前言
基于HarmonyOS ArkUI 3.0 框架的木棉花扫雷(上)已经给大家分享了木棉花扫雷的欢迎页面和主页面的实战开发,这里继续给大家分享游戏页面的实战开发O(∩_∩)O~
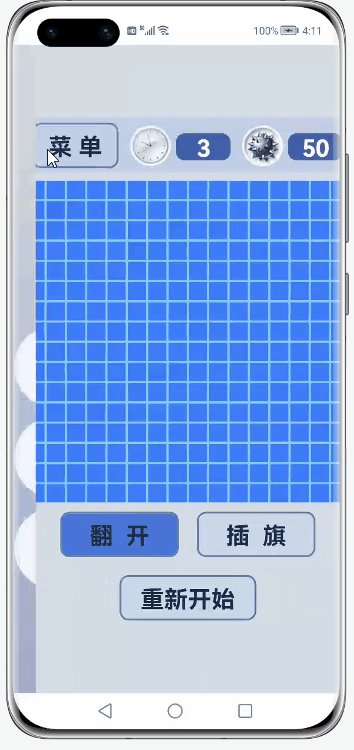
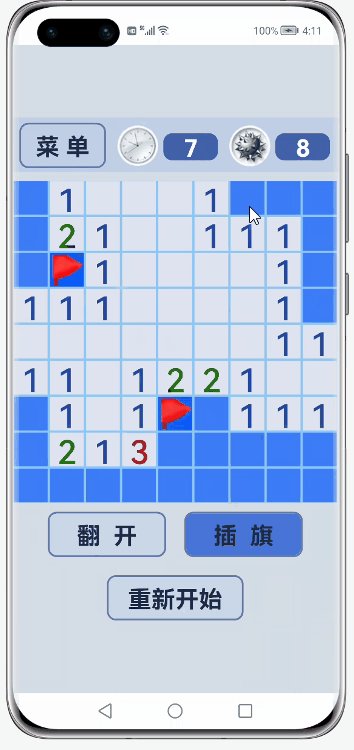
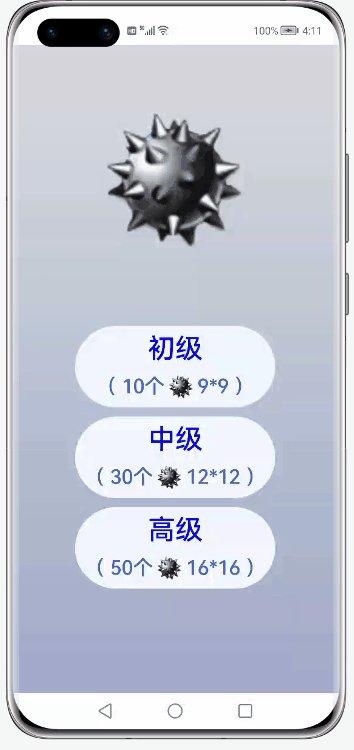
效果图

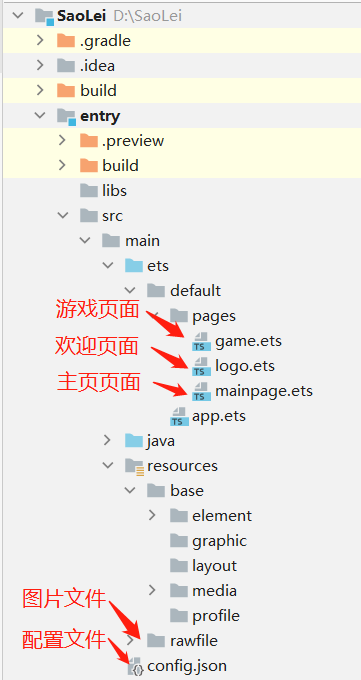
代码文件结构

正文
1. 添加顶部功能栏
定义状态变量time并初始化为0,用于记录当前的时间值。定义状态变量mine,调用router.getParams().difficulty来获取到页面跳转来时携带的difficulty对应的数据,即地雷总数,其中同样需要导入router模块。
定义全局变量timeoutID,添加一个名为initialize()的函数通过setInterval()对timeoutID进行初始化为定时器,用于逐秒对time进行递增。在自定义组件的生命周期函数aboutToAppear()中调用函数initialize()。
在菜单按钮组件的点击事件中清除定时器并通过router.back()返回到主页面。
game.ets:
- import router from '@system.router'
- var timeoutID;
- @Entry
- @Component
- struct Game {
- @State time: number = 0
- @State mine: number = router.getParams().difficulty
- aboutToAppear(){
- this.initialize()
- }
- initialize(){
- timeoutID = setInterval(() =>{
- this.time += 1
- }, 1000);
- }
- build() {
- Column(){
- Row() {
- Button('菜 单', { type: ButtonType.Normal, stateEffect: true })
- .width(95)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor('#C1D0E6')
- .margin({ left:10, top: 2 })
- .onClick(() => {
- clearInterval(timeoutID)
- router.back()
- })
- setImage({ str: 'time.png' })
- setText({ num: $time })
- setImage({ str: 'lei.png' })
- setText({ num: $mine })
- }
- .width('100%')
- .height(60)
- .backgroundColor('#C1D0E6')
- .margin({ top: 80 })
- }
- .width('100%')
- .height('100%')
- .backgroundColor('#D6DDE7')
- }
- }
- @Component
- struct setImage {
- private str: string
- build() {
- Image($rawfile(this.str))
- .height(50)
- .width(50)
- .scale({ x: 0.9, y: 0.9 })
- .margin({ left:10, top: 3 })
- }
- }
- @Component
- struct setText {
- @Link num: number
- build() {
- Text(this.num.toString())
- .width(60)
- .height(30)
- .borderRadius(10)
- .borderColor('#4162AA')
- .borderWidth(1)
- .fontSize(26)
- .textAlign(TextAlign.Center)
- .fontWeight(700)
- .fontColor('#FFFFFF')
- .backgroundColor('#4162AA')
- .margin({ left:3, top: 5 })
- .padding(0)
- }
- }
2. 实现扫雷主体
定义变量row和column,调用router.getParams().Number_row和router.getParams().Number_column来获取到页面跳转来时携带的数据,即网格行数和网格列数。定义状态变量Number_row和Number_column并初始化为1~9的字符数组。定义状态变量statesGrids并初始化为16x16全为0的二维数组,用于记录网格中对应位置格子的状态。定义状态变量isCountDown并初始化为true,用于刷新页面组件状态。
在自定义组件的生命周期函数aboutToAppear()中根据row和column的值对Number_row和Number_column进行更新。
在函数initialize()中随机将地雷放置到网格中,即对应位置的grids置为-1,其余非-1的格子对应的位置放置该格子周围的地雷数量。
添加一个名为estimatemine(i, j)的函数用于翻开该格子周围非地雷的格子。
在容器Grid中通过两个循环渲染ForEach对网格进行绘制,在每一个格子中,若对应位置的statesGrids为1,则表示翻开状态,若对应位置的statesGrids为0,则表示没翻开状态。在翻开状态中,若对应位置的grids为-1,则表示是地雷,否则表示该格子周围地雷的数量。在每个格子的点击事件中,若若对应位置的statesGrids为0,则置为1,若对应位置的grids为0,则调用函数estimatemine(i, j)。最后对isCountDown进行取反,用于刷新页面组件状态。
game.ets:
- import router from '@system.router'
- const colors={
- "0": "#E0E4F0",
- "1": "#2348A0",
- "2": "#247411",
- "3": "#AF121B",
- "4": "#04289E",
- "5": "#D2090E",
- "6": "#008000",
