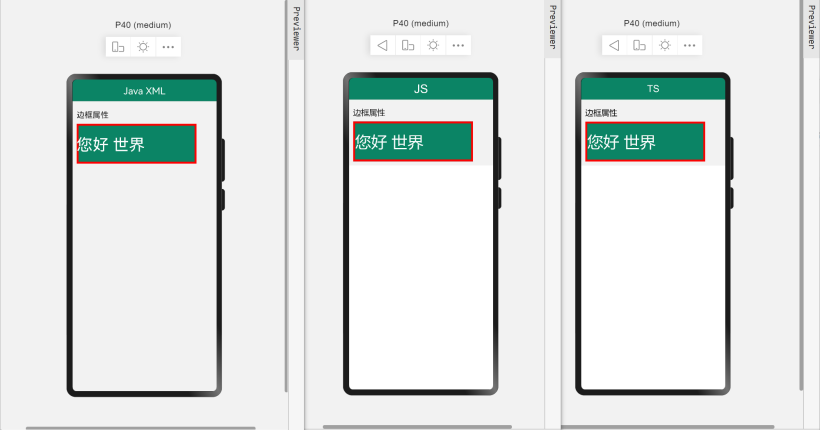
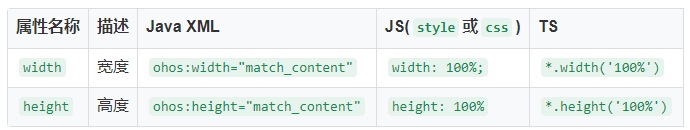
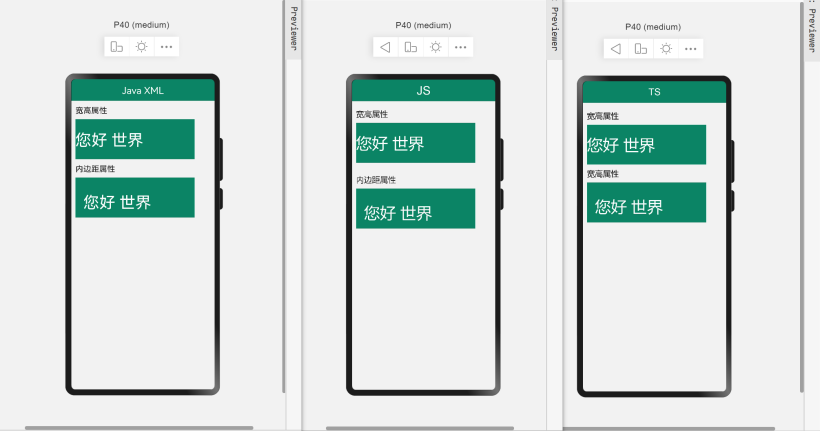
宽高(width height)
例:设置width为300fp,height为100fp
Java XML
- ohos:width="300fp"
- ohos:height="100fp"
JS
- <text style="width: 300fp; height: 100fp">您好 世界</text>
- //或
- <text class="title">您好 世界</text>
- //在*.css中设置
- .title {
- width: 300fp;
- height: 100fp;
- }
TS
- Text('您好 世界')
- .height(100)
- .width(300)
- //或
- Text('您好 世界')
- .size({
- width: 300,
- height: 100
- })

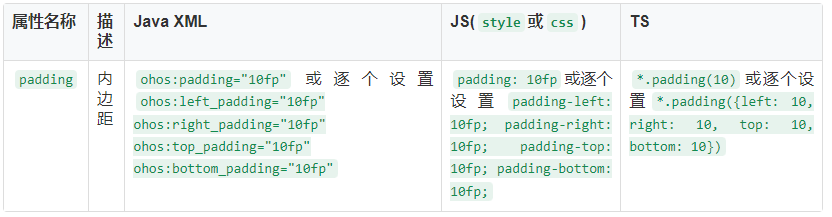
内边距(padding)
例:设置左内边距为20fp, 上内边距为20fp
Java Xml
- ohos:left_padding="20fp"
- ohos:top_padding="20fp"
JS
- padding-left: 20fp;
- padding-top: 20fp;
TS
- *.padding({
- left: 20,
- top: 20
- })

