HarmonyOS 已于 2020 年 12 更新到 2.0 版本;小菜周围的人都在学习和研究,小菜也想学习一下;今天小菜从 0 开始学习,第一步简单介绍基础的 Mac 环境下的基本安装配置;
HarmonyOS 定义是一个面向面向未来、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS 提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备;
对于我们程序猿来说,HarmonyOS 的开发更加开放,可以支持 JS 和 Java 方式;小菜现在从 0 开始学习,第一步就是环境的安装配置;HarmonyOS 官网 的介绍非常全面,小菜作为 Android 程序猿,主要是用 Java 开发,因此有些不需要的步骤可以省略;
Mac 环境要求
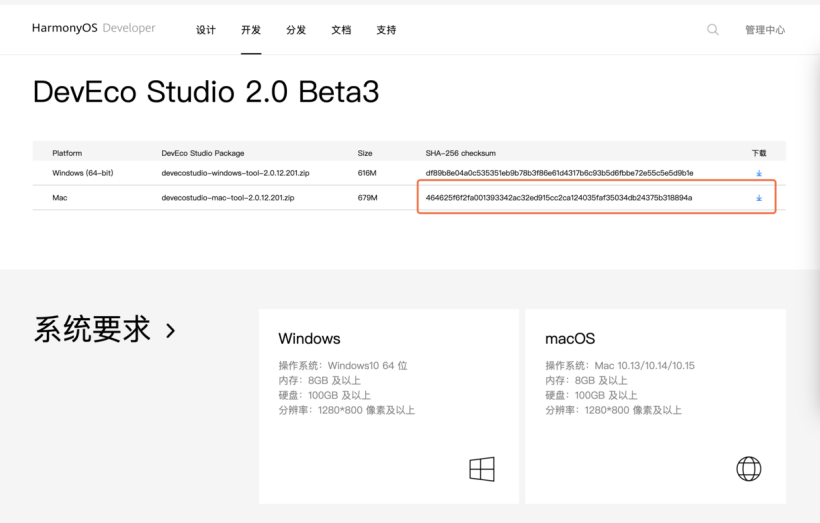
目前市场上的 Mac 环境配置基本上都满足 Huawei DevEco Studio 的要求;
- 操作系统:Mac 10.13/10.14/10.15
- 内存:8GB 及以上
- 硬盘:100GB 及以上
- 分辨率:1280*800 像素及以上

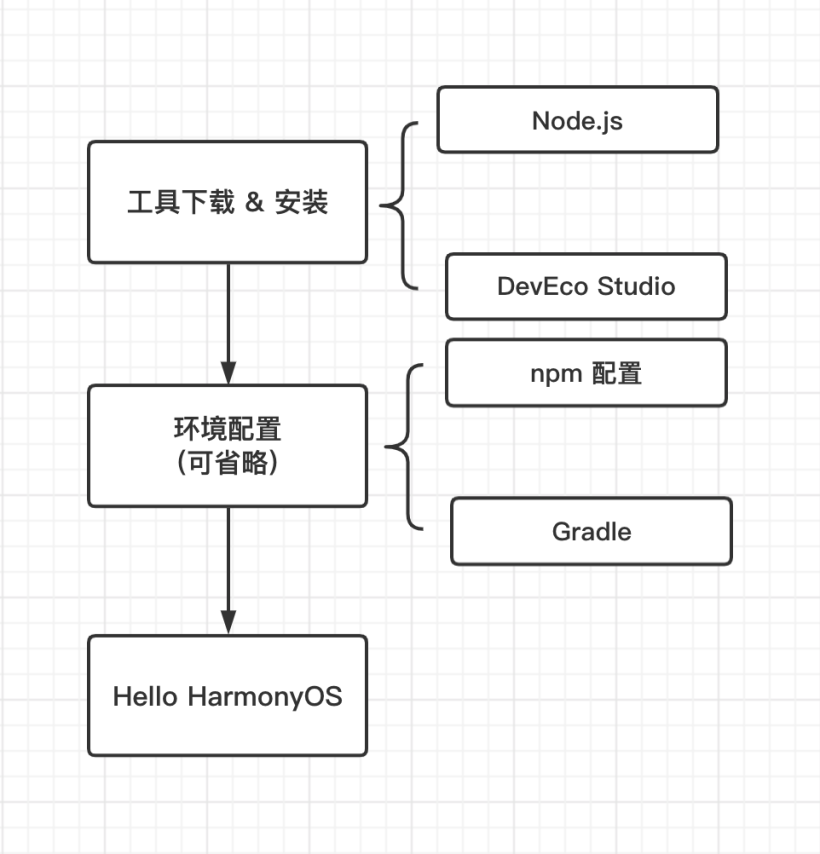
1. 工具下载 & 安装
1.1 Node.js
HarmonyOS 支持 JS 开发,若需要 JS 开发的朋友需要下载 Node.js;小菜为了使用 Node.js 运行后台程序,也进行下载安装;不需要的朋友可以直接跳过;
