前言
数据存储对于应用开发是必不可少的一环,今天就给大家分享我的JS/ets的轻量级存储的学习笔记O(∩_∩)O,类似于Java的轻量级偏好数据库,所以我喜欢称它为JS/ets的轻量级偏好数据库,如果此称呼有问题的话,希望各位多多指教,与各位开发者们一起交流学习||ヽ( ̄▽ ̄)ノミ|Ю
轻量级存储为应用提供key-value键值型的文件数据处理能力,支持应用对数据进行轻量级存储及查询。数据存储形式为键值对,键的类型为字符串型,值的存储数据类型包括数字型、字符型、布尔型。要注意的是,该模块接口从API version 6开始支持的哦~
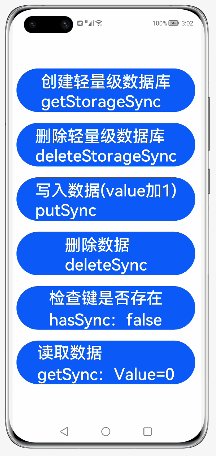
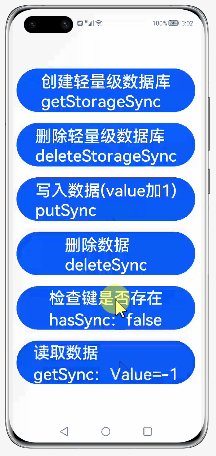
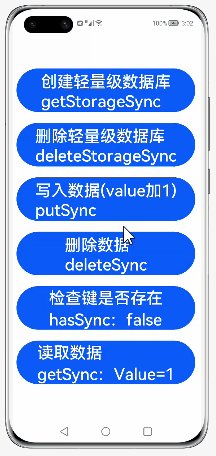
效果图

正文
1. 创建一个Empty eTS Ability应用
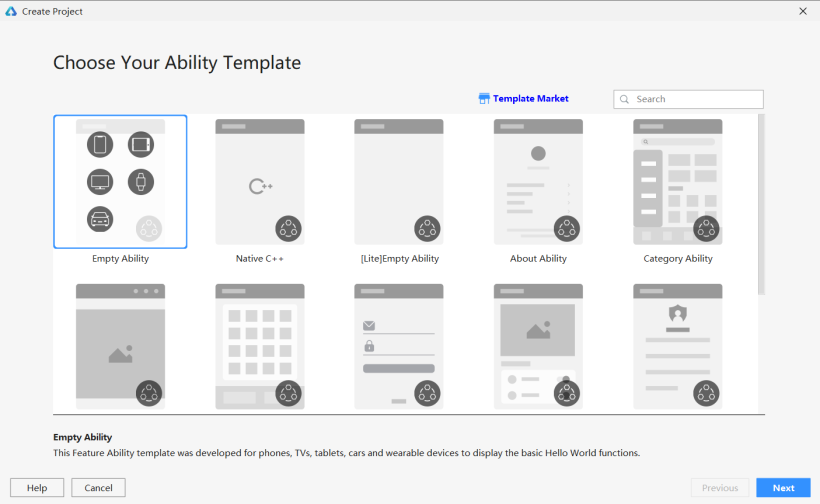
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Empty Ability选项,点击Next按钮。

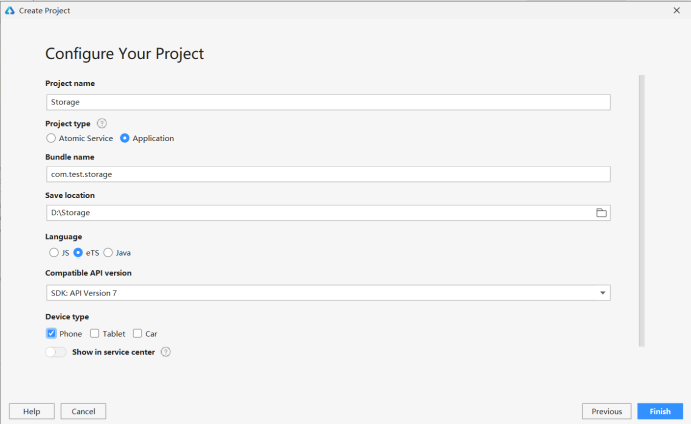
将文件命名为Storage(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),Project Type勾选Application,选择保存路径,Language勾选eTS,选择API7,设备勾选Phone,最后点击Finish按钮。

