本文转载自微信公众号「村长学前端」,作者前端杨村长 。转载本文请联系村长学前端公众号。
小右13号在微博给Nuxt 3带货了:
23号的直播分享再一次给Nuxt 3带货,这次独占一页PPT:
看来这个Nuxt3一定不简单!那这个框架是做啥的呢?村长就带大家来一探究竟!
字面意思看是一款基于Vue3的混合开发框架。
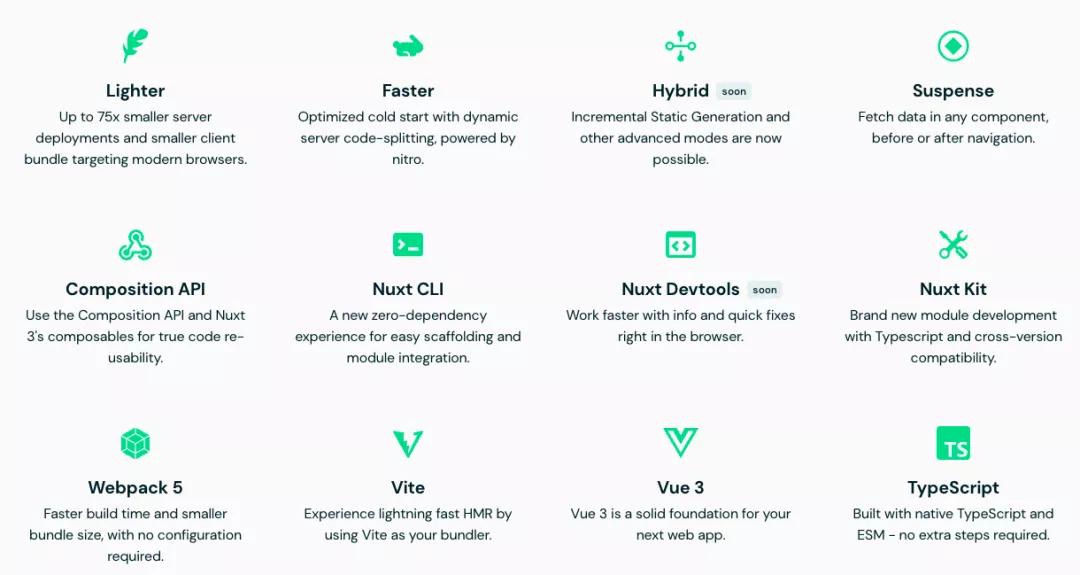
那什么是混合(Hybrid)开发呢?继续看官方介绍,Hybrid状态还是soon,表示增量的静态生成以及一些其他可能的高级模式,静态生成Nuxt2就有,是一个高逼格的名字还是有其他真货有待考证???但是不管怎样,下面的很多特性表明,这是一个体系完备的通用开发框架,它能提供良好的代码组织和服务端渲染/静态网站生成(SSR/SSG)能力,这才是硬核!
正式使用
创建项目
打开 Visual Studio Code , 打开内置终端并输入下面命令创建一个nuxt项目:
npx nuxi init nuxt3-app
- 1.
踩坑指南:node版本需要高于v14.16.0
安装依赖
yarn install
- 1.
启动
使用 yarn dev以 开发模式启动nuxt:
yarn dev
- 1.
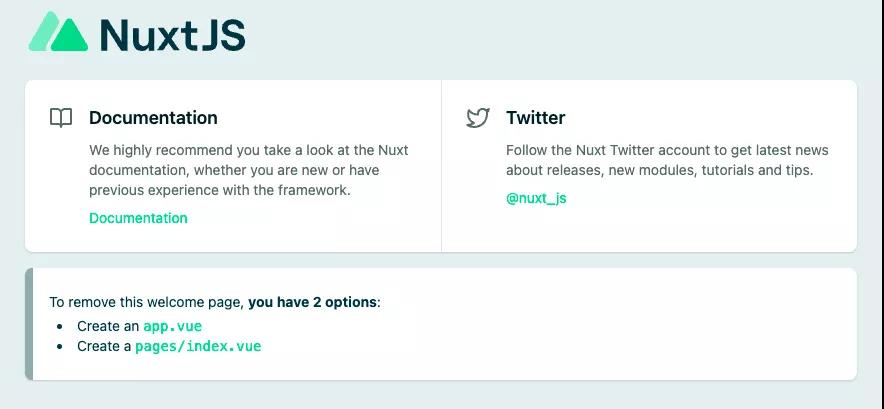
浏览器会自动打开:http://localhost:3000
最小应用
在nuxt3中如果没有pages/目录,则表示不会包含vue-router依赖。如果我们不需要路由或者就是一个落地页时就可以这么搞。
下面删除app.vue中,随便添点内容看看效果:
<template>
<div>
<h1>nuxt3 app</h1>
</div>
</template>
- 1.
- 2.
- 3.
- 4.
- 5.
下面我们加个页面试试,创建layouts/index.vue:
<template>
<div>index page</div>
</template>
- 1.
- 2.
- 3.
别忘了添加路由出口,app.vue:
<template>
<div>
<h1>nuxt3 app</h1>
<!-- 路由出口 -->
<NuxtPage></NuxtPage>
</div>
</template>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
那如果我有另一个页面detail.vue想要跳转过去哪?
可以像下面这样,添加一个NuxtLink,index.vue:
<template>
<div>index page</div>
<!--跳转链接-->
<NuxtLink to="/detail">Detail Page</NuxtLink>
</template>
- 1.
- 2.
- 3.
- 4.
- 5.
现在可以自由的跳转了!
Young村长的个人空间-哔哩哔哩:https://b23.tv/rfg5t64