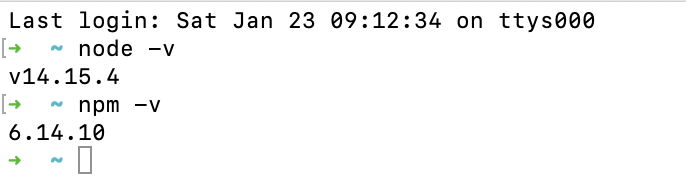
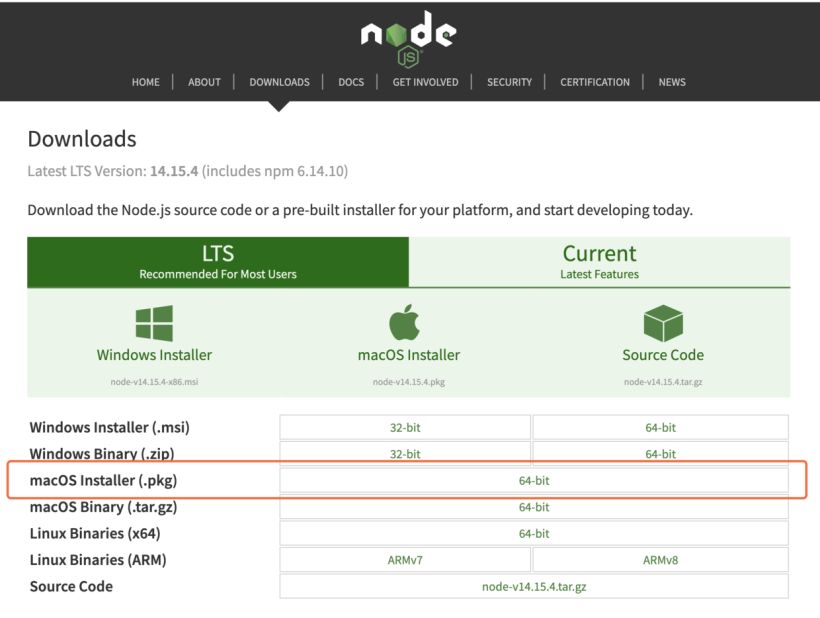
建议在 Node.js 官网 下载 LTS-64-bit 版本;安装完成之后做一个简单的验证,查看一下 Node.js 和 npm 版本;
- node -v
- npm -v


1.2 DevEco Studio
DevEco Studio是依赖于 JDK 1.8 的,安装过程中会自动安装 JDK;其中下载 DevEco Studio 需要先注册 华为开发者账号,之后下载安装即可;

2. 环境配置(可省略)
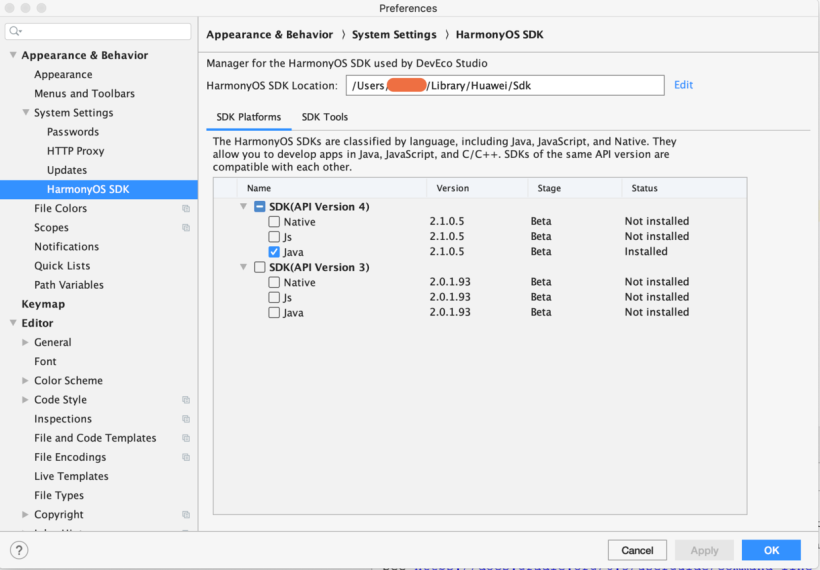
