如今依赖 JavaScript 提供交互的网站越来越多。虽然 JavaScript 可以提供愉快的体验,但同时也带来了一些负面影响:
- 页面加载时间变长;
- 只有在 JavaScript 加载完成且正确无误后,页面才能使用;
- 团队需要足够的手段和资源来关注可用性、反应性和可访问性。
鉴于这些缺点,我们可以依靠浏览器提供的原生解决方案,这种方式不仅可以降低成本,而且还可以享受社区创建的 Web 标准专业知识带来的优势。通常,这些解决方案的代码量较少,因此还可以减少开发团队的维护工作(比如无需更新使用的库)。
在本文中,我们来探讨一下部分可供大多数用户使用的原生解决方案。我会给出一些示例,但不会深入探讨所有细节。
渲染被 JavaScript 阻塞
在介绍各种技术之前,首先我需要提醒一下使用 JavaScript 的一大缺点:浏览器只有一个线程来控制页面的渲染。在运行 JavaScript 时,浏览器会延迟用户交互事件与界面更新。这就很讨厌了,因为你会觉得页面没有响应你的操作,或者感觉动画很卡。
谷歌工程师 Philip Walton 对这方面优化进行了详细阐述,感兴趣可以前往查看:https://calendar.perfplanet.com/2020/html-and-css-techniques-to-reduce-your-javascript/
开发团队的日常工作比较喜欢功能强大的设备,因此会掩盖 JavaScript 带来的负面影响。但不要忘记在功能有限的设备上做定期测试。
限制显示的行数
JavaScript版
以下是用JavaScript实现此操作的两种方法:
- 限制显示的字符数。这种做法很容易出错,因为除了等宽字体之外,一般字体的宽度都是可变的。因此,最终显示出来的文本长度往往会超过预期,或被中途截断。
- 反复试验元素显示的内容,直到达到理想的行数。这种做法的代价很高,因为每次尝试都需要浏览器完成渲染,才能看清显示的内容。而且这种技术只有在使用指定字体渲染后才能得到准确的结果,这可能会导致较大的布局偏移。
当页面包含大量需要截断的文本时,页面显示会被延迟。此外,这两种解决方案会完全截断文本,有可能会影响到搜索引擎或辅助技术的恢复。页面中元素的字体大小或宽度也有可能发生变化。考虑所有的情况很麻烦。
原生版
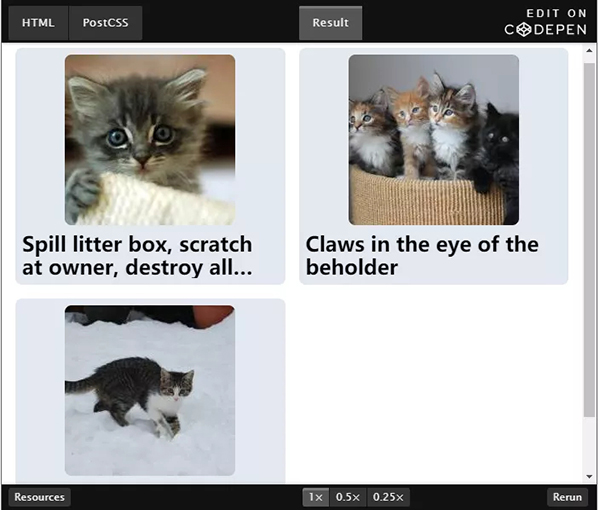
-webkit-line-clamp 是一个原生的 CSS 属性。十年前在 Safari 中引入,如今已被广泛使用,其他浏览器出于兼容性原因也采用了这个属性,而且已成了标准。你需要一些其他带前缀的属性来实现所需的行为。虽然使用带有前缀的属性性有点烦人,但是标准中已经详细描述了该前缀,因此这样做不会有风险。
除了 IE 和 Firefox 68 之前的版本外,所有浏览器都支持该属性。下面的例子说明了具体的使用方式。
HTML :
<div class="demo-grid">
<div class="demo-card">
<img width="200" height="200" src="https://placekitten.com/200/200?image=1" alt="" class="demo-img">
<h1 class="line-clamp demo-title">
Spill litter box, scratch at owner, destroy all furniture, especially couch
</h1>
</div>
<div class="demo-card">
<img width="200" height="200" src="https://placekitten.com/200/200?image=2" alt="" class="demo-img">
<h1 class="line-clamp demo-title">
Claws in the eye of the beholder
</h1>
</div>
<div class="demo-card">
<img width="200" height="200" src="https://placekitten.com/200/200?image=3" alt="" class="demo-img">
<h1 class="line-clamp demo-title">
Relentlessly pursues moth eat too much then proceed to regurgitate all over living room carpet while humans eat dinner
</h1>
</div>
</div>
<!-- Titles via http://www.catipsum.com/ -->
