Chrome Devtools 是我们每天都在用的工具,它提供了很多调试功能,可以帮助我们更好的开发网页。而我们平时使用的功能只是它全部功能的子集,很多功能并没用到过。
作为高频使用的工具,还是有必要好好掌握的。所以今天就分享几个你可能没注意到的但还挺有用的 Chrome Devtools 的功能。
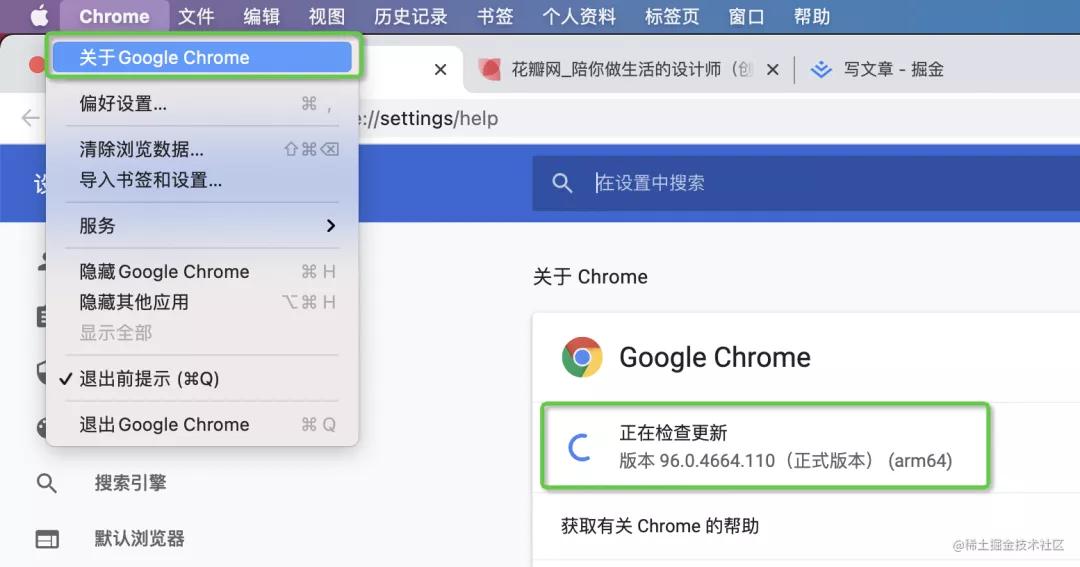
在那之前,我们要更新下 chrome,因为一些调试功能是在新版加的:
打开 “关于 Google Chrome” 的页面,chrome 就会自动检查更新。
flex 调试面板
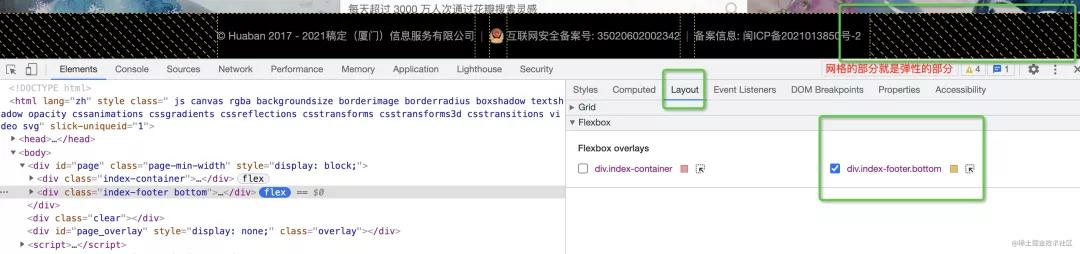