对于环境的配置,主要是 npm 代理 和 Gradle 等,还可以预先下载 HarmonyOS SDK,小菜无需 JS 开发,这些都可以略去,尤其是最后的 SDK 可以通过 DevEco Studio 帮我们完成;
3. Hello HarmonyOS !
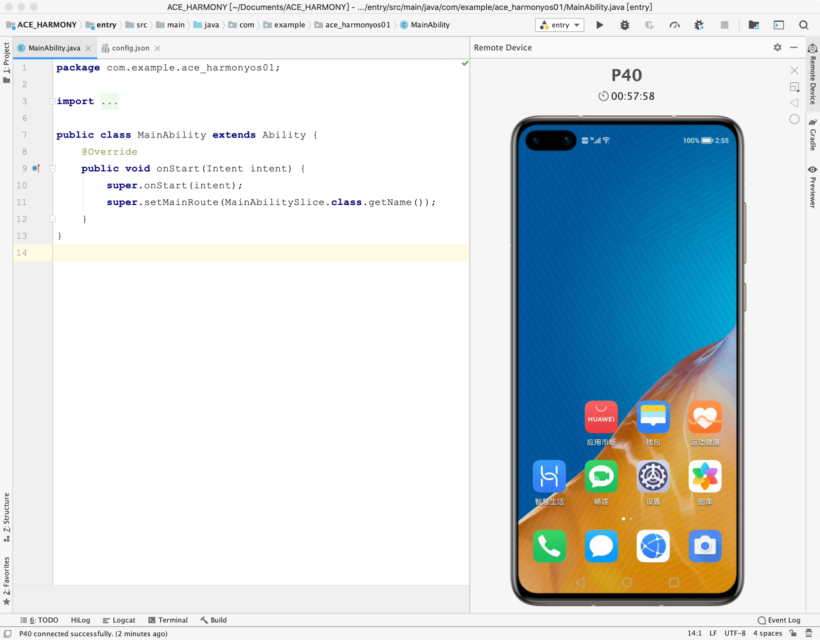
之后便是运行体验;DevEco Studio 与其他各类 IDE 基本一致,学习成本很低;
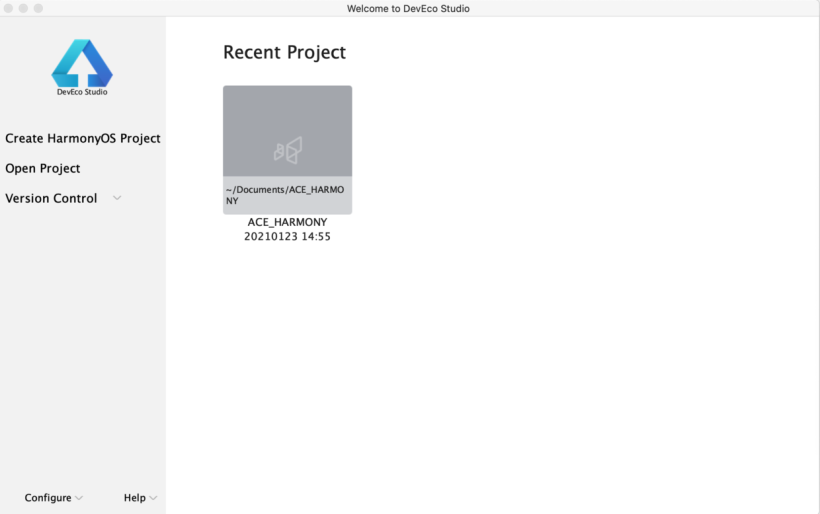
创建一个新的工程 Create HarmonyOS Project;

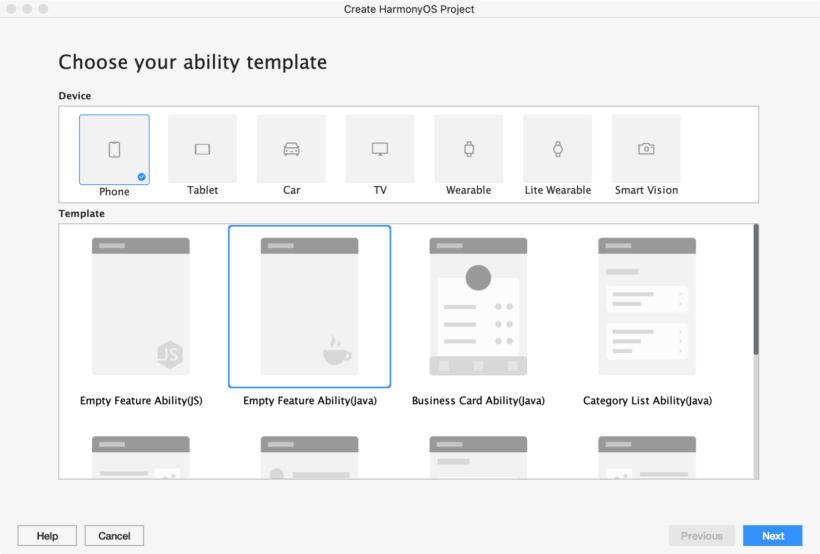
可以选择 JS 或 Java 开发,小菜尝试 Java 方式;