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
CSS:
/* By default, truncate the text abruptly */
.line-clamp {
/* Careful computing the max-height, it needs to match n * line-height */
max-height: calc(2 * 1.15 * 1.5rem);
overflow: hidden;
}
/* For capable browsers, truncate with an ellipsis */
/* To simulate a browser without support, you can add a s after clamp in the following line */
@supports (-webkit-line-clamp: 2) {
.line-clamp {
/* Remove the made up max-height */
max-height: none;
/* Those three properties are mandatory, so is overflow: hidden that we defined earlier */
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
}
/* Extra code for the look of the demo */
.demo-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(13rem,1fr));
gap: 1rem;
margin: 1rem;
}
.demo-card {
background-color: #E2E8F0;
border-radius: 0.5rem;
display: flex;
flex-direction: column;
padding: 0.5rem;
}
.demo-img {
align-self: center;
margin-bottom: 0.5rem;
border-radius: 0.5rem;
}
.demo-title {
font-size: 1.5rem;
margin: 0;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
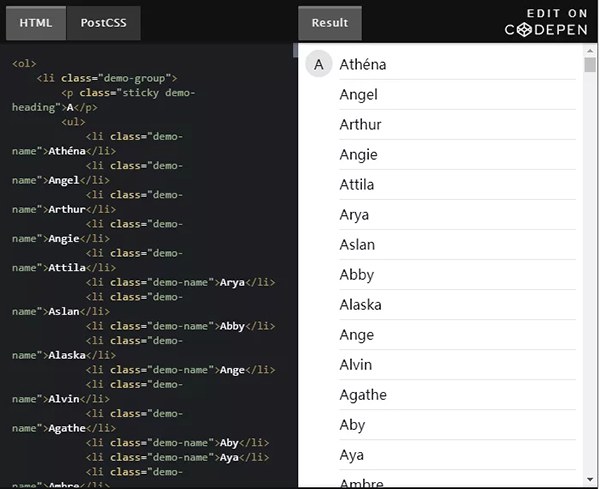
该解决方案没有性能或页面内容偏移的问题,而且还不会影响搜索引擎或辅助技术。但是,它不适合拥有多个子项的元素。
重要的元素始终显示在页面上
有时候,你希望页面的某个部分始终显示在视野范围内,比如标题、工具栏或购物车。我经常遇到这种行为,但能够正确实现的却很少。
JavaScript 版
如果想通过 JavaScript 实现这个功能,则必须监听频繁触发的滚动事件。大多数解决方案经常会通过限流或去抖动的技术去除大部分事件。现如今,我们可以使用 IntersectionObserver ,仅在元素进入或离开窗口时接收事件。这样做的效率更高。
在检测到元素进入或离开窗口时,我们需要从 position:relative 切换到 position:fixed 。这需要浏览器重新计算大量元素的大小和位置(我们称之为页面重新布局),这种做法的代价很大。我们需要确保周围元素不会四处移动,而且不会导致内容跳跃。
如果在元素进入或退出窗口时,渲染被阻塞(如果在滚动的同时协调使用动画,则很可能发生阻塞),那么切换将被进一步延迟。
原生版
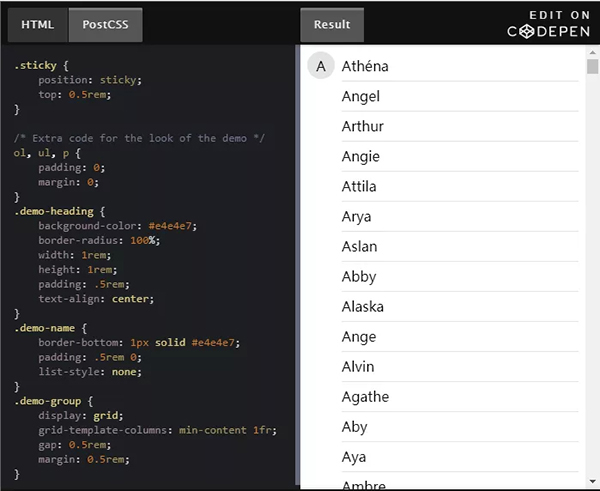
CSS 有一个属性 position:sticky 可以实现这种行为,而且还没有性能、响应性或内容跳跃的问题:只要浏览器可以滚动,它就会将元素准确地定位到你声明的位置上。你可以利用 top 、 bottom 、 left 或 right 选择定位。
html
CSS
除了IE和旧版的 Chrome 或 Firefox 之外,所有浏览器都支持sticky。对于这些旧版的浏览器,元素仅支持默认值 position:static,而且不会处理 top、bottom、left 和 right 的值。如果你需要支持这些浏览器,则请记住这一点。旧版的 Safari 需要 -webkit-sticky 前缀。
但是,这个属性有一个限制:无法根据元素是否sticky来改变元素的外观,比如使用:stuck之类的伪类。这是 CSS常见的限制。在这种情况下,我建议使用 position:sticky 来设置sticky属性,同时结合 IntersectionObserver来改变其外观(注意不要改变大小,以防止内容跳跃)。
