大家好,我是程序员幽鬼。
作为开发人员,我们每天大部分时间都在电脑屏幕前编写代码。
眼睛疲劳(也称为视疲劳)可能是一个严重的问题,在默认的 VSCode 设置中会连续使用数小时。虽然开箱即用的 VSCode 设置无论如何都不错,但如果你花一点时间配置设置(不仅是字体,还有主题),你的眼睛可能会感谢你。
如果你想知道我在 VSCode 中使用了什么主题、字体和扩展,我在这里写了一篇相关的文章[1]!
在本文中,我将分享你可以专门用于编码的最佳字体。虽然主观,但我已经列出了免费和付费字体的列表,这些字体使易读性成为高优先级(字体看起来也很漂亮的加分项)。
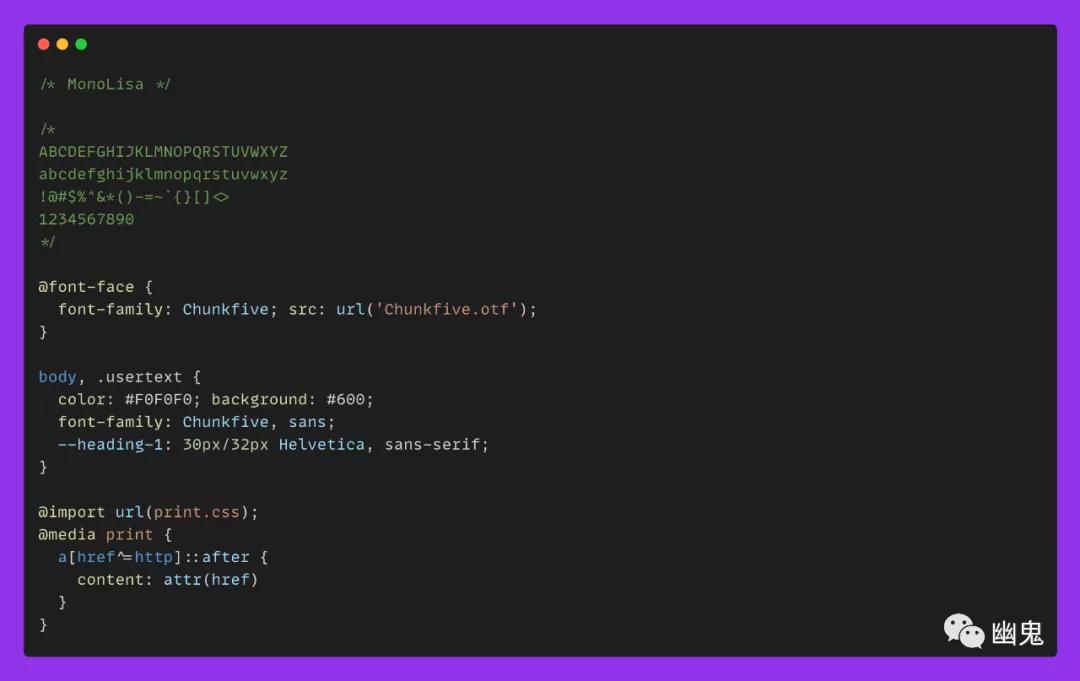
1:MonoLisa - 字体跟随功能
MonoLisa 具有一些独特的技术,可以提高易读性并使长时间观看时视觉上更加愉悦。
这是我个人最喜欢用于编程的字体。我在 2020 年初发现了这种字体,并在购买许可证之前在 CodePen 上使用了一段时间,这样我就可以在 VSCode 和我的个人网站上使用它。
贵吗?是的。但我相信这种字体的细微差异使观看体验大大改善。
在这里查看 MonoLisa[2]!
