对象是由属性和方法的集合组成的数据类型。
就像许多其他编程语言一样,可以将JavaScript中的对象与现实生活中的对象进行比较。
一、JavaScript基元
原始值是没有属性或方法的值。
在JavaScript中,有5种原始类型:
string、number、boolean、null、undefined。
1. 对象是变量
JavaScript变量只能包含一个值。
例
- <!DOCTYPE html>
- <html>
- <title>JavaScript 变量只能包含一个值</title>
- <body style="background-color: aqua;">
- <p> JavaScript变量只能包含一个值:</p>
- <p id="output"></p>
- <script>
- var user = "baidu.com";
- document.getElementById("output").innerHTML = user;
- </script>
- </body>
- </html>
对象也是变量,但是对象可以包含许多值。
可以将对象写为name:value对,并用冒号(:)分隔。
例
- <script>
- // 创建对象
- var user = {firstName:"Json", lastName:"nhooo", age:22, location:"New Delhi"};
- //显示来自对象的数据
- document.getElementById("para").innerHTML = user.firstName +
- " lives in " + user.location;
- </script>
JavaScript对象是无序属性的集合。
2. 对象属性
属性是对象中名称和值之间的关联,并且可以包含任何数据类型。
属性通常是指对象的特征。
3. 对象方法
方法是作为对象属性值的函数,因此是对象可以执行的任务。
方法存储在属性中作为函数定义。
- getName function() {
- 返回 this.firstName + " " + this.lastName;
- }
注意:方法是作为属性存储的函数。
二、创建一个JavaScript对象
有多种创建新对象的方法:
- 使用对象常量,它使用大括号:{}。
- 使用对象构造函数,它使用new Object()。
- 或者,您可以先创建一个构造函数 ,然后示例化一个调用该函数的对象。
1. 使用对象常量
使用对象常量是创建JavaScript对象的最简单方法,使用对象常量,可以在一个语句中定义和创建一个对象。
案例:
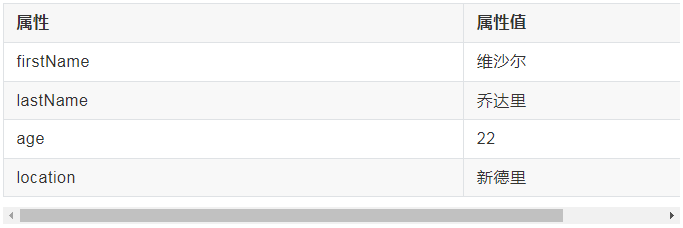
创建一个具有四个属性的新JavaScript对象:
- var user = {firstName:"维沙尔", lastName:"乔达里", age:22, location:"新德里"};
对象定义可以跨越多行:
例
- var user = {
- firstName: "维沙尔",
- lastName : "乔达里",
- age : 22,
- location : "新德里"
- };
2. 使用new Object()
使用对象构造函数是创建JavaScript对象的另一种方法。
创建一个具有四个属性的新JavaScript对象
例:
- var user = new Object();
- user.firstName = "维沙尔";
- user.lastName = "乔达里";
- user.age = 22;
- user.location = "新德里";
注:
上面的两个例完全相同。无需使用new Object()。
使用对象字面量是更常见和首选的方法,因为它不太可能出现不一致和意外结果。
3. 使用构造函数
另外,例可以通过以下两个步骤创建对象:
- 通过编写构造函数定义对象类型(约定中使用大写首字母)。
- 使用new关键字创建对象的例。
下面的例通过编写构造函数定义对象类型:
- function User(fname, lname, age, loc) {
- this.firstName = fname;
- this.lastName = lname;
- this.age = age;
- this.location = loc;
- }
可以创建一个名为user1的对象,如下所示:
例
- var user1 = new User("维沙尔", "乔达里", 22, "新德里");
三、JavaScript对象是可变的
可变是一种可以更改的变量。在JavaScript中,只有对象和数组是可变的,不是原始值。
可变对象是一种对象,其状态在创建后即可修改。不可变对象是一旦创建对象便无法更改其状态的对象。字符串和数字是不可变的。
用一个例来理解这一点:
- var immutableString = "Hello";
- // 在上面的代码中,创建了一个带有字符串值的新对象。
- immutableString = immutableString + "World";
- // 我们现在将“World”附加到现有值。
如果user是对象,则以下语句将不会创建该用户的副本:
- var x = user; // 这不会创建user副本.
对象x不是user的副本,它是user。x和user是同一个对象。
对x的任何更改也将更改user,因为x和user是相同的对象。
例
- var user = {firstName:"维沙尔", lastName:"乔达里", age:22, location:"新德里"};
- var x = user;
- x.location = "Goa";// 这将同时更改x.location和user.location
比较对象
在JavaScript中,对象是引用类型。即使两个不同的对象具有相同的属性,它们也永远不会相等。
例
- // 两个变量,两个具有相同属性的不同对象
- var fruit = {name: "apple"};
- var fruitbear = {name: "apple"};
- fruit == fruitbear; // 返回 false
- fruit === fruitbear; // 返回 false
仅将同一对象引用与其自身进行比较会得出true。
例
- // 两个变量,一个对象
- var fruit = {name: "apple"};
- var fruitbear = fruit; // 将fruit对象引用分配给fruitbear
- // 这里的fruit 和 fruitbear 都指向同一个对象
- fruit == fruitbear; // 返回 true
- fruit === fruitbear; // 返回 true
四、总结
本文基于JavaScrip基础,介绍如何去创建一个对象,通过从最基础的对象属性,对象方法,使用new Object()创建构造方法,最后介绍了对象的可变性,比较对象。通过案例的分析,能够帮助读者更快的理解对象。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。