背景
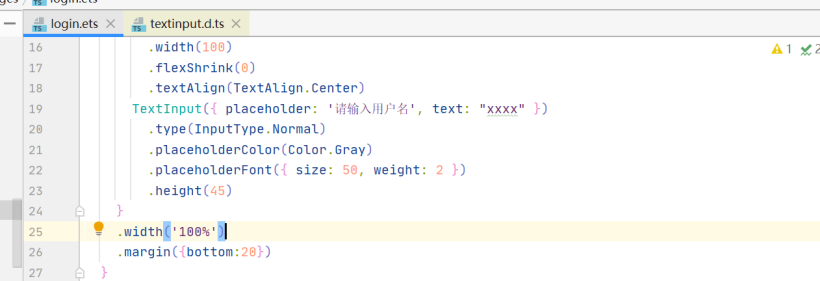
在HarmonyOS中使用ets开发的时候,大家会发现没有输入框组件,并且目前官网的api介绍上也没有加入该组件,实际上该组件在本地的sdk目录下是存在的,同时大家也可以在官方的codelab上找到该组件的使用,还有我发现之前有有人已经关于如何加入输入框组件写了篇博客,我就不过多介绍了。该组件就是TextInput,但是大家在使用它的时候都会发现一个问题,就是IDE会飘红,但是能够编译通过并且可以在模拟器上正常运行,如下图:

那这个是为什么呢?如何能彻底解决该问题呢?
其实我之前写过一篇博客解决的问题跟这个类似,请见“[https://harmonyos.51cto.com/posts/9536](如何解决HarmonyOS sdk的bug–AlphabetIndexer组件的bug解决思路)”
要彻底解决这个问题,需要弄明白sdk目录和DevEco Studio之间的关系。
解决思路
DevEco Studio中代码为何会飘红?
根本原因是我们引用的组件在Sdk中不存在,就相比于我们在java中引入一个class,而该class根本就不在jdk中.因此我们需要分析sdk中组件对应是存在哪里?以及sdk中的组件是如何跟DevEco Studio关联上的?
Sdk目录结构分析
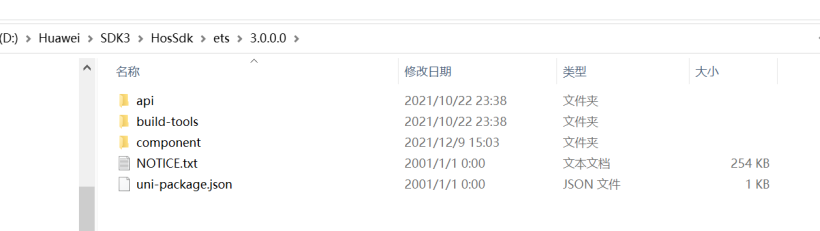
这里我只对跟该问题紧密相关的目录进行分析,首先我们可以在sdk下找到一个ets目录,如下图:

**api目录:**里面存放了我们要调用的api接口的相关ts文件。比如网络请求、拨打电话等api。该目录与本问题无关。
**build-tools目录:**ets项目编译构建核心目录,如果编译无法通过,需要修改该目录下的文件,在我之前的一篇博客中就修改了该目录下的文件,请见“[https://harmonyos.51cto.com/posts/9536](如何解决HarmonyOS sdk的bug–AlphabetIndexer组件的bug解决思路)”。
**component目录:**系统sdk自带组件存放目录,解决本问题的核心目录。
下面对component目录展开分析,打开该目录,可以看到各种UI组件对应的ts文件,但是在其中我们并没有发现TextInput组件对应的ts文件。发现了这点,就会对解决该问题有点头绪了。
既然飘红,找不到该组件,那么为何又会编译通过正常运行呢?
那么要对studio如何编译构建它有一定了解。
编译的时候首先会通过读取ets\3.0.0.0\build-tools\ets-loader下面的一个component_config.json文件,在这个里面对各个组件进行配置关联。然后会引用ets\3.0.0.0\build-tools\ets-loader\declarations目录下的相关组件对应的ts文件,该目录下也存在各类组件对应的ts文件,注意在编译的时候根本就不会引用之前的component目录下的组件,编译跟component目录没有关系。而我们会发现ets\3.0.0.0\build-tools\ets-loader\declarations目录下存在textinput.d.ts文件及TextInput组件。
并且component_config.json文件中也配置了TextInput组件,因此可以通过编译。
至于能正常运行,那是因为模拟器中安装的操作系统下有该组件的运行环境。
最后解决飘红的问题
首先我们要想办法找一个TextInput组件对应存在的textinput.d.ts文件copy到component目录下。
注意:这个时候不要复制ets\3.0.0.0\build-tools\ets-loader\declarations目录下的textinput.d.ts文件,因为它和component目录下组件的代码还是有些区别的。
好在我们可以在OpenHarmony Sdk目录下的component目录里面找到textinput.d.ts文件,直接copy这个文件过来即可。这个时候大家会认为已经大功告成,实则不然,此时我们会发现Studio中依然飘红。
后来我反复研究各个目录下的文件,又发现了一个重要文件,即component目录下的index.d.ts文件,它相当于一个入口的清单文件,在里面配置了各种系统组件的支持。代码如下:
- /*
- * Copyright (c) 2021 Huawei Device Co., Ltd.
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
- export * from './alert_dialog';
- export * from './alphabet_indexer';
- export * from './animator';
- export * from './badge';
- export * from './blank';
- export * from './button';
- export * from './circle';
- export * from './column';
- export * from './column_split';
- export * from './common';
- export * from './custom_dialog_controller';
- export * from './datapanel';
- export * from './divider';
- export * from './ellipse';
- export * from './flex';
- export * from './forEach';
- export * from './gesture';
- export * from './grid';
- export * from './grid_container';
- export * from './gridItem';
- export * from './hyperlink';
- export * from './image';
- export * from './image_animator';
- export * from './lazyForEach';
- export * from './line';
- export * from './list';
- export * from './listItem';
- export * from './navigator';
- export * from './navigatorView';
- export * from './pageTransition';
- export * from './panel';
- export * from './path';
- export * from './polygon';
- export * from './polyline';
- export * from './progress';
- export * from './qrcode';
- export * from './rating';
- export * from './rect';
- export * from './row';
- export * from './row_split';
- export * from './scroll';
- export * from './shape';
- export * from './slider';
- export * from './span';
- export * from './stack';
- export * from './stateManagement';
- export * from './swiper';
- export * from './tab_content';
- export * from './tabs';
- export * from './text';
- export * from './video';
此时我们会发现里面并没有配置textinput.d.ts文件进来。于是我在该文件中添加下面一条代码。
- export * from './textinput';
然后就大功告成了,DevEco Studio不飘红了,并且可以通过Ctrl+鼠标点击跳转代码了。