早些时候,应该都有听说过网页三剑客,是一套强大的网页编辑工具,最初是由美国的Macromedia公司开发出来的。由Dreamweaver,Fireworks,Flash三个软件组成,俗称网页三剑客。
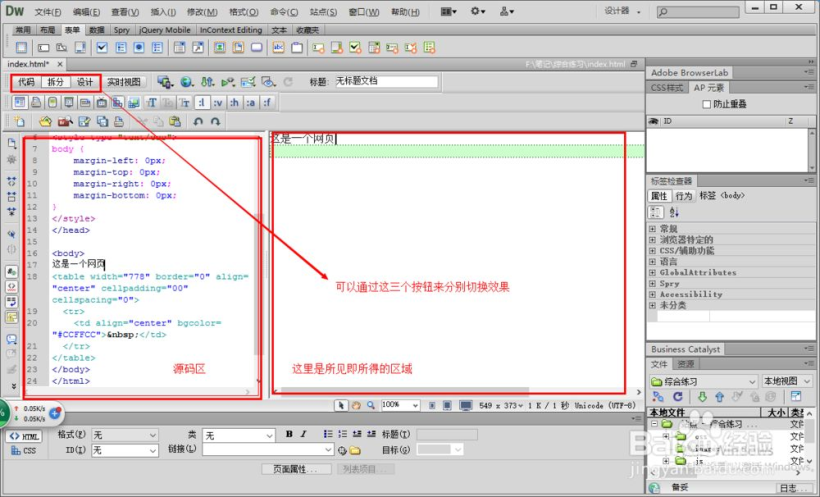
Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页和静态网页的开发;Fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用于制作网页布局;Flash主要用来制作动画。

其实“所见即所得”的开发工具,很久之前就有了,这里为什么要提一下呢?因为它确实可以帮助新手快速入门,作为新手如果想开发一个简单的应用,就要先知道各组件的属性和事件,从而使新手们的兴趣,一下子就变成了有些难以下手,这时如果使用“所见即所得”的开发界面,只要轻松拖拉一下组件,修改一下组件各属性值,就可以立刻看到修改后的效果,从而不用写任何一行代码就可以把自己想要的界面拖拉,设置出来了,只要踏出了第一步,下来我们就可以通过查看生成的代码,从中就可以在拖拉和代码之间学习,而不是一开始就从代码上学习,这样就大大给新手们添加了学习兴趣。
介绍了以前的历史,现在说说HUAWEI DevEco Studio工具,也是有“所见即所得”的低代码开发功能,HarmonyOS低代码开发方式,具有丰富的UI界面编辑功能,遵循HarmonyOS JS开发规范,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
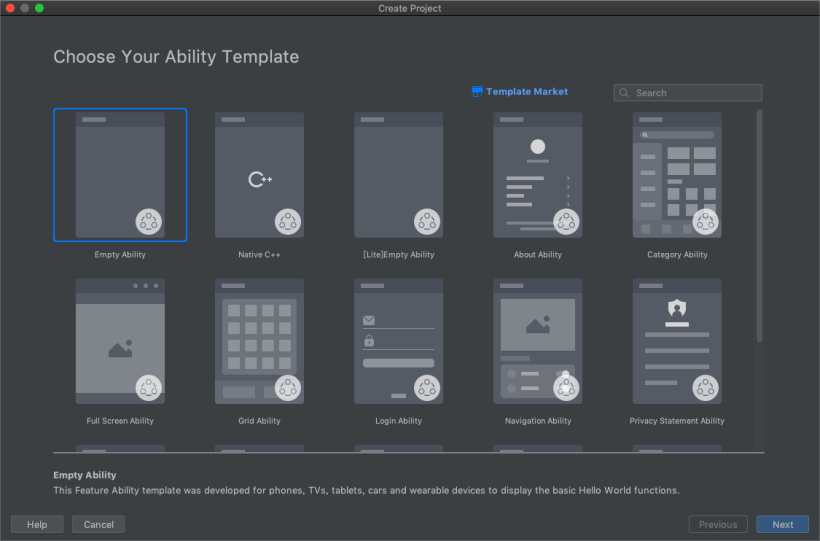
打开DevEco Studio,创建一个新工程,模板选择支持Phone的模板,创建空白JS项目。

