在开发人员中,关于最佳编辑器之争从来都是一个无休止的话题,从古至今,这个话题从来没有探讨出一个满意的结果。
对于代码的格式,自古以来也是每个人都有自己的偏好,为了统一代码格式,人们想尽了办法,这也是golang为什么自带了一个格式化代码的工具,就是为了让代码格式变得统一,变得更加容易所有人阅读。
而我们今天要讨论的eslint和prettier就是两个前端统一代码样式的工具。
ESLint
eslint是在2013年诞生的,现在它已经成为了最著名的代码格式化工具,每天都有百万的下载量。
eslint这个工具它会分析我们的代码样式,然后它会找出错误格式和代码中的错误。
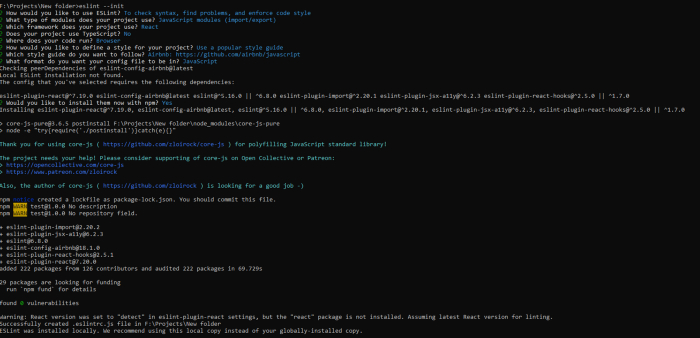
使用它非常方便,你只需要通过npm安装就可以,然后在项目中通过初始化来使用它,最后在package.json添加运行代码:
- npm i -g eslint eslint --init
- script:{ "lint":"eslint" }//npm run lint
eslint的所有设置都可以进行配置,你可以让它只是检查语法,也可以让它不仅检查语法还要找出错误,当然你还可以配置它对代码样式进行修改。
eslint支持三大前端框架,你可以轻松地在项目中集成使用它。
eslint默认提供了谷歌,airbnb,官方三种代码样式供选择,当然对于具体的配置,你也可以根据自己的项目进行适当调整。
下面是eslint初始化后生成的js文件。
- module.exports = {
- 'env': {
- 'browser': true,
- 'es2021': true,
- 'node': true
- },
- 'extends': 'eslint:recommended',
- 'parserOptions': {
- 'ecmaVersion': 13,
- 'sourceType': 'module'
- },
- 'rules': {
- 'indent': [
- 'error',
- 4
- ],
- 'linebreak-style': [
- 'error',
- 'unix'
- ],
- 'quotes': [
- 'error',
- 'single'
- ],
- 'semi': [
- 'error',
- 'never'
- ]
- }
- }
Prettier
Prettier是在2016年创建的,它是一个固执的有自己主见的代码格式化工具,它支持很多语言,并且支持很多编辑器,它的配置很少,你甚至可以安装完之后,零配置使用它。
它诞生的目的就是为了让你不用关系你的代码书写结构,因为当你保存代码的时候,它会自动帮助你格式化你的代码,并且不会修改你的代码内容,因为它修改的知识代码的结构视图。
Prettier的最主要的目的就是为了让人们不在纠结代码的样式,而是全神贯注去考虑代码的性能和功能。
Prettier可以说是前端格式化的神器,除了html,css,js外,它还支持ts,json,yml,graphql等,此外,前端三大框架vue,angular,react它都是支持的。
ESLint Vs Prettier
相比于Prettier,ESlint不仅仅可以格式化代码,更主要的是它可以帮助开发者发现代码中的错误。当一个变量声明之后但是没有使用,它会给出警告。当一个数字类型变量赋值了字符串时,它会给出错误提示。
ESlint会在格式化代码的时候,去修复代码中的错误,而Prettier更多地是去格式化代码而忽略代码中的错误。
Prettier可以定制很多代码格式化的选项,你可以控制代码的宽度,可以控制代码中空格的长度,你可以控制是否使用分号结尾,当然了,这些在ESlint中也可以定制,这么看来,似乎ESlint应该是最佳选择。
但是术业有专攻,Prettier就是专门为了格式化代码而生的。对于代码中的一些问题,ESlint可能无法正确格式化,这个时候,Prettier就可以很好的完成格式化的任务。
一个擅长格式化代码,一个擅长发现代码的错误,那么它们俩可以结合使用吗?答案是肯定的。
在Prettier的官网中,官方已经给出了集成ESLint的解决方案,你可以参照文档将两者合二为一。
如果你的代码还没有使用它们,那么我强烈建议你去尝试使用它们,在团队化的项目中,你会发现使用了它们会让你真个团队的代码看起来整齐划一。
总结
无论是prettier还是eslint,它们都是通过配置文件来进行运行的,因此在使用它们的时候,你要格外留意配置文件的各个选项和使用方式,此外,因为eslint有些时候过于缓慢,人们还提出了eslint_d这个工具,它的用法和eslint一样,但是性能速度上却比前者快很多,你可以亲自尝试下。
所有的工具都是为了提升开发效率,提高编码效率,如果你真的觉得这些工具妨碍了你的效率,你完全可以不使用它们,但是我相信大多时候,使用这些工具一定会提升你的开发效率,否则它们就不会诞生,也不会有这么多人来使用它们了。