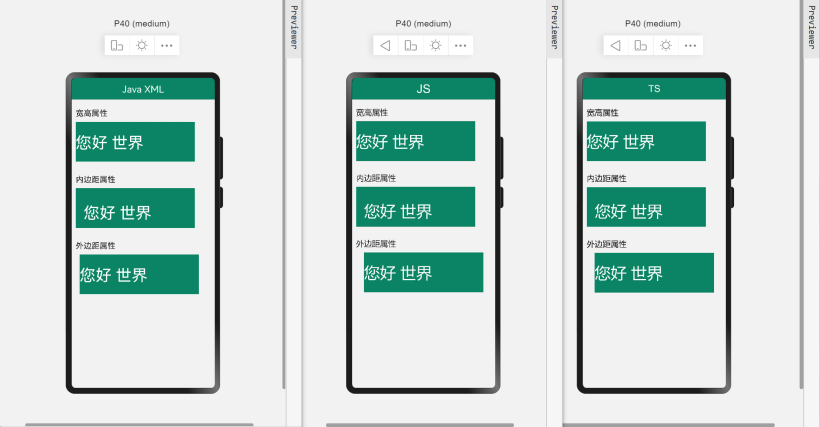
外边距(margin)
例:设置左外边距为20fp
Java XML
- ohos:left_margin="20fp"
JS
- margin-left: 20fp;
TS
- *.margin({
- left: 20
- })

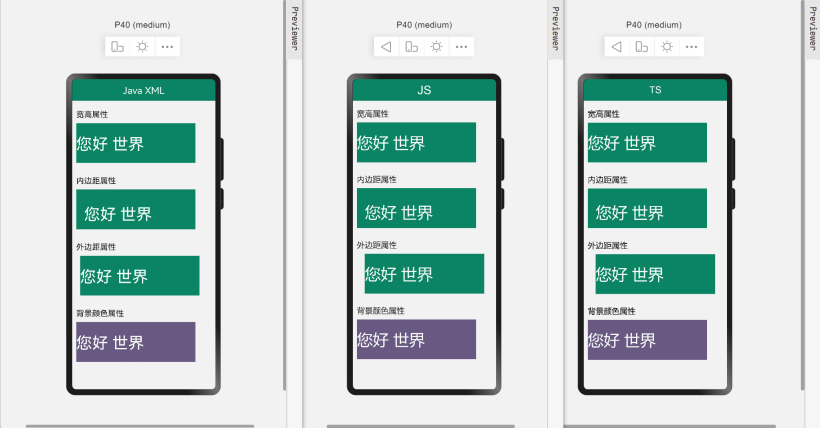
背景颜色(background*)
Java XML
- ohos:background_element="#675982"
JS
- background-color: #675982;
TS
- *.backgroundColor('#675982')

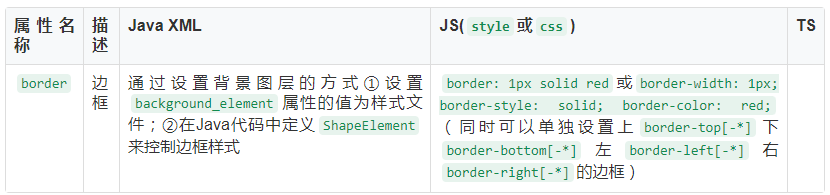
边框(border*)
Java & Java XML
- //*_layout.xml
- ohos:id="$+id:normal_border"
- // *AbilitySlice.java
- Text text = findComponentById(ResourceTable.Id_normal_border);
- ShapeElement element = new ShapeElement();
- element.setRgbColor(new RgbColor(9, 133, 100));
- element.setStroke(20, new RgbColor(255, 0, 0));
- text.setBackground(element);
- //*_layout.xml
- ohos:background_element="$graphic:background_ability_normal_properties"
- // graphic/background_ability_normal_properties.xml
- <stroke
- ohos:width="5fp"
- ohos:color="red"/>
JS
- border: 1px solid red;
-TS
- *.border({
- width: 1,
- color: 'red',
- style: BorderStyle.Solid
- })
- //或
- *.borderStyle(BorderStyle.Solid)
- *.borderWidth(1)
- *.borderColor('red')