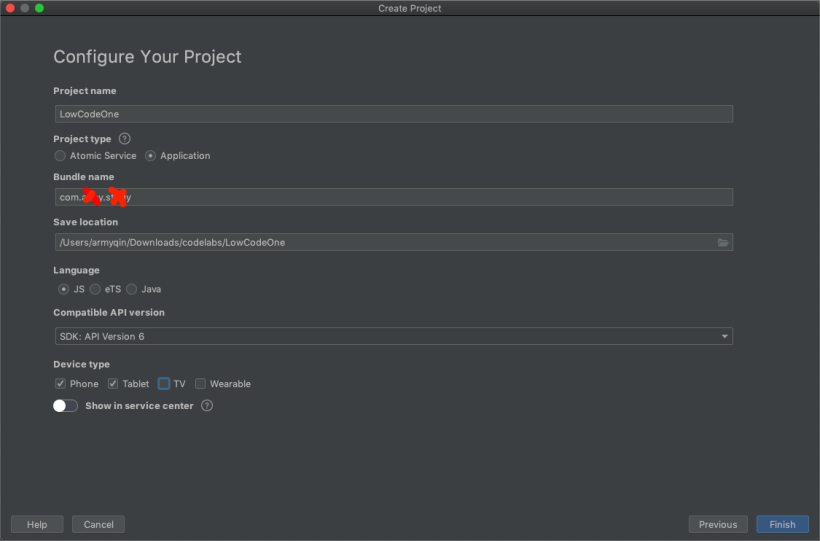
这里选Application桌面, 低代码开发功能适用于Phone和Tablet设备的HarmonyOS应用、原子化服务,目前只支持JS语言,且compileSdkVersion必须为6。