- "7": "#000080",
- "8": "#800000",
- "10": "#3C7CF6",
- "11": "#E0E4F0"
- }
- var grids;
- var timeoutID;
- @Entry
- @Component
- struct Game {
- private row: number = router.getParams().Number_row
- private column: number = router.getParams().Number_column
- @State time: number = 0
- @State mine: number = router.getParams().difficulty
- @State Number_row: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State Number_column: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State statesGrids: number[][] = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- @State isCountDown: boolean = true
- aboutToAppear(){
- if(this.row == 12){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.row == 16){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- if(this.column == 12){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.column == 16){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- this.initialize()
- }
- initialize(){
- grids = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- let i = 0;
- while(i < this.mine){
- let random_row = Math.floor(Math.random() * this.row);
- let random_column = Math.floor(Math.random() * this.column);
- if(grids[random_row][random_column] == 0){
- grids[random_row][random_column] = -1
- i++
- }
- }
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- if(grids[i][j] != -1){
- let k = 0
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && grids[ii][jj] == -1){
- k++
- }
- }
- }
- grids[i][j] = k
- }
- }
- }
- timeoutID = setInterval(() =>{
- this.time += 1
- }, 1000);
- }
- estimatemine(i, j){
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && (ii != i || jj != j)){
- if(this.statesGrids[ii][jj] == 0){
- this.statesGrids[ii][jj] = 1
- if(grids[ii][jj] == 0){
- this.estimatemine(ii, jj)
- }
- }
- }
- }
- }
- }
- build() {
- Column(){
- Row() {
- Button('菜 单', { type: ButtonType.Normal, stateEffect: true })
- .width(95)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor('#C1D0E6')
- .margin({ left:10, top: 2 })
- .onClick(() => {
- clearInterval(timeoutID)
- router.back()
- })
- setImage({ str: 'time.png' })
- setText({ num: $time })
- setImage({ str: 'lei.png' })
- setText({ num: $mine })
- }
- .width('100%')
- .height(60)
- .backgroundColor('#C1D0E6')
- .margin({ top: 80 })
- Grid() {
- ForEach(this.Number_row, (day_row: string) => {
- ForEach(this.Number_column, (day_column: string) => {
- GridItem() {
- Button({ type: ButtonType.Normal, stateEffect: true }){
- if (this.isCountDown || !this.isCountDown) {
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 1){
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == -1){
- Image($rawfile('mine.png'))
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .scale({ x: 0.9, y: 0.9 })
- }else{
- Text(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0 ? ' ' : grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString())
