10月19日正式发布的Chrome 95,带来了哪些新特性呢?
TL;TR
- Chrome 95最大的亮点是什么?WebAssembly终于支持异常处理了,这是WebAssembly所缺失的最重要的特性之一,将有利于压缩体积并提升性能。
- Chrome 95是哪天发布的?2021-10-19
- Chrome 95更新了多少个特性?14个,具体有哪些特性可以查看Chrome Platform Status
- Chrome 95将使用哪个版本的V8引擎?v9.5
- 我感兴趣的正式特性有哪些?
- WebAssembly Exception Handling
- Secure payment confirmation
- EyeDropper API
- 我感兴趣的试用(origin trial)特性有哪些?
- Reduce User Agent string information
详细解读
WebAssembly Exception Handling
WebAssembly Exception Handling于Chrome 90开始试用,Chrome 95正式发布,为WebAssemly增加了异常处理语法,具体指令如下表所示:
|
ame |
Opcode |
Description |
|
try |
0x06 |
begins a block which can handle thrown exceptions |
|
catch |
0x07 |
begins the catch block of the try block |
|
catch_all |
0x19 |
begins the catch_all block of the try block |
|
delegate |
0x18 |
begins the delegate block of the try block |
|
throw |
0x08 |
Creates an exception defined by the tag and then throws it |
|
rethrow |
0x09 |
Pops the exnref on top of the stack and throws it |
WebAssembly/exception-handling提案由Google的开发者负责,当前处于WebAssembly提案流程的Phase 3,并且得到了Firefox、Safari以及Edge的支持,因此预计将会成为正式标准。
WebAssembly自诞生以来就没有异常处理语法,这是个挺大的问题。在浏览器环境下,WebAssemly的异常是通过JavaScript的try/catch来"模拟"的,这继承了Asm.js的处理方式。
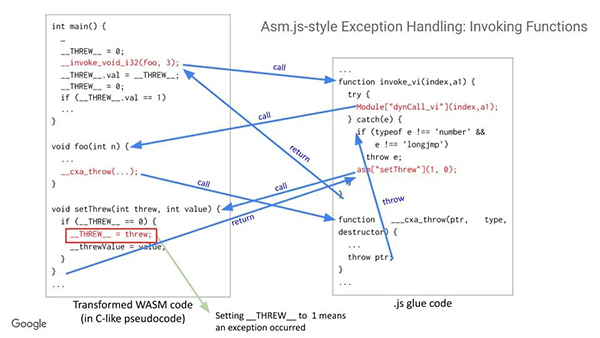
基于JavaScript的WebAssembly异常处理方式如下图所示:
- 左侧为WebAssembly伪代码,右侧为JavaScript胶水代码;
- 根据右侧的JavaScript函数invoke_vi可知,WebAssembly模块的调用放在了JavaScript的try/catch语句中;
- 根据右侧的JavaScript函数___cxa_throw可知,WebAssmebly的throw语句实际上是使用JavaScript的throw语句来模拟;
- WebAssembly和JavaScript代码互相来回调用,这样生成的代码量增加了很多,同时降低了执行性能;
图片来源:WebAssembly Exception Handling: A Toolchain's Perspective
根据初步的测试结果,基于WebAssembly原生的异常处理方式,代码量降低了30%左右,同时性能提升了30%左右,这个结果可以说非常理想了,用更少的代码实现了更好的性能。从原理上来讲,这个结果并不让人意外。不过,由于目前测试数据还非常少,因此WebAssembly Exception Handling的真实效果还有待于进一步验证。
Secure payment confirmation
Secure payment confirmation于Chrome91开始试用,Chrome 95正式发布,旨在为用户提供更加安全、更加便捷的支付服务。
Secure Payment Confirmation为W3C提案,由Google的开发者负责,由于其他浏览器厂商并未表达是否支持,因此该提案何时能够成为W3C标准并不好说。
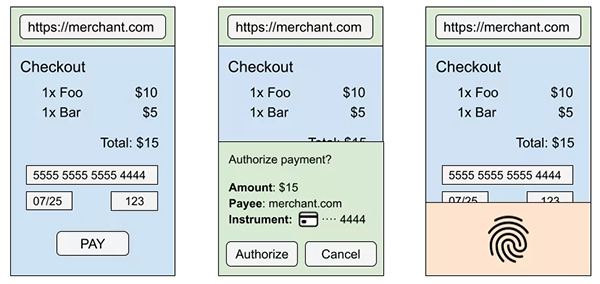
下图非常直观地展示了基于Secure Payment Confirmation的支付流程:发起支付、授权支付、验证支付。
图片来源:Secure Payment Confirmation explained
