前言
【木棉花】基于ArkUI的渐变色盘——容器组件的学习分享(中)
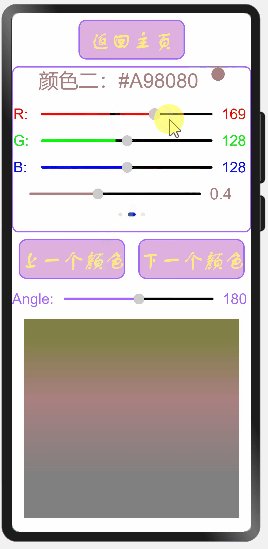
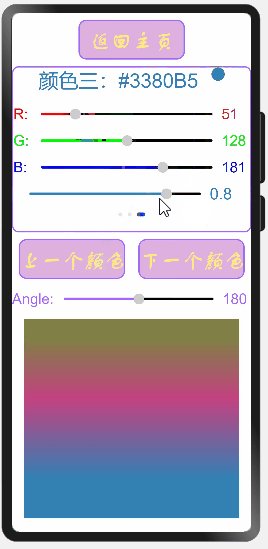
效果图
欢迎页面线性渐变角度添加了渐变径向渐变




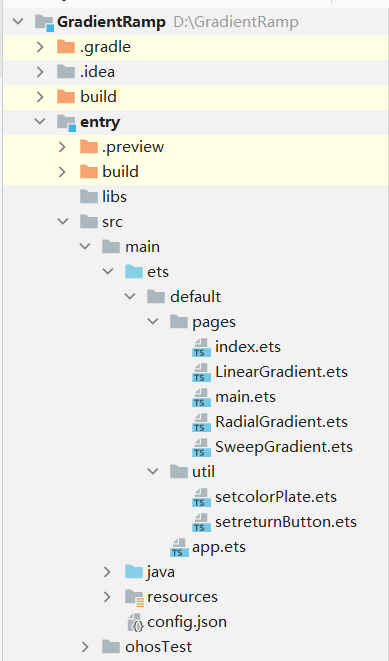
代码文件结构

正文
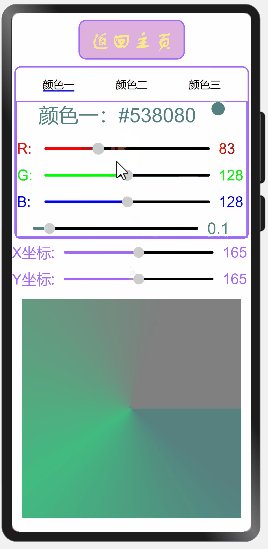
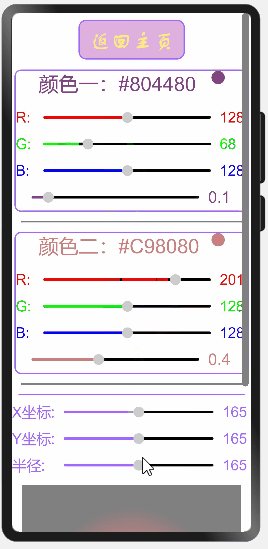
一、角度渐变SweepGradient
1. 添加角度渐变页面
Tabs
Tabs:一种可以通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图
参数:
barPosition:非必填,指定页签位置来创建Tabs容器组件
- BarPosition.Start:vertical属性方法设置为true时,页签位于容器左侧;vertical属性方法设置为false时,页签位于容器顶部(默认)
- BarPosition.End:vertical属性方法设置为true时,页签位于容器右侧;vertical属性方法设置为false时,页签位于容器底部
index:非必填,指定初次初始页签索引,参数类型为number,即直接填数字,默认值为0
controller:非必填,设置Tabs控制器,默认值为null,一般都直接不填的
对Tabs组件的控制器,用于控制Tabs组件进行页签切换
changeIndex(value: number): void:控制Tabs切换到指定页签,index: 页签在Tabs里的索引值,索引值从0开始
属性:
vertical:是否为纵向Tab,参数类型为boolean,默认值为false
scrollable:是否可以通过左右滑动进行页面切换,参数类型为boolean,默认值为true
barMode:TabBar布局模式
BarMode.Scrollable:TabBar使用实际布局宽度, 超过总长度后可滑动
BarMode.Fixed:所有TabBar平均分配宽度
barWidth:TabBar的宽度值,参数类型为number,即直接填数字
barHeight:TabBar的高度值,参数类型为number,即直接填数字
animationDuration:TabContent滑动动画时长,参数类型为number,默认值为200
事件:
onChange(callback: (index: number) => void):Tab页签切换后触发的事件
TabContent
TabContent:仅在Tabs中使用,对应一个切换页签的内容视图
属性:
tabBar:设置TabBar上显示内容,参数类型:string
通过 “import {结构体名} from 路径名” 引入自定义组件。
SweepGradient.ets:
- import { setreturnButton } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct SweepGradient {
- private controller: TabsController = new TabsController()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State PointX:number = 165
- @State PointY:number = 165
- build() {
- Column(){
- setreturnButton()
- Tabs({ barPosition: BarPosition.Start, index: 1, controller: this.controller }) {
- TabContent() {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- }
- .tabBar('颜色一')
- .borderColor('#A168FE')
- .borderWidth(2)
- TabContent() {
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- }
- .tabBar('颜色二')
- .borderColor('#A168FE')
- .borderWidth(2)
- TabContent() {
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .tabBar('颜色三')
- .borderColor('#A168FE')
- .borderWidth(2)
- }
- .vertical(false)
- .scrollable(true)
- .barMode(BarMode.Fixed)
- .barWidth(330)
- .barHeight(50)
- .animationDuration(400)
- .width('98%')
- .height(260)