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .fontSize(358 / this.column - 4)
- .fontColor(colors[grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString()])
- .textAlign(TextAlign.Center)
- .fontWeight(600)
- }
- }
- }
- }
- .height(353 / this.column - 2)
- .width(353 / this.column - 2)
- .backgroundColor(colors['1' + this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1]])
- .onClick(() => {
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 1
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.estimatemine(parseInt(day_row) - 1, parseInt(day_column) - 1)
- }
- }
- if(this.isCountDown){
- this.isCountDown = false
- }else{
- this.isCountDown = true
- }
- })
- }
- }, day_column => day_column)
- }, day_row => day_row)
- }
- .columnsTemplate(this.row == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.row == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .rowsTemplate(this.column == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.column == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .columnsGap(2)
- .rowsGap(2)
- .width(355)
- .backgroundColor('#8CC8F5')
- .height(355)
- .margin({ top: 10 })
- }
- .width('100%')
- .height('100%')
- .backgroundColor('#D6DDE7')
- }
- }
- @Component
- struct setImage {
- private str: string
- build() {
- Image($rawfile(this.str))
- .height(50)
- .width(50)
- .scale({ x: 0.9, y: 0.9 })
- .margin({ left:10, top: 3 })
- }
- }
- @Component
- struct setText {
- @Link num: number
- build() {
- Text(this.num.toString())
- .width(60)
- .height(30)
- .borderRadius(10)
- .borderColor('#4162AA')
- .borderWidth(1)
- .fontSize(26)
- .textAlign(TextAlign.Center)
- .fontWeight(700)
- .fontColor('#FFFFFF')
- .backgroundColor('#4162AA')
- .margin({ left:3, top: 5 })
- .padding(0)
- }
- }
3. 实现插旗功能
定义状态变量statesBtn并初始化为1,用于记录当前响应的是哪个按钮,当为1时表示响应翻开按钮的功能,当为0时表示响应插旗按钮的功能。
在容器Grid的每个按钮中,增加对statesBtn的判断以响应相应的按钮功能,当为插旗功能时,当对应位置的statesGrids为2则表示为旗子,当对应位置的statesGrids为3时则表示“?”。在点击事件中增加对statesBtn的判断以响应相应的按钮功能,当为插旗功能时,实现对应位置的statesGrids在0、2、3之间轮换,即没有翻开状态、旗子状态、问号状态。
game.ets:
- import router from '@system.router'
- const colors={
- "0": "#E0E4F0",
- "1": "#2348A0",
- "2": "#247411",
- "3": "#AF121B",
- "4": "#04289E",
- "5": "#D2090E",
- "6": "#008000",
- "7": "#000080",
- "8": "#800000",
- "10": "#3C7CF6",
- "11": "#E0E4F0",
- "20": "#CBD8E8",
- "21": "#4774D8",
- "30": "#4774D8",
- "31": "#CBD8E8"
- }
- var grids;
- var timeoutID;
- @Entry
- @Component
- struct Game {
- private row: number = router.getParams().Number_row
- private column: number = router.getParams().Number_column
- @State time: number = 0
- @State mine: number = router.getParams().difficulty
- @State Number_row: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State Number_column: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State statesGrids: number[][] = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- @State isCountDown: boolean = true
