本文转载自微信公众号「神光的编程秘籍」,作者神说要有光zxg。转载本文请联系神光的编程秘籍公众号。
对输入做验证是一个 web 应用的基本功能,不止前端要做、后端也要做:
- 前端做验证可以避免没必要的请求,尽快给用户反馈
- 后端做验证可以防止一些绕过浏览器的恶意提交
前端做表单的验证基本不用自己写,有很多 validation 的库,大家写的也比较多了。后端的验证大家可能写的相对较少,今天我们就来学下后端框架 Nest.js 如何做参数的验证吧。
本文会学到这些内容:
- Nest.js 的管道(pipe)做参数的验证和转换
- Nest.js 的异常过滤器(exception filter)做异常的处理,返回响应
- Nest.js 结合 class-validation 做声明式的参数验证
Nest.js 基础
Nest.js 是基于 IOC 和 MVC 的思想的后端框架:
- MVC 是 Controller、Service、Repository 的分层,这也是后端框架的通用架构
- IOC 是依赖注入,也就是 Controller、Service、Repository 等实例都在 IOC 容器内可以自动注入,只需要声明依赖,不需要手动 new。
此外,Nest.js 还支持 Module,可以把 Controller、Service、Repository 封装成一个 Module,易于代码的组织。
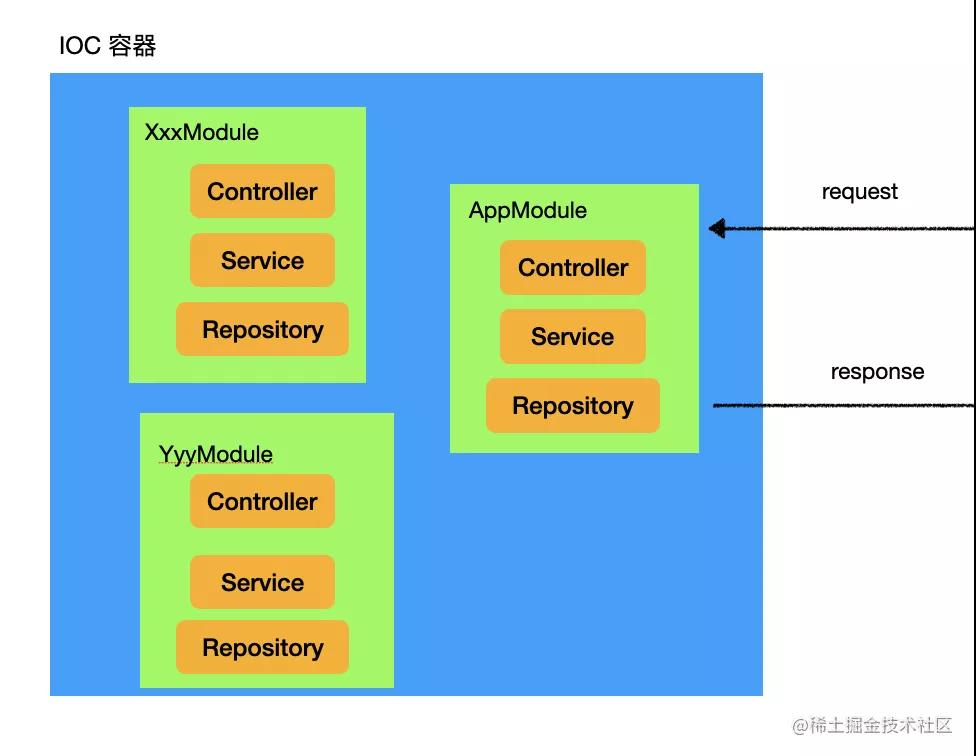
整体架构如图:
整个 IOC 容器内有多个 Controller、Service、Respository 等实例,分散在不同的 Module 中。有一个 AppModule 作为根来引入其他 Module。
请求是在 Controller 里处理的,调用 Service 来完成业务逻辑,其中对数据库的 CRUD 由 Repository 完成。
那么对参数的 validate 应该放在哪呢?