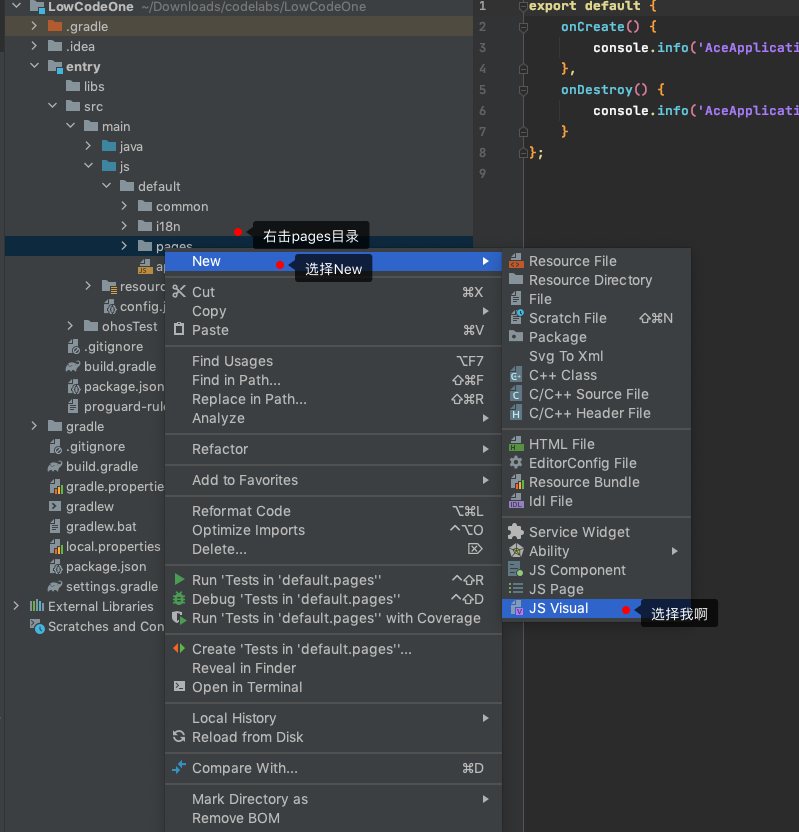
选中模块的pages文件夹,单击鼠标右键,选择New > JS Visual。

这里取名为list,用来展示图片列表。

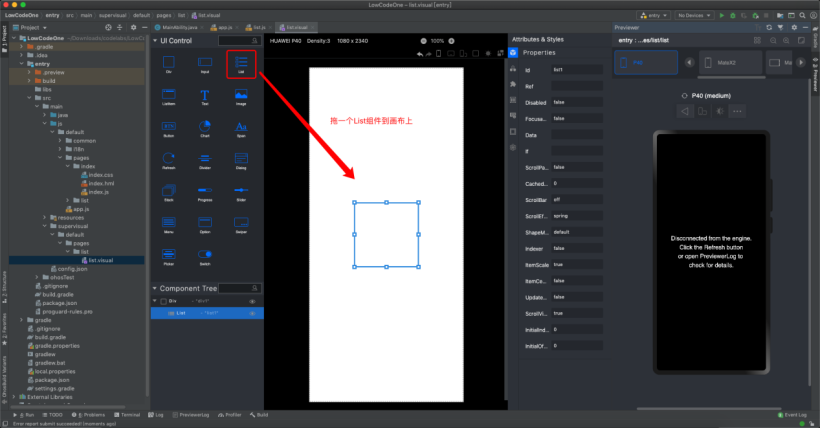
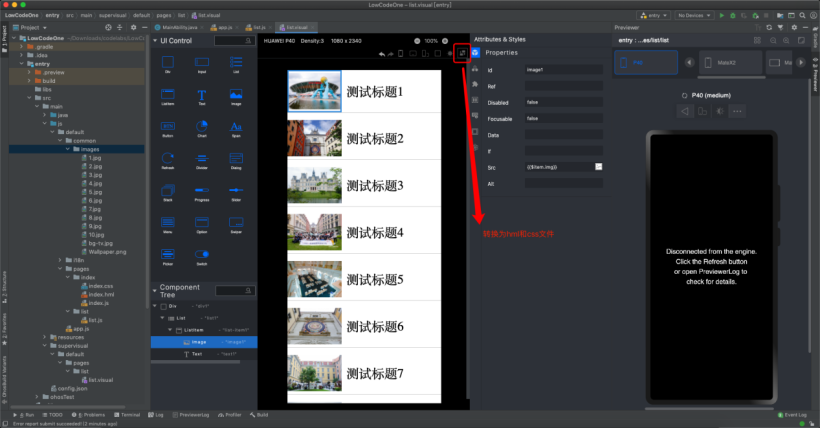
拖拉一个List组件到画布上。

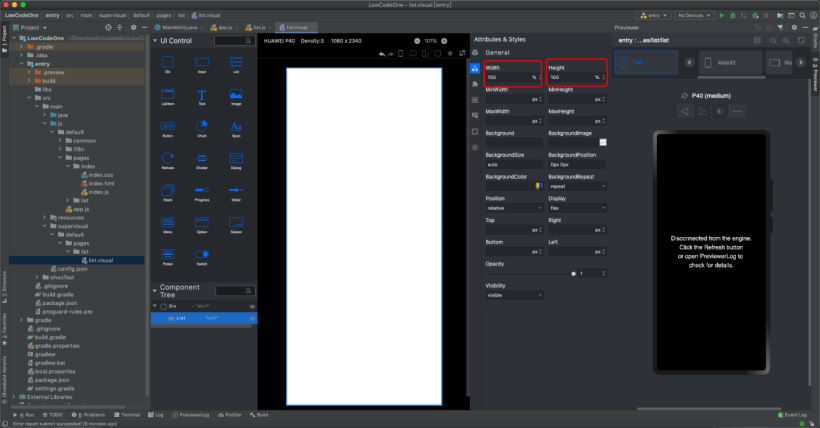
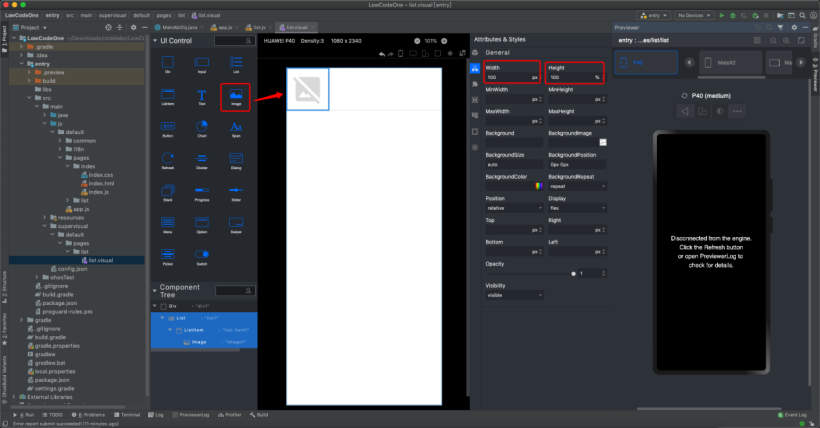
调整List组件宽度与高度为100%。

