源码仓库地址
https://github.com/getsentry/sentry-javascript
支持的平台
对于每个主要的 JavaScript 平台,都有一个特定的高阶 SDK,可以在单个包中提供您需要的所有工具。有关更多详细信息,请参阅这些 SDK 的 README 和说明:
- @sentry/browser: 浏览器的 SDK,包括对基础主干(GlobalHandlers, TryCatch, Breadcrumbs, LinkedErrors, UserAgent, Dedupe)的集成。
- @sentry/node: 适用于 Node 的 SDK,包括 Express、Koa、Loopback、Sails 和 Connect 的集成。
- @sentry/angular: 启用 Angular 集成的浏览器 SDK。
- @sentry/react: 启用 React 集成的浏览器 SDK。
- @sentry/ember: 启用 Ember 集成的浏览器 SDK。
- @sentry/vue: 启用 Vue 集成的浏览器 SDK。
- @sentry/gatsby: Gatsby 的 SDK。
- @sentry/nextjs: Next.js 的 SDK。
- @sentry/integrations: 可用于增强 JS SDK 的可插拔集成。
- @sentry/electron: 支持原生崩溃的 Electron SDK。
- @sentry/react-native: 支持原生崩溃的 React Native SDK。
- @sentry/capacitor:支持原生崩溃的 Capacitor App 和 Ionic 的 SDK。
- sentry-cordova:支持原生崩溃的 Cordova App 的 SDK。
- raven-js:旧的稳定 JavaScript SDK,我们仍然支持并发布 SDK 的错误修复,但所有新功能都将在 @sentry/browser 中实现,它是继任者。
- raven:旧的稳定 Node SDK,与 raven-js 一样,我们仍然支持并发布 SDK 的错误修复,但所有新功能都将在 @sentry/node 中实现,它是继任者。
用于平台 SDK 开发的共享软件包
- @sentry/tracing: 为性能监控/跟踪提供集成和扩展。
- @sentry/hub: SDK 的全局状态管理。
- @sentry/minimal: Sentry 支持的最小 SDK
- @sentry/core: 具有接口、类型定义和基类的所有 JavaScript SDK 的基础。
- @sentry/utils: 一组对各种 SDK 有用的辅助程序和实用函数。
- @sentry/types: 所有软件包中使用的类型定义。
开发调试
设置环境
要运行 test suite 和 code linter,需要 node.js 和 yarn。
- https://nodejs.org/download
- https://yarnpkg.com/en/docs/install
sentry-javascript 是一个包含多个软件包的 monorepo,使用 lerna 管理它们。首先,安装所有依赖项,使用 lerna 引导工作区,然后执行初始构建,以便 TypeScript 可以读取所有链接的类型定义。