参数 validate 实现思路
对参数做验证,在 Controller 里就可以,但是这种验证逻辑是通用的,每个 Controller 里都做一遍也太麻烦了,能不能在 Controller 之前就做好了呢?
可能大家没什么思路,那我们再了解一个 Nest.js 的功能:管道(Pipe)。
Nest.js 支持管道(Pipe),它会在请求到达 Controller 之前被调用,可以对参数做验证和转换,如果抛出了异常,则不会再传递给 Controller。
这种管道的特性适合用来做一些跨 Controller 的通用逻辑,比如 string 的 int 的转换,参数验证等等。
Nest.js 内置了 8 个管道:
- ValidationPipe
- ParseIntPipe
- ParseBoolPipe
- ParseArrayPipe
- ParseUUIDPipe
- ParseEnumPipe
- ParseFloatPipe
- DefaultValuePipe
可以分为 3 类:
parseXxx,把参数转为某种类型;defaultValue,设置参数默认值;validation,做参数的验证。
这些都是很通用的功能。
很明显,validation 就可以用那个 ValidationPipe 来做。
但是我们先不着急用 Nest.js 提供的 Pipe,先自己实现下试试。
Pipe 的形式是实现 PipeTransform 接口的类,实现它的 transform 方法,在里面对 value 做各种转换或者验证,如果验证失败就抛一个异常。
- import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
- @Injectable()
- export class MyValidationPipe implements PipeTransform<any> {
- async transform(value: any, metadata: ArgumentMetadata) {
- if (value.age > 20) {
- throw new BadRequestException('年龄超过限制');
- } else {
- value.age += 10;
- }
- return value;
- }
- }
之后我们在 IOC 容器启动的时候调用 useGlobalPipes 方法注册一下这个 Pipe:
- import { NestFactory } from '@nestjs/core';
- import { AppModule } from './app.module';
- import { MyValidationPipe } from './pipes/MyValidationPipe';
- async function bootstrap() {