MonoLisa Font
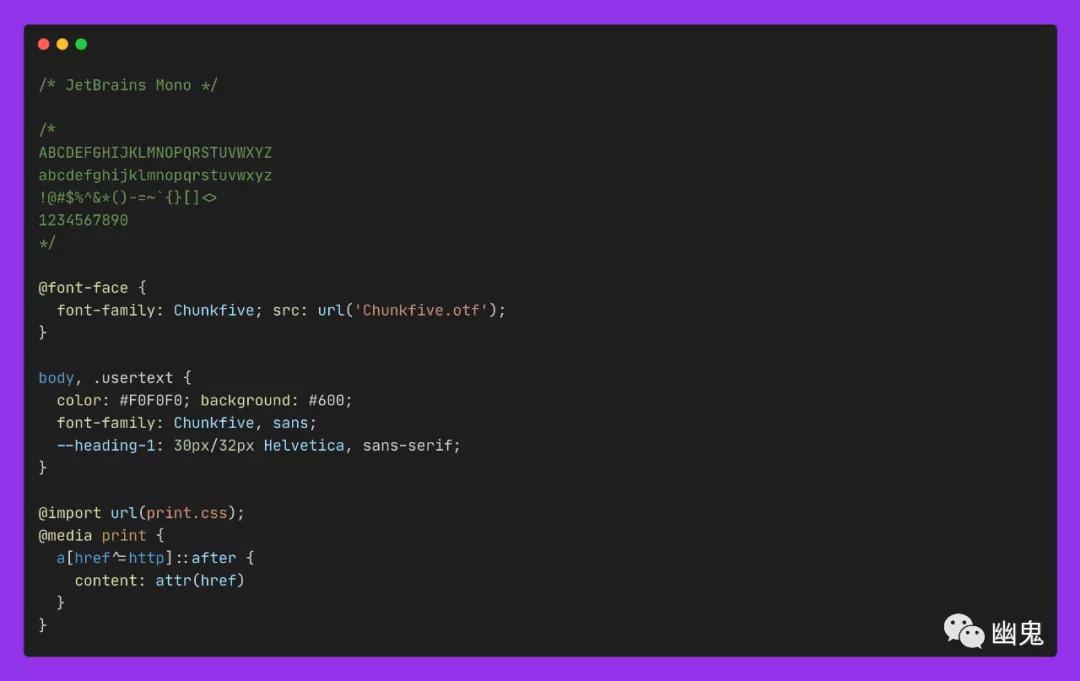
2:JetBrains Mono——开发者的字体
JetBrains 为开发人员提供了一整套代码编辑器,他们也有自己的等宽字体。JetBrains Mono 因其高增长和特定于代码的连字(ligatures)而从许多其他字体中脱颖而出。
在我购买 MonoLisa 之前,我使用的是 JetBrains Mono。它简单而美丽,而且免费!
在这里查看 JetBrains Mono[3]!
JetBrains Mono Font
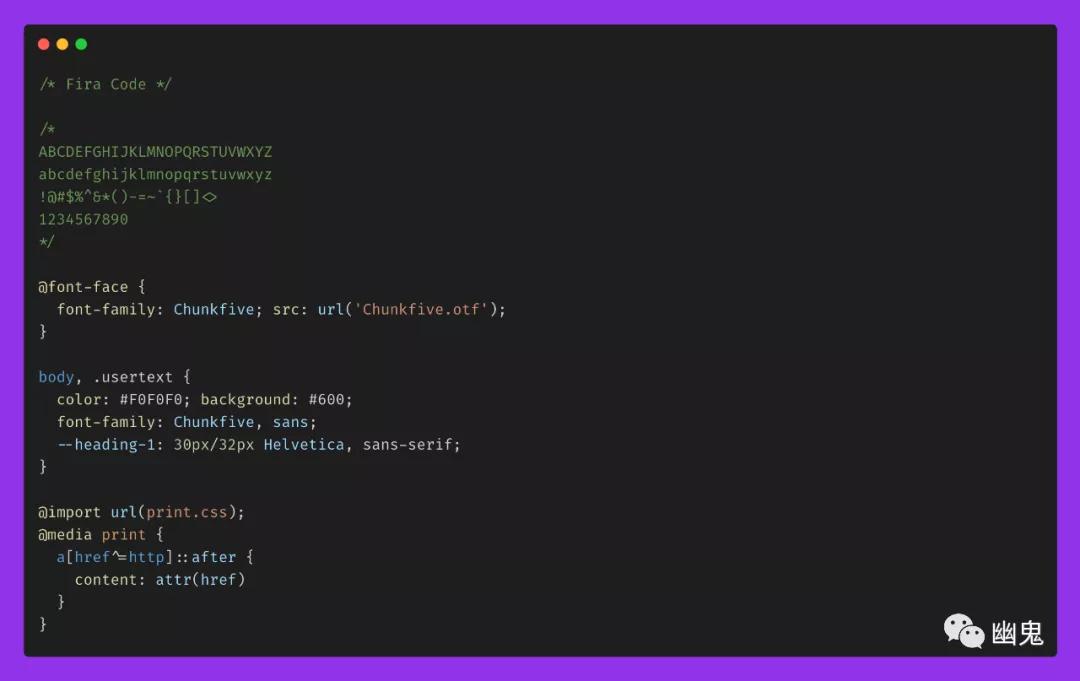
3:Fira Code - 带有编程连字的免费等宽字体
Fira Code 是许多开发人员肯定会喜欢的经典字体,它是 Nikita Prokopov 的免费字体。
Fira Code 与 ASCII 兼容,并带有许多连字,使代码更易于阅读。
在这里查看 Fira Code[4]!