2. 导入模块
基于JS/ets的轻量级存储是需要用到dataStorage的,来自于’@ohos.data.storage’。
- import dataStorage from '@ohos.data.storage'
3. 通过数据存储路径创建Storage
目前应用程序内部数据存储路径必须为‘/date/date/文件名’,这一点必须牢牢记住,否则就会无法进行轻量级存储了。
定义好应用程序内部数据存储路径后,通过dataStorage.getStorageSync读取指定文件,将数据加载到Storage实例,用于数据操作。
- const STORAGE_PATH = '/data/data/mystorage'//应用程序内部数据存储路径
- var storage//定义Storage实例
- storage = dataStorage.getStorageSync(STORAGE_PATH)//创建Storage实例
4. 检查Storage实例是否包含键值的存储
hasSync可用于检查存储对象是否包含名为给定key的存储,并返回参数类型为boolean的参数,为参数为true表示存在,false表示不存在。
- const STORAGE_KEY = 'MY_STORAGE_KEY'//定义key
- @State isExist: boolean = false
- this.isExist = storage.hasSync(STORAGE_KEY)//检查存储对象是否包含键值的存储
5. 写入数据并实例持久化
写入数据可通过putSync,必须先获取指定文件对应的Storage实例,然后借助putSync将数据写入Storage实例中。
实例持久化数据可通过flushSync,将当前storage对象中的修改保存到当前的storage,并同步存储到文件中。但要值得注意的是,目前模拟器对这一功能兼容的不完善,无法持久化的,如果后台把程序杀死,数据一样会消失的。
- var value = 0//定义value
- storage.putSync(STORAGE_KEY, value)//写入数据
- storage.flushSync()//实例持久化数据
6. 获取数据
getSync为获取键对应的值,如果值为null或者非默认值类型,返回默认数据。
- @State Value: number = 0
- this.Value = storage.getSync(STORAGE_KEY, -1)//获取key对应的数据,如果不存在则返回默认数据(-1)
7. 删除数据
deleteSync为从存储对象中删除名为给定key的存储。
clearSync则为清除此存储对象中的所有存储。
- storage.deleteSync(STORAGE_KEY)//删除key对应的数据
- //store.clearSync()//删除所有数据
8. 删除Storage实例
dataStorage.deleteStorageSync为从内存中移除指定文件对应的Storage单实例,并删除指定文件及其备份文件、损坏文件。
dataStorage.removeStorageFromCacheSync则为从内存中移除指定文件对应的Storage单实例。
- storage = dataStorage.deleteStorageSync(STORAGE_PATH)//删除Storage实例并删除指定文件及其备份文件、损坏文件
- //storage = dataStorage.removeStorageFromCacheSync(STORAGE_PATH)//仅删除Storage实例
完整源码
index.ets:
- import dataStorage from '@ohos.data.storage';//导入模块
- const STORAGE_PATH = '/data/data/mystorage'//应用程序内部数据存储路径
- const STORAGE_KEY = 'MY_STORAGE_KEY'//定义key
- var storage//定义Storage实例
- var value = 0//定义value
- @Entry
- @Component
- struct Index {
- @State Value: number = 0
- @State isExist: boolean = false
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Button('创建轻量级数据库\ngetStorageSync')
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- storage = dataStorage.getStorageSync(STORAGE_PATH)//创建Storage实例
- })
- Button('删除轻量级数据库\ndeleteStorageSync')
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- storage = dataStorage.deleteStorageSync(STORAGE_PATH)//删除Storage实例并删除指定文件及其备份文件、损坏文件
- //storage = dataStorage.removeStorageFromCacheSync(STORAGE_PATH)//仅删除Storage实例
- })
- Button('写入数据(value加1)\nputSync')
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- value++
- storage.putSync(STORAGE_KEY, value)//写入数据
- storage.flushSync()//实例持久化数据
- })
- Button('删除数据\ndeleteSync')
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- storage.deleteSync(STORAGE_KEY)//删除key对应的数据
- //store.clearSync()//删除所有数据
- })
- Button('检查键是否存在\nhasSync:' + (this.isExist == true ? 'true' : 'false'))
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- this.isExist = storage.hasSync(STORAGE_KEY)//检查存储对象是否包含键值的存储
- })
- Button('读取数据\ngetSync:Value=' + this.Value)
- .height(80)
- .width(330)
- .fontSize(30)
- .margin(10)
- .onClick(() => {
- this.Value = storage.getSync(STORAGE_KEY, -1)//获取key对应的数据,如果不存在则返回默认数据(-1)
- })
- }
- .width('100%')
- .height('100%')
- }
- }
文章相关附件可以点击下面的原文链接前往下载
https://harmonyos.51cto.com/resource/1577





































