前言
【木棉花】基于ArkUI的渐变色盘——容器组件的学习分享(上)
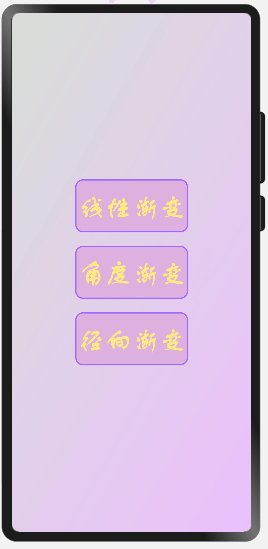
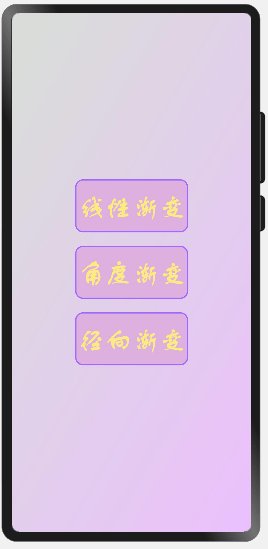
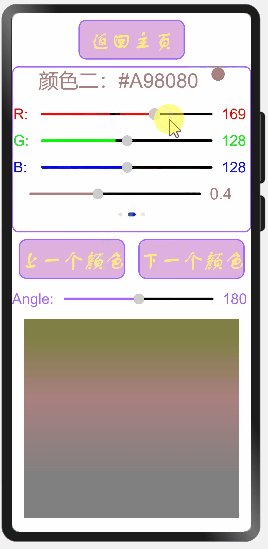
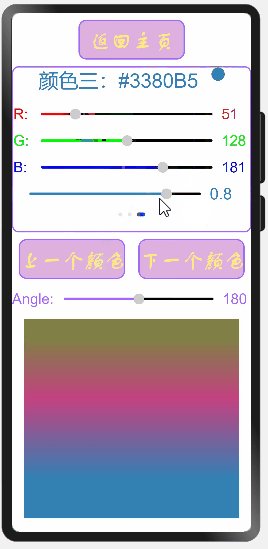
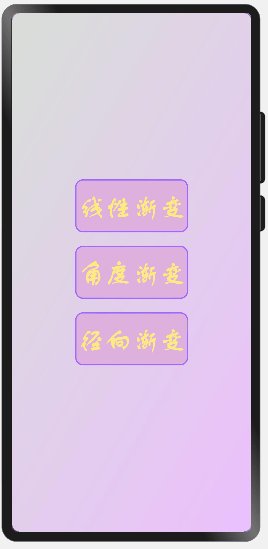
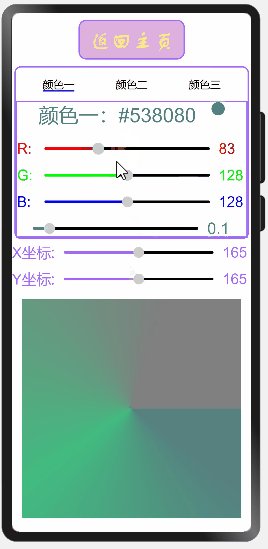
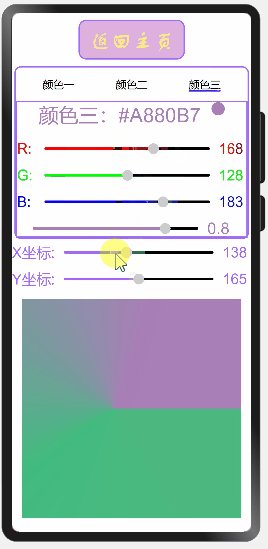
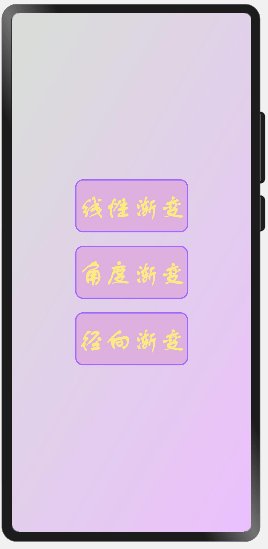
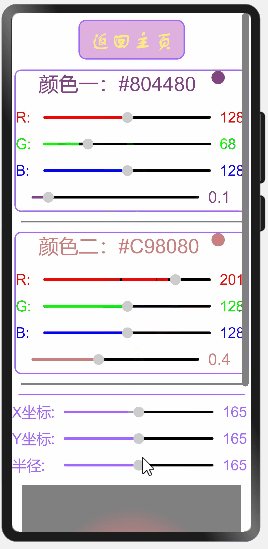
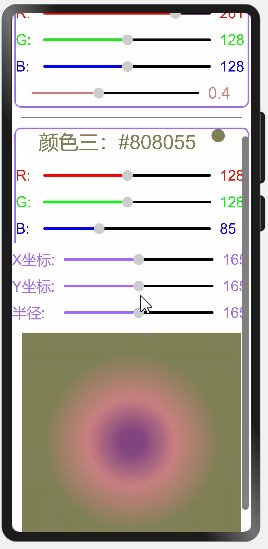
效果图
欢迎页面线性渐变角度添加了渐变径向渐变




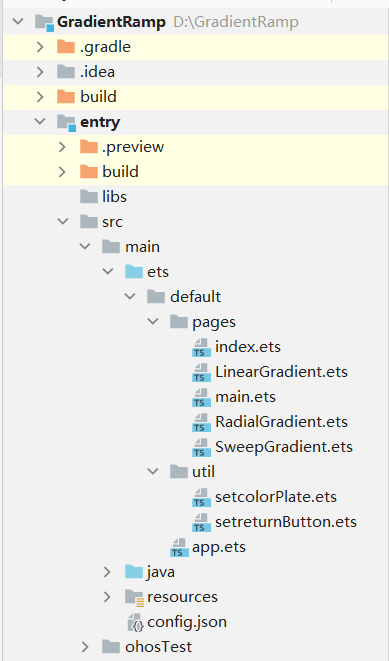
代码文件结构

正文
一、线性渐变LinearGradient
1. 添加颜色盘组件
从效果图可以看出颜色盘的样式是一致的,因此我们可以使用装饰器@Component自定义颜色盘。在颜色盘中RGB的三个滑动条的样式也是一致的,所以同样也可以使用装饰器@Component自定义RGB颜色滑动条。
- @Component
- struct setSlider{
- @State inSetValue: number = 128
- @Link str: string
- private text: string
- private color: string
- sexadecimal(number){//返回十六进制的字符串
- let num1 = Math.floor(number / 16)
- let num2 = Math.ceil(number - num1 * 16)
- return this.takeCharacter(num1) + this.takeCharacter(num2)
- }
- takeCharacter(number){//十进制转十六进制的函数
- if(number < 10){
- return number.toString()
- }else if(number == 10){
- return 'A'
- }else if(number == 11){
- return 'B'
- }else if(number == 12){
- return 'C'
- }else if(number == 13){
- return 'D'
- }else if(number == 14){
- return 'E'
- }else{
- return 'F'
- }
- }
- build(){
- Row(){
- Text(this.text + ':')
- .width('8%')
- .fontSize(22)
- .fontColor(this.color)
- Slider({
- value: this.inSetValue,//当前进度条
- min: 0,//设置最小值
- max: 255,//设置最大值
- step: 1,//设置Slider滑动跳动值,当设置相应的step时,Slider为间歇滑动。
- style: SliderStyle.OutSet//设置Slider的滑块样式,SliderStyle.OutSet表示滑块在滑轨上,SliderStyle.InSet表示滑块在滑轨内
- })
- .width('80%')
- .blockColor(0xCCCCCC)//设置滑块的颜色
- .trackColor(Color.Black)//设置滑轨的背景颜色
- .selectedColor(this.color)//设置滑轨的已滑动颜色
- .showSteps(false)//设置当前是否显示步长刻度值
- .showTips(false)//设置滑动时是否显示气泡提示百分比
- .onChange((value: number) => {//Slider滑动时触发事件回调
- this.inSetValue = value//value:当前进度值
- this.str = this.sexadecimal(value)
- })
- Text(this.inSetValue.toFixed(0))
- .width('12%')
- .fontSize(22)
- .fontColor(this.color)
- }
- }
- }
Badge
Badge:新事件标记组件,在组件上提供事件信息展示能力
参数:
根据数值创建提醒组件
count:必填,设置提醒消息数,参数类型为:number
position:非必填,设置提示点显示位置
- BadgePosition.Right:圆点显示在右侧纵向居中
- BadgePosition.RightTop:圆点显示在右上角(默认)
- BadgePosition.Left:圆点显示在左侧纵向居中