- @State statesBtn: number = 1
- aboutToAppear(){
- if(this.row == 12){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.row == 16){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- if(this.column == 12){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.column == 16){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- this.initialize()
- }
- initialize(){
- grids = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- let i = 0;
- while(i < this.mine){
- let random_row = Math.floor(Math.random() * this.row);
- let random_column = Math.floor(Math.random() * this.column);
- if(grids[random_row][random_column] == 0){
- grids[random_row][random_column] = -1
- i++
- }
- }
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- if(grids[i][j] != -1){
- let k = 0
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && grids[ii][jj] == -1){
- k++
- }
- }
- }
- grids[i][j] = k
- }
- }
- }
- timeoutID = setInterval(() =>{
- this.time += 1
- }, 1000);
- }
- estimatemine(i, j){
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && (ii != i || jj != j)){
- if(this.statesGrids[ii][jj] == 0){
- this.statesGrids[ii][jj] = 1
- if(grids[ii][jj] == 0){
- this.estimatemine(ii, jj)
- }
- }
- }
- }
- }
- }
- build() {
- Column(){
- Row() {
- Button('菜 单', { type: ButtonType.Normal, stateEffect: true })
- .width(95)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor('#C1D0E6')
- .margin({ left:10, top: 2 })
- .onClick(() => {
- clearInterval(timeoutID)
- router.back()
- })
- setImage({ str: 'time.png' })
- setText({ num: $time })
- setImage({ str: 'lei.png' })
- setText({ num: $mine })
- }
- .width('100%')
- .height(60)
- .backgroundColor('#C1D0E6')
- .margin({ top: 80 })
- Grid() {
- ForEach(this.Number_row, (day_row: string) => {
- ForEach(this.Number_column, (day_column: string) => {
- GridItem() {
- Button({ type: ButtonType.Normal, stateEffect: true }){
- if (this.isCountDown || !this.isCountDown) {
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 1){
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == -1){
- Image($rawfile('mine.png'))
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .scale({ x: 0.9, y: 0.9 })
- }else{
- Text(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0 ? ' ' : grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString())
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .fontSize(358 / this.column - 4)
- .fontColor(colors[grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString()])
- .textAlign(TextAlign.Center)
- .fontWeight(600)
- }
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 2){
- Image($rawfile('flag.png'))
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .scale({ x: 0.9, y: 0.9 })
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 3){
- Text('?')
