deis() 么?
is() 是一个 CSS 伪类函数,该函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。举个例子就比较清晰的理解:
使用前:
ul li,
ol li {}
- 1.
- 2.
使用后:
:is(ul, ol) li {}
- 1.
优化我们的代码
假如我们系统比较复杂,is() 可以帮助我们简化代码,比如如下代码:
/* 3-deep (or more) unordered lists use a square */
ol ol ul, ol ul ul, ol menu ul, ol dir ul,
ol ol menu, ol ul menu, ol menu menu, ol dir menu,
ol ol dir, ol ul dir, ol menu dir, ol dir dir,
ul ol ul, ul ul ul, ul menu ul, ul dir ul,
ul ol menu, ul ul menu, ul menu menu, ul dir menu,
ul ol dir, ul ul dir, ul menu dir, ul dir dir,
menu ol ul, menu ul ul, menu menu ul, menu dir ul,
menu ol menu, menu ul menu, menu menu menu, menu dir menu,
menu ol dir, menu ul dir, menu menu dir, menu dir dir,
dir ol ul, dir ul ul, dir menu ul, dir dir ul,
dir ol menu, dir ul menu, dir menu menu, dir dir menu,
dir ol dir, dir ul dir, dir menu dir, dir dir dir {
list-style-type: square;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
简化成:
/* 3-deep (or more) unordered lists use a square */
:is(ol, ul, menu, dir) :is(ol, ul, menu, dir) ul,
:is(ol, ul, menu, dir) :is(ol, ul, menu, dir) menu,
:is(ol, ul, menu, dir) :is(ol, ul, menu, dir) dir {
list-style-type: square;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
避免 CSS 错误
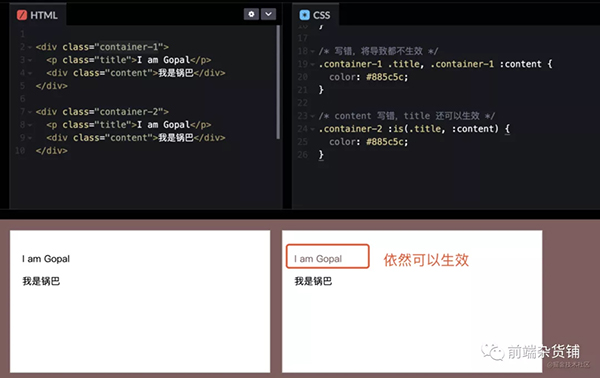
假如我们的 CSS 中有错误,将导致整个选择器不生效。比如下面的 .content 写成 :content。demo 地址[1]
<div class="container-1">
<p class="title">I am Gopal</p>
<div class="content">我是锅巴</div>
</div>
<div class="container-2">
<p class="title">I am Gopal</p>
<div class="content">我是锅巴</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
/* 写错,将导致都不生效 */
.container-1 .title, .container-1 :content {
color: #885c5c;
}
- 1.
- 2.
- 3.
- 4.
但假如使用 :is(),.title 选择器依然可以生效,如下:
/* content 写错,title 还可以生效 */
.container-2 :is(.title, :content) {
color: #885c5c;
}
- 1.
- 2.
- 3.
- 4.
is() VS CSS 预处理器
is() 和 CSS 预处理器中的嵌套规则很相像,如下所示:
div, p, ul, ol {
span {
/* ... */
}
}
/* 最终解析成 */
div span, p span, ul span, ol span {
/* ...*/
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
以下是 :is() 的实现
:is(div, p, ul, ol) span {
}
- 1.
- 2.
但需要注意的是它们的优先级是不一样的。
优先级
通过 :is() 匹配到元素的优先级,会采用 :is() 选择器列表参数中优先级最高的计算(即使它不存在)。
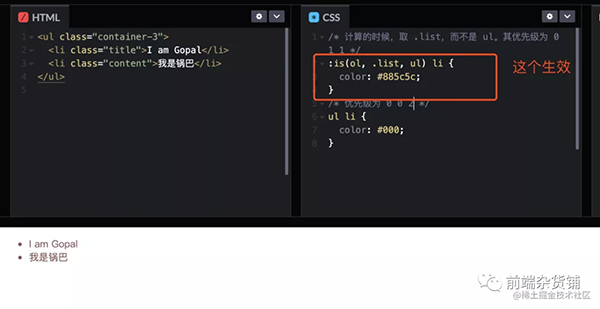
理解起来有点拗口,直接看一个 demo 地址[2]
<ul class="container-3">
<li class="title">I am Gopal</li>
<li class="content">我是锅巴</li>
</ul>
- 1.
- 2.
- 3.
- 4.
/* 计算的时候,取 .list,而不是 ul。其优先级为 0 1 1 */
:is(ol, .list, ul) li {
color: #885c5c;
}
/* 优先级为 0 0 2 */
ul li {
color: #000;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
在使用 :is() 的时候,它的参数为 ol, .list, ul,取最高的 .list 计算,其优先级为 0 1 1。而 ul li 的优先级是 0 0 2。所以会是 :is() 选择器生效,即使后者写在后面,这个跟预选择器是有区别的,使用预选择器会被后面的覆盖。
兼容性
:is() 兼容性,IE 还是全军覆没,但很多场景可以用起来了。详情[3]