高阶函数是什么呢?
高阶函数英文名叫:Higher Order function ,一个函数可以接收一个或多个函数作为输入,或者输出一个函数,至少满足上述条件之一的函数,叫做高阶函数。
前言
本篇内容的知识点比较多,讲得不够细致,不熟悉的可翻阅前几篇文章,分别对每个知识点都有一篇特别详细的文章。建议读者收藏!
一、Mixin 混入
mixin 混入,提供了一种非常灵活的方式,来分发 vue 组件中的可复用功能,一个mixin 对象可以包含任意组件选项,当组件使用 mixin 对象时,所有的 mixin 对象的选项将被混入组件本身的选项。
mixins 是一个数组,一个组件可以引入多个 mixin 对象。使用方法如:
- <script>
- const myMixin = {
- data(){
- return {
- num:520
- }
- },
- mounted(){
- console.log('mixin mounted');
- }
- }
- export default {
- mixins:[myMixin],
- }
- </script>
mixin 使用主要针对选项式API,在vue3中使用相对少。使用时注意事项:
- 使用 mixin 对象时,组件内部和 mixin 包含相同选项,该选项会进行合并处理,并不会覆盖。
- 使用的 mixin 对象选项 和实例中的选项拥有相同的属性时,会选择就近原则,优先继承实例内的值,所以 mixin 对象的属性会被实例中的属性给覆盖掉。
- mixin 对象也可以添加生命周期钩子函数,两者都会执行,优先执行 mixin 中的, 然后再执行实例中的。
mixin也可以自定义属性,如果与实例中的属性冲突时,可以使用 optionMergeStrategies 选项合并策略,自定义合并规则。
二、自定义指令
自定义指令分为全局和局部自定义指令。
2.1、自定义指令定义
全局自定义指令
在 vue3 中,vue 实例通过createApp 创建,所以全局自定义指令的挂载方式也改变了, directive 被挂载到 app上。
- app.directive('focus',{
- mounted(el){
- el.focus()
- }
- })
局部自定义指令
- const autoFocus = {
- focus:{
- mounted(el){
- el.focus()
- }
- }
- }
- export default{
- directives:autoFocus,
- }
自定义指令 v-xxx 直接使用就好,对应上述示例自定义指令为 v-focus。
2.2、自定义指令钩子函数参数
每个钩子里面的参数含义:
mounted(el,binding,vnode){…}
el:代表当前使用该指令的元素
binding:指令传来的值
vnode:当前元素节点相关
2.3、自定义指令钩子函数
一个指令定义对象可以提供如下几个钩子函数(都是可选的,根据需要引入)
- created :绑定元素属性或事件监听器被应用之前调用。该指令需要附加需要在普通的 v-on 事件监听器前调用的事件监听器时,这很有用。
- beforeMounted :当指令第一次绑定到元素并且在挂载父组件之前执行。
- mounted :绑定元素的父组件被挂载之后调用。
- beforeUpdate :在更新包含组件的 VNode 之前调用。
- updated :在包含组件的 VNode 及其子组件的 VNode 更新后调用。
- beforeUnmounted :在卸载绑定元素的父组件之前调用
- unmounted :当指令与元素解除绑定且父组件已卸载时,只调用一次。
2.4、自定义指令参数
自定义指令的也可以带参数,参数可以是动态的,参数可以根据组件实例数据进行实时更新。
使用方法如下:
- <template>
- <div>
- <div v-fixed:pos="posData">定位</div>
- </div>
- </template>
- <script>
- //自定义指令动态参数
- const autoFocus = {
- fixed:{
- beforeMount(el,binding){
- el.style.position = "fixed"
- el.style.left = binding.value.left+'px'
- el.style.top = binding.value.top + 'px'
- }
- }
- }
- export default {
- directives:autoFocus,
- setup(){
- const posData = {
- left:20,
- top:200
- }
- return {
- posData,
- }
- }
- }
- </script>
三、teleport 传送门
teleport 传送门组件,提供一种简洁的方式,可以指定它里面的内容的父元素。通俗易懂地讲,就是 teleport 中的内容允许我们控制在任意的 DOM 中,使用简单。
使用语法:
- <teleport to="body">
- <div>
- 需要创建的内容
- </div>
- </teleport>
to 属性是指定 teleport 中的内容加入的 DOM 元素。可以是标签名,也可以是 id 或类名。
为什么使用 teleport ?
