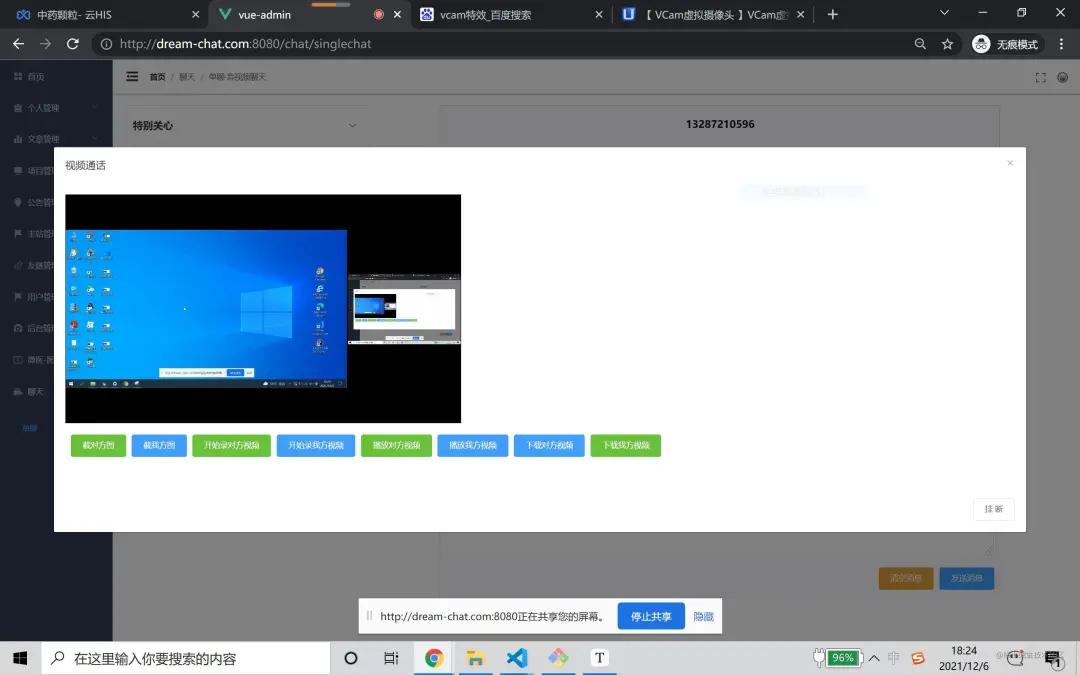
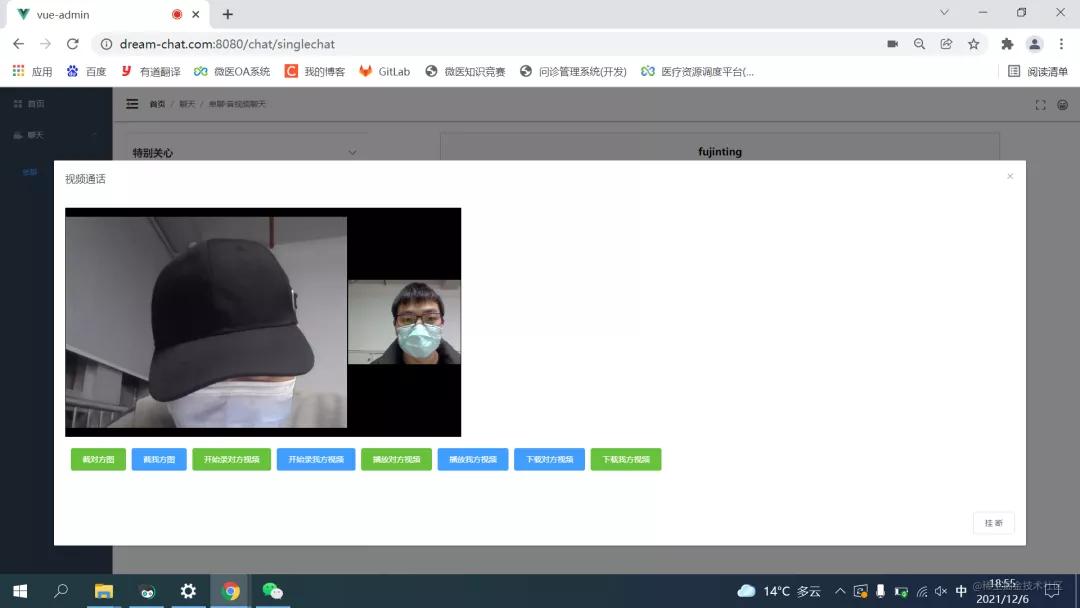
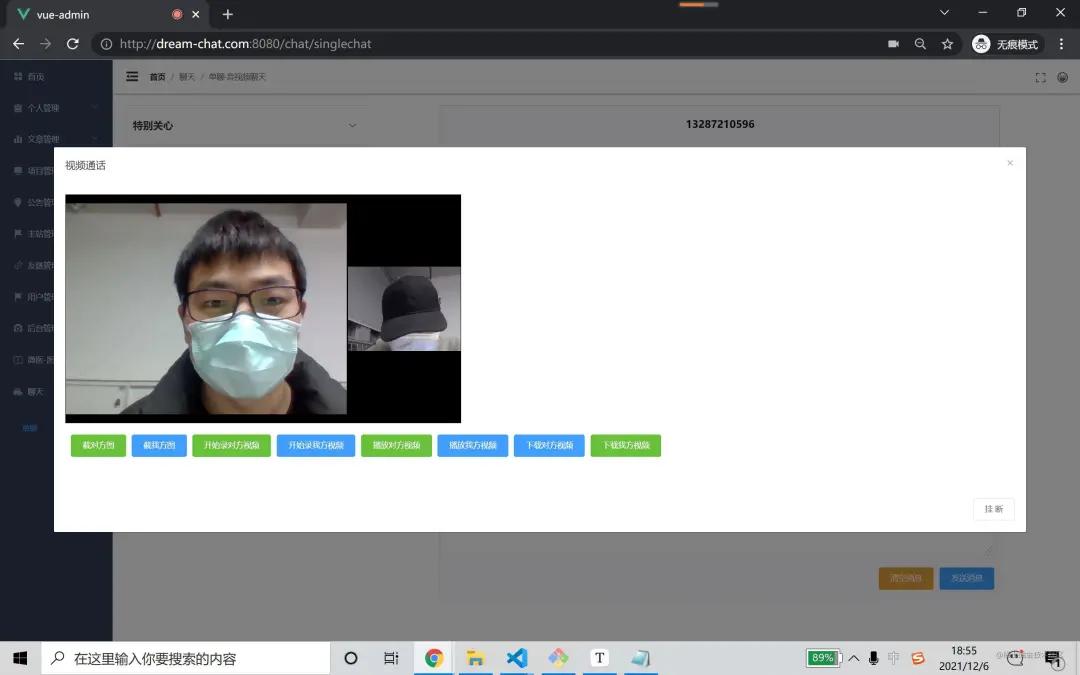
本地效果
桌面分享
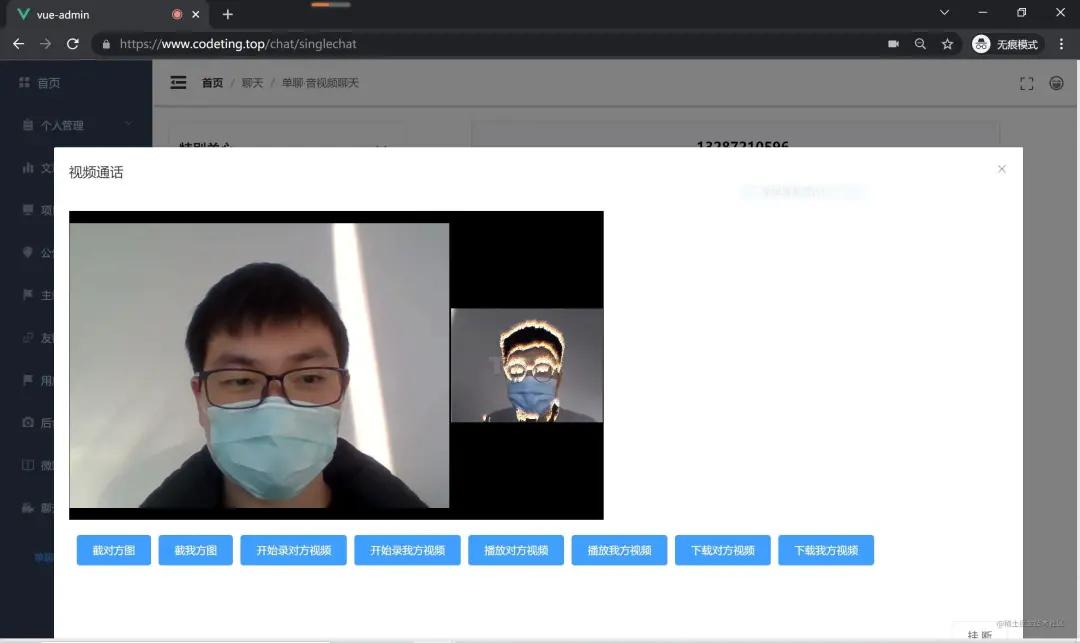
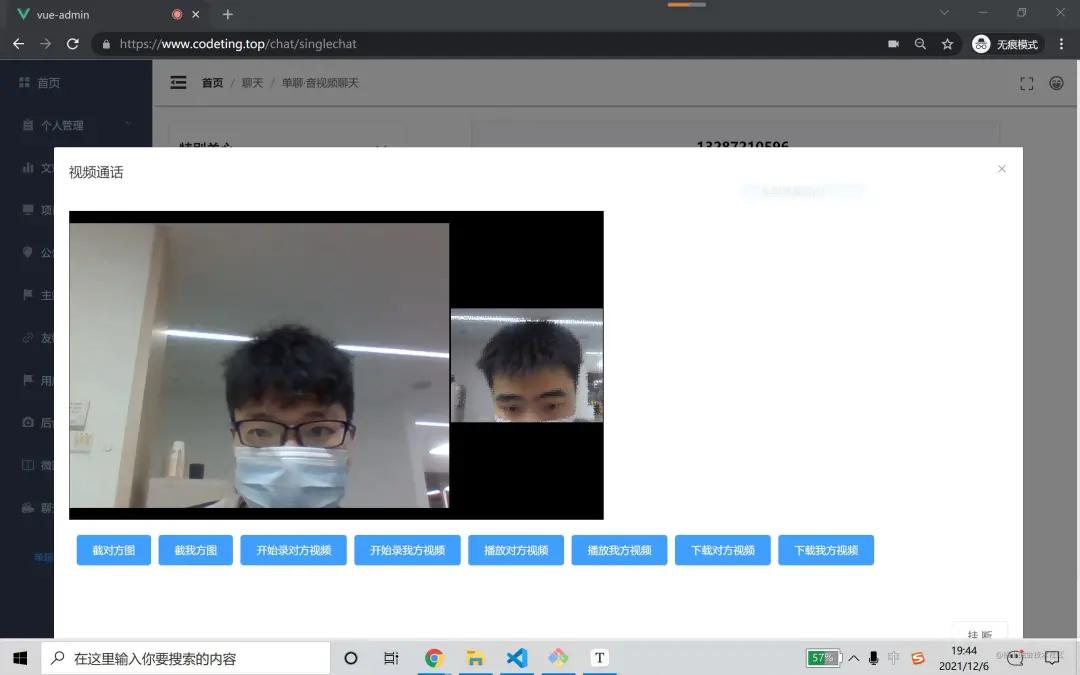
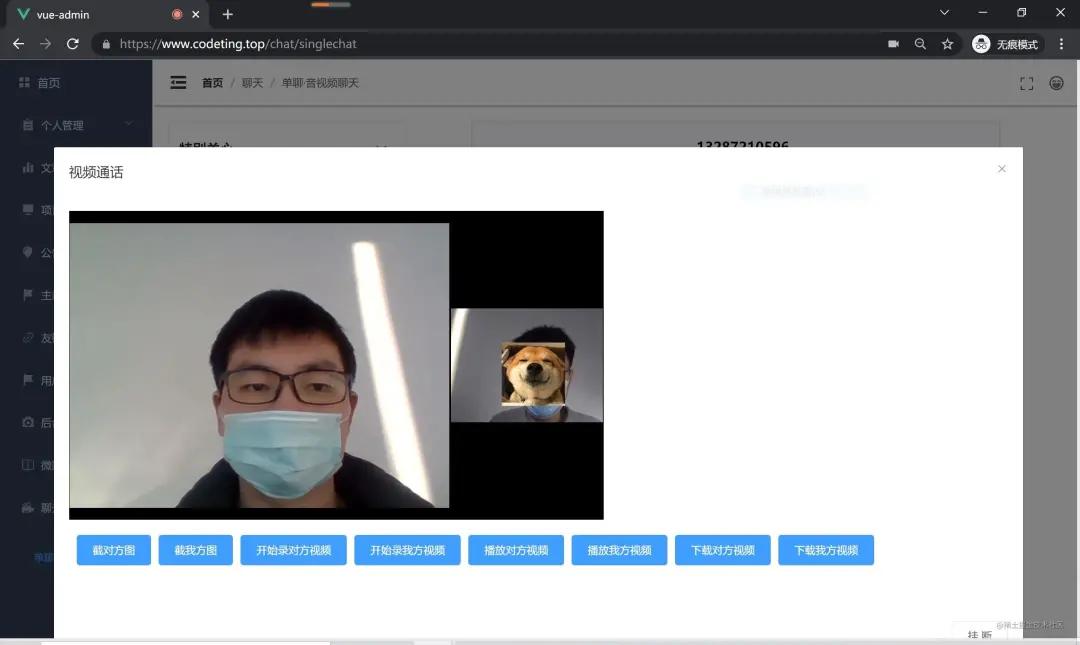
视频通话
上线
部署 webrtc 重要的两个条件:域名 与 https,我们需要配置这两块。
我们的 node 服务不仅是 https+域名,websocket 也需要更为安全的 wss 协议,我们需要给我们的 websocket 配置 wss。