maxCount:非必填,最大消息数,超过最大消息时仅显示maxCount+,参数类型为number,即直接填数字,默认值为99
style:非必填,Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸
- color:非必填,文本颜色,参数类型为Color,默认值为Color.White
- fontSize:非必填,文本大小,参数类型为number或string,默认值为10
- badgeSize:必填,badge的大小,参数类型为number或string
- badgeColor:非必填,badge的颜色,参数类型为Color,默认值为Color.Red
根据字符串创建提醒组件
value:必填,提示内容的文本字符串,参数类型为:string
position:非必填,设置提示点显示位置
- BadgePosition.Right:圆点显示在右侧纵向居中
- BadgePosition.RightTop:圆点显示在右上角(默认)
- BadgePosition.Left:圆点显示在左侧纵向居中
style:非必填,Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸
- color:非必填,文本颜色,参数类型为Color,默认值为Color.White
- fontSize:非必填,文本大小,参数类型为number或string,默认值为10
- badgeSize:必填,badge的大小,参数类型为number或string
- badgeColor:非必填,badge的颜色,参数类型为Color,默认值为Color.Red
使用装饰器@Component自定义颜色盘。
setcolorPlate.ets:
- @Component
- export struct setcolorPlate{
- private str: number = 1
- @Link inSetValue: number
- @State strR: string = '80'
- @State strG: string = '80'
- @State strB: string = '80'
- @Link strColor: string
- aboutToAppear(){
- setInterval(() => {//返回RGB颜色
- this.strColor = '#' + this.strR + this.strG + this.strB
- }, 200)
- }
- build(){
- Column(){
- Badge({
- value: '',
- style: { badgeSize: 20, badgeColor: '#' + this.strR + this.strG + this.strB }
- }){
- Text('颜色' + this.str + ':#' + this.strR + this.strG + this.strB)
- .fontSize(30)
- .fontColor('#' + this.strR + this.strG + this.strB)
- }
- .width(280)
- .height(50)
- setSlider({ str:$strR, text:'R', color:'#FF0000' })
- setSlider({ str:$strG, text:'G', color:'#00FF00' })
- setSlider({ str:$strB, text:'B', color:'#0000FF' })
- Row(){
- Slider({//颜色断点位置的滑动条
- value: this.inSetValue * 100,
- min: 0,
- max: 100,
- step: 1,
- style: SliderStyle.OutSet
- })
- .width('80%')
- .blockColor(0xCCCCCC)
- .trackColor(Color.Black)
- .selectedColor(this.strColor)
- .showSteps(false)
- .showTips(false)
- .onChange((value: number) => {
- this.inSetValue = parseFloat(value == 0 ? '0' : value == 100 ? '1' : '0.' + value)
- })
- Text(this.inSetValue.toString())
- .width('14%')
- .fontSize(24)
- .fontColor(this.strColor)
- }
- }
- }
- }
同时注意到在三种颜色渐变的模式中,还需要方向、位置、半径等的滑动条,由于不是所有渐变模式中都有的,所以需要另外使用装饰器@Component自定义滑动条。
setcolorPlate.ets:
- @Component
- export struct setSliderPoint{
- private str: string
- private max: number
- @Link number: number
- build(){
