如果你想给专业开发人员留下深刻印象,你会怎么做?很简单:用简单的逻辑和尽可能少的代码来解决一个复杂的问题。随着 ES6 箭头函数的引入,可以创建看起来优雅和简单的单行代码。
在本文中,我将与你分享11 种罕见但功能强大的 one-liner。你准备好了吗?让我们从第一个开始吧!
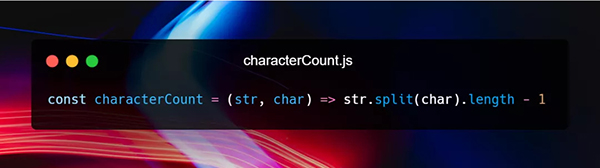
1、获取字符串中的字符数
获取字符数是一个有用的实用程序,在许多情况下都很有用。你可以使用它来获取空格数和随后的单词数,或者这可用于获取字符串中某个分隔符的计数。
- const characterCount = (str, char) => str.split(char).length - 1
这个想法非常简单。我们使用传递的参数 char 拆分字符串并获得返回数组的长度。因为每一次分割字符串,都会比分割器多一根;所以减去 1,我们有一个 characterCount 单行。
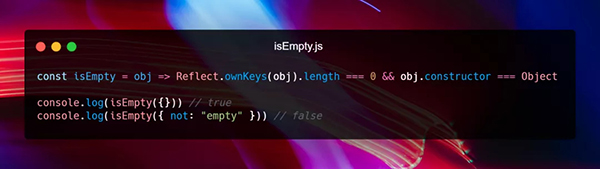
2、 检查对象是否为空
检查对象的空性实际上比看起来要困难得多。每次检查对象是否等于 {} 都会返回 false,即使该对象为空。
幸运的是,下面的单行代码正是我们想要的。
- const isEmpty = obj => Reflect.ownKeys(obj).length === 0 && obj.constructor === Object
在这一行中,我们检查对象的键的长度是否等于 0,以及传递的参数是否为实际对象。
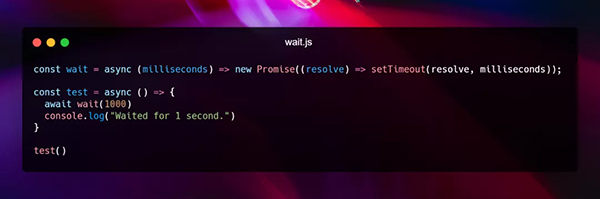
3、等待一定时间后执行
在这个单行代码中,我们将接触一些异步编程。这个想法很简单。
在运行代码时,如果你想等待一定的时间,这里是wait one-liner:
- const wait = async (milliseconds) => new Promise((resolve) => setTimeout(resolve, milliseconds));
在wait one-liner中,我们创建一个promise并在给定的时间后使用setTimeout函数解决它。
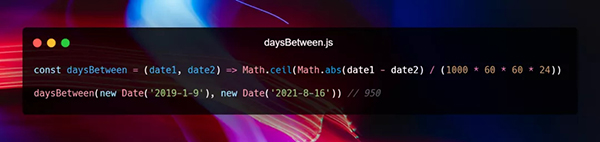
4、获取两个日期之间的天差
在开发 Web 应用程序时,日期通常是最容易混淆的部分,因为有许多概念很容易被误算。
这是一个强大的单行程序来计算两个日期之间的天差。但还有更多的事情要做。和我一样,你可以创建自己的单线来计算月、年差等。
- const daysBetween = (date1, date2) => Math.ceil(Math.abs(date1 - date2) / (1000 * 60 * 60 * 24))
这种单行背后的逻辑很容易理解。当两个日期相减时,返回值是以毫秒为单位的差值。要将毫秒转换为天,我们必须将其分别除以毫秒、秒、分钟和小时。
5、重定向到另一个 URL
如果你曾经创建过一个真实的网站,我敢肯定你会遇到身份验证逻辑。例如,非管理员用户不应该能够访问 /admin 路由。如果用户尝试,那么,你必须将其重定向到另一个 URL。
这种单线正好适用于我上面提到的情况,但我认为你可以找到更多的用例。
- const redirect = url => location.href = url
location 是全局 window 对象上的一个方法,设置 href 属性的行为与用户点击链接的行为相同。
6、检查设备上的触摸支持
随着可以连接到互联网的设备越来越多,创建响应式网站的必要性也越来越高。20 年前,开发者应该考虑过桌面版网站,但今天超过 50% 的网络流量来自触摸设备。
因此,基于设备的触摸支持采取一些行动是一个如此重要的概念。
- const touchSupported = () => ('ontouchstart' in window || DocumentTouch && document instanceof DocumentTouch)
在这一行中,我们正在检查文档是否支持 touchstart 事件。
7、在元素后插入一串 HTML
开发 Web 应用程序,使用 JavaScript 更新 DOM 是一件很常见的事情。有一些基本的方法可以完成工作,但是当情况变得复杂时,就很难克服。
这是在 HTML 元素之后立即注入一串 HTML 的单行代码。通过几分钟的思考和谷歌搜索,我相信你可以找到这个单行的之前版本。
- const insertHTMLAfter = (html, el) => el.insertAdjacentHTML('afterend', html)
8、打乱数组在开发中混洗一组数据是你随时可能遇到的常见情况,不幸的是,JavaScript 中没有内置数组的混洗方法。但是,这是你可以每天使用的 shuffle one-liner:
- const shuffle = arr => arr.sort(() => 0.5 - Math.random())
它利用数组的排序方法,在数组的前一个元素之前或之后进行随机排序。
9、在网页上获取选定的文本
浏览器在全局 windows 对象上有一个名为 getSelection 的内置方法。
使用此方法,你可以创建一个单行,返回网页上突出显示或选定的文本。
- const getSelectedText = () => window.getSelection().toString()
10、 获取一个随机布尔值
在编程时,尤其是在编写游戏时,有时你会想要随机采取行动。在这种情况下,下面的单行非常方便。
- const getRandomBoolean = () => Math.random() >= 0.5
上面的单行有 50/50 的机会返回 true 或 false。因为生成的随机数大于 0.5 的概率等于较小的概率。
但是,例如,如果你想获得一个概率为 70% 错误的随机布尔值,那么,你可以简单地将 0.5 更改为 0.7,依此类推。
11、计算数组的平均值
可以使用多种方法计算数组的平均值。但道理对所有人都是一样的。你必须获得数组及其长度的总和;然后除法给出平均值。
- const average = (arr) => arr.reduce((a, b) => a + b) / arr.length
在平均单行中,我们使用 reduce 来获取一行中的数组的总和,而不是使用循环。然后,我们将其除以数组长度,这是数组的平均值。
写在最后
今天的内容,就是这样,现在,我想你已经了解了 11 个简单但功能强大的 JavaScript 单行程序。我试着选择那些不是很受欢迎和知名度的东西,这样你就可以学习新东西。我每天都在使用它们,我想对你也会有所帮助。