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .fontSize(358 / this.column - 2)
- .fontColor('#FFFFFF')
- .textAlign(TextAlign.Center)
- .fontWeight(800)
- }
- }
- }
- .height(353 / this.column - 2)
- .width(353 / this.column - 2)
- .backgroundColor(colors['1' + this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1]])
- .onClick(() => {
- if(this.statesBtn == 1){
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 1
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.estimatemine(parseInt(day_row) - 1, parseInt(day_column) - 1)
- }
- }
- }else if(this.statesBtn == 0){
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0 && this.mine > 0) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 2
- this.mine--
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 2) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 3
- this.mine++
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 3) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 0
- }
- }
- if(this.isCountDown){
- this.isCountDown = false
- }else{
- this.isCountDown = true
- }
- })
- }
- }, day_column => day_column)
- }, day_row => day_row)
- }
- .columnsTemplate(this.row == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.row == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .rowsTemplate(this.column == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.column == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .columnsGap(2)
- .rowsGap(2)
- .width(355)
- .backgroundColor('#8CC8F5')
- .height(355)
- .margin({ top: 10 })
- Row(){
- setbtn({ str: '翻 开', col: '2', sta: $statesBtn })
- setbtn({ str: '插 旗', col: '3', sta: $statesBtn })
- }
- }
- .width('100%')
- .height('100%')
- .backgroundColor('#D6DDE7')
- }
- }
- @Component
- struct setImage {
- private str: string
- build() {
- Image($rawfile(this.str))
- .height(50)
- .width(50)
- .scale({ x: 0.9, y: 0.9 })
- .margin({ left:10, top: 3 })
- }
- }
- @Component
- struct setText {
- @Link num: number
- build() {
- Text(this.num.toString())
- .width(60)
- .height(30)
- .borderRadius(10)
- .borderColor('#4162AA')
- .borderWidth(1)
- .fontSize(26)
- .textAlign(TextAlign.Center)
- .fontWeight(700)
- .fontColor('#FFFFFF')
- .backgroundColor('#4162AA')
- .margin({ left:3, top: 5 })
- .padding(0)
- }
- }
- @Component
- struct setbtn {
- private str: string
- private col: string
- @Link sta: number
- build() {
- Button(this.str, { type: ButtonType.Normal, stateEffect: true })
- .width(130)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor(colors[this.col + this.sta])
- .margin(10)
- .onClick(() => {
- if(this.col == '2'){
- this.sta = 1
- }else if(this.col == '3'){
- this.sta = 0
- }
- })
- }
- }
4. 实现自定义弹窗和重新开始
定义状态变量success和over并初始化为false和true,用于记录游戏是否成功和游戏是否失败,当success为true时表示游戏成功,当over为false时表示游戏失败。
添加名为gamesuccess()和gameover()用于判断游戏是否成功和游戏是否失败。
使用装饰器@CustomDialog自定义弹窗界面。
在函数initialize()的定时器中对success和over进行实时更新,并且当游戏成功或游戏失败时停止定时器和通过open()启动自定义弹窗界面。
在容器Grid的按钮组件的点击事件中增加判断,当游戏没有成功或游戏没有失败时才响应点击事件。
在重新开始按钮的点击事件中对所有变量进行初始化,并且调用函数initialize()。
game.ets:
- import router from '@system.router'
- const colors={
- "0": "#E0E4F0",
- "1": "#2348A0",
- "2": "#247411",
- "3": "#AF121B",
- "4": "#04289E",
- "5": "#D2090E",
- "6": "#008000",
- "7": "#000080",
- "8": "#800000",
- "10": "#3C7CF6",
- "11": "#E0E4F0",
- "20": "#CBD8E8",
- "21": "#4774D8",
- "30": "#4774D8",
- "31": "#CBD8E8"
- }
- var grids;
- var timeoutID;
- @Entry
- @Component
- struct Game {
- private row: number = router.getParams().Number_row
- private column: number = router.getParams().Number_column
- @State time: number = 0
- @State mine: number = router.getParams().difficulty
- @State Number_row: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State Number_column: string[] = ['1', '2', '3', '4', '5', '6', '7', '8', '9']
- @State statesGrids: number[][] = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- @State isCountDown: boolean = true
- @State statesBtn: number = 1
- @State success: boolean = false
- @State over: boolean = true
- dialogController: CustomDialogController = new CustomDialogController({
- builder: CustomDialogExample({ success : $success, difficulty : $mine, time : $time}),
- autoCancel: true
- })
- aboutToAppear(){
- if(this.row == 12){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.row == 16){