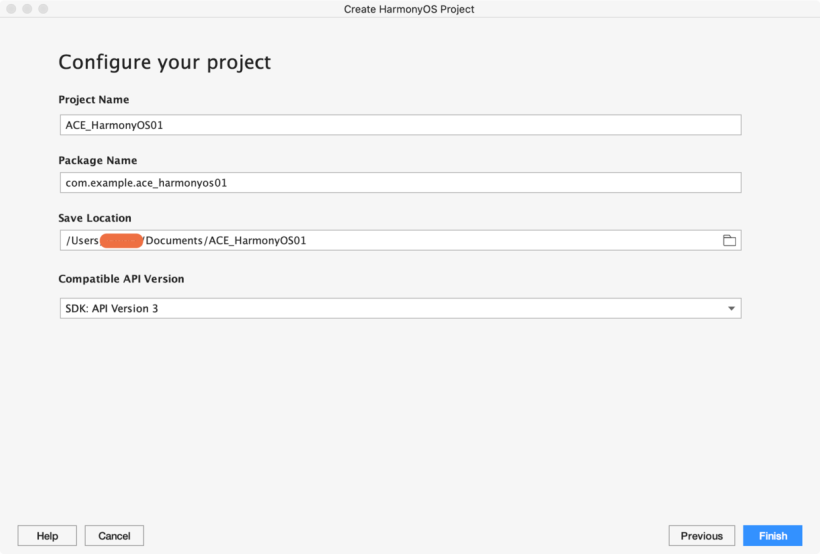
选择工程路径及配置一些基本信息;

首次进入时需要下载对应的 Gradle 和 SDK 信息,静静等候即可,无需科学上网,直接下载更新;
打开 DevEco Studio 发现一切还是很熟悉,比如:我们可以在 Preferences -> Editor -> Font 中查看 SDK 路径,在 Preferences -> Editor -> Font 中设置 IDE 的字体主题等;

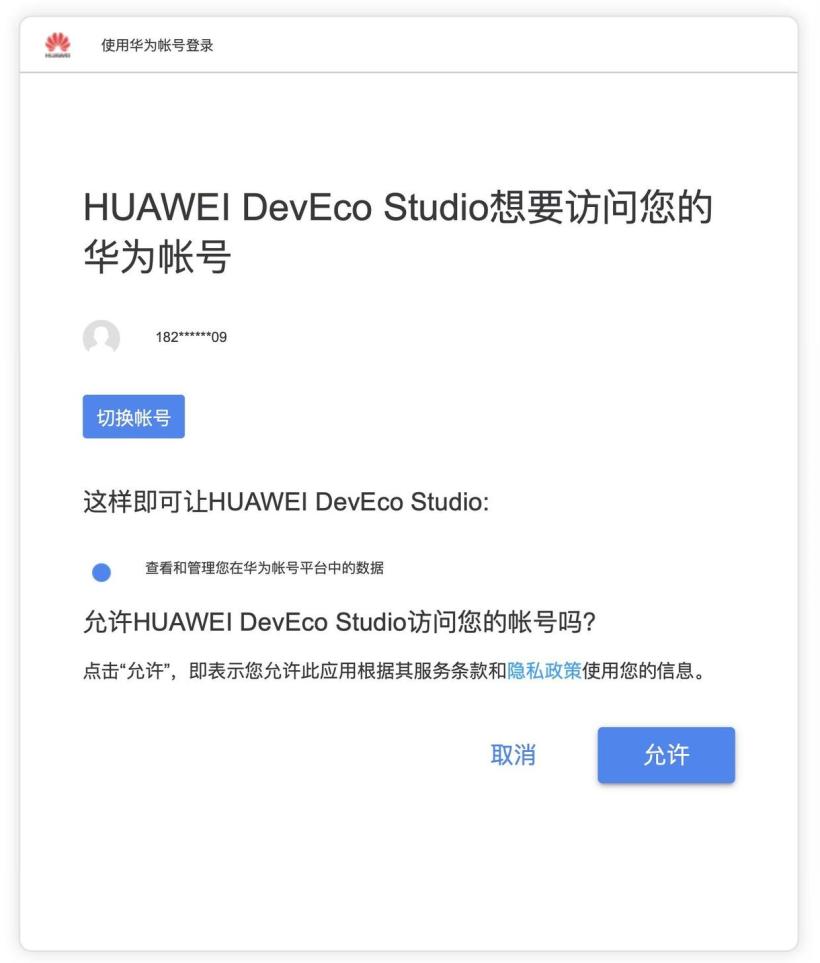
小菜没有真机设备,首次运行时需要先下载模拟器,需要在 Tools -> HVD Manager 中进行首次配置;此时会打开浏览器,需要华为开发者联盟帐号登录授权;