- yarn
- yarn lerna bootstrap
- yarn build
这样,repo 就完全设置好了,您可以运行所有命令了。
构建软件包
由于我们使用的是 TypeScript,因此您需要将代码转换为 JavaScript 才能使用它。来自 repo 的顶层,有三个可用命令:
- yarn build:dev,它运行每个包的 ES5 和 ES6 版本的一次性构建。
- yarn build:dev:filter
,它只在与给定包相关的项目中运行 yarn build:dev(例如,运行 yarn build:dev:filter @sentry/react 将构建 react 包、它的所有依赖项(utils、core、browser 等),以及所有依赖它的包(目前是 gatsby 和 nextjs))。 - yarn build:dev:watch,在 watch 模式下运行 yarn build:dev(推荐)
添加测试
任何重要的修复/功能都应该包括测试。您会在每个软件包中找到一个 test 文件夹。
请注意,仅对于 browser 包,如果您将新文件添加到集成测试套件中,您还需要将其添加到shell.js 中的列表中。在所有包中,向现有文件添加测试都可以开箱即用。
运行测试
运行测试与构建的工作方式相同 - 在项目根目录运行 yarn test 将对所有包运行测试,在特定包中运行 yarn test 将为该包运行测试。还有一些命令可以在每个位置运行测试的子集。查看相应 package.json 的 scripts 条目以了解详细信息。
注意:你必须在 yarn test 工作之前运行 yarn build。
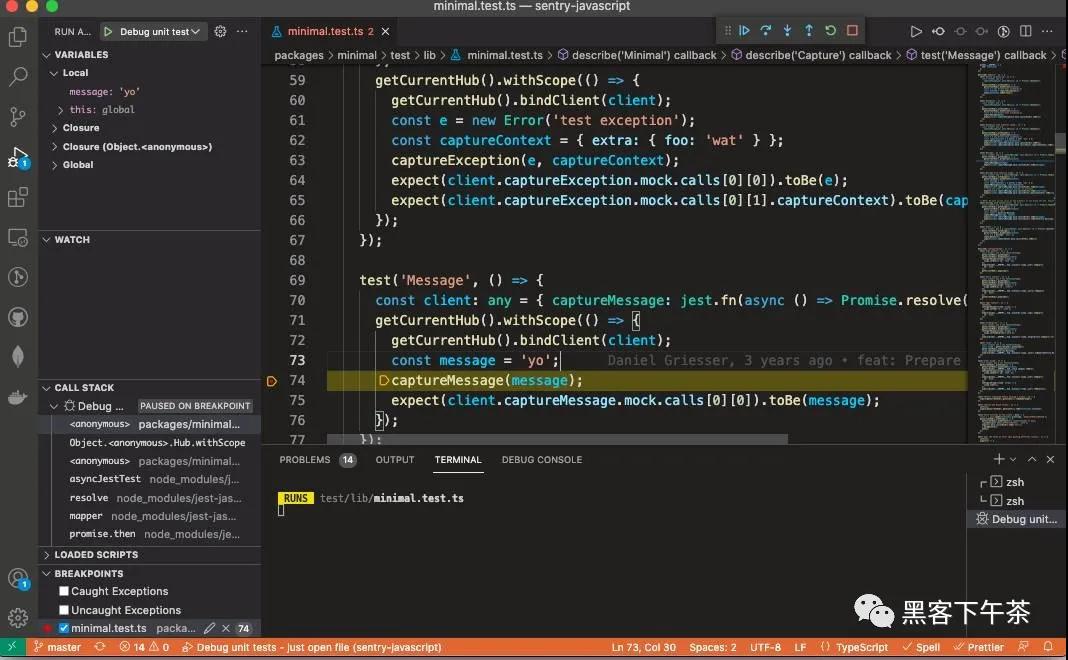
调试测试
如果您在编写测试时遇到麻烦并需要调试其中之一,您可以使用 VSCode 的 debugger 来完成。
如果您尚未安装它,请安装 Tasks Shell Input 扩展,您可以在侧边栏的“扩展”选项卡中找到它作为推荐的工作区扩展之一。
- 将断点或 debugger 语句放置在测试或底层代码中您希望 jest 暂停的任何位置。
- 打开包含相关测试的文件,并确保其选项卡处于活动状态(以便您可以看到文件的内容)。
- 切换到侧边栏中的 debugger,然后从下拉列表中选择 Debug unit tests - just open file。
- 单击绿色的 “play” 按钮以 watch 模式在打开的文件中运行测试。
实战
测试代码:
https://github.com/getsentry/sentry-javascript/blob/master/packages/minimal/test/lib/minimal.test.ts
专业提示:如果您的任何断点在由多个测试运行的代码中,并且您运行整个测试文件,您将在不关心的测试中间一遍又一遍地停留在这些断点上。为避免这种情况,请将测试的初始 it 或 test 替换为 it.only 或 test.only。这样,当您遇到断点时,您就会知道您到达了有问题的测试的一部分。
Linting
与构建和测试类似,linting 可以通过调用 yarn lint 在项目根目录或单个包中完成。
注意:你必须在 yarn lint 工作之前运行 yarn build。