大家好,我卡颂。
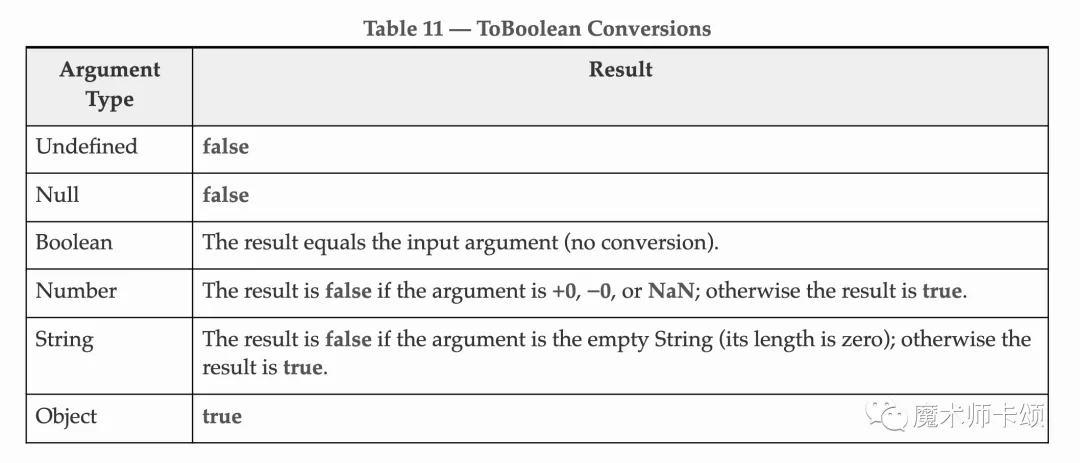
根据ES规范[1]规定,所有非原始类型的对象转化为Boolean都为true:
但是这里有个特例:document.all
本文就来聊聊这个冷知识。
document.all的作用
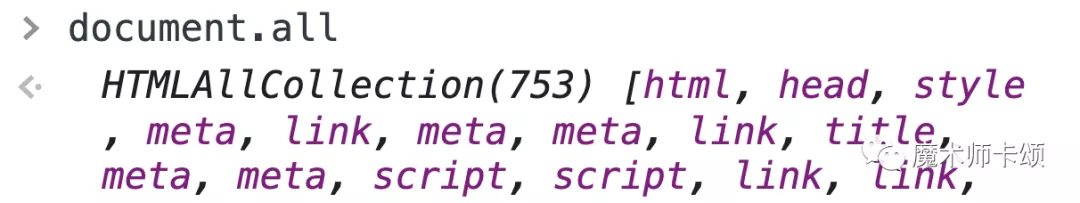
document.all会返回一个HTMLAllCollection集合,包含document下所有节点。可以理解为是一个「包含页面中所有DOM节点的集合」:
早期的web开发者用该API获取DOM节点,比如:
- // 获取页面中第一个节点,即HTML
- document.all[0];
- // 获取页面中id为"abcd"的节点
- document.all["abcd"];
随着WEB发展,其作用已经逐渐被document的其他方法取代,比如:
- getElementById
- querySelector
- ......
负重前行的W3C
虽然有了更好用的API,但很多老页面还在使用document.all。如何更好的过渡呢?
为了兼容,很多开发者会写出如下代码:
- if (document.all) {
- // 老浏览器
- } else if (document.getElementById) {
- // 支持getElementById的现代浏览器
- }
问题是,很多现代浏览器也实现了document.all,这就会让代码在所有浏览器中都进入「老浏览器」的逻辑。
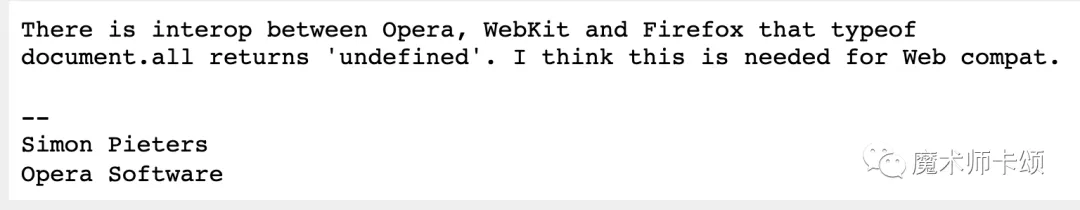
从09年6月到10月,关于document.all的W3C邮件列表[2]有56封之多。
第一封讨论邮件
最后的讨论结果是:在现代浏览器中,document.all转化为Boolean的结果为false。
这样,上述代码在现代浏览器下就不会进入「老浏览器」的逻辑。
总结
除了以上特性,document.all还有些异于常人的特性,比如:
- 当被作为==和!=操作符的比较对象时,会被当作undefined
- typeof document.all === 'undefined'
这些古怪结果都是为了浏览器向下兼容。虽然很多现代浏览器都支持document.all,但他已经从标准中删除。
我能想到他当前唯一的作用,大概就是和面试官抬杠吧......
参考资料
[1]ES规范:
https://262.ecma-international.org/5.1/#sec-9.2
[2]W3C邮件列表:
https://www.w3.org/Search/Mail/Public/advanced_search?keywords=typeof+document.all&hdr-1-name=subject&hdr-1-query=&hdr-2-name=from&hdr-2-query=&hdr-3-name=message-id&hdr-3-query=&period_month=&period_year=&index-grp=Public__FULL&index-type=t&type-index=public-html&resultsperpage=100&sortby=date-asc