Elements 面板点击某个元素,右边选择 layout,会看到页面上所有使用了 flex 布局的元素。
勾选后就会通过 overlay 展示出如何做的布局,其中网格的部分就是弹性的部分,比较直观。
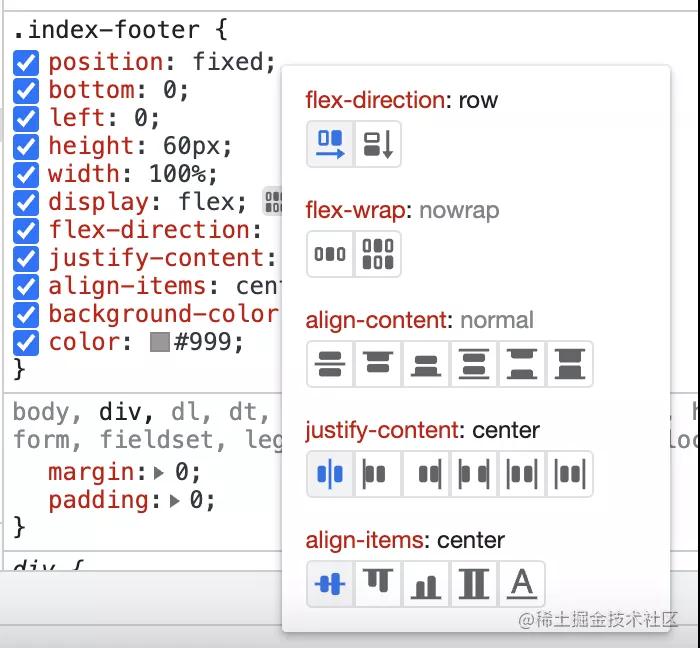
点击箭头可以跳到对应的元素,点击 display: flex 右侧的按钮,就会出现 flex 调试面板,可以直观的修改 flex 相关样式。
font 调试面板
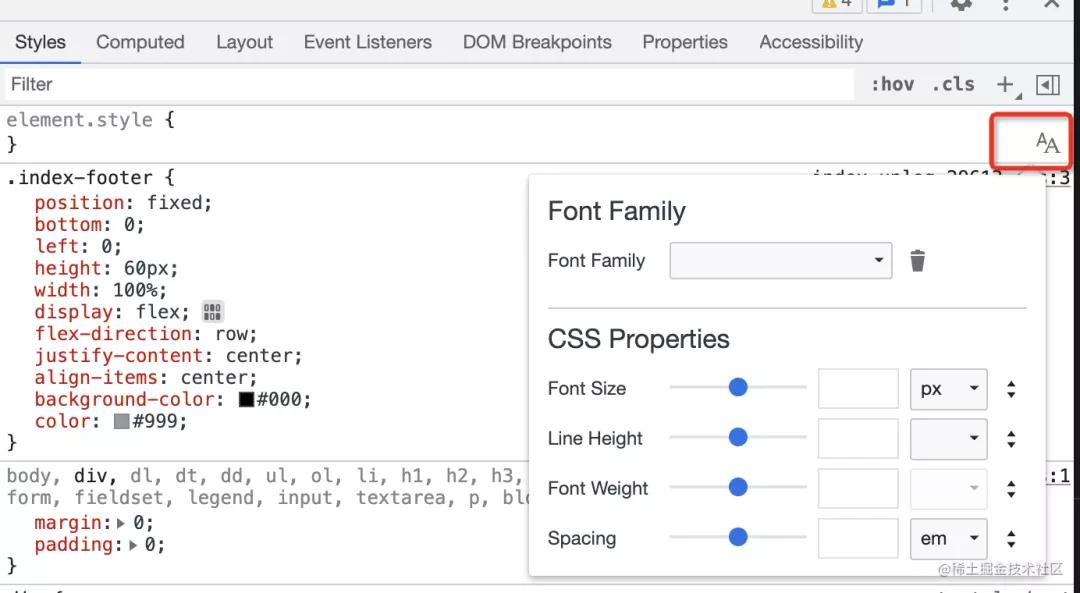
类似的,font 也支持了单独的调试面板,点击字体符号就会出现:
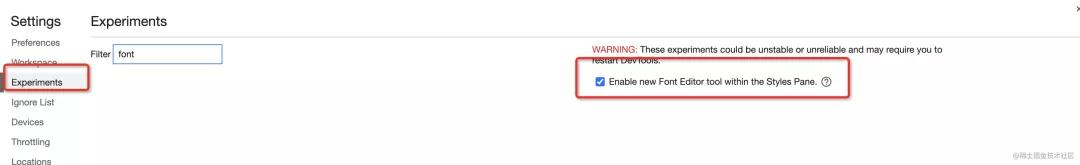