Secure Payment Confirmation从2个方面优化了支付服务:
- 用户无需离开购物站点(https://merchant.com),所有操作在对话框中完成,这样提高了用户体验,也提高了转化率;
- 用户采用Web Authentication API进行验证授权,使用生物认证(例如指纹)而非密码进行验证,更加安全,更加便捷;
这样的体验类似于在iOS应用内付费,无需离开APP,刷脸即可,非常方便。
美国在线支付服务巨头Stripe试用了Secure payment confirmation,为期3个月的实验结果表明,转化率提升了8%(从84.7%提升到92.7%),授权速度提升了3倍(中位数从36s降低到了12s)。
中国的在线支付行业远远超越了欧美发达国家,这是时代发展的红利,也是互联网行业对于社会最大的贡献之一。我想,大家只是习惯了这种只需要带上手机的生活,没有发现在线支付以及各种互联网应用是多么重要。
不过,对于Web应用来说,在线支付还存在一个不小的问题,要么使用二维码手机扫码支付,要么需要跳转到支付网站,整个支付体验并没有达到最佳的状态。要知道,用户的每一次跳转都有可能增加流失率。Secure payment confirmation可以减少用户跳转将可以有效提高体验以及转化率,还是非常值得一试的。
EyeDropper API
Chrome 95正式发布了EyeDropper API,用于控制颜色选择器,支持选择浏览器窗口之外的颜色,目测可以用于Figma等设计类工具。
EyeDropper API是WICG提案,由Microsoft的开发者负责。
EyeDropper API的用法非常简单:
- const eyeDropper = new EyeDropper();
- try {
- const selectedColor = await eyeDropper.open();
- console.log(selectedColor); // 打印所选择的颜色,例如:{ sRGBHex: '#ff0000' }
- } catch (err) {
- console.log("color selection cancelled"); // 用户按ESC键关闭颜色选择器
- }
创建一个EyeDropper实例之后,即可使用open方法打开颜色选择器,获取用户所选择的颜色值:
图片来源:EyeDropper API Explainer
从EyeDropper API也可以看出来,Microsoft一直在积极参与浏览器标准制定和开发,由Edge浏览器主导或者积极参与的浏览器提案越来越多了,比如WebAssembly、WebCodecs、EyeDropper API、VirtualKeyboard API、Clipboard API: Svg。
谁说基于Chromium的浏览器就只能躺平?还是可以参与Web技术标准制定的。这对于国内各大基于Chromium实现的浏览器还是有启发意义的。。。
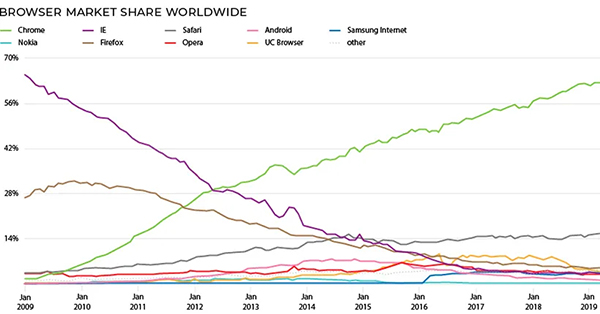
Microsoft曾经通过非常手段将IE浏览器打造成为霸主,只是最后求仁得仁,IE浏览器不是依靠产品和技术取胜的,后来也输在了产品和技术上。如下图所示,Chrome发布之后,轻松把IE浏览器的份额几乎全部抢走了
图片来源:Timeline: The 30-Year History of the World Wide Web
IE浏览器终于被Microsoft彻底抛弃了,Edge换用Chromium作为浏览器内核,但是Microsoft只是改变浏览器的研发策略,而不是放弃浏览器。云计算(Azure、Office 365)业务的迅速增长是Microsoft复兴最核心的推动力,浏览器作为云计算产品的入口,其重要性不言而喻。
Edge目前的市场占有率还非常低,但是Chrome不得不警惕这个强大的竞争对手:不差钱、手握PC操作系统Windows、业绩和市值全面复兴、企业文化和公司战略成功转型。不过,最近Edge似乎又想通过Windows垄断地位强行推广,这就有点不厚道了。
风水轮流转,在浏览器创新上固步自封的现在变成了Safari。Chrome核心开发者之一Alex Russell(今年跳槽去Edge了)写过一篇非常详尽的檄文Progress Delayed Is Progress Denied,指责Safari及其浏览器引擎Webkit严重落后,App Store要求所有浏览器在iOS端必须使用Webkit引擎的政策严重制约了Web技术的发展,导致大量Web新技术无法即时应用到iOS端。出于维护App Store的商业利益,Apple不太可能主导放弃对iOS端Web技术的刻意控制,竞争对手只能付诸法律手段。
Reduce User Agent string information