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- setSliderPoint({ str:'X坐标', max:330, number:$PointX })
- setSliderPoint({ str:'Y坐标', max:330, number:$PointY })
- Flex(){}
- .width(330)
- .height(330)
- .margin(10)
- .sweepGradient({
- center: [this.PointX, this.PointY],
- start: 0,
- end: 359,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- .width('100%')
- .height('100%')
- }
- }
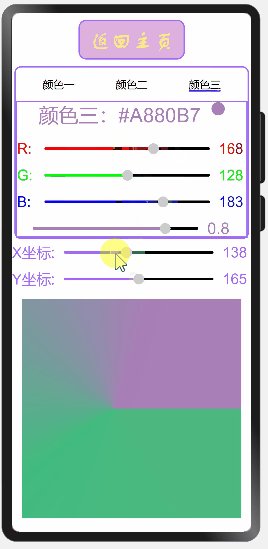
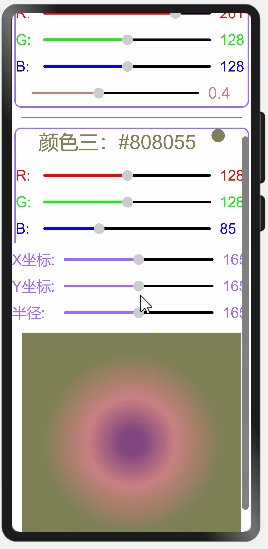
二、径向渐变RadialGradient
1. 添加径向渐变页面
List
List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本
参数:
space:非必填,列表项间距,参数类型为number,即直接填数字,默认值为0
initialIndex:非必填,设置当前List初次加载时视口起始位置显示的item,即显示第一个item,如设置的序号超过了最后一个item的序号,则设置不生效,参数类型为number,即直接填数字,默认值为0
属性:
listDirection:设置List组件排列方向
- Axis.Vertical:纵向排列(默认)
- Axis.Horizontal:横向排列
editMode:声明当前List组件是否处于可编辑模式,参数类型为boolean,默认值为false,当设置了true时,则为可以删除该列表项
edgeEffect:滑动效果
- EdgeEffect.Spring:弹性物理动效,滑动到边缘后可以根据初始速度或通过触摸事件继续滑动一段距离,松手后回弹(默认)
- EdgeEffect.None:滑动到边缘后无效果
chainAnimation:用于设置当前list是否启用链式联动动效,开启后列表滑动以及顶部和底部拖拽时会有链式联动的效果。链式联动效果:list内的list-item间隔一定距离,在基本的滑动交互行为下,主动对象驱动从动对象进行联动,驱动效果遵循弹簧物理动效。参数类型为boolean,默认值为false
事件:
onItemDelete(index: number) => boolean:列表项删除时触发
onScrollIndex(firstIndex: number, lastIndex: number) => void:当前列表显示的起始位置和终止位置发生变化时触发
ListItem
ListItem:用来展示列表具体item,宽度默认充满List组件,必须配合List来使用
属性:
sticky:设置ListItem吸顶效果
- Sticky.None:无吸顶效果(默认)
- Sticky.Normal:当前item吸顶,滑动消失
editable:声明当前ListItem元素是否可编辑,进入编辑模式后可删除,参数类型为boolean,默认值为false
Scroll
Scroll:可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动
属性:
scrollable:设置滚动方法
- ScrollDirection.Horizontal:仅支持水平方向滚动
- ScrollDirection.Vertical:仅支持竖直方向滚动(默认)
- ScrollDirection.None:不可滚动
scrollBar:设置滚动条状态
- Auto.Off:不显示
- Auto.On:常驻显示
- Auto.Auto:按需显示(触摸时显示,2s后消失)(默认)
scrollBarColor:设置滚动条的颜色,参数类型为Color
scrollBarWidth:设置滚动条的宽度,参数类型为Length
事件:
onScroll(xOffset: number, yOffset: number) => void:滚动事件回调, 返回滚动时水平、竖直方向偏移量
onScrollEdge(side: Edge) => void:滚动到边缘事件回调
onScrollEnd() => void:滚动停止时事件回调
对于可滚动容器组件的控制器,可以将此组件绑定至容器组件,然后通过它控制容器组件的滚动
scroller.scrollTo:滑动到指定位置
- xOffset:必填,水平滑动偏移,参数类型为Length
- yOffset:必填,竖直滑动偏移,参数类型为Length
- animation:非必填,动画配置:duration: 滚动时长设置;curve: 滚动曲线设置
scroller.scrollEdge:滚动到容器边缘
- value:必填,指定滚动到的边缘位置,参数类型为Edge
scroller.scrollPage:滚动到下一页或者上一页