这个功能是实验中的特性,需要手动开启下:点击设置,选择 Experiments,选中 “Enable new Font Editor tool within the Styles Panes”。
node 截图
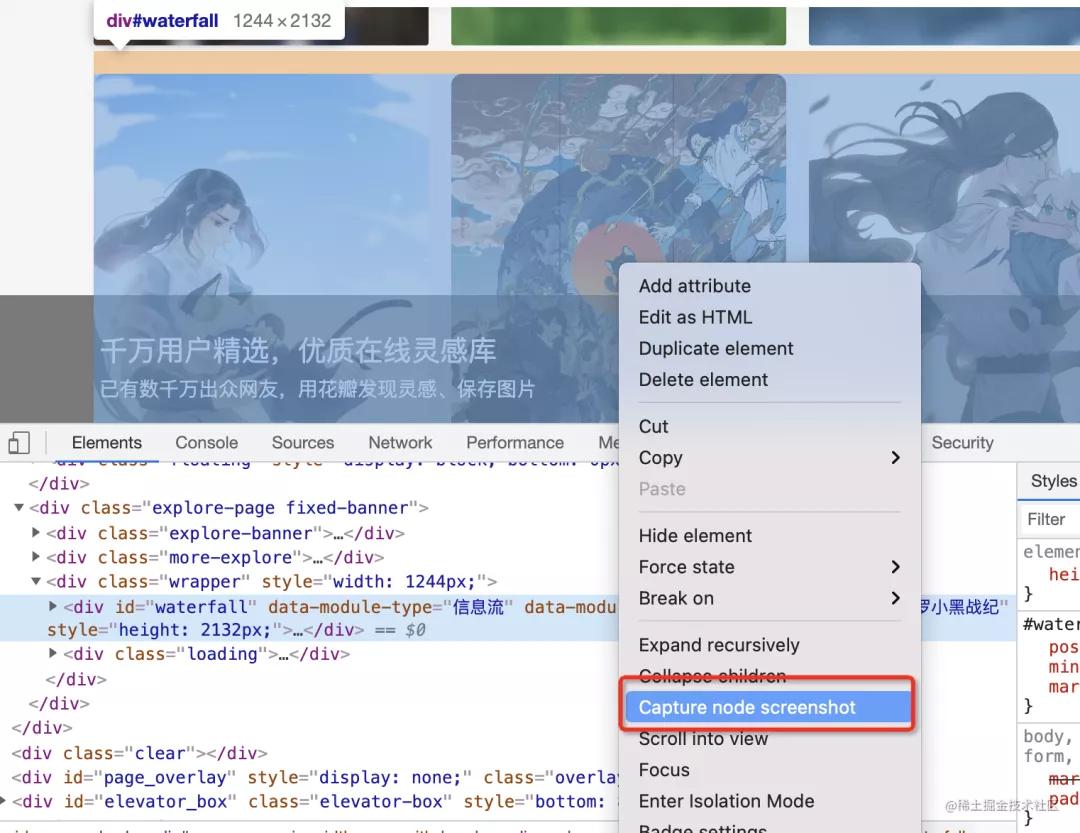
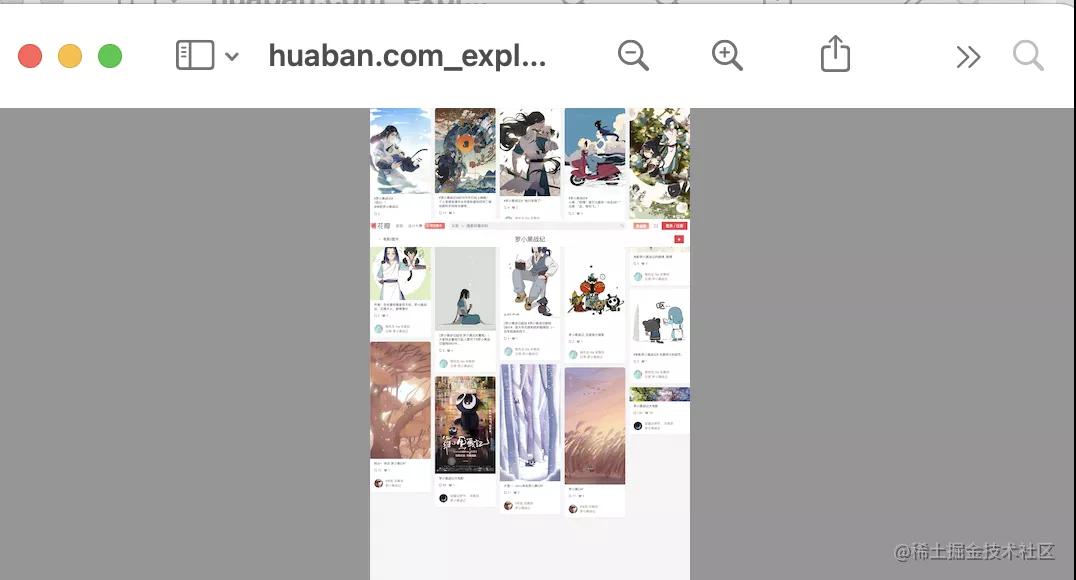
Elements 中右击某个节点,选择 “Capture node screenshot”,就会下载该 node 的截图:
请求定位到源码
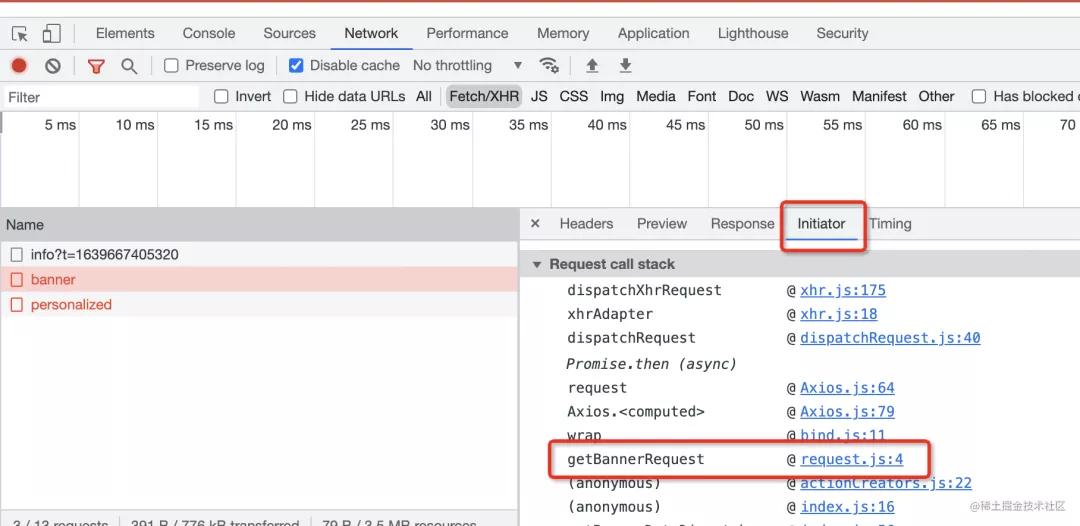
当你想知道某个请求是在哪里发的,可以打开 Network 面板,在每个网络请求的 initiator 部分可以看到发请求代码的调用栈,点击可以快速定位到对应代码。
