React CheatSheet
如果你是一个react的新手,那么你不得不记住很多语法还有一些react的特殊用法,你需要了解很多react的基础知识,比如jsx语法,比如生命周期,比如hook的用法,比如组件的值传递等等,而通过react cheatsheet这个网站,你就可以方便地查看它们。
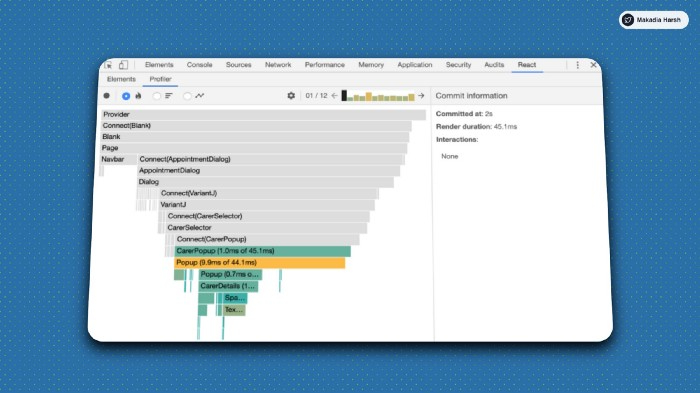
React Dev Tools
在开发原生js的时候,我们经常使用浏览器自带的开发者工具,它足以帮助我们查看和调试js中变量的各种信息,但是对于react框架来说,因为它是采用动态渲染生成的代码结构,因此,我们需要一种可以分析react代码结构和变量状态的工具,而react dev tools 就是这样的工具,通过安装这个浏览器扩展,我们就可以轻松地分析react框架中各个变量状态信息,还可以分析react路由等信息,总之,有了它对于我们调试我们的react应用将会起到巨大的作用,几乎是开发调试react的必备应用。
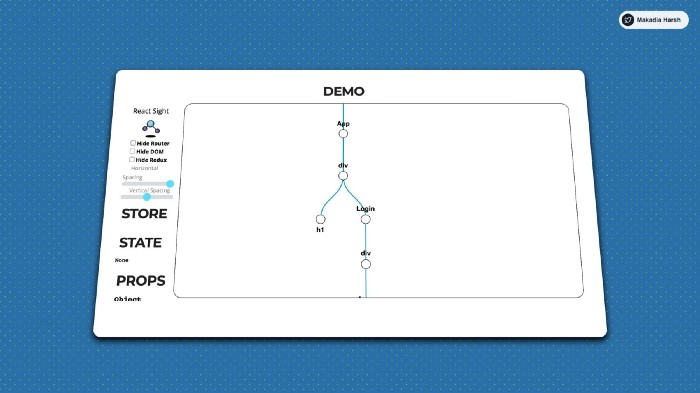
React Sight
这也是一个浏览器扩展,它需要你在安装上面的react dev tools扩展之后才能使用。安装它之后,你能够看到一个可视化的界面,通过它你可以让您直观地看到应用程序的结构。
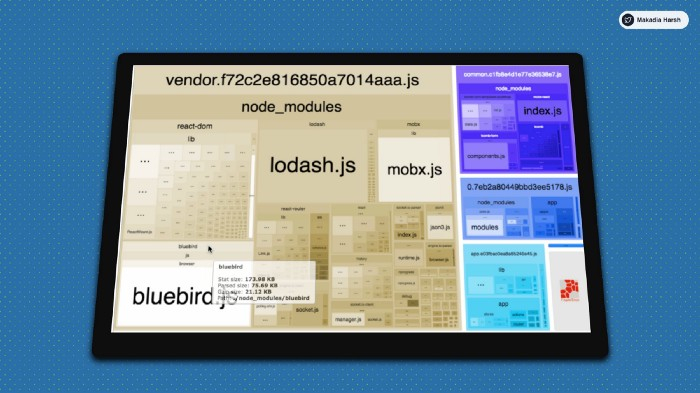
Bundle Analyzer
当我们对我们的应用进行打包的时候们,我们总是希望我们的应用越小越好,bundel analyzer能够分析出各个插件,各个模块占用空间的大小,方便我们对它进行优化。
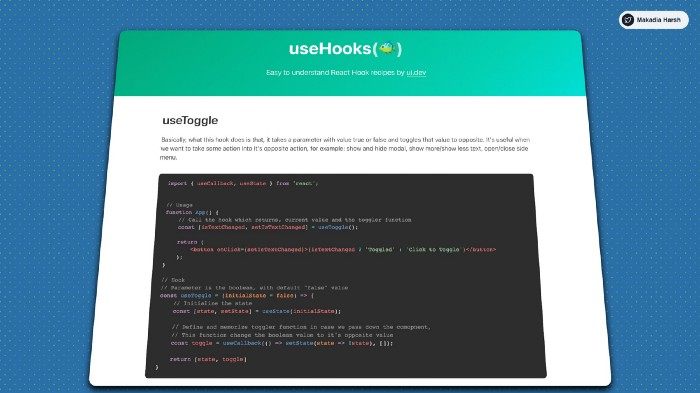
useHooks
Hooks是 React 中的新增功能,可让我们在不编写类的情况下使用状态和其他 React 的功能。对于钩子如何使用很多人还不是很理解,不过这没关系,有人已经总结了很多关于钩子的使用方式,并且提供了详细的案例帮助我们理解,你只需要访问usehooks这个网站就可以查看并使用它们。