使用 vue 开发时,都是在多个组件之间不断地嵌套,处理元素的样式或者层级的时候就会变得困难。如我们需要添加一个 modal 模态框或 toast 提示框,如果我们把这样的框可以从 vue 组件中剥离出来,我们样式和层级设置起来会更加简便。
有些同学会想,这直接放到 index.html 中不就好了吗?另外 modal 、toast 元素需要使用 vue 组件的状态值,通过状态控制 modal、toast 的隐藏显示。如果直接放入 index.html 则状态控制就复杂了。
所以 teleport 传送门组件就派上用场了。有点像“哆啦A梦”的任意门,可以把元素传送到任意的元素内。同时还可以使用 vue 组件内的状态值控制它。
四、setup
setup 用来写组合式 api,从生命周期钩子函数角度分析,相当于取代了 beforeCreate 。会在 creted 之前执行。内部的属性和方法,必须 return 暴露出来,将属性挂载到实例上,否则没有办法使用。setup内部没有 this ,所以不能挂载 this 相关的东西,它可以接收两个参数:props 和 context 。
setup 特性:
1、这个函数会在 created 之前执行,上述已解释。
2、setup 内部没有 this,不能挂载 this 相关的东西。
3、setup 内部的属性和方法,必须 return 暴露出来,否则没有办法使用。
4、setup 内部数据不是响应式的。
5、setup不能调用生命周期相关函数,但生命周期函数可以调用setup内的函数。
五、ref
ref 主要作用是使基础类的数据具备响应式能力,使用之前必须引入。在 Composition API中数据不具备响应式,修改数据时视图不会改变,所以在创建数据时,使用ref包裹一下,让数据具备响应式。
ref 使用:
- import { ref } from "vue"
- export default{
- setup(){
- let mood = ref("此时心情好差呀!")
- setTimeout(()=>{
- mood.value = "心情要变的像人一样美"
- },3000)
- return{
- mood
- }
- }
- }
六、reactive
让引用类型的数据具备响应式。
与上述的 ref 原理和用法都一致。
- import { reactive } from "vue"
- let me = reactive({
- single:true,
- want:"暖的像火炉的暖男"
- })
七、readonly
让数据只读,不能修改数据。
父子组件之间传值时,Vue 是单向数据流,为了防止子组件修改数据,所以使用 readonly 包裹数据,保证只能在源数据上修改。
- import { readonly } from "vue"
- let me = readonly({
- single:true,
- want:"要一个对象"
- })
八、toRefs
toRefs 用来解构 ref、reactive 包裹的响应式数据。
使用:
- import { ref , reactive, toRefs } from "vue"
- let me = reactive({
- single:true,
- want:"暖的像火炉的暖男"
- })
- const { single, want } = toRefs( me )
九、toRef
父子组件之间进行传值时,有些参数是可选参数,toRefs 解构参数不存在时就会报错,使用 toRef 解决该问题。
使用:
- import { toRef } from "vue"
- const love = toRef(obj,'love')
解构时先检查 obj 对象是否存在 love 属性,如果存在就继承obj对象中的属性值,如果不存在就会创建一个。
十、context
setup(props,context)。
context 上下文环境,其中包括了属性、插槽、自定义事件三部分。
- setup(props,context){
- const { attrs,slots,emit } = context
- }
attrs 是一个非响应式的对象,主要接收 no-props 属性,经常用来传递一些样式属性。