元素定位到创建的源码
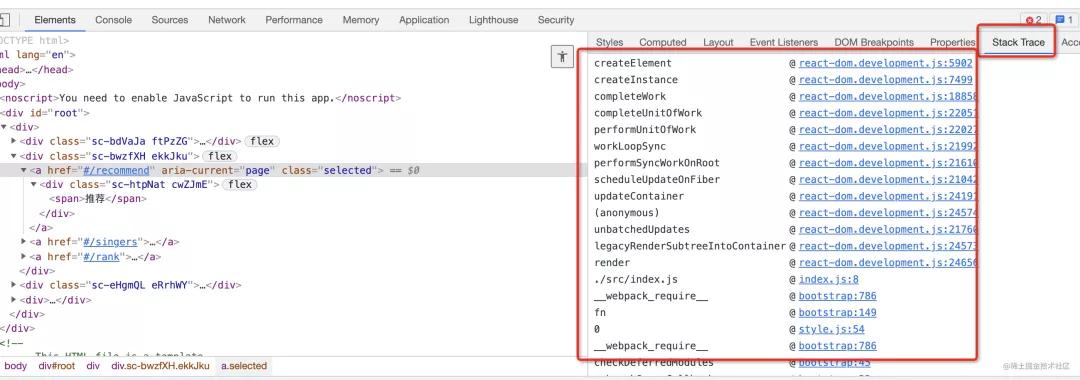
当你想知道某个元素的创建流程,可以通过 Elements 面板选中某个元素,点击 Stack Trace,就会展示出元素创建流程的调用栈。这可以帮你理清前端框架的运行流程。
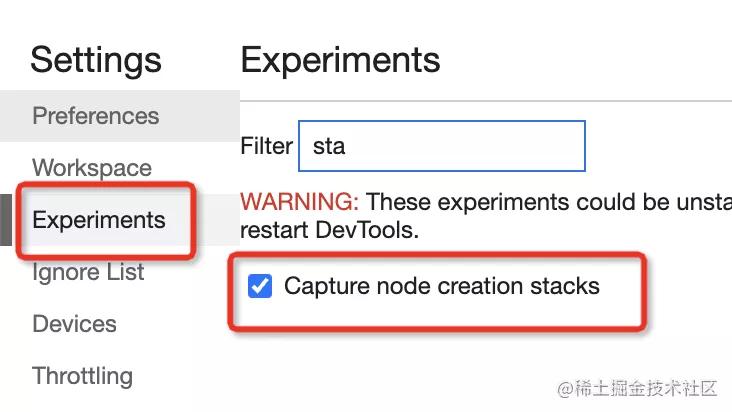
当然,这个功能也是实验性的,需要手动开启下:在 settings 的 expriments 功能里,勾选 “Capture node creation stacks”。
console 的动态表达式
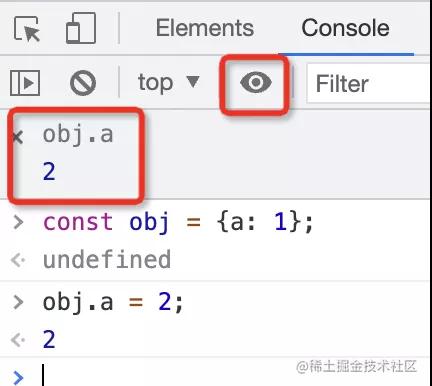
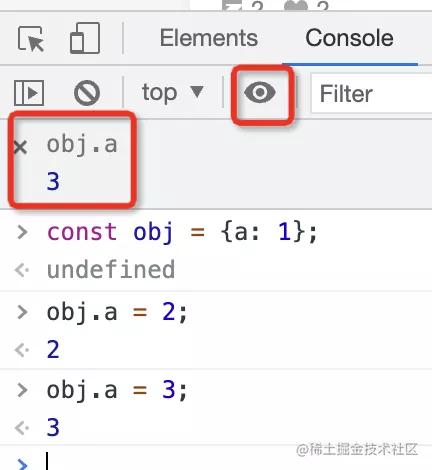
