【51CTO.com快译】作为一个开源的框架,Appsmith能够让开发人员只需使用必要的代码,即可构建出仪表板、工作流、以及CRUD等应用。同时,您也可以通过连接到任何API、或诸如:MongoDB、PostgreSQL或MySQL等数据库上,以访问包括图表、表格、表单在内的多个组件,并迅速构建出各种UI。其中,最常见的一种应用便是在Appsmith上,使用Notion来管理我们的内容日历(content calendar),以实现与外部团队的协作。当然,要在Notion上创建细粒度的访问控制,并开发出能够平稳运行的工作流,往往需要Notion通过发布其API,来构建相应的应用程序,以实现在同一处管理整体内容,并能向协作者提供必要的访问权限。
下面,我将向您展示如何构建一个内容管理系统(CMS)。其应用会使用Notion(模拟)表作为数据源,用户可以在应用上输入、提交和编辑文字内容。同时,它通过使用SendGrid,提供与选定电子邮件服务的集成配置,向项目组成员发送邮件提醒或更新。在功能层面上,我们将重点关注如下方面:
- 提交来自各个作者的新的内容创意
- 设置提交的截止日期
- 直接通过邮件与作者联系
- 在Notion页面上组织所有数据
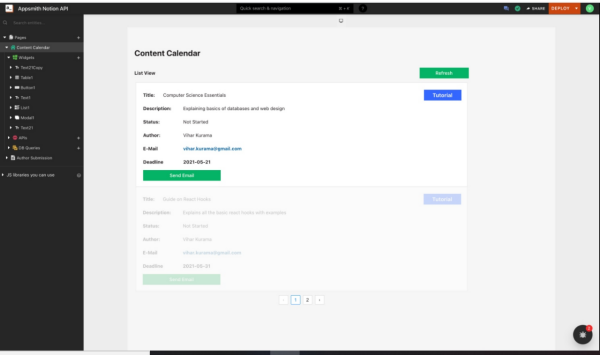
首先,让我们来看看该应用的外观截图。你也可以通过链接--https://app.appsmith.com/applications/609e60fd5864501cc39c4836/pages/609e60fd5864501cc39c4838,查看其真实界面。
Appsmith Notion API应用截图
配置Notion API
由于Notion API可以让我们连接到Notion的页面和数据库上,因此我们首先讨论如何通过设置API,收集所有必需的key,以连接到Appsmith上。
- 请选择您需要在Notion上使用的工作区。如果您只是想测试的话,可以随意创建一个新的工作区。
- 通过单击左侧导航栏上的Settings and Members选项,打开工作区的设置。我们将会看到一个包含了所有设置项的新模式(modal)。
- 在设置模式中的Integrations选项下,我们可以查找并选择Workspace选项。它会将您重定向到Integrations选项卡处。
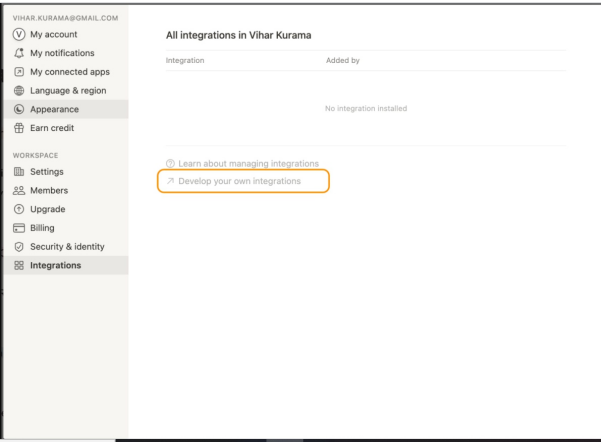
- 接下来,请选择Develop your integration选项。
所有集成选项
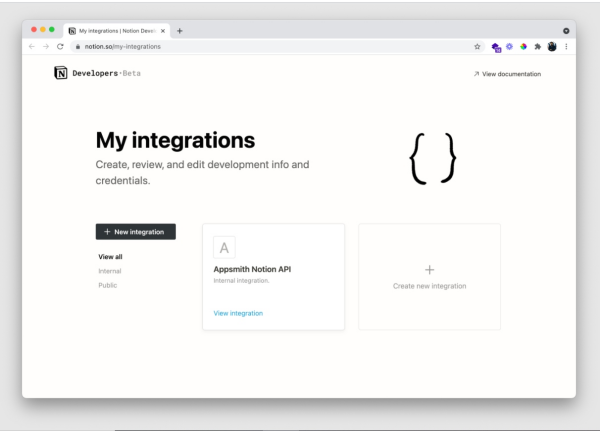