- this.Number_row = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- if(this.column == 12){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
- } else if(this.column == 16){
- this.Number_column = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16']
- }
- this.initialize()
- }
- initialize(){
- grids = [[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]]
- let i = 0;
- while(i < this.mine){
- let random_row = Math.floor(Math.random() * this.row);
- let random_column = Math.floor(Math.random() * this.column);
- if(grids[random_row][random_column] == 0){
- grids[random_row][random_column] = -1
- i++
- }
- }
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- if(grids[i][j] != -1){
- let k = 0
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && grids[ii][jj] == -1){
- k++
- }
- }
- }
- grids[i][j] = k
- }
- }
- }
- timeoutID = setInterval(() =>{
- this.time += 1
- this.success = this.gamesuccess()
- this.over = this.gameover()
- if(this.success || !this.over){
- clearInterval(timeoutID)
- this.dialogController.open()
- }
- }, 1000);
- }
- estimatemine(i, j){
- for(let ii = i - 1; ii <= i + 1; ii++){
- for(let jj = j - 1; jj <= j + 1; jj++){
- if(0 <= ii && ii < this.row && 0 <= jj && jj < this.column && (ii != i || jj != j)){
- if(this.statesGrids[ii][jj] == 0){
- this.statesGrids[ii][jj] = 1
- if(grids[ii][jj] == 0){
- this.estimatemine(ii, jj)
- }
- }
- }
- }
- }
- }
- gamesuccess(){
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- if(grids[i][j] != -1){
- if(this.statesGrids[i][j] != 1){
- return false
- }
- }
- }
- }
- return true
- }
- gameover(){
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- if(grids[i][j] == -1){
- if(this.statesGrids[i][j] == 1){
- return false
- }
- }
- }
- }
- return true
- }
- build() {
- Column(){
- Row() {
- Button('菜 单', { type: ButtonType.Normal, stateEffect: true })
- .width(95)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor('#C1D0E6')
- .margin({ left:10, top: 2 })
- .onClick(() => {
- clearInterval(timeoutID)
- router.back()
- })
- setImage({ str: 'time.png' })
- setText({ num: $time })
- setImage({ str: 'lei.png' })
- setText({ num: $mine })
- }
- .width('100%')
- .height(60)
- .backgroundColor('#C1D0E6')
- .margin({ top: 80 })
- Grid() {
- ForEach(this.Number_row, (day_row: string) => {
- ForEach(this.Number_column, (day_column: string) => {
- GridItem() {
- Button({ type: ButtonType.Normal, stateEffect: true }){
- if (this.isCountDown || !this.isCountDown) {
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 1){
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == -1){
- Image($rawfile('mine.png'))
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .scale({ x: 0.9, y: 0.9 })
- }else{
- Text(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0 ? ' ' : grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString())
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .fontSize(358 / this.column - 4)
- .fontColor(colors[grids[parseInt(day_row) - 1][parseInt(day_column) - 1].toString()])
- .textAlign(TextAlign.Center)
- .fontWeight(600)
- }
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 2){
- Image($rawfile('flag.png'))
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .scale({ x: 0.9, y: 0.9 })
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 3){
- Text('?')
- .height(358 / this.column - 2)
- .width(358 / this.column - 2)
- .fontSize(358 / this.column - 2)
- .fontColor('#FFFFFF')
- .textAlign(TextAlign.Center)
- .fontWeight(800)
- }
- }
- }
- .height(353 / this.column - 2)
- .width(353 / this.column - 2)
- .backgroundColor(colors['1' + this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1]])
- .onClick(() => {
- if(!this.success && this.over){
- if(this.statesBtn == 1){
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 1
- if(grids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0){
- this.estimatemine(parseInt(day_row) - 1, parseInt(day_column) - 1)
- }
- }
- }else if(this.statesBtn == 0){
- if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 0 && this.mine > 0) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 2
- this.mine--
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 2) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 3
- this.mine++
- }else if(this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] == 3) {
- this.statesGrids[parseInt(day_row) - 1][parseInt(day_column) - 1] = 0
- }
- }