在前面我们也提过,本地开发之所以能够成功,并且有效果,是因为内网是直接通信的,并没有走公网,也就没有实现内网穿透。
如果我们想要在线上实现这个功能,我们必须配置 coturn 中转服务器。centos 内核的配置文章可以参考 这篇,ubuntu 内核的配置参考 这篇。
缺陷
在开发和上线后能够发现以下几个问题。
环境、设备、信号溢出、算法不兼容产生的噪音、声学与线路产生的回音、网络拥塞及数据包传输速率不稳定产生的延迟。
我们可以通过接入一些算法及提高硬件设备质量,来减少噪音回音,降低延迟。
对于噪音,采集音频时可以设置 noiseSuppression: true,可以降低 一些环境及设备的噪音。
对于回声,采集音频时可以设置 echoCancellation: true,可以去除回声。
剩下的交给算法、设备和网络来处理了。
在这方面的探索,我就到此为止了,大家可以接着研究 WebRTC 传输是如何保证音视频服务质量,研究一下成熟应用是如何解决这三大难点的。
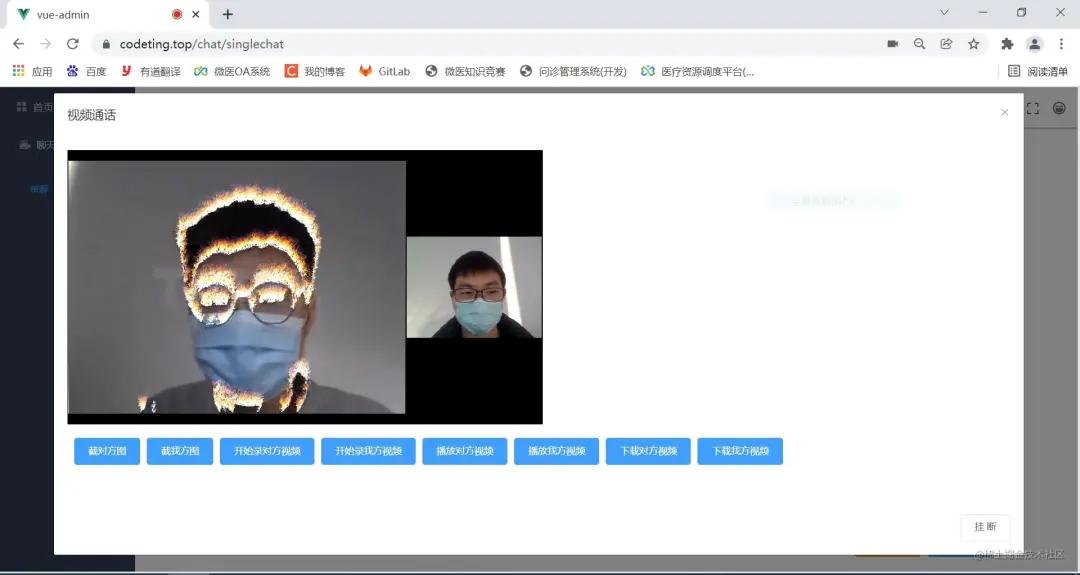
特效
大家在视频通话过程中,可以使用多种特效。美颜、贴纸等等。
然而在 webrtc 的 web 端领域,视频特效领域是非常潜的。造成这种情况的原因是 js 的性能问题。
比较简单的方法就是使用 canvas 画布,对我们的视频图象加一层滤镜,但是在本质上并没有改变媒体流。传输到远端仍然是没有特效的。当然,我们可以通过 websocket 控制远端的视频特效,但是由于视频流没有改变,对方如果下载视频流的话,播放出来仍然是没有特效的。
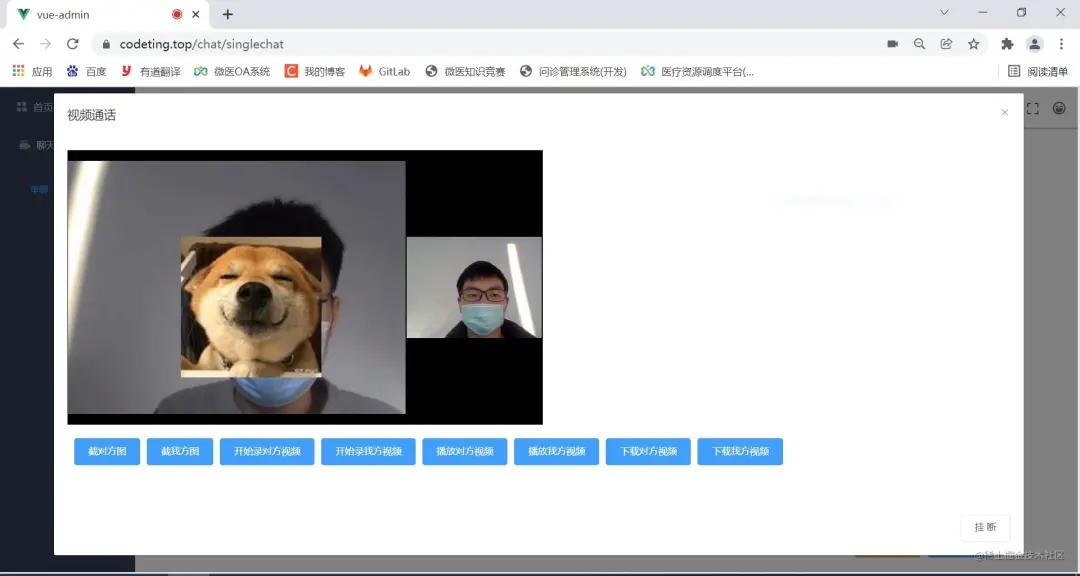