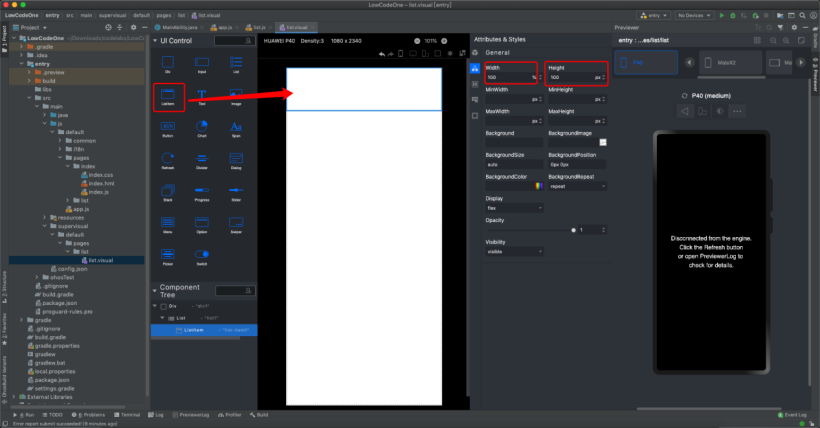
拖拉一个ListItem组件到List组件里, 并设置宽度为100%, 高度为100px。

拖拉一个Image组件到ListItem组件里, 并设置宽度为200px, 高度为100%。

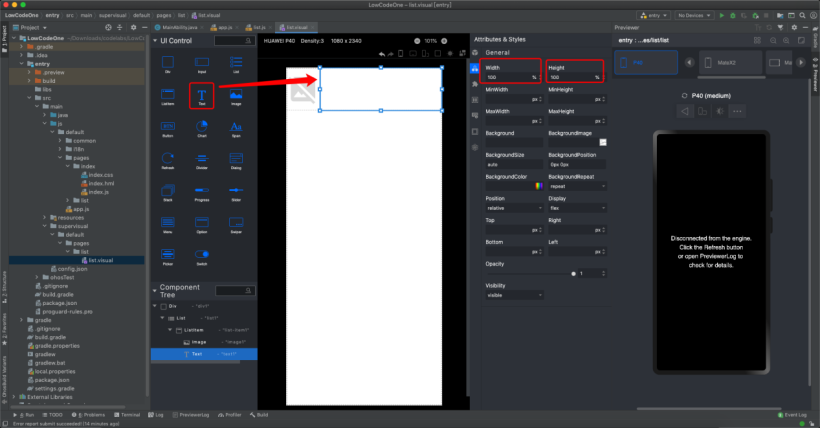
拖拉Text组件到ListItem组件里, 并在Image组件右边, 设置宽度为100%, 高度100%。