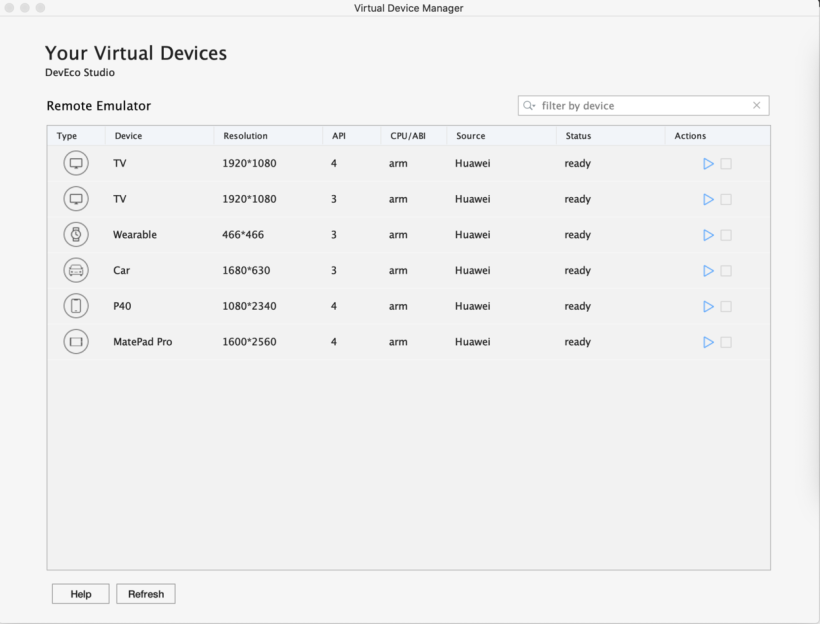
授权成功之后在设备列表中选择需要的设备,小菜先尝试手机设备;

再次通过 Tools -> HVD Manager 打开模拟器之后便可以进行安装测试,每一次模拟器可以用一小时;

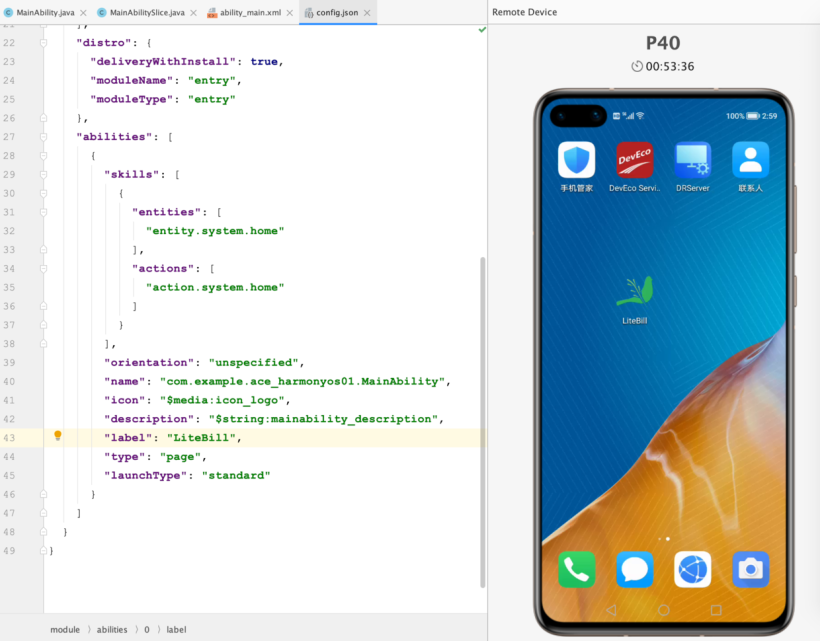
对于 Android 开发来说,HarmonyOS 的学习成本可能稍微低一点,例如在 xml 中修改一些样式,与 Android 的思想一致;
[图片上传失败…(image-5e9a9e-1611390548944)]
而 config.json 文件与 Android 的 AndroidManifest.xml 文件一致,详细内容小菜之后会慢慢尝试;