Chrome 95开始试用Reduce User Agent string information特性,顾名思义,旨在简化User-Agent字符串,减少其信息量,缓解利用User-Agent字符串作为用户指纹,更好地保护用户隐私。同时,引导开发者使用更加保护用户隐私的User-Agent Client Hints来获取浏览器信息,降低大家对User-Agent字符串的依赖。
Chrome计划到Chrome 113彻底完成User Agent字符串的简化,不过从最终的结果来看,其实User-Agent的变化其实非常小。
以Chrome Windows用户为例,旧的User-Agent字符串是这样的:
Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.1234.56 Safari/537.36
简化之后最终的User-Agent字符串是这样的:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.0.0 Safari/537.36
Windows NT 6.3变成了Windows NT 10.0,Chrome/93.0.1234.56变成了Chrome/93.0.0.0,仅此而已。Windows的版本号被固定在了10.0,即使用户更新了操作系统,也不再变化了;Chrome的版本号仅保留大版本号,省略了小版本号。换句话说,我们依然可以通过User-Agent字符串获取浏览器的名称及其大版本号、操作系统的名称、区分桌面端和移动端。但是,我们无法通过User-Agent字符串获取浏览器的小版本号以及操作系统的版本了。另外,对于安卓端,手机的品牌及型号也不再提供。
User-Agent字符串所能提供的浏览器信息更加模糊了,这样有利于保护用户隐私。
如果开发者需要获取更加精确的浏览器信息,则需要使用User-Agent Client Hints,该特性在Chrome 89已上线。User-Agent Client Hints对应的HTTP请求Header字段如下表:
|
请求Header |
取值示例 |
|
Sec-CH-UA |
"Chromium";v="84", "Google Chrome";v="84" |
|
Sec-CH-UA-Mobile |
?1 |
|
Sec-CH-UA-Full-Version |
"84.0.4143.2" |
|
Sec-CH-UA-Platform |
"Android" |
|
Sec-CH-UA-Platform-Version |
"10" |
|
Sec-CH-UA-Arch |
"arm" |
|
Sec-CH-UA-Model |
"Pixel 3" |
|
Sec-CH-UA-Bitness |
"64" |
浏览器默认仅发送Sec-CH-UA、Sec-CH-UA-Mobile、Sec-CH-UA-Platform,与User-Agent所提供的信息量一致,如果服务端需要获取其他User-Agent Client Hints字段的话,则需要明确指定所需要的字段。这样做的好处在于,浏览器默认提供的用户信息更少了,同时浏览器及Web应用理论上能够记录、审计服务端所请求的信息量,能够更加主动地保护用户隐私。
Web端的监控服务,例如ARMS、Fundebug、Sentry等,若需要获取更加准确的客户端信息,则需要使用User-Agent Client Hints了。当然,建议使用User-Agent Client Hints需要获得用户的授权,插件以及应用端不应该帮用户做决定,否则这个特性对用户隐私的保护就没有实际意义了。
总结
这篇博客我所介绍的Chrome特性较少,只有4个,这是因为我并不打算介绍所有Chrome特性,没有必要,也没有这么多时间。对于《了不起的Chrome浏览器》的写作,我只关注以下4类特性:
- 具有革命性的特性,例如:WebAssembly(SIMD、Exception Handling)、WebGPU、WebCodecs;
- 具有创新性的特性,例如:Web NFC、Web Bluetooth、WebOTP API;
- 存在兼容性风险的特性,例如:Reduce User Agent string information;
- 涉及到安全的特性,例如:Block HTTP port 554、Block ports 989 and 990、crypto.randomUUID();
对于其他特性感兴趣的同学,不妨直接查看Chrome Platform Status,这个站点介绍了Chrome的版本、特性以及发布日期。最近发现Chrome Platform Status会把Chrome每个版本的开发特性、试用特性以及移除特性也列出来,简直就是为了方便我写作,awesome!