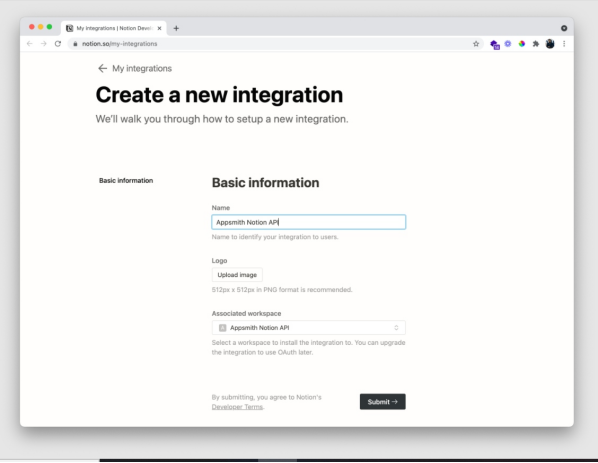
- 在集成页面上,请选择New integration选项,并添加名称、以及待使用的关联工作区,然后点击提交。这将为我们创建一个新的密钥(key)。
创建新的集成
- 现在让我们回到工作区,选择一个特定的页面,然后点击share选项(您可以在右上角找到它)。
- 接着,请点击邀请按钮,在新打开的模式中,找到已创建的集成,选择它并确认邀请。
- 据此,我们完成了向Notion页面添加集成。此外,请保存好自己的集成密钥,后续我们会在Notion API中使用它。
在Notion中,我们需要在工作区中为添加一个集成密钥,以执行诸如:创建、读取、更新等各种操作,以及连接第三方应用。
设置Notion页面
在使用Notion API之前,我们需要为内容日历创建一个数据库。
- 在页面上,请添加一个新的表格,其中包含了内容管理器所需的如下字段:
- Java
- Title: Text Field
- Description: Text Field
- Author: Text Field
- Category: Text Field
- Status: Dropdown Field
- Notes: Text Field
- Deadline: Date Field
- Author Email: EMail Field
为了直接使用上述Notion页面作为模拟数据库,您可以单击此链接,并复制到自己的一个工作区中。当然,请确保已将集成添加到了该页面上,以使用Notion API在Appsmith上构建应用。
从Notion API处查询数据
请按照如下步骤,通过Notion API查询数据:
- 首先,我们要有一个Appsmith帐户。接着,请通过单击Create New按钮,在组织下创建一个新的应用。
- 在左侧的导航中,我们可以找到各种用来构建应用的小部件、API和数据库查询。让我们从创建一个Notion API开始。
- 单击API旁边的+图标,然后单击Create new,请将API命名为query_data_from_database。
- 请为API添加如下URL内容:
- HTTP
- https://api.notion.com/v1/databases/<db-id>/query
- 在此,db-id是一个Notion页面的数据库ID。若要找到它,我们必须将Notion Table作为一个页面打开,然后从URL中选择数据库ID,输入如下代码:
- https://www.notion.so/myworkspace/a8aec43384f447ed84390e8e42c2e089?v=...