另一种方案如下,这里我就不做赘述,大家可以思考一下是如何实现的(以下为简单特效与贴纸)。
多人视频
需要创建 n-1 个 PeerConnection 连接,因为我们要与 n-1 个人进行视频共享,每个人都是这样。但是这里会涉及谁主动发 offer 的问题。我们可以让新加入的成员向其他 n-1 个成员发送 offer,也可以使 n-1 个成员向新加入的成员发送 offer。这里我们可以用遍历的方式生成 PeerConnection 和 offer。当然多人通话就看你服务器顶不顶的住了。
这里我们就不知情的使用了多端通信的知名通信方案——Mesh,Mesh 就是两两通信从而形成网状结构。除了 Mesh 这种通信方案,还有 MCU,MCU 方案主要是将同一房间的所有终端的音视频流进行混合然后发向各个终端,这样服务器的压力其实是非常巨大的。另外还有 SFU 通信方案,中转服务器收到某终端音视频流后,单一转发到其他终端。
总结
经过上面一系列的理解、思考、构建、开发、部署等等,我们对 webrtc 有了一些初步的了解及认识。对于这方面的研究与探索我们都要继续继续深入下去。因为满足我们的好奇心与求知欲,提升我们的这一领域的技术,丰富我们整体的知识体系,何乐而不为呢。
最后,以上所有的内容都来源于资料、个人实验及个人总结,文中有错的地方希望大家及时指正。
参考
https://www.html5rocks.com/en/tutorials/webrtc/infrastructure/
https://zhuanlan.zhihu.com/p/7102543
https://zhuanlan.zhihu.com/p/71025431
https://zhuanlan.zhihu.com/p/26796476
付金廷,微医第四利润中心前端组。