- const app = await NestFactory.create(AppModule);
- app.useGlobalPipes(new MyValidationPipe());
- await app.listen(3000);
- }
- bootstrap();
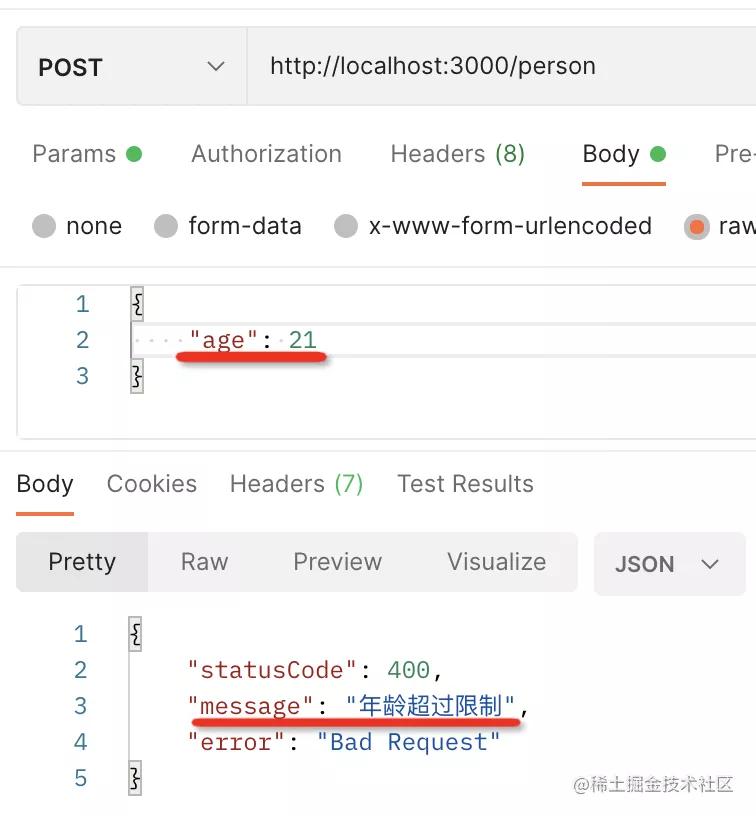
我们来测试下:
当参数的 age 大于 20,就会抛异常返回对应的 response。
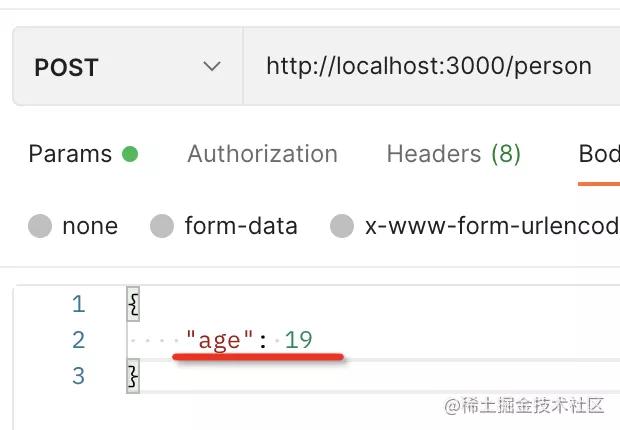
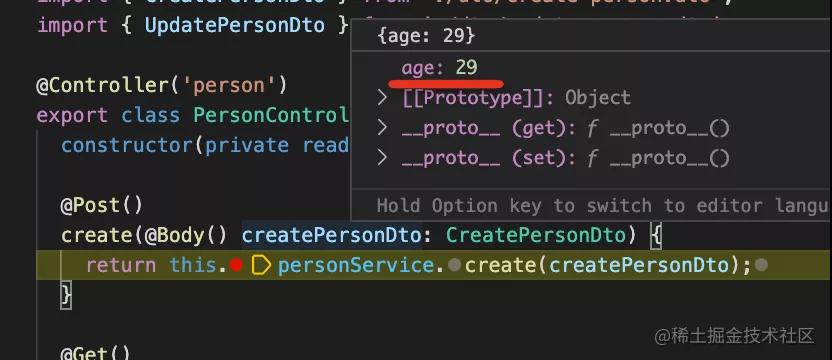
当参数小于 20,参数会被修改之后传递到 Controller:
可以看到,参数被传递到了 Controller 并且做了修改。
这就是 Pipe 的作用。
所以,我们在 pipe 中对参数做 validate 就行了。可以用 class-validation 这个包,它支持装饰器的方式来配置验证规则:
类似这样:
- import { IsEmail, IsNotEmpty, IsPhoneNumber, IsString } from "class-validator";
- export class CreatePersonDto {
- @IsNotEmpty({
- message: 'name 不能为空'
- })
- @IsString()
- name: string;
- @IsPhoneNumber("CN", {
- message: 'phone 不是一个电话号码'
- })
- phone: string;
- @IsEmail({}, {
- message: 'email 不是一个合法邮箱'
- })
- email: string;
- }
然后在 pipe 中调用 validate 的方法,如果有错误就抛异常:
- import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
- import { validate } from 'class-validator';
- import { plainToClass } from 'class-transformer';
- @Injectable()
- export class MyValidationPipe implements PipeTransform<any> {
- async transform(value: any, { metatype }: ArgumentMetadata) {
- if (!metatype) {
- return value;
- }
- const object = plainToClass(metatype, value);
- const errors = await validate(object);
- if (errors.length > 0) {