- |--------- Database ID --------|
- 接着,在Headers选项卡下添加以下密钥。
- Authorization: <secret key from integration>
- Notion-Version: 2021-05-13
- Content-type: application/json
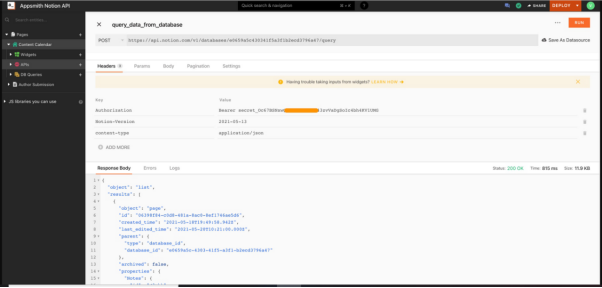
下面是配置界面的截图:
Appsmith的Notion API配置截图
- 最后,点击RUN按钮,以便在Response Body中找到页面上的所有数据。
将Notion API绑定到Appsmith
下面,我们需要将源自Notion Table的数据的API响应绑定到列表小部件(List Widget)上,以显示所有详细的信息。具体步骤如下:
- 选择Page1左侧的导航,并单击小部件部分旁边的+图标。我们将看到可以用来构建UI的不同UI小部件。
- 您可以按需选择表格小部件、或列表小部件,以绑定来自Notion API的数据。在本例中,我们将使用列表小部件。
- 接着,请将列表小部件拖放到界面上。我们可以通过单击列表小部件顶部的齿轮图标,来查看Items属性中的数据。您也可以通过链接--https://docs.appsmith.com/widget-reference/list,了解更多相关信息。
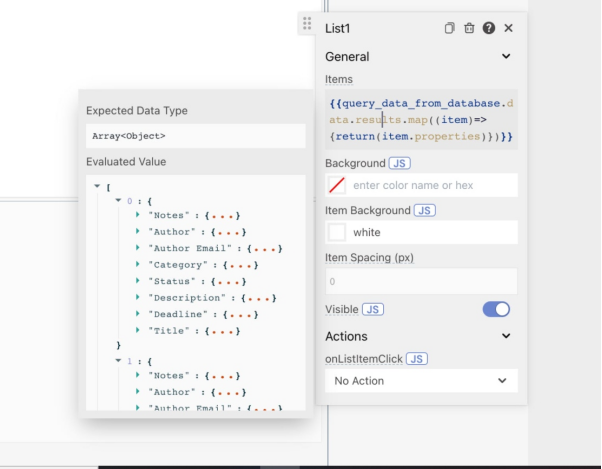
- 下面,我们将使用mustache语法在Appsmith中编写JS,Items会将列表小部件上的属性,替换为以下代码片段(注意,在Appsmith中,您可以使用API名称,在mustache语法中的任何位置去访问 API):
- {{
- query_data_from_database.data.results.map(
- (item) => {
- return (item.properties)
- })
- }}
在此,我们使用query_data_from_database,并将它映射到条目(item)的返回属性上,其响应如下图所示:
从数据库查询数据响应的截图
然后,我们在列表小部件上添加各种小部件,以显示来自Notion API的详细信息。在此,我们拖放了六个文本小部件,并将其Text属性设置为如下内容:
- - Title
- - Description
- - Status
- - Author
- - Deadline
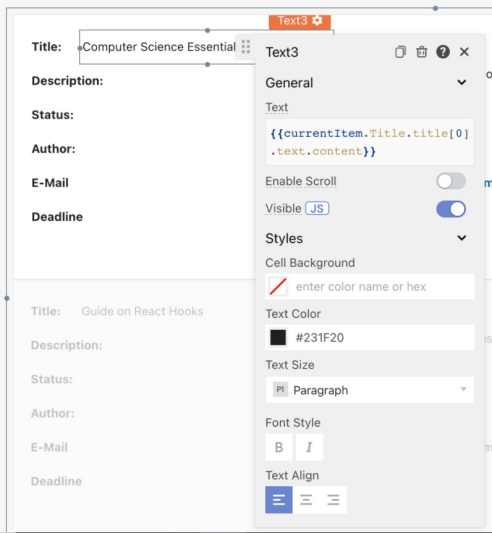
我们在它们的旁边再添加六个文本小部件,并从Notion API处绑定它们对应的值。而它们的Text属性将被设置为如下内容:
- {{ currentItem.Title.title[0].text.content }}
此处的currentItem对应于列表小部件中的唯一项。接着,我们将从Items列表中访问Title属性,并去解析JSON。下图展示了其响应的画面:
相应的截图
至此,我们可以通过列表小部件的Notion API条目,查看到Titles了。同样地,我们也可以设置其他文本小部件的Text属性,以显示来自API的内容。例如:
- 描述性文本小部件,将Text属性设置为:
- {{currentItem.Description.rich_text[0].text.content}}
- 状态文本小部件,将Text属性设置为:
- {{currentItem.Status.select.name}}
- 作者文本小部件,将Text属性设置为:
- {{currentItem.Author.rich_text[0].text.content}}
- 电子邮件文本小部件,将Text属性设置为:
- {{currentItem["Author Email"].email || "Not Added"}}
- 截止日期文本小部件,将Text属性设置为:
- {{currentItem.Deadline.date.start}}
- 类别文本小部件,将Text属性设置为:
- {{currentItem.Category.rich_text.map(row => {return row.plain_text})[0]}}
注意,解析项目的代码会根据Notion API的API响应而发生变化。
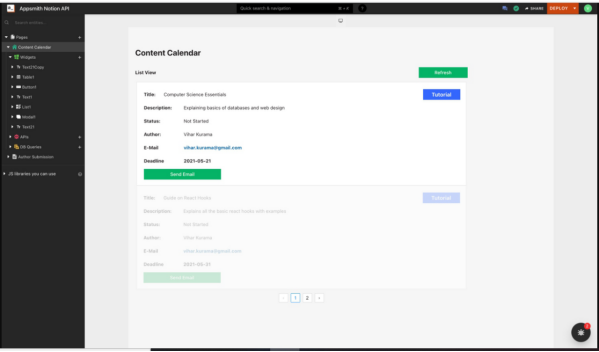