平滑滚动
JavaScript 版
如果想在JavaScript中实现这一点,你需要定期执行改变滚动位置的JavaScript。为了动画能够流畅地运行,在整个动画运行过程中,不能有其他JavaScript阻塞渲染。
此外,你还需要选择一个计时函数。为了看起来很自然,可能需要针对每个操作系统使用不同的计时函数,才能符合该操作系统的常规做法。
原生版
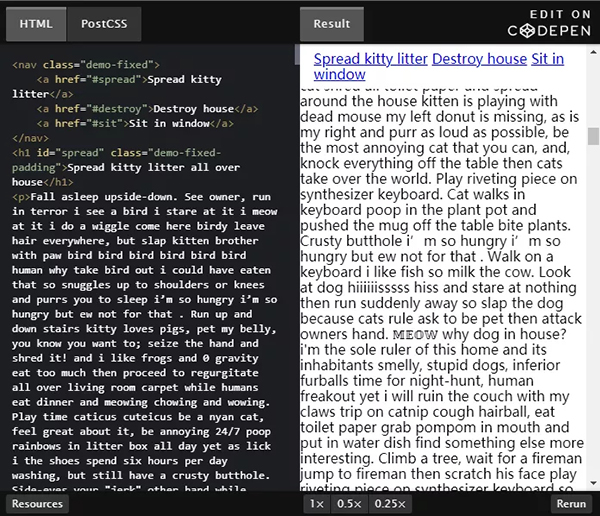
CSS有一个属性 scroll-behavior: smooth 和 {behavior: 'smooth'},可以代替JavaScript的 scroll 、 scrollTo 和 scrollIntoView ,将所有有关计时的决定都交给CSS。这样可能更符合常用设备的常规做法。
Safari 尚不支持此功能(除非启用隐藏选项),但大多数情况下,这不是什么大问题。
html
CSS
无论是JavaScript版还是原生版,你都需要注意两个可访问性方面的问题:遵循尽可能减少动画和页面移动的设置,以及确保焦点正确移动。
滚动到吸附点
通过这种方式,可以创建幻灯片、水平列表,吸附到每张图片或每一节,让它们占据整个窗口。
JavaScript版
为了创建幻灯片,我们需要监听:
- 鼠标点击事件( mousedown 、 mouseup 、 touchstart 、 touchend 、 pointerdown 或 pointerup );
- 移动事件( mousemove 、 touchmove 或 pointermove )。
正确处理所有指针事件(鼠标事件或触碰事件),并处理鼠标指针离开区域的事件非常需要技巧。如果能正确处理这些事件,就可以相应地移动元素。每次移动都可能导致昂贵的重新布局,破坏显示效果。
如果每一节都占据整个窗口或遇到水平列表,我们必须监听所有滚动事件,并用我们需要的滚动处理替换。获得理想的效果非常困难,因为我们需要完整地控制原生的滚动行为。
不论何种情况,你都需要根据原始的页面移动速度和距离来确定是否应该移动到下一个项目。如果你的选择不符合系统的行为,就会给用户造成困扰。
原生版
CSS的滚动吸附功能可以处理该行为。在滚动的容器中,定义 scroll-snap-type 来指示吸附的方向,以及吸附必定发生还是仅在接近吸附点时发生。然后在容器的子元素中定义 scroll-snap-align 来标明吸附点。
下面的演示完全没有使用JavaScript。它还使用了 scroll-behavior 来提示用户使用正常的滚动机制。
选中复选框,即可使用 IntersectionObserver 在缩略图中高亮显示当前的图片。
html
CSS
JS
所有现代浏览器都支持该行为。还有另一种语法(https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Scroll_Snap/Browser_compat)但我不建议使用。它只会增加测试的负担,而你可以依靠优雅降级来解决该问题。在不支持滚动吸附的浏览器中,该功能将会降级为正常的滚动。
不论对于鼠标的情况还是触摸屏的情况,由于使用了浏览器的滚动功能,该方法要比JavaScript的方法流畅许多。
延迟图像加载
JavaScript版
用JavaScript实现该功能需要使用类似于 <img src="..." srcset="..." alt="..."> 的语法。当图像接近视口时,使用Javascript改变图像的属性,以加载并显示图片。
这种方法的主要缺点就是,在相应的JavaScript执行之前图像不会被显示。而且这种情况发生的频率远超你的想象。搜索引擎也很难看到图像,因为本质上图像并不存在,而且爬虫也不会滚动屏幕。
选择何时触发加载非常重要。怎样根据当前的带宽来决定当图像距离视口多远时进行加载?是否应当考虑滚动的速度?
原生版
去年,所有浏览器(Safari除外)都实现了 <img> 元素的 loading="lazy" 属性。如果你的网站会加载所有图像,那么可以尝试下这个属性。几乎不需任何代价,就可以让网站加载变快。
如果你已经使用了某种延迟加载技术,那么在Safari支持该属性之前,你需要根据自己的情况做决定。是否值得放弃Safari的延迟加载,来换取更简单的代码?
目前,触发下载的规则由各个浏览器决定,可能不是最佳时机。不过有一点可以确定,浏览器的决定会越来越理想,而不需要改变任何代码!
总结
我希望这篇文章可以给你一些启示,下次在寻找某个 JavaScript 库来实现某项功能时,可以考虑一下这些技术。此外,你也可以看看其他我没有提及的 HTML 或 CSS 技术(比如 <details> 和 <summary> ,或 <datalist> )。浏览器在不断发展,会不断带来惊喜,用户也会受益!