- if(this.isCountDown){
- this.isCountDown = false
- }else{
- this.isCountDown = true
- }
- }
- })
- }
- }, day_column => day_column)
- }, day_row => day_row)
- }
- .columnsTemplate(this.row == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.row == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .rowsTemplate(this.column == 12 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' :
- this.column == 16 ? '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr')
- .columnsGap(2)
- .rowsGap(2)
- .width(355)
- .backgroundColor('#8CC8F5')
- .height(355)
- .margin({ top: 10 })
- Row(){
- setbtn({ str: '翻 开', col: '2', sta: $statesBtn })
- setbtn({ str: '插 旗', col: '3', sta: $statesBtn })
- }
- Button('重新开始', { type: ButtonType.Normal, stateEffect: true })
- .width(150)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor('#CBD8E8')
- .margin(10)
- .onClick(() => {
- clearInterval(timeoutID)
- this.statesBtn = 1
- this.success = false
- this.over = true
- this.time = 0
- this.mine = router.getParams().difficulty
- if(this.isCountDown){
- this.isCountDown = false
- }else{
- this.isCountDown = true
- }
- for(let i = 0; i < this.row; i++){
- for(let j = 0; j < this.column; j++){
- this.statesGrids[i][j] = 0
- }
- }
- this.initialize()
- })
- }
- .width('100%')
- .height('100%')
- .backgroundColor('#D6DDE7')
- }
- }
- @Component
- struct setImage {
- private str: string
- build() {
- Image($rawfile(this.str))
- .height(50)
- .width(50)
- .scale({ x: 0.9, y: 0.9 })
- .margin({ left:10, top: 3 })
- }
- }
- @Component
- struct setText {
- @Link num: number
- build() {
- Text(this.num.toString())
- .width(60)
- .height(30)
- .borderRadius(10)
- .borderColor('#4162AA')
- .borderWidth(1)
- .fontSize(26)
- .textAlign(TextAlign.Center)
- .fontWeight(700)
- .fontColor('#FFFFFF')
- .backgroundColor('#4162AA')
- .margin({ left:3, top: 5 })
- .padding(0)
- }
- }
- @Component
- struct setbtn {
- private str: string
- private col: string
- @Link sta: number
- build() {
- Button(this.str, { type: ButtonType.Normal, stateEffect: true })
- .width(130)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(26)
- .fontWeight(700)
- .fontColor('#1E2B46')
- .backgroundColor(colors[this.col + this.sta])
- .margin(10)
- .onClick(() => {
- if(this.col == '2'){
- this.sta = 1
- }else if(this.col == '3'){
- this.sta = 0
- }
- })
- }
- }
- @CustomDialog
- struct CustomDialogExample {
- controller: CustomDialogController
- @Link success: boolean
- @Link difficulty: number
- @Link time: number
- build() {
- Column() {
- Text(this.success ? '挑战成功' : '挑战失败')
- .width('100%')
- .fontSize(28)
- .fontWeight(900)
- .fontColor('#FFFFFF')
- .textAlign(TextAlign.Center)
- .margin({ top: 5, bottom: 5 })
- Text('当前难度:' + (this.difficulty == 10 ? '初级' : this.difficulty == 30 ? '中级' :
- this.difficulty == 50 ? '高级' : ' '))
- .width('100%')
- .fontSize(26)
- .fontWeight(600)
- .fontColor('#1E2B46')
- .textAlign(TextAlign.Center)
- .margin({ top: 5, bottom: 5 })
- Text('用时:' + (Math.floor(this.time / 3600) < 10 ? '0' + Math.floor(this.time / 3600).toString() : Math.floor(this.time / 3600).toString())
- + ':' + (Math.floor(this.time % 3600 / 60) < 10 ? '0' + Math.floor(this.time % 3600 / 60).toString() : Math.floor(this.time % 3600 / 60).toString())
- + ':' + (Math.floor(this.time % 3600 % 60) < 10 ? '0' + Math.floor(this.time % 3600 % 60).toString() : Math.floor(this.time % 3600 % 60).toString()))
- .width('100%')
- .fontSize(26)
- .fontWeight(600)
- .fontColor('#1E2B46')
- .textAlign(TextAlign.Center)
- .margin({ top: 5, bottom: 5 })
- Row() {
- Button("返回主页", { type: ButtonType.Normal, stateEffect: true })
- .width(130)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(22)
- .fontWeight(600)
- .fontColor('#1E2B46')
- .backgroundColor('#D6DDE7')
- .margin({ left: 25, top: 5, bottom: 5 })
- .onClick(() => {
- router.back()
- })
- Button("返回界面", { type: ButtonType.Normal, stateEffect: true })
- .width(130)
- .height(50)
- .borderRadius(8)
- .borderColor('#6379A8')
- .borderWidth(2)
- .fontSize(22)
- .fontWeight(600)
- .fontColor('#1E2B46')
- .backgroundColor('#D6DDE7')
- .margin({ left: 25, top: 5, bottom: 5 })
- .onClick(() => {
- this.controller.close()
- })
- }
- .width('100%')
- }.backgroundColor('#CBD2E4')
- }
- }
文章相关附件可以点击下面的原文链接前往下载
https://harmonyos.51cto.com/resource/1548





