我们在最后添加了一个按钮小部件,以便管理员直接从Appsmith处,向作者发送电子邮件。下面是我们将Notion Table中的所有数据,解析到Appsmith列表小部件后。
将Notion Table中的所有数据解析到Appsmith List小部件后的App截图
为了向query_data_from_database查询添加刷新按钮,我们将Button小部件拖放到界面上,将Label属性设置为Refresh。接下来,我们打开onClick属性,单击调用API选项,然后选择query_data_from_database API。至此,每当我们单击刷新按钮时,就能看到Notion页面上更新的所有新的数据了。
将条目添加到Notion数据库
为了能够让内容日历罗列出概念表里的所有详细信息,我们可以通过如下操作步骤,在Appsmith上向数据表添加新的条目:
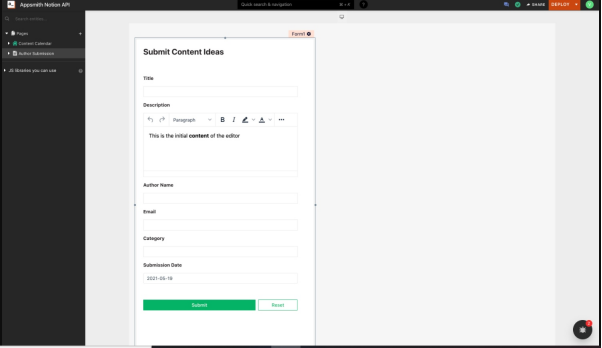
- 首先,让我们创建一个名为“作者提交(Author Submission)”的新页面,并将一个表单(Form)小部件拖放到界面上。
- 在表单小部件中,让我们添加一些文本小部件和输入小部件,以便作者从中提交他们新的内容创意。
表单界面如下图所示:
提交内容创意表单的截图
以下是我们创建的、可供参考的字段。我们将这些小部件命名做如下命名,以便后续在POST API方法中将其用作参考:
- Title - titleInput
- Description - descriptionInput
- Author Name - authorInput
- Email - emailInput
- Category - categoryInput
- Submission Date - dateInput
让我们创建一个新的API,以便在从Appsmith处提交表单时,能够向Notion页面添加新的值。具体操作步骤如下:
- 首先在Author Submission页面下新建一个API,并命名为add_an_item_to_database。
- 接下来,在Headers选项卡下添加如下键值。
- Authorization: <secret key from integration>
- Notion-Version: 2021-05-13
- Content-type: application/json
- 在body选项卡中,粘贴如下代码:
- "parent": { "database_id": "<db-id>" },
- "properties": {
- "Author": {
- "type": "rich_text",
- "rich_text": [
- {
- "type": "text",
- "text": {
- "content": "{{authorInput.text}}",
- "link": null
- }
- }
- ]
- },
- "Author Email": {
- "type": "email",
- "email": "{{emailInput.text}}"
- },
- "Category": {
- "type": "rich_text",
- "rich_text": [
- {
- "type": "text",
- "text": {
- "content": "{{categoryInput.text}}",
- "link": null
- }
- }
- ]
- },
- "Status": {
- "type": "select",
- "select": {
- "name": "Not Started",
- "color": "blue"
- }
- },
- "Description": {
- "type": "rich_text",
- "rich_text": [
- {
- "type": "text",
- "text": {
- "content": "{{descriptionInput.text}}",
- "link": null
- }
- }
- ]
- },
- "Deadline": {
- "type": "date",
- "date": {
- "start": "{{dateInput.selectedDate}}",
- "end": null
- }
- },
- "Title": {
- "type": "title",
- "title": [
- {