- Row(){
- Text(this.str + ':')
- .width('18%')
- .fontSize(22)
- .fontColor('#A168FE')
- Slider({
- value: this.number,
- min: 0,
- max: this.max,//不同渐变模式下需要的滑动条最大值不一致,所以需要设为变量
- step: 1,
- style: SliderStyle.OutSet
- })
- .width('70%')
- .blockColor(0xCCCCCC)
- .trackColor(Color.Black)
- .selectedColor('#A168FE')
- .showSteps(false)
- .showTips(false)
- .onChange((value: number) => {
- this.number = value
- })
- Text(this.number.toFixed(0))
- .width('12%')
- .fontSize(22)
- .fontColor('#A168FE')
- }
- }
- }
2. 添加返回主页按钮组件
通过Navigator容器组件为按钮Button添加路由功能。
setreturnButton.ets:
- //import router from '@system.router';
- @Component
- export struct setreturnButton{
- @State active: boolean = false
- build(){
- Navigator({ target: '', type: NavigationType.Back }){//target:指定跳转目标页面的路径,NavigationType.Back:返回上一页面或指定的页面
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:'返回主页' })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- this.active = true
- })
- }
- .active(this.active)//当前路由组件是否处于激活状态,处于激活状态时,会生效相应的路由操作
- }
- }
- /*@Component
- export struct setreturnButton{
- build(){
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:'返回主页' })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- router.back()
- })
- }
- }*/
注意到在线性渐变中有两个按钮,按钮中除了文本不一致之外,其他样式都一样,所以使用装饰器@Component自定义文本。
setreturnButton.ets:
- @Component
- export struct setText{
- private str: string
- build(){
- Text(this.str)
- .fontFamily('方正舒体')
- .fontSize(32)
- .fontWeight(800)
- .fontColor('#FDEB82')
- }
- }
3. 添加线性渐变页面
Swiper
Swiper:滑动容器,提供切换子组件显示的能力
参数:
- controller:非必填,给组件绑定一个控制器,用来控制组件翻页,默认值为null,一般都直接不填的
对Swiper容器组件的控制器,可以将此对象绑定至Swiper组件,然后通过它控制翻页
- showNext():void:翻至下一页
- showPrevious():void: 翻至上一页
属性:
- index:设置当前在容器中显示的子组件的索引值,参数类型为number,默认值为0
- autoPlay:子组件是否自动播放,自动播放状态下,导航点不可操作,参数类型为boolean,默认值为false
- interval:使用自动播放时播放的时间间隔,单位为毫秒,参数类型为number,默认值为3000
- indicator:是否启用导航点指示器,参数类型为boolean,默认值为true
- loop:是否开启循环,参数类型为boolean,默认值为true
- duration:子组件切换的动画时长,单位为毫秒,参数类型为number,默认值为400
- vertical:是否为纵向滑动,参数类型为boolean,默认值为false
- itemSpace:设置子组件与子组件之间间隙,参数类型为Length,默认值为0
事件:
- onChange( index: number) => void:当前显示的组件索引变化时触发该事件
通过 “import {结构体名} from 路径名” 引入自定义组件。
LinearGradient.ets:
- import { setreturnButton, setText } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct LinearGradient {