slots 是一个 proxy 对象,其中 slots.default() 获取到的是一个数组,数组长度由组件的插槽决定,数组内是插槽内容。
setup 内不存在this,所以 emit 用来替换 之前 this.$emit 的,用于子传父时,自定义事件触发。
十一、watch 新用法
监听数据变化,做出相应的业务处理。在组合式api中,侦听器可以监听一个或多个属性,也可以是基础类型数据或引用数据类型。
watch 的特点:
- 有惰性:运行的时候,不会立即执行。
- 更加具体:需要添加监听的属性。
- 可以访问属性之前的值:回调函数内会返回最新值和修改之前的值。
- 可配置:可以添加配置项。
配置项
- immediate:配置watch属性是否立即执行,值为 true 时,一旦运行就会立即执行,值为false时,保持惰性。
- deep:配置 watch 是否深度监听,值为 true 时,可以监听对象所有属性,值为 false 时保持更加具体特性,必须指定到具体的属性上。
十二、watchEffect
是一个帧听器,也是一个副作用函数。它会监听引用数据类型的所有属性,不需要具体到某个属性,一旦运行就会立即监听,组件卸载的时候会停止监听。
watchEffect 特点:
- 非惰性:一旦运行就会立即执行。
- 更加抽象:使用时不需要具体指定监听的谁,回调函数内直接使用就可以。相比watch比较难理解。
- 不可访问之前的值:只能访问当前最新的值,访问不到修改之前的值。
watch 的前两个特点与 watchEffect 的两个特点刚好相反,watch 通过配置项可以修改成带有 watchEffect 特点
十三、computed 新用法
在组合式api中计算属性用法也发生了改变,使用之前需要引入。
- import { ref, computed } from "vue"
- export default{
- setup(){
- let sum = computed(()=>{
- return ....
- })
- }
- }
也可以是选项式写法:
- let sum = computed({
- get:()=>{
- return ....
- },
- set:(value)=>{
- return ....
- }
- })
十四、provide / inject
provide发射数据或函数,inject 接收数据或函数。
project / inject 类似与发布订阅,主要用在组件传值层级太深,或兄弟组件没法传参,此时使用 project / inject 特别方便。
- //发射
- import { provide, readonly } from "vue"
- provide('info',readonly(info))
- //接收
- import { inject } from "vue"
- const info = inject('info')
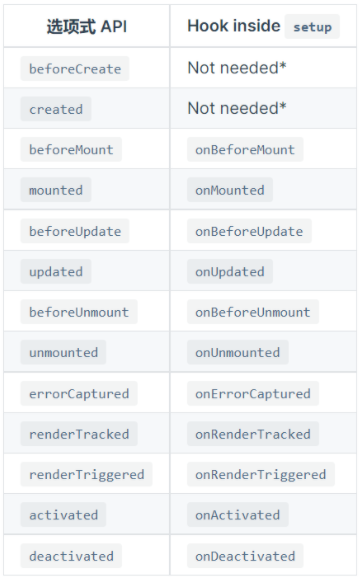
十五、生命周期钩子函数新写法
组合式api中,setup代替了beforeCreated和created,所以这两个钩子失效,其他的只需要引入时前面加on即可。
- import { onBeforeMount } from "vue"
- setup(){
- onBeforeMount(()=>{
- ....
- })
- }
其他的钩子函数与上相同。

十六、获取真实DOM
此处的 ref 与上边的 ref 不同,是获取真实DOM节点的函数。
使用时:
- <div ref="box" class="test" id="boxtest">获取真实DOM</div>
- import { ref,onMounted } from "vue"
- export default {
- setup(){
- const box = ref(null)
- onMounted(()=>{
- console.log('box',box.value);
- })
- return {
- box
- }
- }
- }
使用的时候记得在return,然后再 mounted 的时候去获取内容就可以了。

