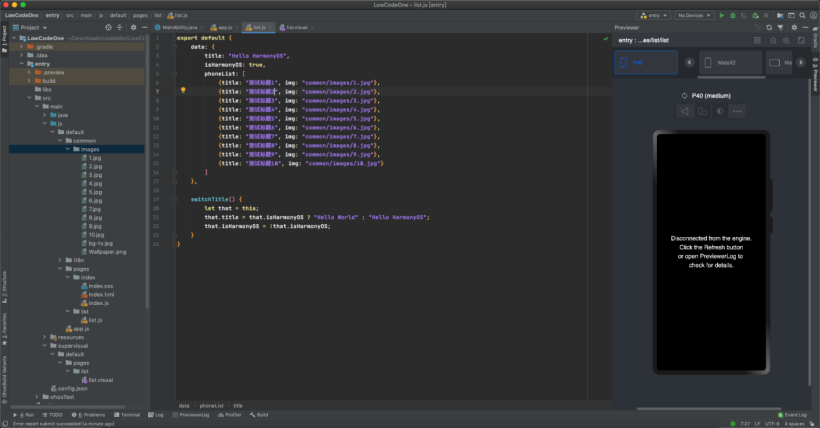
在list.js文件准备好List组件需要的数据。

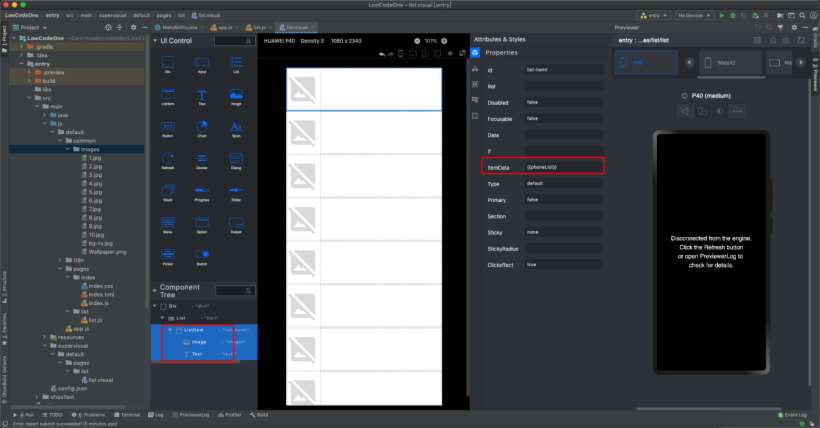
选择ListItem组件,设置数据源。

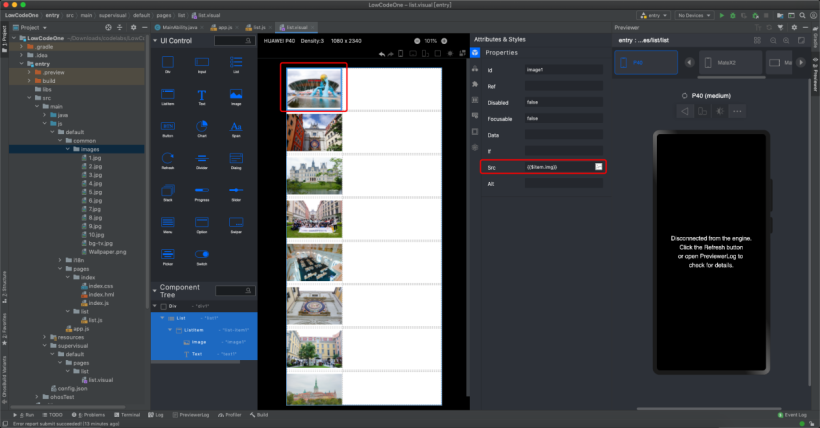
选择Image组件, 设置图片源为$item.img, 修改图片宽度为200px, ObjectFit: contain。