当你想观察某个变化的值的时候,是不是每次都要 console.log?其实不用,添加一个 live expression 就可以实时拿到最新的值。
ruler
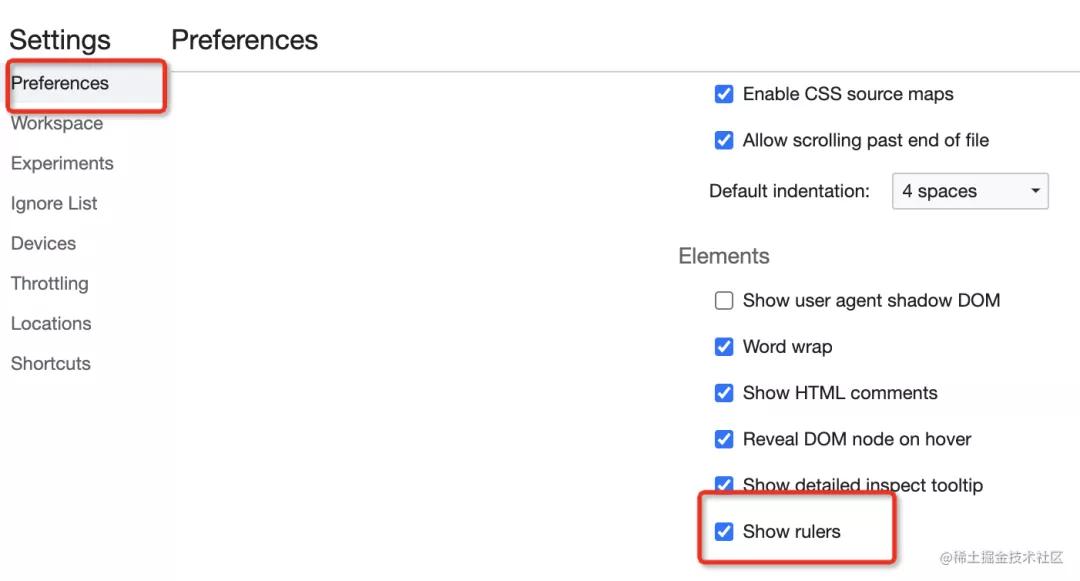
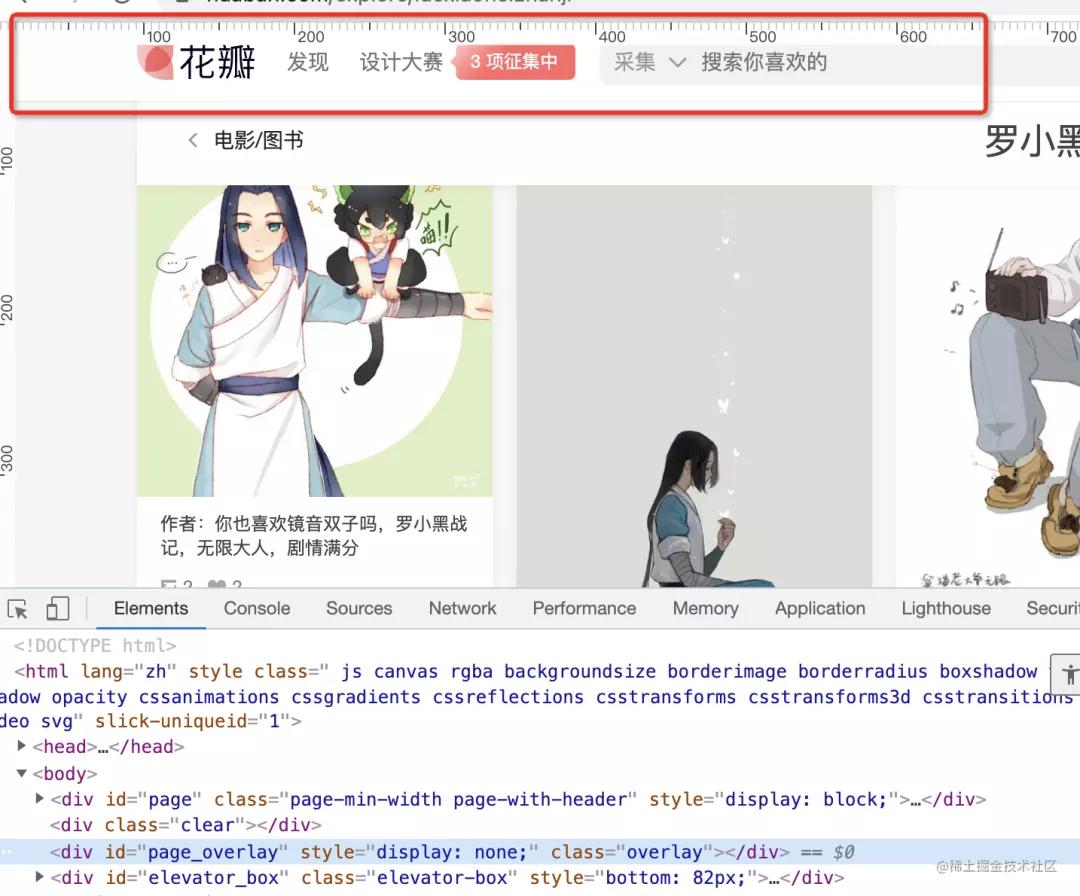
在 Preferences 里开启 ruler,然后在 Elements 面板选中某个元素,就可以看到尺子、方便定位元素位置或者测量尺寸。
请求导出,用 charles 查看
觉得 network 面板展示的请求信息看起来不方便?那可以把它导出到 charles 里看。
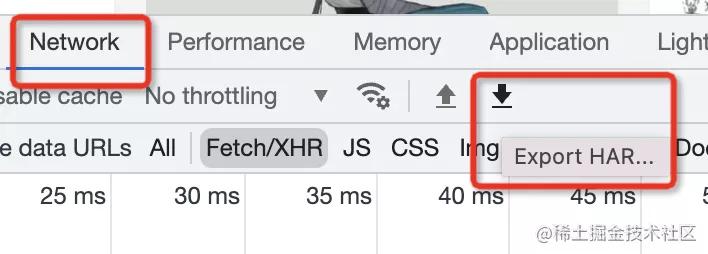