Fira Code Font
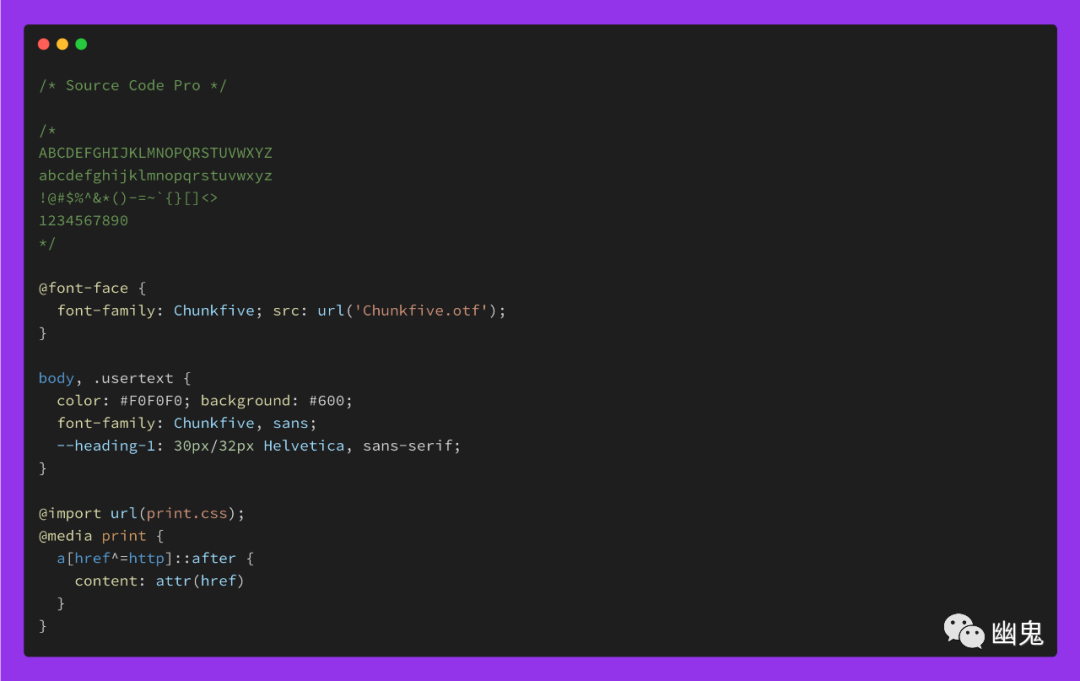
4:Source Code 专业版
它在开发者社区非常流行并且可以免费下载!
在这里查看 Source Code Pro[5]!
Source Code Pro Font
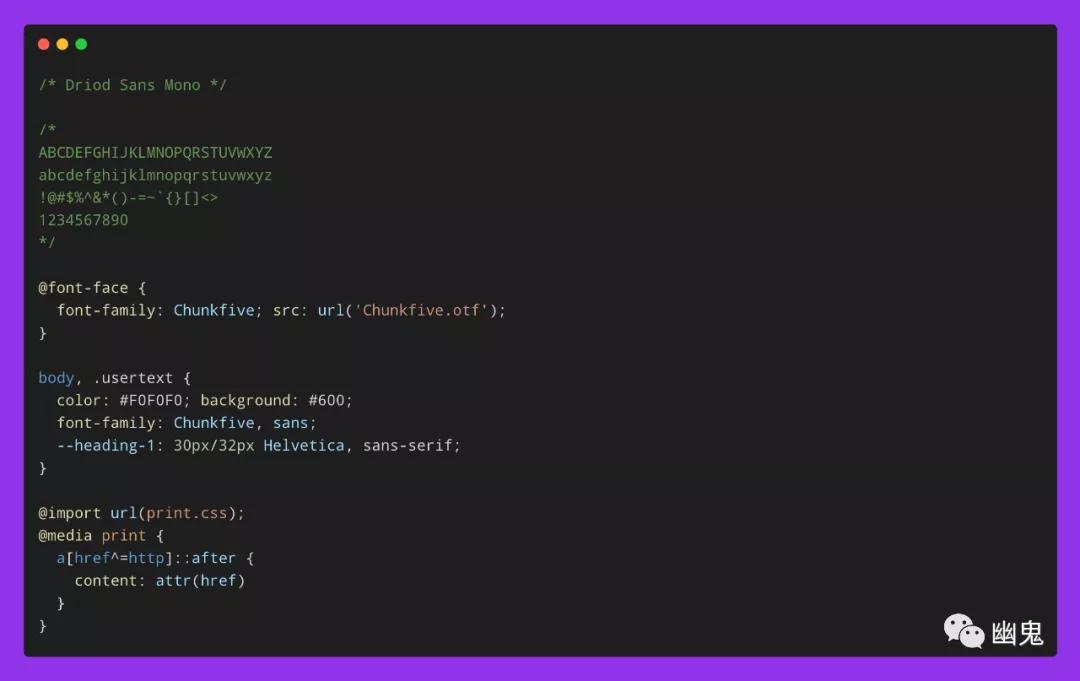
5:Droid Sans Mono——一种开源的无衬线字体
Droid Sans Mono 是 Steve Matteson[6]为 Android 生态系统发布的一种字体。
许多开发人员都喜欢这种字体,但是区分 O 和 0 有点困难,因为字体没有斜线零(slashed zero)或点零(dotted zero)。
幸运的是,GitHub 用户 AlbertoDorado[7] 更改了字体并发布了一个带有点划线零的版本[8]。
Droid Sans Mono Font
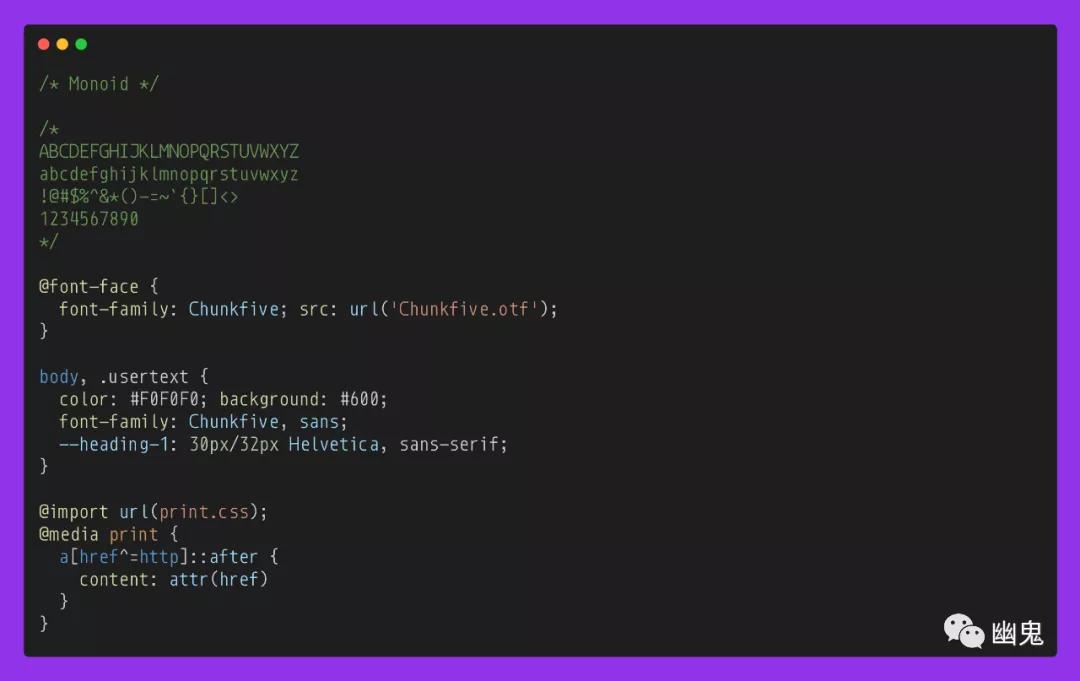
6:Monoid——开源编码字体
Monoid 是开发人员喜爱的另一种流行的等宽字体。
它的大孔径和短的上升部和下降部使这种字体从其他字体中脱颖而出。
Monoid 还支持连字并包含一个很酷的小功能,你可以直接在代码中看到 Font Awesome 图标。
在这里查看 Monoid[9]!
Monoid Font
结论
对你在代码编辑器中使用的字体进行如此多的思考似乎有点过头了。每种字体的差异可能看起来很小,但总的来说,每种字体都是独一无二的,并提供不同的好处。
你喜欢使用哪种字体?
原文链接:https://braydoncoyer.dev/blog/6-best-fonts-for-programming-in-2021/
参考资料
[1]这里写了一篇相关的文章: https://braydoncoyer.dev/blog/my-vscode-toolbox-2020/
[2]MonoLisa: https://www.monolisa.dev/
[3]JetBrains Mono: https://www.jetbrains.com/lp/mono/
[4]Fira Code: https://github.com/tonsky/FiraCode
[5]Source Code Pro: https://github.com/adobe-fonts/source-code-pro
[6]Steve Matteson: https://www.myfonts.com/person/Steve_Matteson/
[7]AlbertoDorado: https://github.com/AlbertoDorado
[8]发布了一个带有点划线零的版本: https://github.com/AlbertoDorado/droid-sans-mono-zeromod
[9]Monoid: https://larsenwork.com/monoid/
本文转载自微信公众号「幽鬼」,可以通过以下二维码关注。转载本文请联系幽鬼公众号。