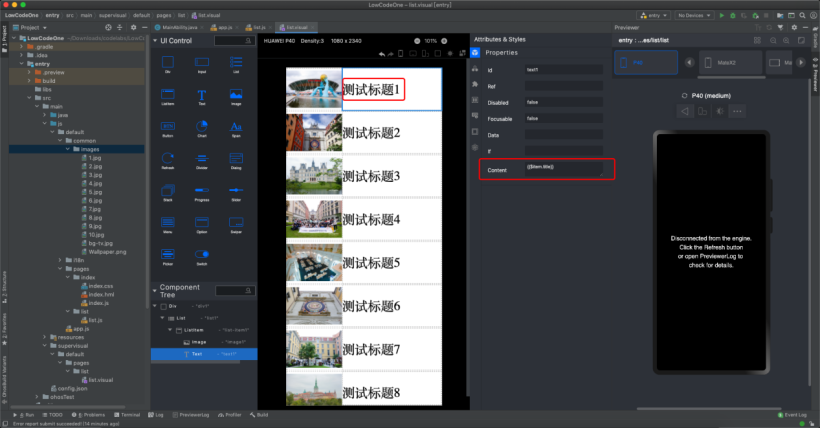
选择Text组件, 设置文本组件显示内容。

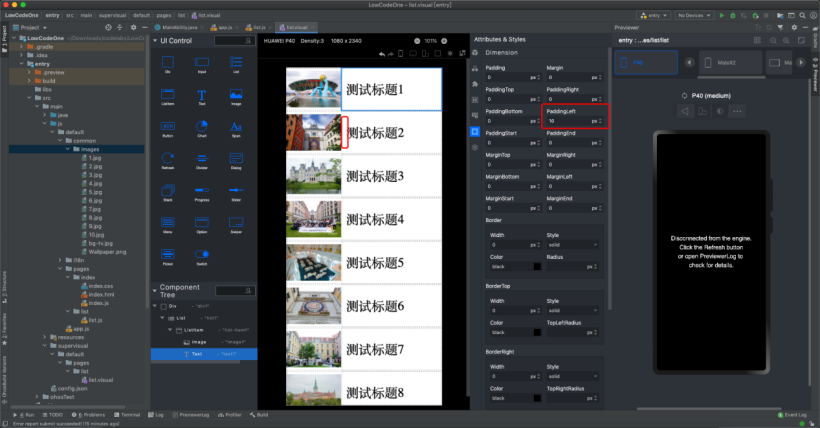
修改Text组件左内边距为10px。

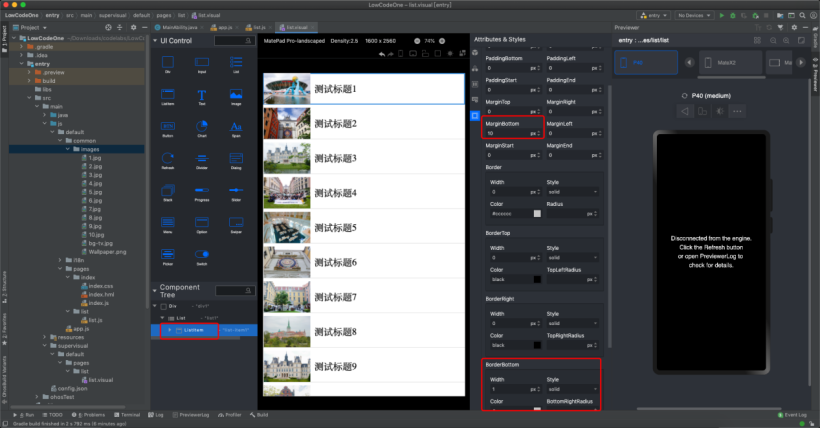
大慨效果出来了, 但还是觉得不够靓仔, 比如每行靠得太近了, 还有在每行下面加上分隔线就更好看了。

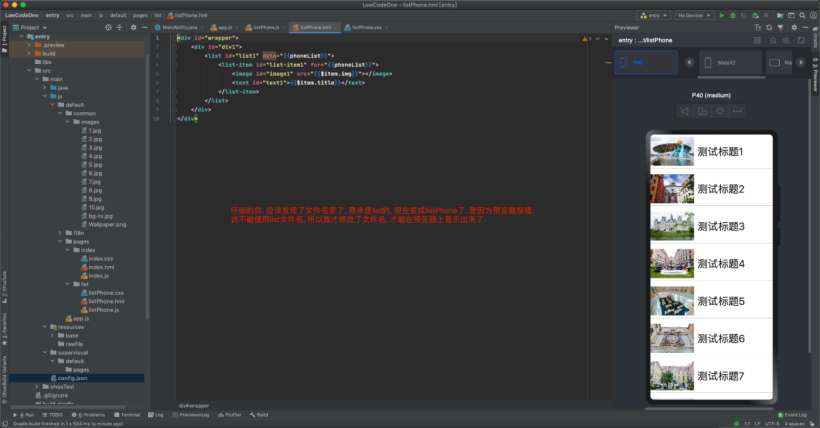
界面就拖拉好了, 那下来就把这个界面显示到项目中, 先把界面转换为hml和css文件。



导出hml和css文件后, 文件名为list, 预览器不给通过,后来修改文件名就可以了。

创建图片详细页面。
拖拉一个Text组件到画面上, 设置宽度和高度, 文本对齐方式。
调整最外层div的对齐方式。
拖拉一个Image组件。
要到导出hml和css文件的时候了。
最终效果为:
B站:https://www.bilibili.com/video/BV1Ag411N7T8/