- next:必填,是否向下翻页,参数类型为boolean,true表示向下翻页,false表示向上翻页
scroller.currentOffset:返回当前的滚动偏移量,返回值xOffset: number水平滑动偏移,yOffset: number竖直滑动偏移
scroller.scrollToIndex:滑动到指定Index
- value:必填,要滑动到的列表项在列表中的索引值,参数类型为number,即直接填数字
通过 “import {结构体名} from 路径名” 引入自定义组件。
RadialGradient.ets:
- import { setreturnButton } from '../util/setreturnButton.ets';
- import { setcolorPlate, setSliderPoint } from '../util/setcolorPlate.ets'
- @Entry
- @Component
- struct RadialGradient {
- scroller: Scroller = new Scroller()
- @State Color1:string = '#808080'
- @State Point1:number = 0.1
- @State Color2:string = '#808080'
- @State Point2:number = 0.4
- @State Color3:string = '#808080'
- @State Point3:number = 0.8
- @State PointX:number = 165
- @State PointY:number = 165
- @State Radius:number = 165
- build() {
- Scroll(this.scroller){
- Column(){
- setreturnButton()
- List({ space: 10, initialIndex: 0 }) {
- ListItem() {
- setcolorPlate({ strColor:$Color1, str:'一', inSetValue:$Point1 })
- }
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- ListItem() {
- setcolorPlate({ strColor:$Color2, str:'二', inSetValue:$Point2 })
- }
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- ListItem() {
- setcolorPlate({ strColor:$Color3, str:'三', inSetValue:$Point3 })
- }
- .borderRadius(10)
- .borderColor('#A168FE')
- .borderWidth(2)
- }
- .listDirection(Axis.Vertical)
- .divider({ strokeWidth: 2, color: '#808080', startMargin: 10, endMargin: 10 })
- .edgeEffect(EdgeEffect.None)
- .chainAnimation(true)
- .editMode(false)
- .width('98%')
- .height(500)
- .padding({ top:5, bottom:5 })
- setSliderPoint({ str:'X坐标', max:330, number:$PointX })
- setSliderPoint({ str:'Y坐标', max:330, number:$PointY })
- setSliderPoint({ str:'半径', max:330, number:$Radius })
- Flex(){}
- .width(330)
- .height(330)
- .margin(10)
- .radialGradient({
- center: [this.PointX, this.PointY],
- radius: this.Radius,
- colors: [[this.Color1, this.Point1], [this.Color2, this.Point2], [this.Color3, this.Point3]]
- })
- }
- }
- .width('100%')
- .height('100%')
- .scrollable(ScrollDirection.Vertical)
- .scrollBar(BarState.Auto)
- .scrollBarColor(Color.Gray)
- .scrollBarWidth(30)
- }
- }
文章相关附件可以点击下面的原文链接前往下载
https://harmonyos.51cto.com/resource/1572








