- private swiperController: SwiperController = new SwiperController()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State Angle:number = 180
- build() {
- Column() {
- setreturnButton()
- Swiper(this.swiperController) {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .width('100%')
- .height(250)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .index(1)
- .autoPlay(false)
- .indicator(true)
- .loop(false)
- setSliderPoint({ str:'Angle', max:359, number:$Angle })
- Flex(){}
- .width('90%')
- .height(300)
- .margin(10)
- .linearGradient({
- angle: this.Angle,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- .width('100%')
- .height('100%')
- }
- }
最后使用装饰器@Component自定义翻页按钮组件。
LinearGradient.ets:
- import { setreturnButton, setText } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct LinearGradient {
- private swiperController: SwiperController = new SwiperController()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State Angle:number = 180
- build() {
- Column() {
- setreturnButton()
- Swiper(this.swiperController) {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .width('100%')
- .height(250)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .index(1)
- .autoPlay(false)
- .indicator(true)
- .loop(false)
- Row(){
- setSliderButton({ str:'上一个颜色', swiperController:this.swiperController })
- setSliderButton({ str:'下一个颜色', swiperController:this.swiperController })
- }
- setSliderPoint({ str:'Angle', max:359, number:$Angle })
- Flex(){}
- .width('90%')
- .height(300)
- .margin(10)
- .linearGradient({
- angle: this.Angle,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- .width('100%')
- .height('100%')
- }
- }
- @Component
- struct setSliderButton{
- private str: string
- private swiperController: SwiperController
- build(){
- Button({ type: ButtonType.Normal, stateEffect: true }){
- setText({ str:this.str })
- }
- .width(160)
- .height(60)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- .backgroundColor('#DEB0DF')
- .margin(10)
- .onClick(() => {
- if(this.str == '上一个颜色'){
- this.swiperController.showPrevious()//翻至上一页
- }else{
- this.swiperController.showNext()//翻至下一页
- }
- })
- }
- }
文章相关附件可以点击下面的原文链接前往下载
https://harmonyos.51cto.com/resource/1573








































