9.1 任务分类
9.1.1 广义分类
从广义的角度来看,任务主要分为两种:同步任务、异步任务。
同步任务
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务
不进入主线程,而进入“任务队列”的任务,只有“任务队列”通知主进程,某个异步任务可以执行了,该任务才会进入主线程执行。(注:异步任务解决的是性能问题)
拓展一下:为什么会存在异步任务?
因为js是单线程的,如果只有同步任务,所有任务都是在单线程中执行的,所以每次只能执行一个任务,而其它任务都处于等待状态,从而造成下一个任务等待较长时间,通过异步任务就可以很好的解决这个问题。
9.1.2 精确分类
除了广义上同步任务和异步任务这种分类外,其实有更加精确的分类:宏任务和微任务。
宏任务
宏任务主要指的是任务队列中的这些任务,主要包含以下几类:
(1)整体script代码
(2)setTimeout
(3)setInterval
(4)setImmediate(Node独有)
(5)I/O
微任务
微任务就是一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前,主要包含以下几类:(注:微任务解决的是实时性问题)
(1)process.nextTick(Node独有)
将callback添加到下一个时间点的队列;
(2)MutationObserver
使用MutationObserver监控某个DOM节点,当DOM节点发生变化时,就会产生DOM变化记录的微任务。
(3)Promise以及以Promise为基础开发出来的其它技术(注意:当调用Prommise.resolve()或者Promise.reject()的时候也会产生微任务)
扩展一下:为什么需要微任务?它解决了什么问题?
如果不存在微任务,将所有的操作按照同一优先级顺序执行,会造成一些高优先级任务的实时性问题,所以才会出现微任务,通过将对实时性要求较高的任务放到微任务队列中,从而保证高优先级任务的实时性要求。
9.2 事件循环流程
JS使用单线程的“事件循环(Event Loop)”来处理多个任务的执行,下面从两个角度来解释整个流程。
9.2.1 同步和异步角度
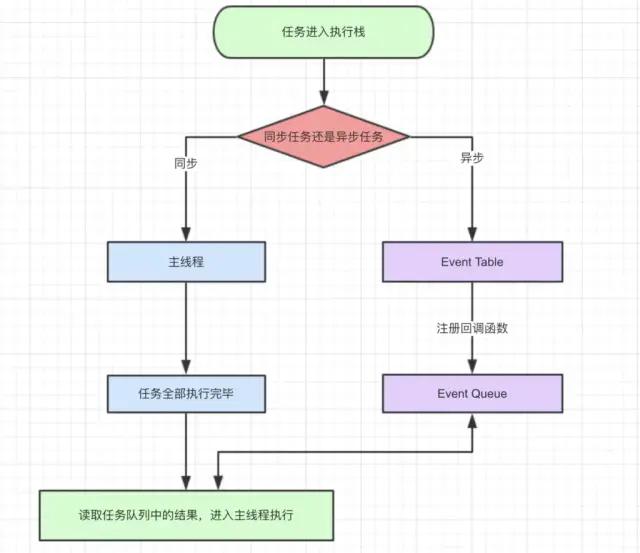
从同步和异步任务的角度来看,整个事件循环流程可分为以下步骤:
同步和异步任务分别进入不同的执行场所,同步的进入主线程,异步的进入Event Table并注册函数;
当指定的事情完成是,Event Table会将这个函数移入Event Queue;
主线程的任务执行完毕为空是,会去Event Queue读取对应的函数,进入主线程执行;
上述过程会不断重复,也就是常熟的Event Loop(事件循环)。
cmd-markdown-logo
注:该图来源于网络
9.2.2 宏任务和微任务角度
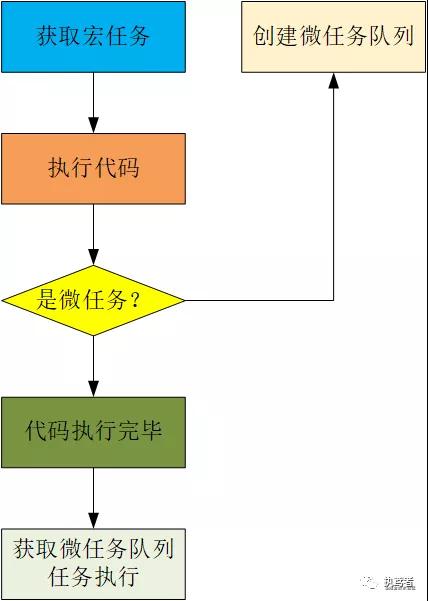
从宏任务和微任务角度来看,整个事件循环机制可分为以下步骤:
获取一个宏任务开始执行,在执行时先创建一个微任务队列,当遇到微任务的时候将微任务放到微任务队列;
接着获取微任务队列中的所有微任务,然后依次执行(注:在执行微任务的时候产生的微任务将放到微任务的队列的尾部,在本次循环中执行完毕)
循环执行该过程。
9.3 实战
事件循环的核心内容就是需要区分清楚任务类型,只要将任务类型划分好之后按照顺序依次执行即可,下面用一段代码演示以下整个的输出内容。
- console.log('start');
- setTimeout(function() {
- console.log('setTimeout1');
- const promise2 = new Promise((resolve, reject) => {
- console.log('promise2');
- resolve();
- });
- promise2.then(() => {
- console.log('then2');
- const promise3 = new Promise(resolve => {
- console.log('promise3');
- resolve();
- });
- promise3.then(() => {
- console.log('then3');
- });
- });
- }, 1000);
- setTimeout(function() {
- console.log('setTimeout2');
- const promise4 = new Promise((resolve, reject) => {
- console.log('promise4');
- resolve();
- });
- promise4.then(() => {
- console.log('then4');
- });
- }, 1000);
- const promise1 = new Promise(resolve => {
- console.log('promise1');
- resolve();
- });
- promise1.then(() => {
- console.log('then1');
- });
- console.log('end');
只要了解整个事件循环机制,很容易可以得出答案,答案如下所示:
- start
- promise1
- end
- then1
- setTimeout1
- promise2
- then2
- promise3
- then3
- setTimeout2
- promise4
- then4
本文转载自微信公众号「前端点线面」,可以通过以下二维码关注。转载本文请联系前端点线面公众号。