- throw new BadRequestException('Validation failed');
- }
- return value;
- }
- }
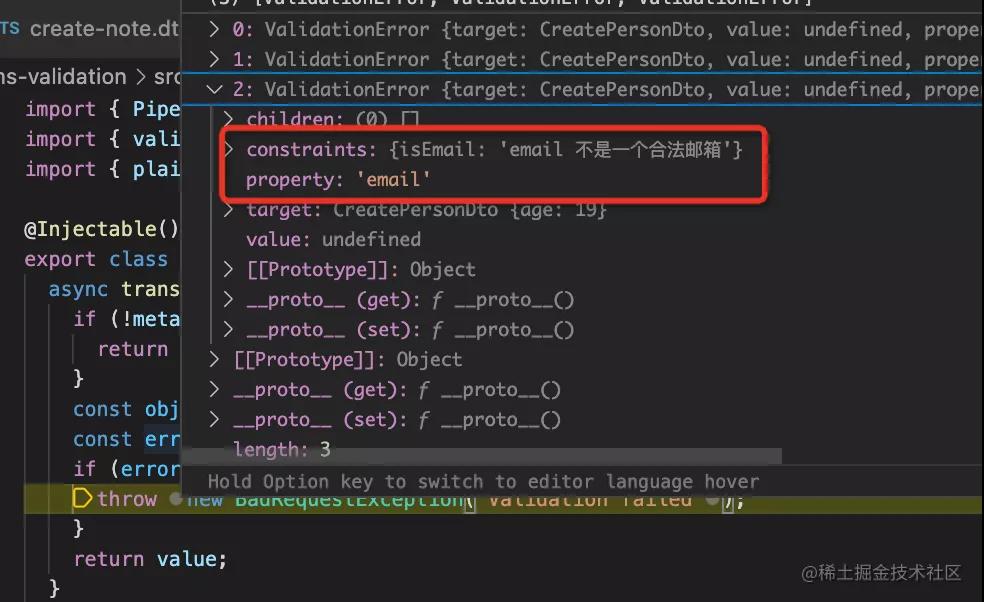
因为我们是用装饰器做的配置,那就要通过对象拿到它对应的类的装饰器,所以在 validate 之前要调用 class-transformer 包的 plainToClass 方法来把普通的参数对象转换为该类的实例。
这样就实现了参数校验的功能:
这就是 Nest.js 的 ValidationPipe 的实现原理。
当然,我们没有做错误的格式化,不如内置 Pipe 做的漂亮,我们来看下内置 Pipe 的效果:
启用内置的 ValidationPipe:
- import { ValidationPipe } from '@nestjs/common';
- import { NestFactory } from '@nestjs/core';
- import { AppModule } from './app.module';
- async function bootstrap() {
- const app = await NestFactory.create(AppModule);
- app.useGlobalPipes(new ValidationPipe());
- await app.listen(3000);
- }
- bootstrap();
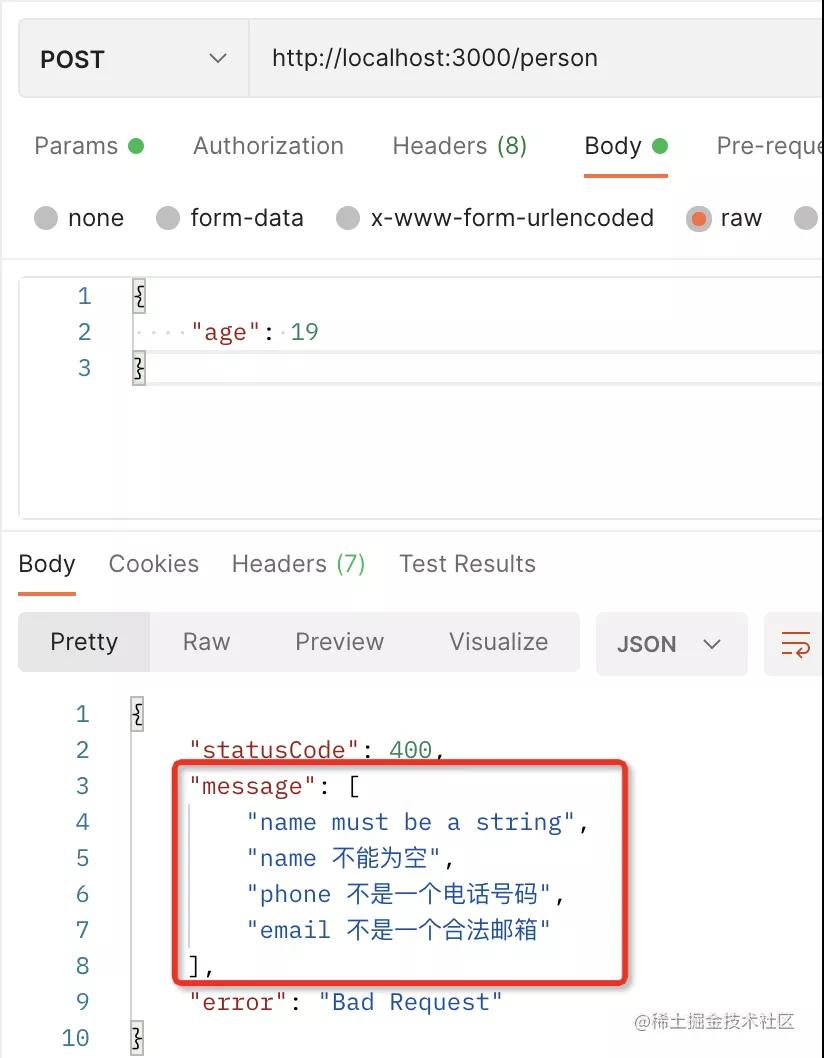
然后测试下:
人家这个返回的格式好多了。
还有,大家有没有注意到,我们只是返回了一个 BadRequestException 的 error,但是服务器就返回了 400 的相应,这个是什么原因呢?
这就涉及到了 Nest.js 的另一个机制:异常过滤器(Exception Filter)。
Nest.js 支持异常过滤器(ExceptionFilter),可以声明对什么错误做什么响应,这样应用想返回什么响应只需要抛相应的异常。
异常过滤器的形式是一个实现 ExceptionFilter 接口的类,通过 Catch 装饰器声明对什么异常做处理。实现它的 catch 方法,在方法内拿到 response 对象返回相应的响应。
定义异常:
- export class ForbiddenException extends HttpException {
- constructor() {
- super('Forbidden', HttpStatus.FORBIDDEN);
- }
- }
定义异常过滤器:
- import { ExceptionFilter, Catch, ArgumentsHost, HttpException } from '@nestjs/common';
