本文转载自微信公众号「程序员巴士」,作者一只图雀 。转载本文请联系程序员巴士公众号。
大家好,我是皮汤。最近在关注 W3C 相关的内容,偶然间看到一个关于小程序标准的公开提案正式发布,于是就了解了一下缘由,震撼于现在中国互联网的发展是多么的快速,已经开始向世界输出标准了,所以写了一篇文章,分享给大家。
就在 2021 年 11 月 30 日,W3C MiniApps 工作组发布 MiniApp Packaging 规范的首个公开工作草案,并计划将其最终发布为 W3C 正式推荐标准。
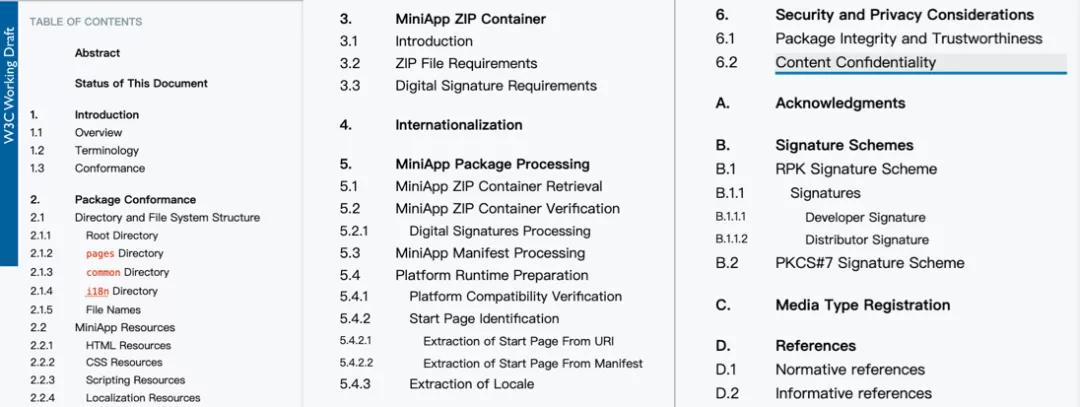
MiniApp Packaging 规范定义了 MiniApp 打包文件的语义和一致性要求,包含文件结构、配置文件、静态页面模板、样式表、JS 文档、媒体文件及其他资源等,MiniApp packaging 的实例用于在运行时环境分发和执行 MiniApp。
如下面的文件结构:
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- | |___page1.js
- | |___page1.html
- | |___page1.css
- |___common/
- | |___componentA.js
- | |___componentA.html
- | |___componentA.css
- | |___example.png
- |___i18n/
- |___zh-Hans.json
- |___en-US.json
我们文件结构中页面(pages)的结构:
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- |___detail.js
- |___detail.html
- |___detail.css
- |___list.js
- |___list.html
- |___list.css
或者子目录结构:
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- |___detail/
- |___detail.js
- |___detail.html
- |___detail.css
- |___list
- |___list.js
- |___list.html
- |___list.css
厉害了,其实和我们平时写代码时需要约定文件创建结构类似。
小程序与 MiniApps 标准发展进程
了解了 MiniApp Packaging 是什么之后,我们就可以了解一下小程序的发展历史以及目前 W3C 存在的关于小程序的方面标准化的发展进程。
MiniApp 即为小程序,为与 W3C 草案保持一致,我们后续统一使用 MiniApp 代替小程序作为称谓。
2017 年,微信之父 张小龙 进行公开亮相,宣布微信小程序第一批正式低调上线,这种触手可及、用完即走的微信小程序立马引起大家的广泛关注
随着微信小程序的火爆,各大手机厂商和中国各大互联网公司纷纷跟进,想通过小程序将用户圈在自家 App 内,于是 2018 年 3 月 快应用发布、7月百度智能小程序上线、9 月支付宝小程序上线、10 月抖音小程序上线、11 月头条小程序上线
2019 年 5 月 QQ 小程序上线、7 月 360 小程序上线、10 月美团小程序上线,一时间,中国小程序市场风起云涌,百家争鸣,多种标准共存,开发者苦不堪言,仿佛回到了适配无数种浏览器的 10 年代
为了解决多标准问题,2019 年,主流 MiniApp 厂商及利益相关方通过 W3C Web 中文兴趣组合作联合发布了 《MiniApp 标准化白皮书》,详情见 https://www.w3.org/TR/mini-app-white-paper/
同年,MiniApps 生态社区组成立,为全球 Web 社区提供了一个围绕 MiniApps 进行广泛讨论的交流平台,详情见 https://www.w3.org/community/miniapps/
2020 年 11 月 21 日,W3C 发布了 MiniApps 工作组章程草案,拟议了小组的标准化范畴和工作模式