点击 network 的 “export har”按钮,下载 har 文件,点击文件就可以直接用 charles 打开。
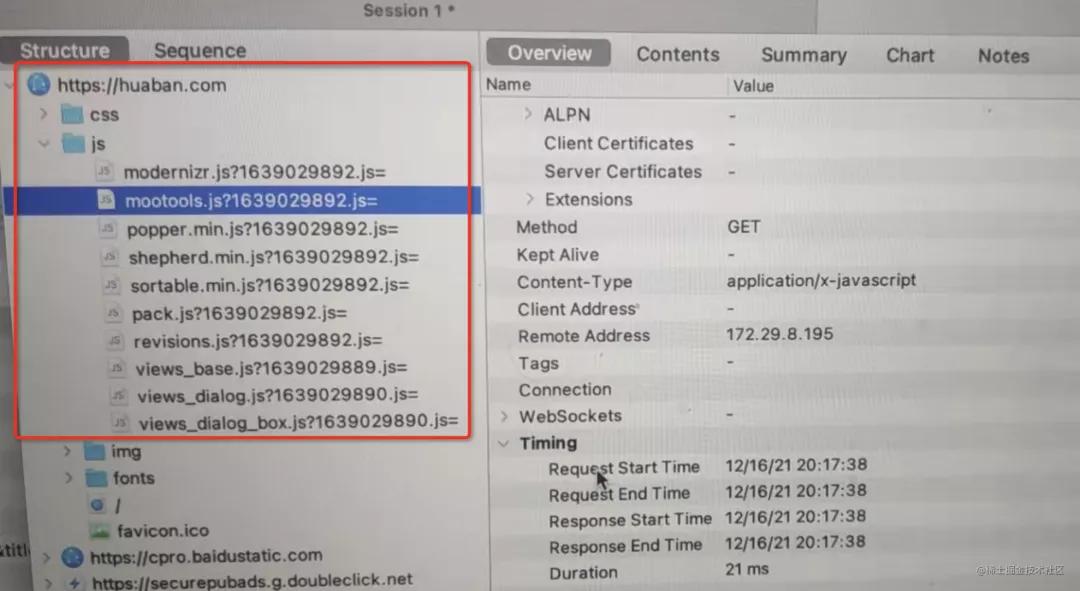
charles 里可以结构化的展示请求的 url,而且请求和响应的各种信息展示的也更直观,而且也能持久化。
总结
Chrome Devtools 作为我们每天都在用的调试工具,还是有必要好好掌握的,所以我分享了一些大家可能没用过的功能:
- flex 调试面板:高效直观的调试 flex 样式
- font 调试面板:高效直观的调试 font 样式
- ruler:方便测量元素定位和尺寸
- 请求定位源码:可以快速找到发请求的代码
- 元素定位到创建的源码:可以快速理清元素是怎么创建出来的,这对于理清前端框架的运行流程很有帮助。
- console 的动态表达式:监听某个变化的值不用一直 console.log 了,可以实时看到最新的值,相当于 watch
- node 截图:可以方便的直接拿到某个区域的截图
- 请求导出到 charles 查看:charles 显示请求信息时,url 按照层级结构展示的,请求和相应的信息也更丰富直观,可以更好的分析,也能持久化。
此外,可以经常打开 “关于 Google Chrome” 页面检查下更新,更早的体验最新的 Chrome Devtools 的功能。
这几个 Chrome Devtools 的功能还是挺有用的,可以帮助我们更好的调试。后面我会继续分享一些 Chrome Devtools 的小功能,一起来把它掌握的更好吧。