01 本节目标
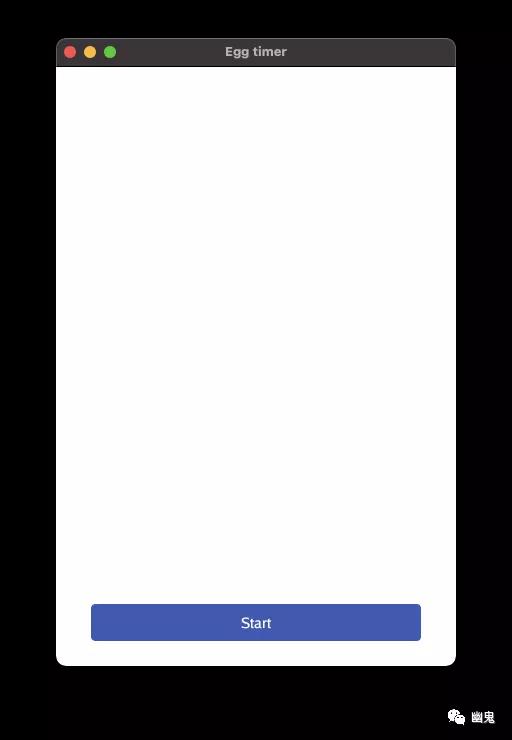
在按钮两边加上空白,即带边距的按钮,如下图。
Button with margin
02 关键代码
- 为了突出结构,主要关注下面关键点:
- 使用 layout.Inset 定义边距
- 布局这些边距
在这些边距内创建按钮
代码如下:
layout.Flex{
// ...
}.Layout(gtx,
layout.Rigid(
func(gtx C) D {
// 1、使用 layout.Inset 定义边距
margin := layout.Inset{
// ...
}
// 2、布局这些边距
margins.Layout(
// 3、在这些边距内创建按钮
func(gtx C) D {
btn := material.Button(th, &startButton, "Start")
return btn.Layout(gtx)
},
)
}
}
)
)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
03 代码详解
上面就像一个中间有一个按钮的甜甜圈。这个比喻形象吗?
Button inside inset
边距是使用 layout.Inset{} 构建的。它是一个结构体,定义了小部件周围的空间:
margins := layout.Inset{
Top: unit.Dp(25),
Bottom: unit.Dp(25),
Right: unit.Dp(35),
Left: unit.Dp(35),
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
在这里,margins 使用设备独立的单位:unit.Dp。如果你希望所有边的边距都相同,还有一个方便的 UniformInset( ),可以为你节省几次按键操作。
04 完整代码
以下是 system.FrameEvent 部分的完整代码:
case system.FrameEvent:
gtx := layout.NewContext(&ops, e)
// Let's try out the flexbox layout concept
layout.Flex{
// Vertical alignment, from top to bottom
Axis: layout.Vertical,
// Empty space is left at the start, i.e. at the top
Spacing: layout.SpaceStart,
}.Layout(gtx,
layout.Rigid(
func(gtx C) D {
// 1、使用 layout.Inset 定义边距
margins := layout.Inset{
Top: unit.Dp(25),
Bottom: unit.Dp(25),
Right: unit.Dp(35),
Left: unit.Dp(35),
}
// 2、布局这些边距
return margins.Layout(gtx,
// 3、在这些边距内创建按钮
func(gtx C) D {
btn := material.Button(th, &startButton, "Start")
return btn.Layout(gtx)
},
)
},
),
)
e.Frame(gtx.Ops)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.