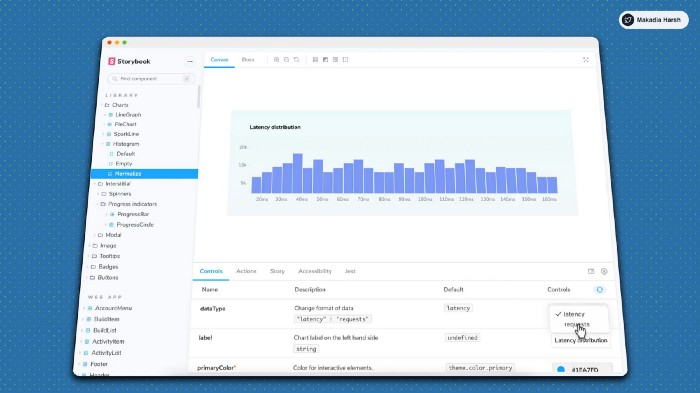
Storybook
Storybook 是一个开源工具,用于独立构建 UI 组件和页面。它简化了 UI 开发、测试和文档编制。Storybook 是一个强大的前端工作室环境工具,它允许团队设计、构建和组织 UI 组件而不会被业务逻辑和管道绊倒。编写一次story,然后重用它们来支持自动化测试。Storybook 让我们能够轻松地将技术文档包含在我们的设计系统中,从而使开发组件变得更加简化。
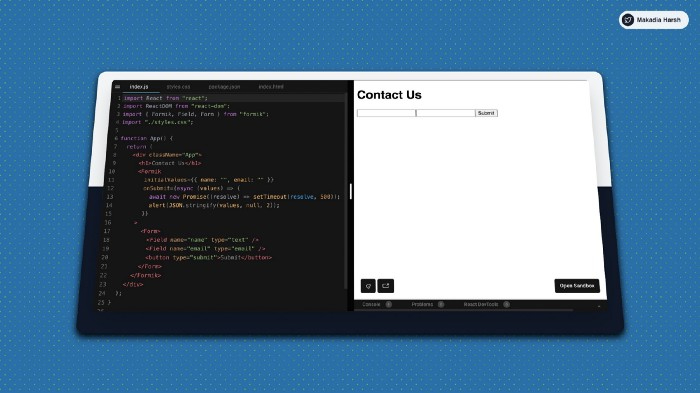
Formik
表单处理是网页开发经常会遇到的问题,而Formik是一个可以在React中构建表单的组件。它是一个小型库,可以让表单的各个状态都能被保存,对于错误的处理和表单的验证,它都提供了非常友好的处理方式,可以说它就是专门为表单处理而诞生的。
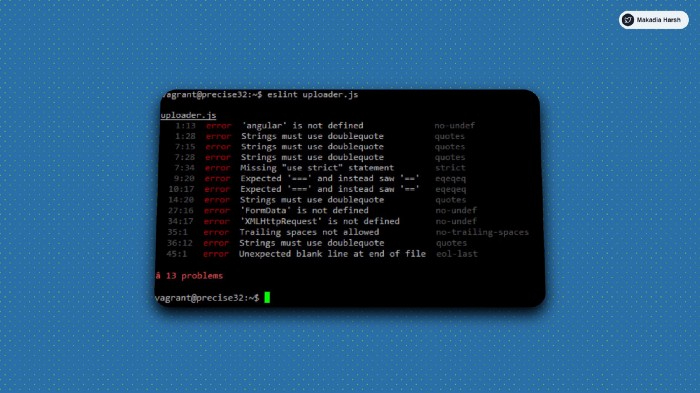
ESLINT
ESLint是一个静态分析工具,它可以非常快速底定位发现项目代码中的问题,并且可以自动修复大部分问题。它采用语法感知技术,不会在修改的时候引入其它的错误。
ESLint内置了许多预处理规则,可以让你在几乎零配置的情况下处理大部分问题,当然,你也可以自定义规则,让ESLint按照你的方式处理代码。
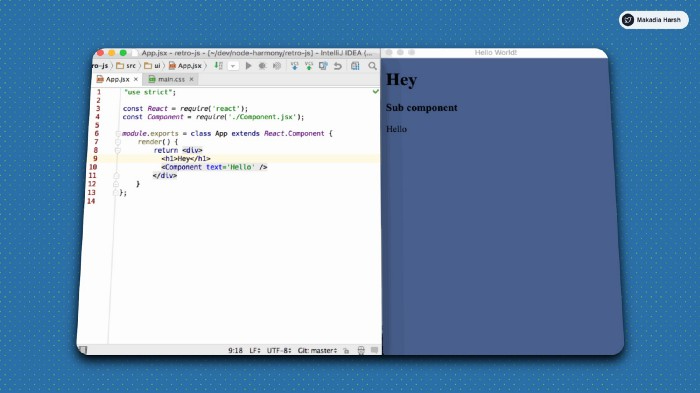
React Hot Loader
React Hot Loader 是一个热重载插件,它允许 React 组件在不丢失状态的情况下实时重新加载。
它与支持热模块替换 (HMR) 和 Babel 插件的 Webpack 和其他打包器一起使用。通过使用它,可以让你的开发效率得到大大提升。
总结
react是一个非常强大的UI框架,无论是它的声明式语法,还是组件化的封装,都让它变得越来越受欢迎,一次学习,多端运行更是让你可以体会到它的强大,多学习一门技能总是没有错误的,特别是像react这种被众多大厂认可的框架。