2021 年 1 月,W3C MiniApps 工作组正式成立,标志着 MiniApps 正式成为国际 W3C 接手的标准化处理工作的一部分
W3C MiniApps 工作组的目标是基于广泛的标准化需求,致力于联合广大会员及社区成员深入探索协调多样的 MiniApp 生态、增强不同 MiniApp 平台间的互通性,从而最大程度地提升 MiniApps 与 Web 的融合,减少技术碎片化并降低开发者的学习成本。
MiniApps 定义与工作组工作方向
W3C 对 MiniApps 的定义是一种小型、免安装、快速加载的程序,通常在一个宿主应用或操作系统中运行(如小程序、快应用),也可以是支持跨端部署的 JS 原生应用,MiniApp 既使用了 CSS 与 JavaScript 等 Web 技术,同时又可以使用操作系统提供的能力。
MiniApps 与标准的 WebApps 主要存在以下几种区别:
- 宿主平台可能不是浏览器
- 应用程序的构建也可能不是基于 Web 上的资源
- UI 配置、渲染、资源打包以及访问本地系统功能的 API 中使用了不同但相关的技术
所以 MiniApps 工作组将以生态社区组(阿里、京东、华为等)孵化的技术提案为基础展开标准化,包括:
- MiniApps 基本架构与功能,例如 Manifest、Packaging、Addressing、Lifecycle
- 可以增强不同 MiniApp 平台以及与 Web 之间互操作性的 MiniApp UI 组件(封装的可重用代码用于呈现 UI 的一部分)、与组件相关的 API 和页面布局模版机制,可能也包括由 MiniApps 生态社区组进一步孵化的其他组件和 API
- 与 W3C 其他小组在 Web 的通用性上展开合作与协调,特别是围绕安全、隐私、无障碍、国际化和其他 Webapp API(包括渐进式 Web 应用即 PWA)
针对上述提案,W3C 工作组计划交付以规范及报告:
- Manifest: https://w3c.github.io/miniapp/specs/manifest/
- Packaging: https://w3c.github.io/miniapp/specs/packaging/
- Lifecycle: https://w3c.github.io/miniapp/specs/lifecycle/
- Addressing: https://w3c.github.io/miniapp/specs/uri/
- Widget Requirements: https://w3c.github.io/miniapp/specs/widget-req/
目前主要的公开草案有 Manifest,Lifecycle,以及 11 月 30 号发布的 Packaging 。
MiniApps 的体系结构
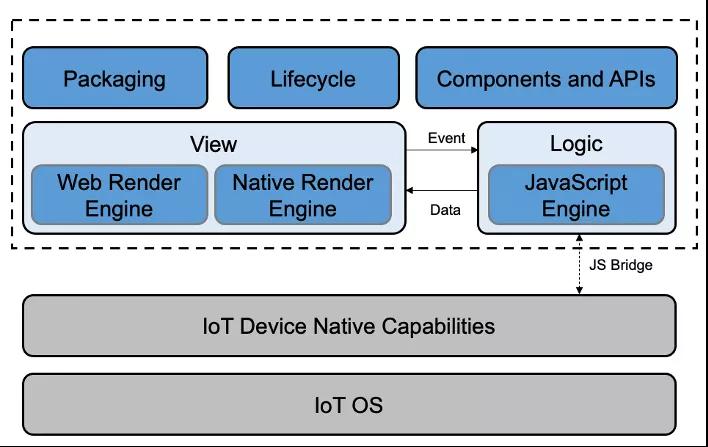
很显然 MiniApps 的宿主环境绝不局限于手机,还包含更广泛的 IoT 场景,如车载汽车等,而社区组成员阿里巴巴也提出了关于 MiniApp for IoT 的 MiniApps 的体系结构:
上述体系结构针对手机等设备也是适用的。
MiniApps 的未来
未来 MiniApps 的会在全球扩大覆盖范围与影响力,得益于中国小程序市场,特别是微信小程序的巨大成功,以及华为鸿蒙系统的应用形式也类似于小程序,再加上国际 W3C MiniApps 工作组的支持。小程序、快应用将在未来成为一个举足轻重的存在,在社会影响力、开源影响力,国内外都会持续散发魅力,将成为中国为世界贡献的一份力量。
参考链接
https://www.chinaw3c.org/archives/2392/
http://www.woshipm.com/pd/3314276.html
https://mp.weixin.qq.com/s/F0Dar956XrefIAf9Vis8Pw
https://mp.weixin.qq.com/s/Ix8ogN40cng5rvStvGAbxA
https://mp.weixin.qq.com/s/sPTrCG27W3uD8bGi7Tavxg