- import { Request, Response } from 'express';
- @Catch(HttpException)
- export class HttpExceptionFilter implements ExceptionFilter {
- catch(exception: HttpException, host: ArgumentsHost) {
- const ctx = host.switchToHttp();
- const response = ctx.getResponse<Response>();
- const request = ctx.getRequest<Request>();
- const status = exception.getStatus();
- response
- .status(status)
- .json({
- statusCode: status,
- timestamp: new Date().toISOString(),
- path: request.url,
- });
- }
- }
很明显,之所以我们在 ValidationPipe 里只是抛了一个 BadRequestException 的错误,就返回了 400 的响应就是因为有内置的 ExceptionFilter。
Nest.js 内置了很多 ExceptionFilter,比如:
- BadRequestException 返回 400,代表客户端传的参数有错误
- ForbiddenException 返回 403,代表没权限
- NotFoundException 返回 404,代表没找到资源
想返回什么响应就抛什么 exception 就行,不够的话还可以自定义 ExceptionFilter。
至此,我们实现了参数的 validate,通过 Pipe + ExceptionFilter。
总结
对输入的验证是一个基本功能,前后端都要做。
我们先过了一下 Nest.js 的基础:Nest.js 是 MVC + IOC 的架构,并且支持 Module 来组织代码。
然后探究了 Nest.js 的 validate 的实现思路:验证可以放在 Controller 之前,通过 Pipe 对参数做验证和转换,如果有错误就抛异常,异常会触发 ExceptionFilter,从而返回不同的错误响应。
Pipe 在 Controller 之前被调用,如果抛出异常,请求就不会继续传递到 Controller。
ExceptionFilter 可以监听不同类型的 exception,做不同的响应。
内置有很多 Pipe 和 ExceptionFilter 可以直接用,不够的时候还可以自己定义。
当然,如果只是实现验证,不用这么麻烦,直接用 ValidationPipe 就行。
Validation 是一个基础功能,但我们通过它学会了 Pipe 和 ExceptionFilter,还是很有意义的。