- "type": "text",
- "text": {
- "content": "{{titleInput.text}}",
- "link": null
- }
- }
- ]
- }
- }
- }
我们还必须在
接着,我们打开提交按钮的属性窗体,将onClick属性更新为Call an API,然后选择add_an_item_to_database API。至此,我们便可以使用Appsmith表单,向Notion表添加新的数据了。
发送电子邮件集成
为了方便Appsmith与作者交流,我们使用Sendgrid来添加一个电子邮件集成。
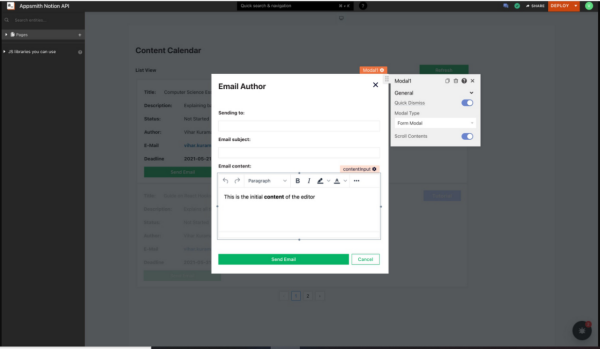
创建用于发送电子邮件的模式
- 首先,在列表项上单击Send Mail按钮,以创建一个新的模式。我们可以通过将onClick属性设置为Open Modal,并选择Create New。
- 通过切换属性窗格中的选项,将模式类型设置为Form。
- 在模式小部件中,让我们添加一些文本小部件和输入小部件,以实现邮件发送。
- 请参考我们创建的如下字段:
- Sending To: Input Widget
- Email subject: Input Widget
- Email content: Rich Text Editor Widget
- 现在,让我们将这些小部件命名为如下名称,以便后续在POST API方法中将其用作参考:
- Sending To: emailInput
- Email subject: subjectInput
- Email content: contentInput
模式界面截图
配置 SendGrid API
- 首先,我们应该拥有一个SendGrid帐户。
- 接下来,通过单击左侧导航窗格中的电子邮件API,以导航到Integration Guide。
- 选择Web API并选择cURL语言,我们会被重定向到验证选项卡。
- 在验证选项卡上,我们通过单击创建API来为其命名。据此,我们将拥有SendGridAPI密钥。
- 接下来,请打开Appsmith,并在Page1下创建一个新名为send_email的API,同时将请求类型设置为POST,并在URL表单下添加如下内容:
- https://api.sendgrid.com/v3/mail/send
- Authorization : Bearer <SendGridAPIKey>
- Content-Type : application/json
- 最后,将body设置为如下内容:
- {"personalizations": [{"to": [{"email": "{{emailInput.text}}"}]}],"from": {"email": "test@example.com"},"subject": "{{subjectInput.text}}","content": [{"type": "text/plain", "value": "{{contentInput.text}}"}]}
在此,我们将动态地传递来自模式小部件的to-email、from-email、主题和内容字段。而在我们将表单的onClick属性设置为Call an API,并选择send_email查询后,便可以成功地从Appsmith处发送电子邮件了。
小结
通过上述步骤,我们向您展示了如何轻松地在Appsmith上构建诸如以Notion后端的CMS应用,并将其连接到Notion API上,以及如何创建和读取数据。同时,您也可以了解到如何构建交互式页面,自定义小部件。您可以通过链接--https://app.appsmith.com/applications/609e60fd5864501cc39c4836/pages/609e60fd5864501cc39c4838?utm_source=blog&utm_medium=direct&utm_content=notion-api-crm&utm_campaign=weeklyblog&utm_term=notion-api-crm,获悉整个应用的程序代码,以及相关的演示数据。
原文标题:Using the Notion API to Build a Content Management System,作者: Vihar Kurama
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】